Mac VSCode 配置Gitee |使用Sourcetree关联Gitee仓库
目录
一、使用Git的基本操作(如果只是想看如何上传到gitee的直接跳过这个):
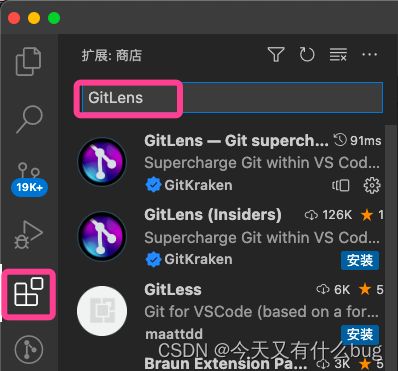
1.安装插件GitLens
2.初始化
3. .git文件
4.创建一个示例文件
5.操作日志
6.操作日志查看
7.版本回退
8.分支控制
9.冲突
10. 上传到gitee
二、 VSCode代码上传到Gitee
一、使用Git的基本操作(如果只是想看如何上传到gitee的直接跳过这个):
1.安装插件GitLens
2.初始化
右键要操作的文件夹,选择在集成终端中打开
初始化一个 git 仓库
git init 注:初次使用会提示你需要提交信息,执行命令 (要加引号,添加后可以通过命令 git log 查看)
git config --global user.name "你的git用户名"
git config --global user.email "自己的正确的邮箱"
3. .git文件
完成上一步后,在访达打开该文件夹,可以看到文件夹下生成一个.git文件
关于mac系统 ./git文件显示不了的处理办法:
打开终端分别执行以下命令:
defaults write com.apple.finder AppleShowAllFiles TRUE
killall Finder
4.创建一个示例文件
eg:文件夹内新建 index.html
将它添加到git仓库 git add index.html
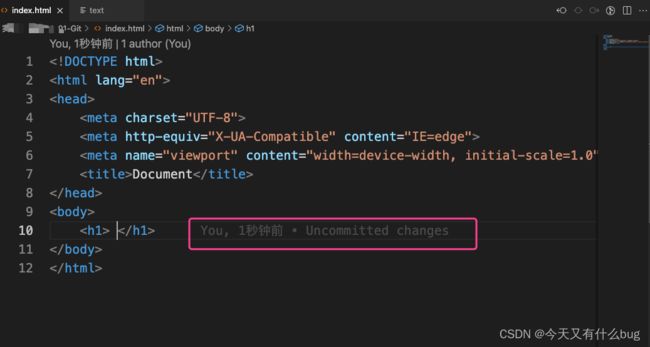
5.操作日志
任意修改index.html的一处地方,可以看到修改会被显示出来。
每次修改需要重新添加到git!git add index.html
添加修改的说明: git commit -m '添加了一个index文件'
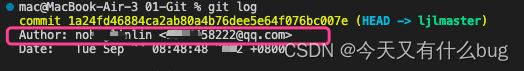
6.操作日志查看
git log 可以看到配置的用户、邮箱,还可以查看到操作日志
git log --pretty=oneline 只显示操作日志
7.版本回退
git reset --soft XXX
只能 回退 git中的版本,并不能修改文件中的内容。
git reset --hard XXX
能回退 git 和 本地代码内容。
其中XXX是add log中那一串黄色的号码。
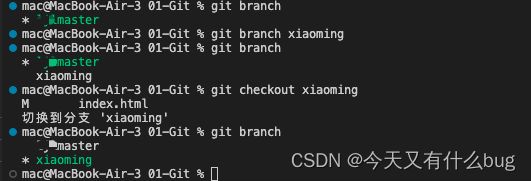
8.分支控制
git branch 查看当前所在分支 master是主分支
git branch xiaoming 开辟一个名为xiaoming的分支
git checkout xiaoming 切换分支为xiaoming
在xiaoming分支下修改index.html ,
然后添加到git仓库 git add index.html
添加备注:git commit -m 'xiaoming de 修改'
合并到主分支,这一步很重要,否则你在分支做的修改、备注,当切换到主分支,不会有记录。
切换回主分支 git checkout XXmaster
![]()
git merge xiaoming
git log
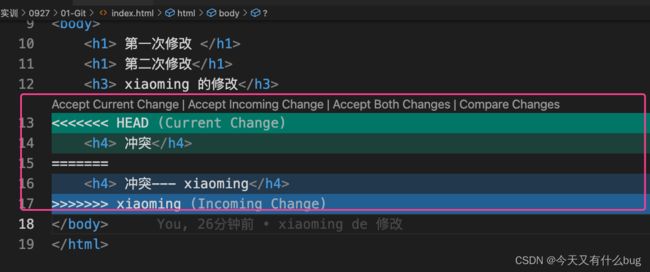
9.冲突
两个或多个分支修改 同一行 代码,且改的内容不一样,
就会在合并的时候产生冲突。git merge xiaoming
解决完冲突需要重新提交。git add index.html
10. 上传到gitee
Gitee - 基于 Git 的代码托管和研发协作平台
在进行以下步骤前,请问你的Gitee设置公钥了吗?没有的话别跳过这一步哦!
打开个人主页:
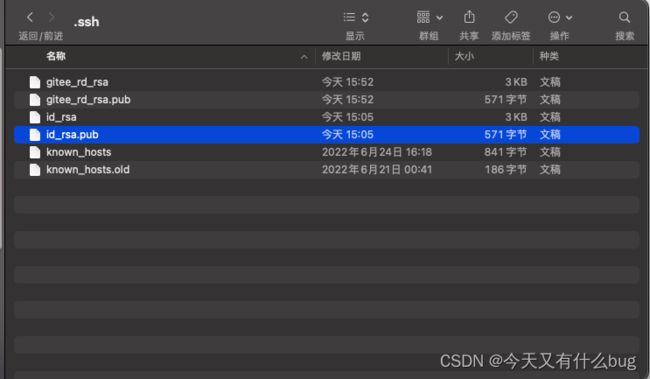
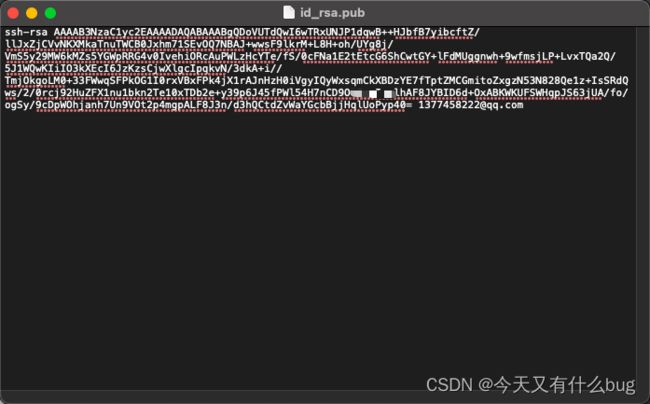
打开 .ssh 中的 id_rsa.pub (你要是连这个文件都没有,请先行移步本地git配置哈,这里不说了)。
整段复制,粘贴到上面gitee绿色框框那里,完成✅。
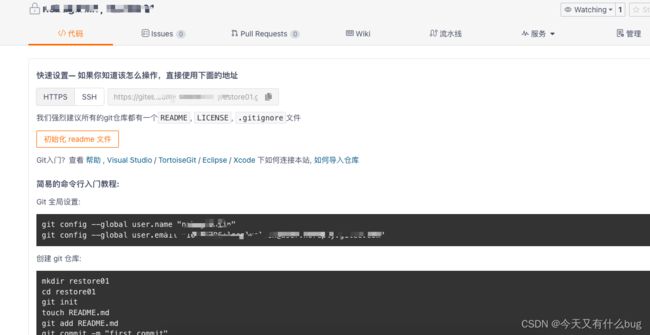
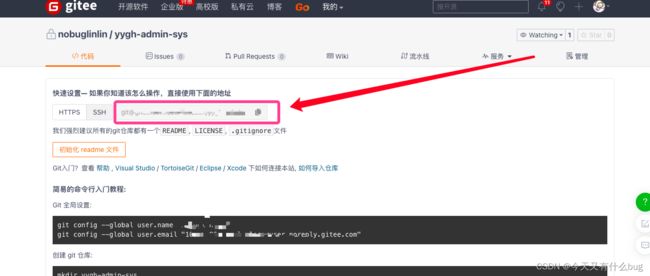
创建完成后,在如下界面根据它给你的提示去操作 。(就是cv它那些命令在vscode执行)
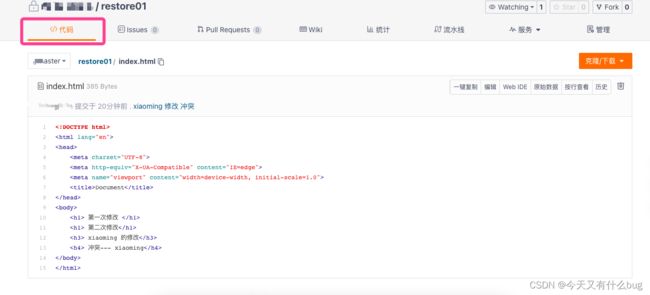
正确操作后,可以在gitee看到代码包啦。
接下来是利用图形化程序来管理分支。windows系统通常用的是tortoisegit,这个mac系统不适用,所以采用的是Sourcetree。
关于Sourcetree的安装配置我就不详细说咯。添加一个github用户就够了。
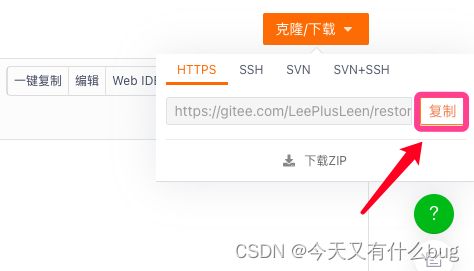
回到正题,复制https或者SSH(建议SSH):
打开soucetree
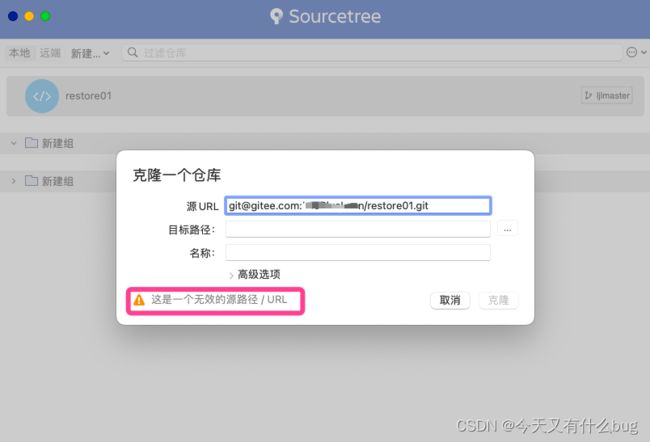
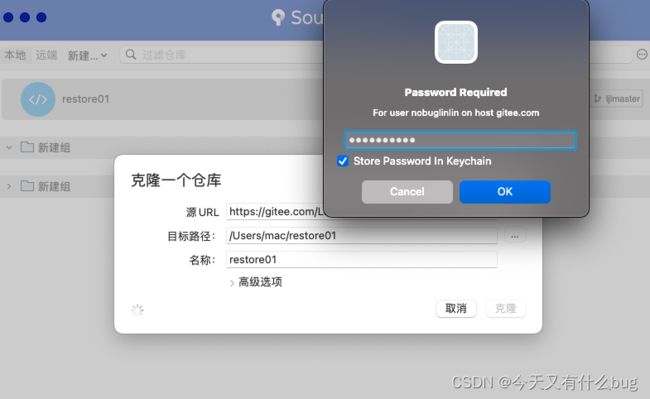
 在如下界面,点击目标路径那一栏,会自动给你填上内容,粉色框的提示就会消失。如果在你没有出错的情况下,仍然一直提示这是一个无效的源路径,点进去查看显示鉴权失败,那就可能是你本地的公钥和你gitee上的不一致导致的,请先尝试用SSH克隆。
在如下界面,点击目标路径那一栏,会自动给你填上内容,粉色框的提示就会消失。如果在你没有出错的情况下,仍然一直提示这是一个无效的源路径,点进去查看显示鉴权失败,那就可能是你本地的公钥和你gitee上的不一致导致的,请先尝试用SSH克隆。
完成✅
如果以上办法你无法成功。那么采取用SSH的方式关联仓库:
二、 VSCode代码上传到Gitee
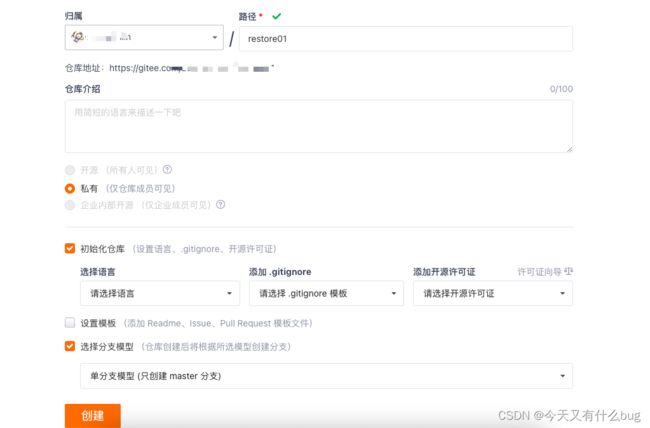
先在Gitee创建你的仓库,假设名为ABC
vscode右键该项目打开终端,输入
git config --global user.name "XXX"
git config --global user.email "XXXX"
mkdir ABC
cd ABC
初始化仓库
git init
将项目所有文件添加到git:
git add .
git commit -m "第一次上传"
把你创建完仓库后这个界面的这个地址复制下来
贴到XXXX这里:
git remote add origin XXXX
在这一步如果报错:error: 远程 origin 已经存在。
错误原因:本地已经配置了远程仓库,与当前不同。
解决办法:
git remote -v查看本地远程仓库
git remote rm origin 删除该仓库
然后再执行刚才的git remote add origin XXXX就可以了
最后push上去,刷新gitee仓库界面,可以看到项目已经上传上去了。
git push -u origin "master"
本 文 到 此 结 束 ~
感谢以下博客:
mac安装及配置gitee_Mr.Meng_95的博客-CSDN博客_mac配置gitee
mac系统 SSH配置