『Android基础入门』RecyclerView列表组件的简单使用
作者简介:一位喜欢写作,计科专业大二菜鸟
个人主页:starry陆离
首发日期:2022年4月27日
上期文章:『Android开源控件』Glide图片加载库
订阅专栏:『Android基础入门』
如果文章有帮到你的话记得点赞+收藏支持一下哦
![]()
『Android基础入门』RecyclerView列表组件的简单使用
- 简介
- 创建RecyclerView
- 创建一个Item.xml布局
- 创建实体类chat
- 创建ViewHolder类获取组件
- 创建Adapter类设置RecyclerView中的内容
- 在MainActivity中添加逻辑代码(java完整代码)
- 给列表组件添加响应
注意:不是教程只是笔记,如有错误欢迎批评指正
简介
使用 RecyclerView 创建动态列表 | Android 开发者 | Android Developers (google.cn)
RecyclerView是Android推出的列表组件,例如QQ的消息列表,备忘录的条目列表等等都是可以使用RecyclerView来实现
创建RecyclerView
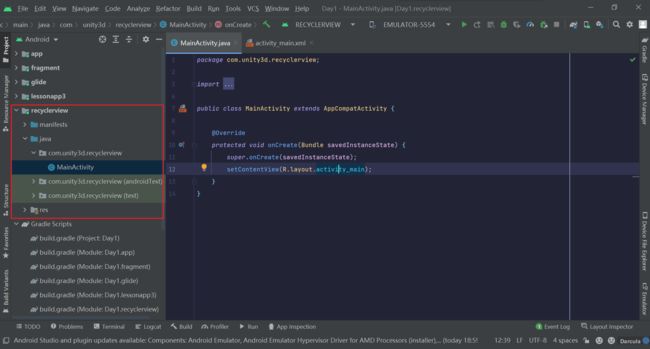
新建一个Module,取名为recyclerview
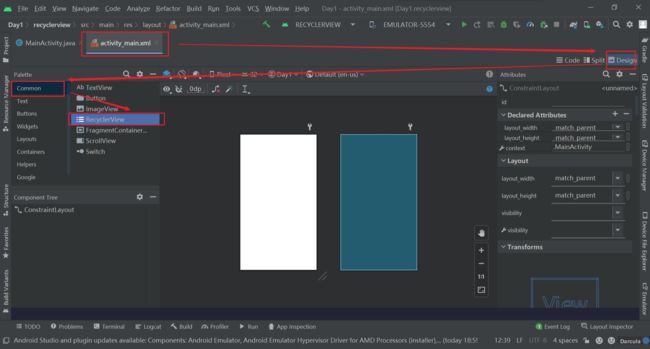
在xml文件下,可以看到常用的组件里就有RecyclerView组件
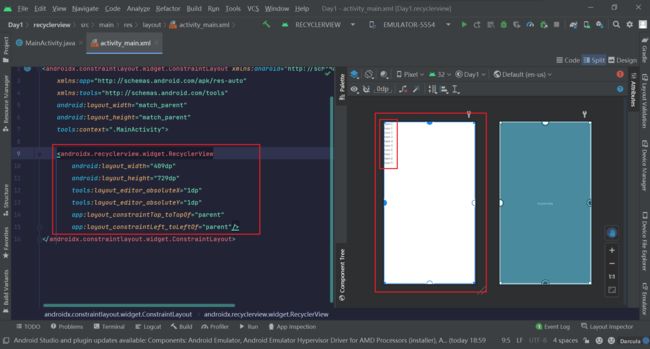
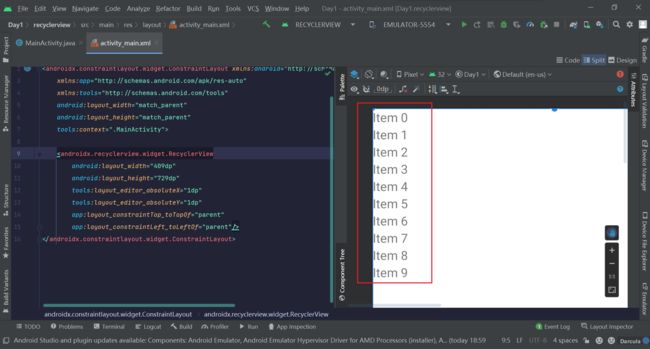
直接拖动一个RecyclerView组件到布局上并设置好约束,可以看到它布满了整个屏幕而且上面有一些小的条目
创建一个Item.xml布局
我们分析一下如何使用RecyclerView,因为它是一个列表组件,那么列表里的每一项条目的布局都是类似的,只有内容有差异,比如备忘录的布局,那么我们需要为列表的条目设置一个布局,然后将这个布局复制n份,动态添加在RecyclerView中
那么我就以备忘录为例,建立RecyclerView
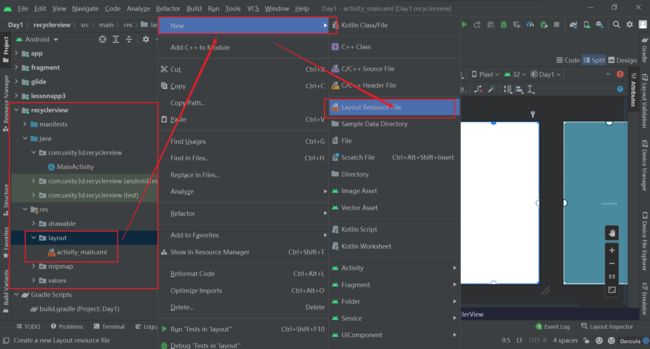
创建一个item_chat.xml的布局文件
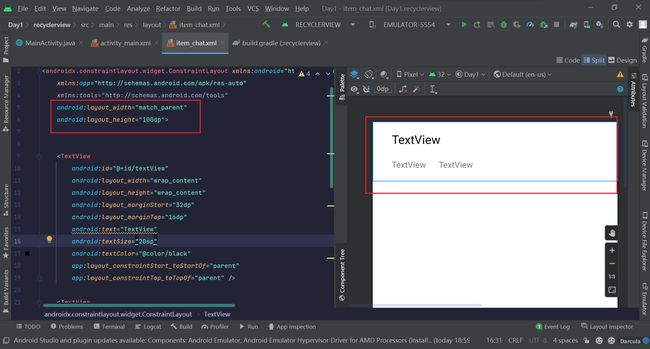
新建的item_chat.xml布局文件,啥也没有,一贫如洗,而且这个布局文件的约束布局是布满整个页面的;这里需要调整一下,因为我们要在这个布局文件里创建好一个条目的布局,它是不需要这么大的,所以item_chat页面的约束布局高度需要自己灵活设置(这一点很重要),这里我设置成100dp,并在上面创建好一个备忘录条目的必要组件
item_chat.xml的关键代码
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="100dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="16dp"
android:text="TextView"
android:textSize="20sp"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/textView"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="21dp"
android:text="TextView"
app:layout_constraintBaseline_toBaselineOf="@+id/textView2"
app:layout_constraintStart_toEndOf="@+id/textView2" />
androidx.constraintlayout.widget.ConstraintLayout>
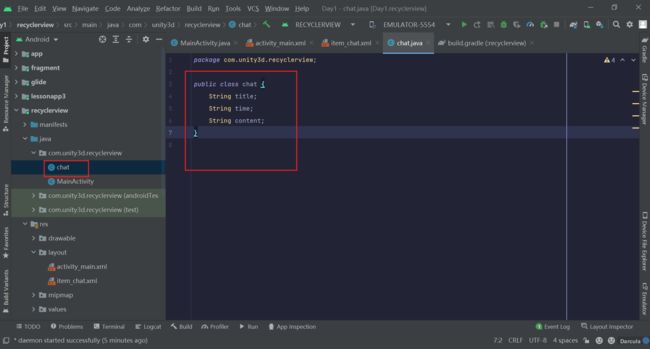
创建实体类chat
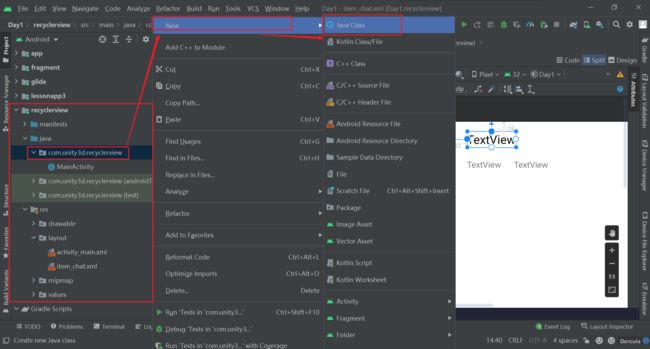
因为这里我在一个条目创建了三个文本组件,分别对应便签的标题,创建时间和内容,为了实现动态添加和更新这些数据,需要创建一个实体类chat(怎么创建一个java文件这个之前有记录过,并不是创建一个Activity)
创建ViewHolder类获取组件
那么在主Activity中如何获取到item布局里的组件呢?我们需要在主activity中创建一个内部类,继承RecyclerView.ViewHolder,重写其中的MyViewHolder(@NonNull View itemView)方法,其中有一个参数itemView,通过itemView我们可以获取到item_chat.xml布局里的组件,以及整个布局,不过同样要给约束布局设置好id,才能拿到它,这里我的item_chat.xml里的约束布局的id名为rootView
MainActivity关键代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
/*如何获取到item里的内容???
*
* 1. 在Activity中创建一个内部类*/
/*创建一个内部类,用于获取item_chat.xml中的组件*/
public class MyViewHolder extends RecyclerView.ViewHolder{
TextView textView1;
TextView textView2;
TextView textView3;
ConstraintLayout constraintLayout;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
/*并不是直接使用findViewById,而是通过调用itemView
* 如果直接使用findViewById,默认是在MainActivity中查找*/
textView1 = itemView.findViewById(R.id.textView);
textView2 = itemView.findViewById(R.id.textView2);
textView3 = itemView.findViewById(R.id.textView3);
constraintLayout=itemView.findViewById(R.id.rootView);
}
}
}
创建Adapter类设置RecyclerView中的内容
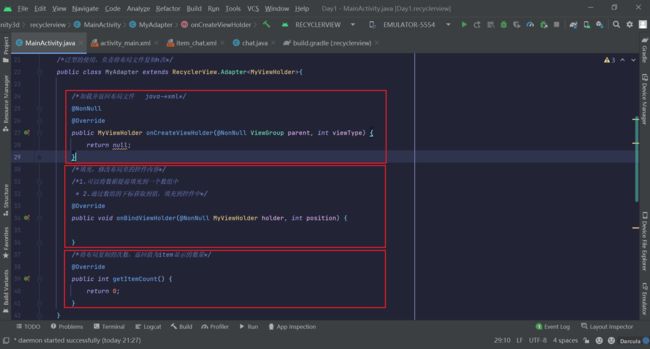
获取到了item_chat里布局的内容,我们只需要将其复制n份,设置在RecyclerView组件中就实现了列表组件,我们需要用到Adapter类,RecyclerView.Adapter,并且将我们刚刚创建的MyViewHolder类作为泛型传入,然后重写RecyclerView.Adapter<>里的三个方法,它们的功能分别如下图所示:
这里扩展学了一点RecyclerView.Adapter和RecyclerView.ViewHolder的知识
确定布局后,需要实现 Adapter 和 ViewHolder。这两个类配合使用,共同定义数据的显示方式。ViewHolder 是包含列表中各列表项的布局的 View 的封装容器。Adapter 会根据需要创建 ViewHolder 对象,还会为这些视图设置数据。将视图与其数据相关联的过程称为“绑定”。
定义 Adapter 时,需要替换三个关键方法:
onCreateViewHolder()每当RecyclerView需要创建新的ViewHolder时,它都会调用此方法。此方法会创建并初始化ViewHolder及其关联的View,但不会填充视图的内容,因为ViewHolder此时尚未绑定到具体数据。- [
onBindViewHolder():RecyclerView调用此方法将ViewHolder与数据相关联。此方法会提取适当的数据,并使用该数据填充 ViewHolder 的布局。例如,如果RecyclerView显示的是一个名称列表,该方法可能会在列表中查找适当的名称,并填充 ViewHolder 的TextViewwidget。 getItemCount():RecyclerView 调用此方法来获取数据集的大小。例如,在通讯簿应用中,这可能是地址总数。RecyclerView 使用此方法来确定什么时候没有更多的列表项可以显示。
MyAdapter类中关键代码
/*泛型的使用,负责将布局文件复制n次*/
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder>{
/*加载并返回布局文件 java->xml*/
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(MainActivity.this).inflate(R.layout.item_chat,parent,false);
MyViewHolder myViewHolder=new MyViewHolder(view);
return myViewHolder;
}
/*填充,修改布局里的控件内容*/
/*1.可以将数据提前填充到一个数组中
* 2.通过数组的下标获取到值,填充到控件中*/
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
chat chat=chatList.get(position);
holder.textView1.setText(chat.title);
holder.textView2.setText(chat.time);
holder.textView3.setText(chat.content);
}
/*将布局复制的次数,返回值为item显示的数量*/
@Override
public int getItemCount() {
return chatList.size();
}
}
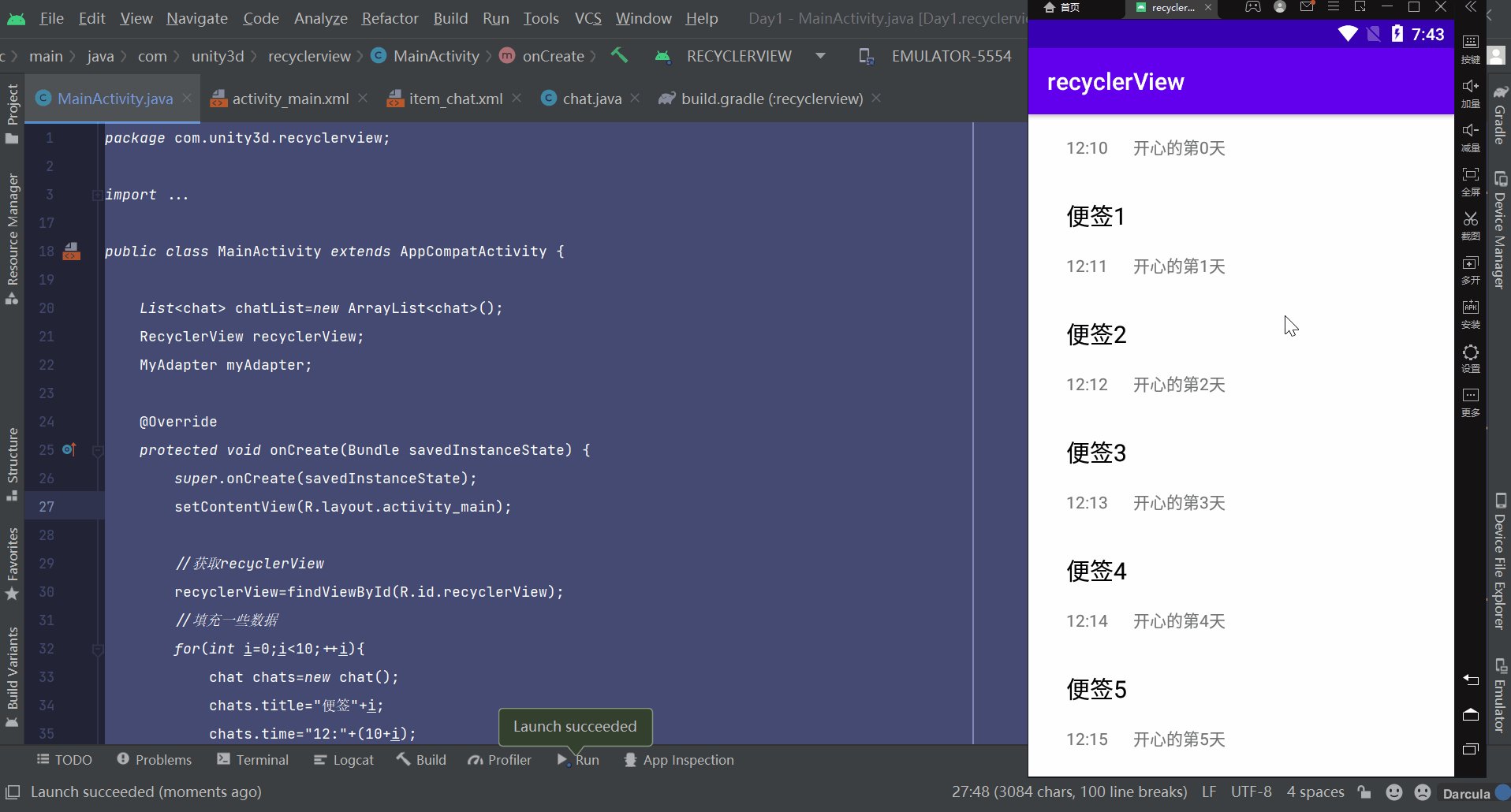
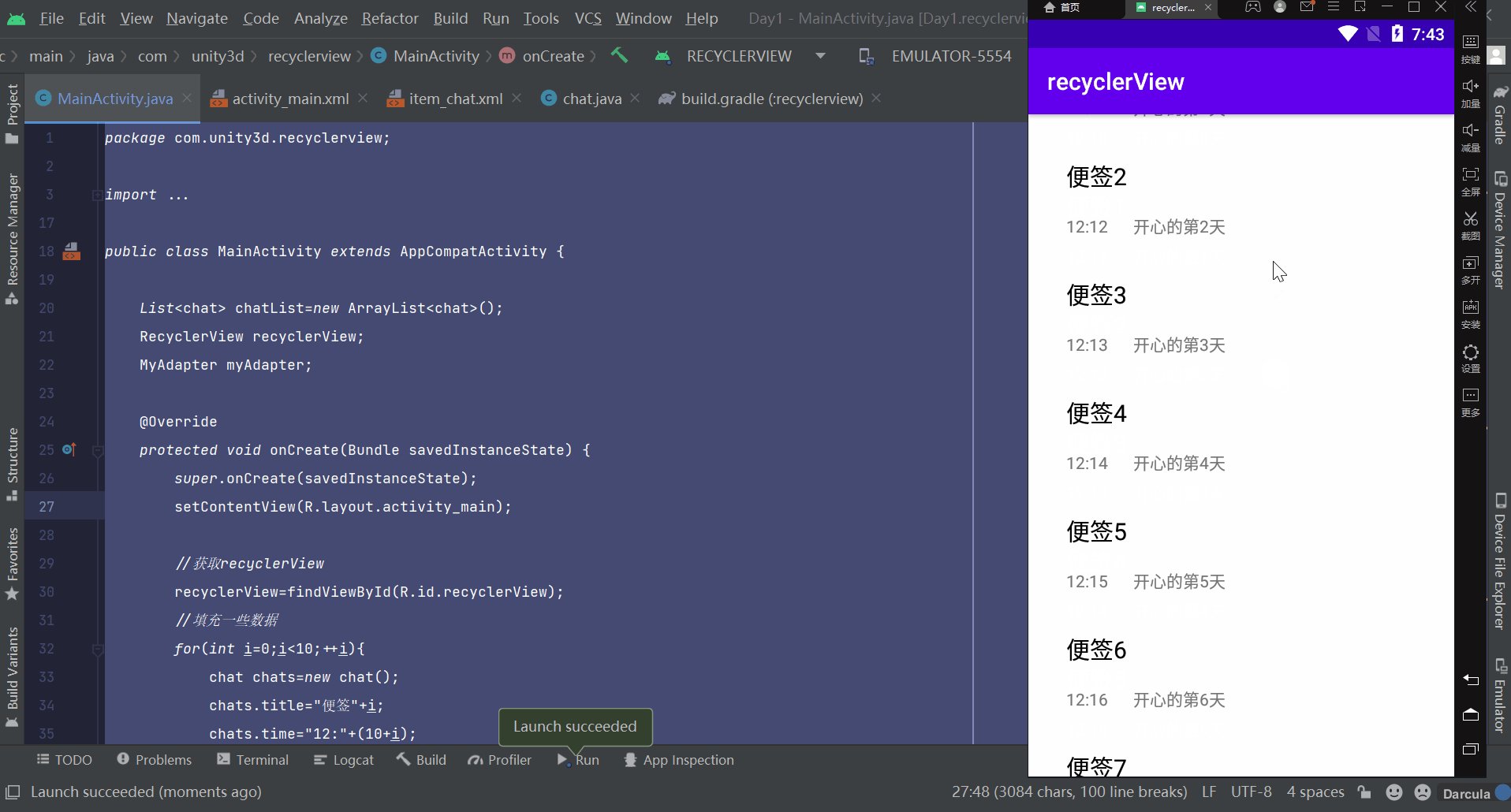
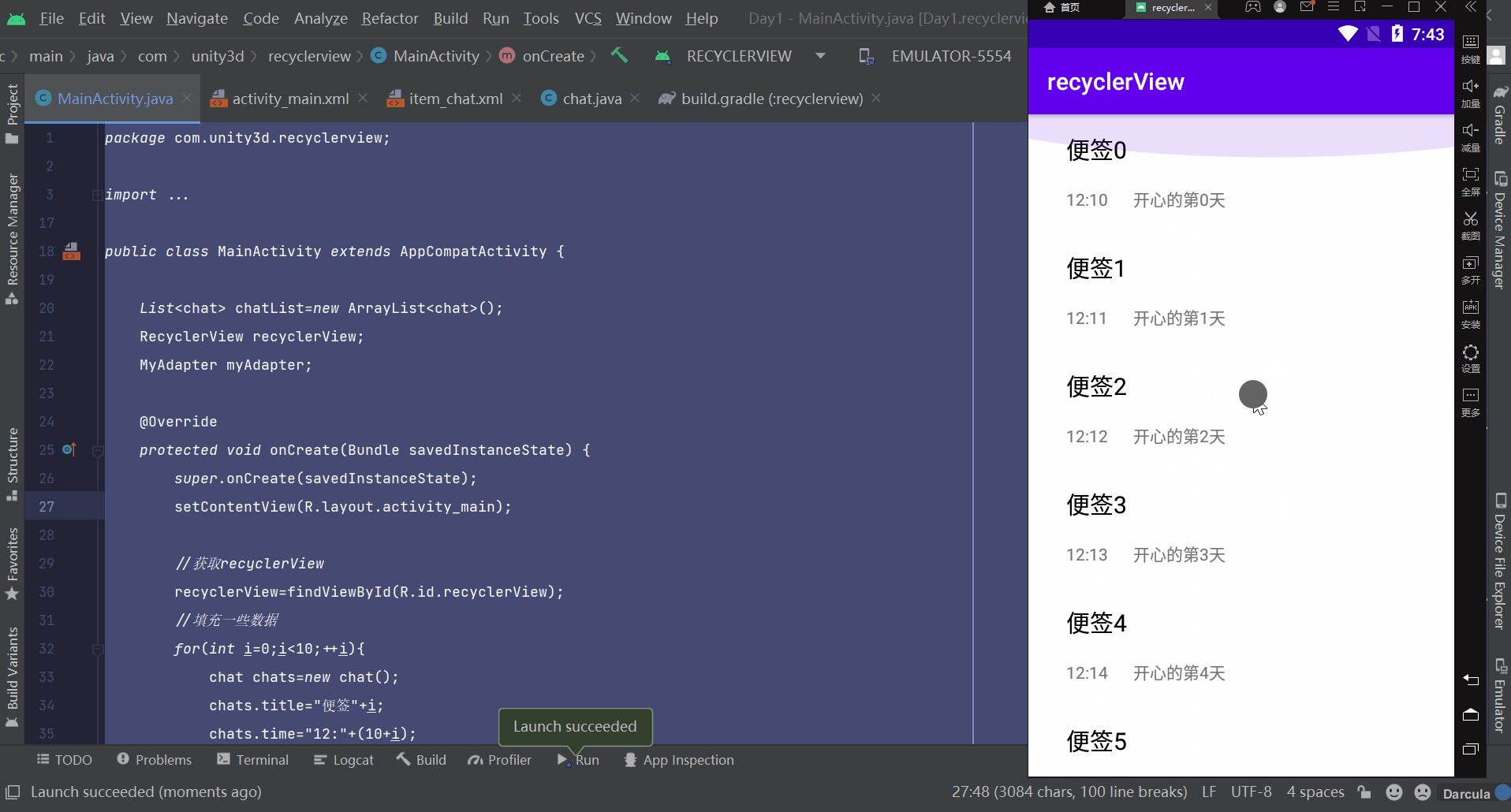
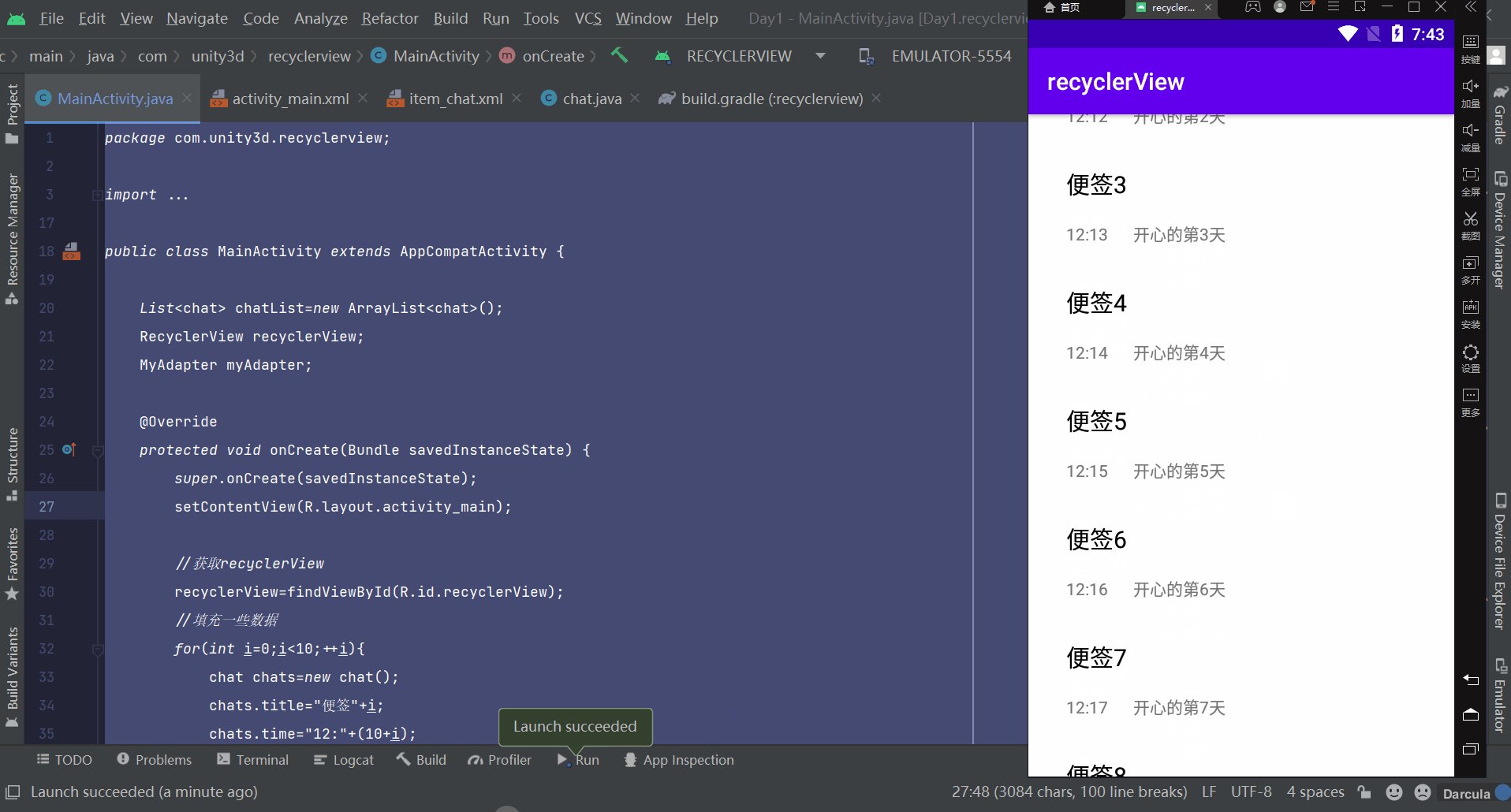
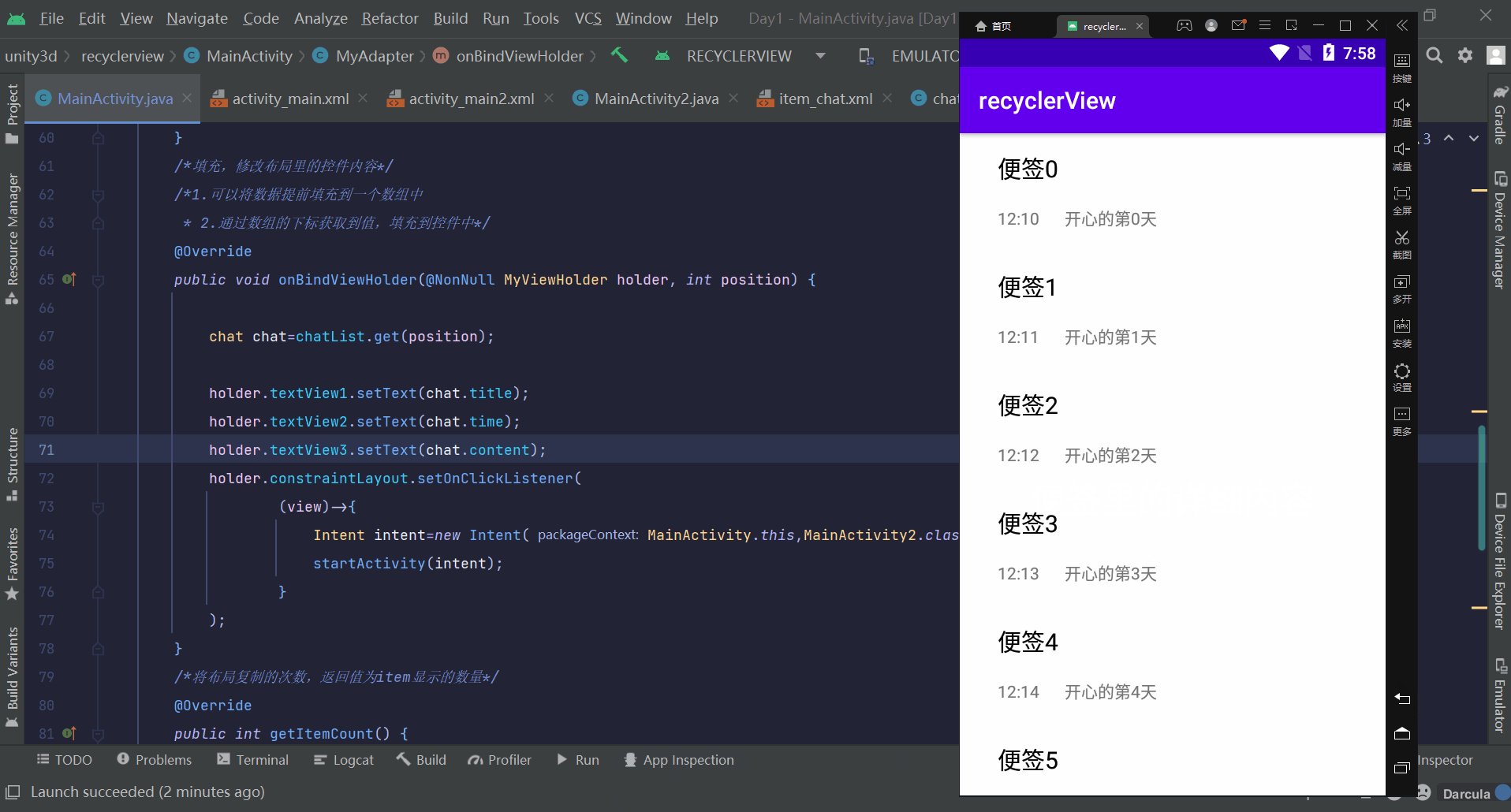
在MainActivity中添加逻辑代码(java完整代码)
public class MainActivity extends AppCompatActivity {
List<chat> chatList=new ArrayList<chat>();
RecyclerView recyclerView;
MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取recyclerView
//这里要通过id获取到activity_main.xml布局文件里的RecyclerView组件
//前面的笔记里没设置,需要去xml文件里给RecyclerView组件添加一个id属性
recyclerView=findViewById(R.id.recyclerView);
//填充一些数据
for(int i=0;i<10;++i){
chat chats=new chat();
chats.title="便签"+i;
chats.time="12:"+(10+i);
chats.content="开心的第"+i+"天";
chatList.add(chats);
}
myAdapter=new MyAdapter();
//填充布局文件
recyclerView.setAdapter(myAdapter);
/*设置布局文件的显示方式*/
recyclerView.setLayoutManager(new LinearLayoutManager(this));
}
/*泛型的使用,负责将布局文件复制n次*/
public class MyAdapter extends RecyclerView.Adapter<MyViewHolder>{
/*加载并返回布局文件 java->xml*/
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view= LayoutInflater.from(MainActivity.this).inflate(R.layout.item_chat,parent,false);
MyViewHolder myViewHolder=new MyViewHolder(view);
return myViewHolder;
}
/*填充,修改布局里的控件内容*/
/*1.可以将数据提前填充到一个数组中
* 2.通过数组的下标获取到值,填充到控件中*/
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
chat chat=chatList.get(position);
holder.textView1.setText(chat.title);
holder.textView2.setText(chat.time);
holder.textView3.setText(chat.content);
}
/*将布局复制的次数,返回值为item显示的数量*/
@Override
public int getItemCount() {
return chatList.size();
}
}
/*如何获取到item里的内容???
*
* 1. 在Activity中创建一个内部类*/
/*创建一个内部类,用于获取item_chat.xml中的组件*/
public class MyViewHolder extends RecyclerView.ViewHolder{
TextView textView1;
TextView textView2;
TextView textView3;
ConstraintLayout constraintLayout;
public MyViewHolder(@NonNull View itemView) {
super(itemView);
/*并不是直接使用findViewById,而是通过调用itemView
* 如果直接使用findViewById,默认是在MainActivity中查找*/
textView1 = itemView.findViewById(R.id.textView);
textView2 = itemView.findViewById(R.id.textView2);
textView3 = itemView.findViewById(R.id.textView3);
constraintLayout=itemView.findViewById(R.id.rootView);
}
}
}
给列表组件添加响应
实现了基本的界面,需要点击进去查看便签内容啊,如何实现RecyclerView中的item的事件监听呢?
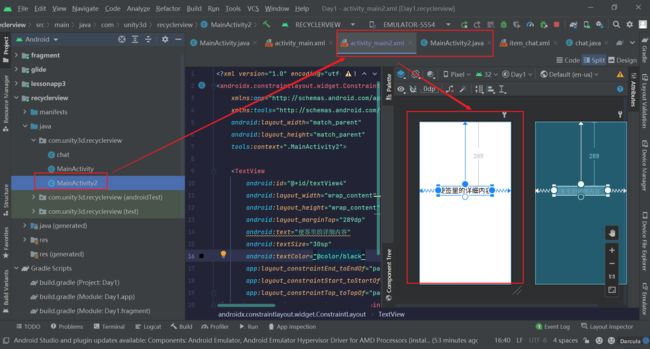
创建一个新的Activity,在它的布局中添加一个文本组件以示区分
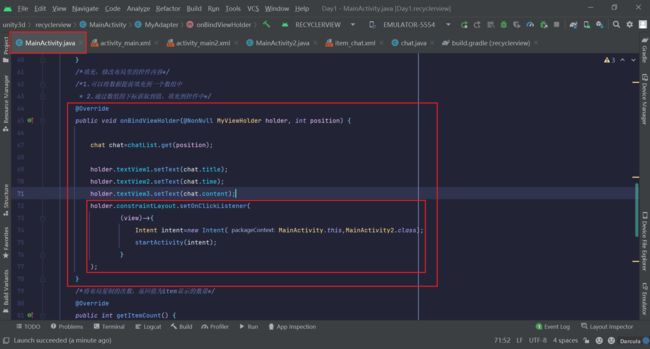
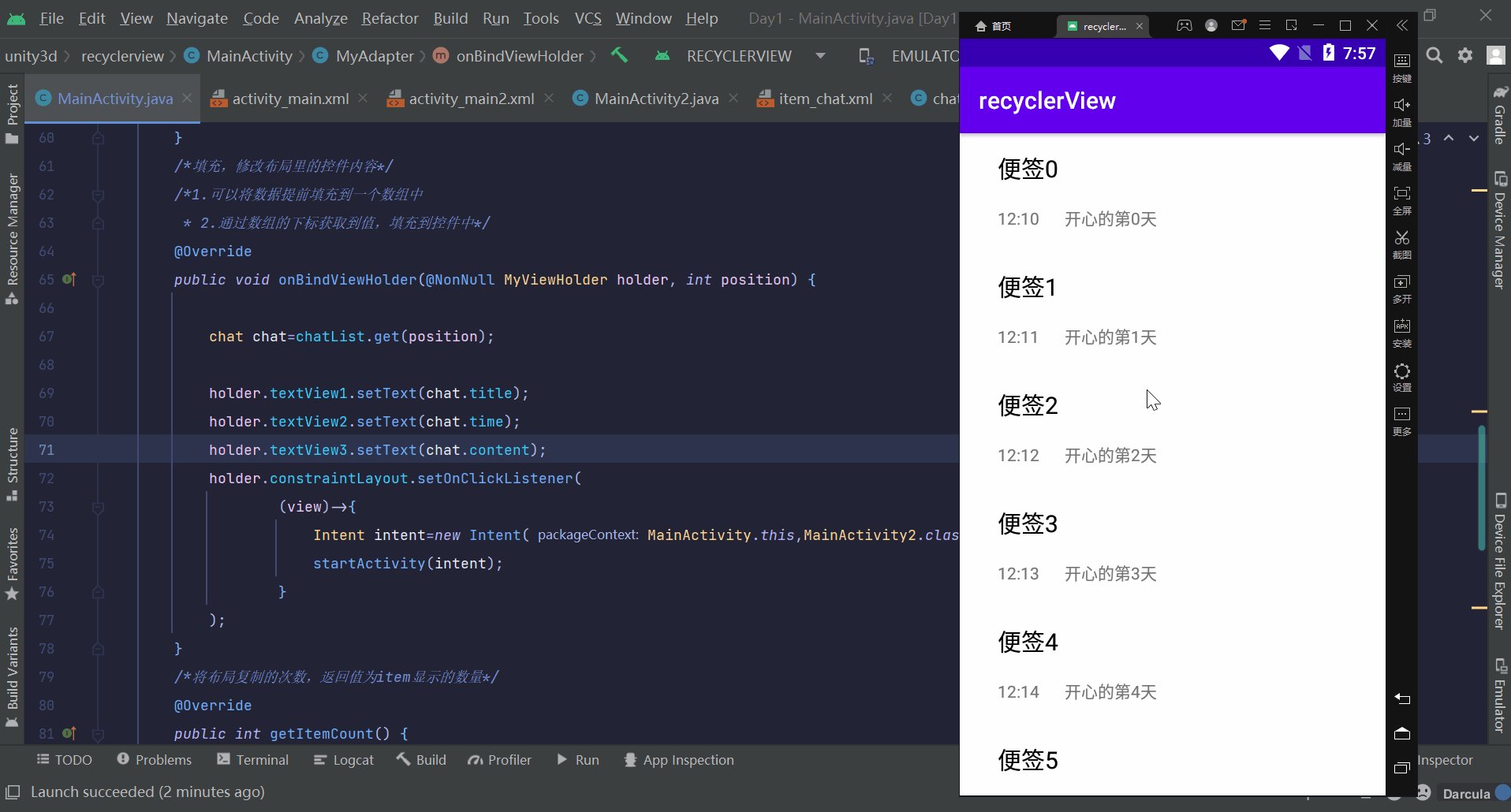
回到主Activity中,事件监听在onBindViewHolder()中实现