【Android开源控件】SmartRefreshLayout实现下拉刷新,上划加载
作者简介:一位喜欢写作,计科专业大二菜鸟一枚
个人主页:starry陆离
首发日期:2022年4月27日
订阅专栏:Android学习基础
如果文章有帮到你的话记得点赞+收藏支持一下哦
![]()
【Android开源控件】SmartRefreshLayout实现下拉刷新,上划加载
- 1. 官网简介
- 2. 添加依赖
- 3. 创建一个`SmartRefreshLayout`组件
- 4. 在Activity中使用`SmartRefreshLayout`组件
- 5. MainActivity完整代码
注意:不是教程只是笔记,如有错误欢迎批评指正
本份笔记代码是继【Android】5.0RecyclerView列表组件
1. 官网简介
SmartRefreshLayout: 下拉刷新、上拉加载、RefreshLayout、OverScroll,Android智能下拉刷新框架,支持越界回弹,具有极强的扩展性,集成了几十种炫酷的Header和 Footer。 (gitee.com)
SmartRefreshLayout以打造一个强大,稳定,成熟的下拉刷新框架为目标,并集成各种的炫酷、多样、实用、美观的Header和Footer。
正如名字所说,SmartRefreshLayout是一个“聪明”或者“智能”的下拉刷新布局,由于它的“智能”,它不只是支持所有的View,还支持多层嵌套的视图结构。
它继承自ViewGroup而不是FrameLayout或LinearLayout,提高了性能。
也吸取了现在流行的各种刷新布局的优点,包括谷歌官方的
SwipeRefreshLayout,
其他第三方的
Ultra-Pull-To-Refresh、TwinklingRefreshLayout
。 还集成了各种炫酷的 Header 和 Footer。
2. 添加依赖
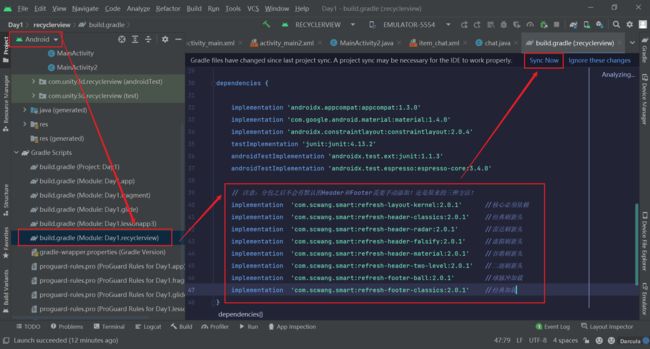
在原先的recyclerview工程下的build.gradle下引入如下依赖,然后点击sync now
// 注意:分包之后不会有默认的Header和Footer需要手动添加!还是原来的三种方法!
implementation 'com.scwang.smart:refresh-layout-kernel:2.0.1' //核心必须依赖
implementation 'com.scwang.smart:refresh-header-classics:2.0.1' //经典刷新头
implementation 'com.scwang.smart:refresh-header-radar:2.0.1' //雷达刷新头
implementation 'com.scwang.smart:refresh-header-falsify:2.0.1' //虚拟刷新头
implementation 'com.scwang.smart:refresh-header-material:2.0.1' //谷歌刷新头
implementation 'com.scwang.smart:refresh-header-two-level:2.0.1' //二级刷新头
implementation 'com.scwang.smart:refresh-footer-ball:2.0.1' //球脉冲加载
implementation 'com.scwang.smart:refresh-footer-classics:2.0.1' //经典加载
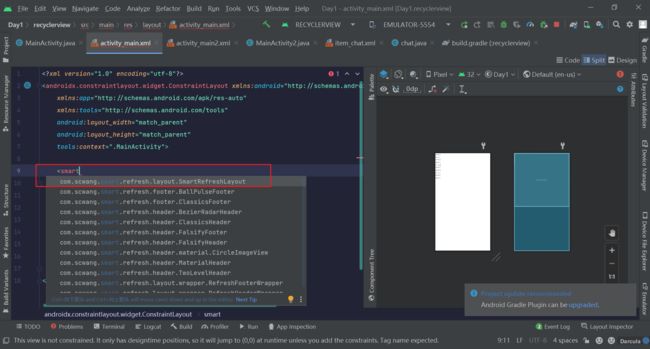
3. 创建一个SmartRefreshLayout组件
使用
SmartRefreshLayout,在xml文件里创建一个SmartRefreshLayout组件,并用它包裹住recyclerView组件,同时为它设置一个id,我这里id取名为refresh_parent
activity_main.xml关键代码
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.scwang.smart.refresh.layout.SmartRefreshLayout
android:id="@+id/refresh_parent"
android:layout_width="match_parent"
android:layout_height="500dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="400dp"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"/>
com.scwang.smart.refresh.layout.SmartRefreshLayout>
androidx.constraintlayout.widget.ConstraintLayout>
4. 在Activity中使用SmartRefreshLayout组件
通过id属性获取到SmartRefreshLayout组件,并设置头部和尾部的刷新样式
部分关键代码
smartRefreshLayout=findViewById(R.id.refresh_parent);
//头部刷新样式
smartRefreshLayout.setRefreshHeader(new ClassicsHeader(this));
//尾部刷新样式
smartRefreshLayout.setRefreshFooter(new ClassicsFooter(this));
smartRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(@NonNull RefreshLayout refreshLayout) {
//刷新前要清空原先的数据
chatList.clear();
for(int i=0;i<10;++i){
chat chats=new chat();
chats.title="下拉刷新"+i;
chats.time="12:"+(10+i);
chats.content="开心的第"+i+"天";
chatList.add(chats);
}
/*重新刷新列表控件的数据*/
myAdapter.notifyDataSetChanged();
smartRefreshLayout.finishRefresh(2000);
}
});
smartRefreshLayout.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore(@NonNull RefreshLayout refreshLayout) {
for(int i=0;i<10;++i){
chat chats=new chat();
chats.title="上拉更多"+i;
chats.time="12:"+(10+i);
chats.content="开心的第"+i+"天";
chatList.add(chats);
}
/*重新刷新列表控件的数据*/
myAdapter.notifyDataSetChanged();
smartRefreshLayout.finishLoadMore(2000);
}
});
修改Header和Footer的设置不同的刷新样式
//头部刷新样式
smartRefreshLayout.setRefreshHeader(new BezierRadarHeader(this)
.setEnableHorizontalDrag(true));
//尾部刷新样式
smartRefreshLayout.setRefreshFooter(new BallPulseFooter(this)
.setSpinnerStyle(SpinnerStyle.FixedFront));
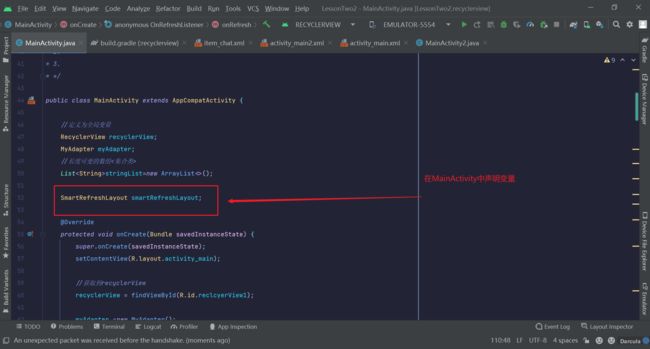
5. MainActivity完整代码
public class MainActivity extends AppCompatActivity {
List<chat> chatList=new ArrayList<chat>();
RecyclerView recyclerView;
MyAdapter myAdapter;
SmartRefreshLayout smartRefreshLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取recyclerView
recyclerView=findViewById(R.id.recyclerView);
//填充一些数据
for(int i=0;i<10;++i){
chat chats=new chat();
chats.title="便签"+i;
chats.time="12:"+(10+i);
chats.content="开心的第"+i+"天";
chatList.add(chats);
}
myAdapter=new MyAdapter();
//填充布局文件
recyclerView.setAdapter(myAdapter);
/*设置布局文件的显示方式*/
recyclerView.setLayoutManager(new LinearLayoutManager(this));
smartRefreshLayout=findViewById(R.id.refresh_parent);
//头部刷新样式
smartRefreshLayout.setRefreshHeader(new BezierRadarHeader(this)
.setEnableHorizontalDrag(true));
//尾部刷新样式
smartRefreshLayout.setRefreshFooter(new BallPulseFooter(this)
.setSpinnerStyle(SpinnerStyle.FixedFront));
smartRefreshLayout.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(@NonNull RefreshLayout refreshLayout) {
//刷新前要清空原先的数据
chatList.clear();
for(int i=0;i<10;++i){
chat chats=new chat();
chats.title="下拉刷新"+i;
chats.time="12:"+(10+i);
chats.content="开心的第"+i+"天";
chatList.add(chats);
}
/*重新刷新列表控件的数据*/
myAdapter.notifyDataSetChanged();
smartRefreshLayout.finishRefresh(1000);
}
});
smartRefreshLayout.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore(@NonNull RefreshLayout refreshLayout) {
for(int i=0;i<10;++i){
chat chats=new chat();
chats.title="上拉更多"+i;
chats.time="12:"+(10+i);
chats.content="开心的第"+i+"天";
chatList.add(chats);
}
/*重新刷新列表控件的数据*/
myAdapter.notifyDataSetChanged();
smartRefreshLayout.finishLoadMore(1000);
}
});
}
/*泛型的使用,负责将布局文件复制n次*/
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder>{
/*加载并返回布局文件 java->xml*/
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(MainActivity.this).inflate(R.layout.item_chat,parent,false);
MyViewHolder myViewHolder=new MyViewHolder(view);
return myViewHolder;
}
/*填充,修改布局里的控件内容*/
/*1.可以将数据提前填充到一个数组中
* 2.通过数组的下标获取到值,填充到控件中*/
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
chat chat=chatList.get(position);
holder.textView1.setText(chat.title);
holder.textView2.setText(chat.time);
holder.textView3.setText(chat.content);
holder.constraintLayout.setOnClickListener(
(view)->{
Intent intent=new Intent(MainActivity.this,MainActivity2.class);
startActivity(intent);
}
);
}
/*将布局复制的次数,返回值为item显示的数量*/
@Override
public int getItemCount() {
return chatList.size();
}
}
/*如何获取到item里的内容???
*
* 1. 在Activity中创建一个内部类*/
/*创建一个内部类,用于获取item_chat.xml中的组件*/
public class MyViewHolder extends RecyclerView.ViewHolder{
TextView textView1;
TextView textView2;
TextView textView3;
ConstraintLayout constraintLayout;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
/*并不是直接使用findViewById,而是通过调用itemView
* 如果直接使用findViewById,默认是在MainActivity中查找*/
textView1 = itemView.findViewById(R.id.textView);
textView2 = itemView.findViewById(R.id.textView2);
textView3 = itemView.findViewById(R.id.textView3);
constraintLayout=itemView.findViewById(R.id.rootView);
}
}
}