Jquery + echarts 使用
常规用法,就不细说了,按照官网一步步来。
本文主要解决问题(已参考网上其他文章):
1、把echarts给扩展到JQuery上,做到更方便调用。
2、多图共存
3、常见的X轴格式化,钻取时传业务实体ID的问题
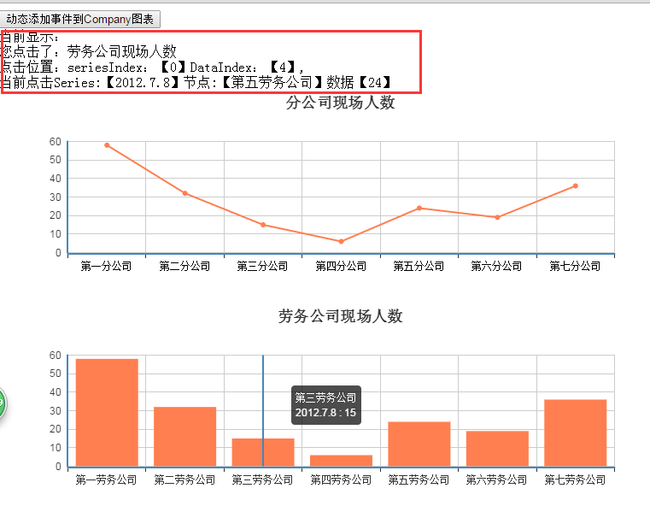
先上图:页面加载时,(第一个图不可以钻取,第二个可以钻取)
2、我们先点击第二个图,进行钻取,如下
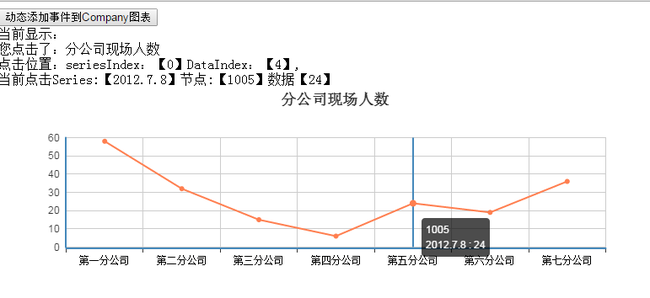
3、点击左上角按钮,动态为第一个图添加点击钻取事件,然后点击第一个图进行钻取
1、html页面如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <div> <input id="Button1" type="button" value="动态添加事件到Company图表" onclick="return Button1_onclick()" /><br /> 当前显示:<div id="message"> </div> </div> <div id="bar_company" style="height: 250px; width: 800px; background-color: Lime;"> </div> <div id="bar_labors" style="height: 250px; width: 800px; background-color: Gray;"> </div> </form> <script src="Component/jquery-1.9.1.js" type="text/javascript"></script> <script src="Component/esl.js" type="text/javascript"></script> <script src="Component/echartsadapter.js" type="text/javascript"></script> <script> $(document).ready(function () { $('#bar_company').echarts({ query: { cmd: "company", company: 1 }, settings: { chartType: "line"} }); $('#bar_labors').echarts({ query: { cmd: "labors", labor: 1 }, settings: { chartType: "bar", onclick: labor_Click} }); }); function company_Click(param) { var options = $('#bar_company').echarts('options'); showClickInfo(param, options); } function labor_Click(param) { var options = $('#bar_labors').echarts('options'); showClickInfo(param, options); } function showClickInfo(param, option) { var message = "您点击了:" + option.title.text + "<br/>" + "点击位置:seriesIndex:【" + param.seriesIndex + "】DataIndex:【" + param.dataIndex + "】,<br/>" + "当前点击Series:【" + param.seriesName + "】节点:【" + param.name + "】数据【" + param.data + "】"; $('#message').html(message); } function formatCompany(cid) {//格式化X轴显示 var labels = $('#bar_company').echarts('labels'); if (labels) return labels[cid]; return cid; } function Button1_onclick() { $('#bar_company').echarts({ settings: { onclick: company_Click} }); //echarts绘制出来后,手动添加事件 } function test() { //使用方法: //1、获取查询的业务参数:$('#mydivid').echarts('query'); //2、获取设置参数信息$('#mydivid').echarts('settings') //2、获取echarts的option:$('#mydivid').echarts('options') //3、获取echarts的echart相关对象:$('#mydivid').echarts('echarts') //获取到的对象格式 { echarts: ec, chart: null, config: null }; //4、获取echarts的X轴的labels:$('#mydivid').echarts('labels') //获取到的对象格式{1001:'first data',1002:'second data'} } </script> </body> </html>
2、echartsAdapter.js
//$("").echarts({ query: { id: 1, name: 'zxh' }, settings: { onclick: function () { } } }); //data 中会有:query,settings,echarts,labels,options (function ($) { $.fn.echarts = function (arg) { var $this = $(this); var method = arguments[0]; if (typeof (method) == 'string') { return $this.data(method); } else if (typeof arg == 'object') { var init = !$this.data('query'); if (arg.query) $this.data('query', arg.query); var settings = $.extend({}, $.fn.echarts.defaults, arg.settings); $this.data('settings', settings); if (init) {//chart初始化 echartsInit.apply(this); //不应用设置 return $this; } if (!init && arg.query) {//重新请求data数据 echartsReload.apply(this); return $this; } if (arg.settings) { echartsApply.apply(this); } } return $this; }; function echartsApply() { var $this = $(this); var echarts = $this.data('echarts'); if (echarts && echarts.chart && echarts.config) { if ($this.data('settings').onclick) echarts.chart.on(echarts.config.EVENT.CLICK, $this.data('settings').onclick); window.onresize = echarts.chart.resize; } } function echartsInit() { var $this = $(this); var settings = $this.data('settings'); require.config({ packages: [{ name: 'echarts', location: settings.echarts_path, main: 'echarts' }, { name: 'zrender', location: settings.zrender_path, main: 'zrender' }] }); var chartOptions = _getOption.apply(this); //$this.data('options', chartOptions); require( ['echarts', 'echarts/chart/' + settings.chartType], function (ec) { var echarts = { echarts: ec, chart: null, config: null }; echarts.chart = ec.init($this[0]); echarts.chart.setOption(chartOptions); echarts.config = require('echarts/config'); $this.data('echarts', echarts); echartsApply.apply($this); }); return $this; } function _getOption() { var $this = $(this); var option = {}; var parameters = $.extend({}, $this.data('query'), { chartType: $this.data('settings').chartType }); $.ajax({ type: "post", dataType: "text", data: parameters, async: false, url: $this.data('settings').service, success: function (data) { if (data) { option = eval('(' + datajs + ')'); if (option.labels) $this.data('labels', option.labels); option = option.options; $this.data('options', option); } } }); return option; }; function echartsReload() { var $this = $(this); var chartOptions = _getOption.apply(this); var echarts = $this.data('echarts'); if (echarts) { if (echarts.chart && echarts.chart.dispose) { echarts.chart.dispose(); echarts.chart = echarts.echarts.init($this[0]); echarts.chart.setOption(chartOptions); echartsApply.apply($this); } } } //arguments $.fn.echarts.defaults = { service: 'MobileService.ashx', echarts_path: 'Component/echarts-2.1.9/src', zrender_path: 'Component/zrender-master/src', chartType: 'bar' }; })(jQuery);
3、
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Justin.FrameWork.Web.Extensions; namespace GLM.Mobile.Web { /// <summary> /// Summary description for Handler1 /// </summary> public class MobileService : IHttpHandler { string chartType; string cmd; public void ProcessRequest(HttpContext context) { HttpRequest Request = context.Request; context.Response.ContentType = "text/plain"; cmd = Request.GetValue<String>("cmd"); chartType = Request.GetValue<String>("chartType"); switch (cmd) { case "company": GetCompany(context);//按照月份统计数据 break; case "labors": Getlabors(context);//按照月份统计数据 break; default: break; } } private void GetCompany(HttpContext context) { string returnvalue = @" { options:{ title: { text: '分公司现场人数', x: 'center', y: 'top' }, tooltip: { trigger: 'axis' }, calculable: true, yAxis: [{ type: 'value' , boundaryGap: [0, 0.01] }], xAxis: [{ type: 'category', data: ['1001', '1002', '1003', '1004', '1005', '1006', '1007'] ,axisLabel:{ show: true, formatter: formatCompany, textStyle: { color: 'auto' }} }], series: [{ name: '2012.7.8', type: '" + chartType + @"', data: [58, 32, 15, 6, 24, 19, 36] }] } ,labels:{1001:'第一分公司',1002:'第二分公司', 1003:'第三分公司',1004: '第四分公司', 1005:'第五分公司',1006: '第六分公司',1007: '第七分公司'} } "; context.Response.Write(returnvalue); context.Response.End(); } private void Getlabors(HttpContext context) { string returnvalue = @" { options:{ title: { text: '劳务公司现场人数', x: 'center', y: 'top' }, tooltip: {trigger: 'axis'}, calculable: true, yAxis: [{ type: 'value', boundaryGap: [0, 0.01]}], xAxis: [{ type: 'category', data: ['第一劳务公司', '第二劳务公司', '第三劳务公司', '第四劳务公司', '第五劳务公司', '第六劳务公司', '第七劳务公司'] }], series: [{ name: '2012.7.8', type: '" + chartType + @"', data: [58, 32, 15, 6, 24, 19, 36] }] } } "; context.Response.Write(returnvalue); context.Response.End(); } public bool IsReusable { get { return false; } } } }
最后,js水平有限,错误难免,欢迎板砖。