从零打造属于自己的CI/CD Jenkins+Pytest+Allure
前提
UI自动化框架使用PO设计模式以及 Python+selenium+Pytest+Pymysql+allure 模块组成
使用 Docker 搭建本地 Jenkins 或者 线上服务
注册Gitee账号,并创建一个项目,这里我的项目名是 ui-auto-test(下面简称UI自动化测试)Jenkins 容器内调试 百度UI自动化 脚本
把 调试脚本 放到 项目根目录 内(参考:https://blog.csdn.net/weixin_53846408/article/details/128740428?spm=1001.2014.3001.5502)
使用 docker exec -it -u 0 jenkinsid bash 进入容器内
使用 pip install selenium==3.141.0 下载 selenium 依赖包进入项目根目录内使用 python3 baidu.py 执行脚本报错
原因:Jenkins内未安装Chrome浏览器
解决步骤:
1、下载 64位.deb 类型的 chrome 浏览器
地址:https://dl.google.com/linux/chrome/deb/pool/main/g/google-chrome-stable/google-chrome-stable_97.0.4692.71-1_amd64.deb2、把软件包移动到 jenkins_home 内
mv google-chrome-stable_current_amd64.deb /Users/xxxxxx/data/jenkins_home/
注意:/Users/xxxxxx/data/jenkins_home/ 与 jenkins 内的 jenkins_home 进行挂载,所以往 /Users/xxxxxx/data/jenkins_home/ 里面放东西,jenkins内 jenkins_home 也会同时存在3、chrome 文件赋权
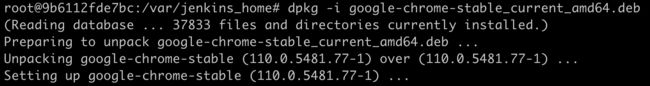
chmod +x google-chrome-stable_97.0.4692.71-1_amd64.deb4、使用 dpkg -i google-chrome-stable_97.0.4692.71-1_amd64.deb 安装chrome
如果报错就需要使用 apt-get -f install 安装多余依赖包
5、需要使用 dpkg -i google-chrome-stable_97.0.4692.71-1_amd64.deb 重新安装 chrome
6、使用 google-chrome --version 查看chrome 版本
7、下载 chromedriver 驱动同样放到 jenkins_home
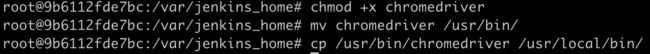
地址:https://chromedriver.storage.googleapis.com/index.html?path=97.0.4692.71/8、使用 chmod +x chromedriver 给 chromdriver 赋权
9、把 chromedriver 放到bin目录下
10、使用沙箱模式启动 chrome
google-chrome --no-sandbox
注意:如果运行报错。就 cd /usr/bin 内 使用 chmod +x google-chrome 进行赋权。
如果还报错。就不用管它啦!不影响后面的使用!!!11、配置 chromedriver 环境变量
# chromedriver path
export PATH=$PATH:/usr/local/bin/chromedriver12、使用chromedriver --version 查看chromedriver 版本
chrome 版本需要和chromedriver版本保持一致
13、百度 UI自动化脚本
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
import time
chrome_options = Options()
chrome_options = webdriver.ChromeOptions()
chrome_options.add_argument("headless") #无头浏览器
chrome_options.add_argument("no-sandbox") #使用root权限运行
chrome_options.add_argument("--mute-audio") #静音
chrome_options.add_argument("--disable-dev-shm-usage")
browser = webdriver.Chrome("/usr/local/bin/chromedriver",chrome_options=chrome_options)
browser.get("http://www.baidu.com/")
time.sleep(1)
print(browser.title)
time.sleep(2)
browser.quit()14、使用 python3 baidu.py 运行调试脚本
注意:版本要求
Google Chrome 97.0.4692.71
ChromeDriver 97.0.4692.71
selenium 3.141.015、Jenkins 内执行 baidu.py 自动化脚本
Jenkins内如何创建任务,参考:从零打造属于自己的CI/CD Jenkins+Gitee
直接上图
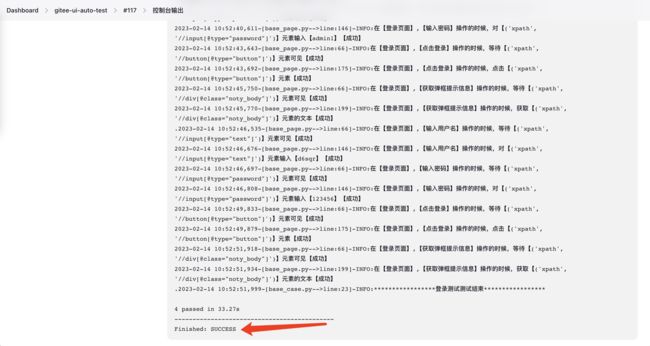
16、任务构建成功详情
报错信息:
1、chrome 浏览器和 chromedriver 驱动版本过高导致报错
⚠️如果出现以上情况,请先排查 chrome 浏览器版本和 chromedriver 驱动版本是否一致。
⚠️如果不是一致,就把浏览器和驱动版本设置成一致。
⚠️如果两个版本一致,再次排查一下 chrome 浏览器版本和 chromedriver 驱动版本是最新的 ⚠️以及selenium是否是最新版本!!!!! 切勿使用最新的(需按照以上版本要求进行安装)
2、selenium 版本过低导致报错
selenium 版本过低导致报错,建议使用 4.6.1版本
Jenkins页面集成UI自动化脚本
目前UI自动化脚本放在Gitee代码仓库管理内。
配置Gitee参考:从零打造属于自己的CI/CD Jenkins+Gitee
注意点:UI自动化脚本要使用无头浏览器执行,详情参考下图
"""
共享夹具
"""
import pytest
from selenium import webdriver
from page_objects.login_page import LoginPage
from selenium.webdriver.chrome.options import Options #无页面进行ui测试
#使用不同浏览器进行测试
def pytest_addoption(parser):
parser.addoption('--browser', default='chrome', help='browser name:chrome,edge') # 坑 参数都是--小写
#装饰器类级,在类里面到所有方法之前和之后执行
@pytest.fixture(scope='class')
def driver(pytestconfig):
#=========================无页面进行测试=============================#
browser = pytestconfig.getoption('--browser')
if browser == 'chrome':
# 如果进行页面测试就把 chrome_options 注释掉。
chrome_options = Options()
chrome_options.add_argument("--headless") # 浏览器不提供可视化页面,linux下使用
chrome_options.add_argument("--disable-gpu") # 禁用GPU加速
chrome_options.add_argument("no-sandbox") # #以根用户打身份运行Chrome,使用-no-sandbox标记重新运行Chrome
chrome_options.add_argument("--mute-audio") #静音
chrome_options.add_argument("--disable-dev-shm-usage") #禁止
chrome_options.add_argument('blink-settings=imagesEnabled=false') # 不加载元素,提升速度
# 如果进行无页面测试就把 chrome_options 去掉注释。
with webdriver.Chrome(options=chrome_options) as wd:
#窗口最大化
wd.maximize_window()
#后置条件
yield wd
elif browser == 'firefox':
with webdriver.Firefox() as wd:
# 窗口最大化
wd.maximize_window()
# 后置条件
yield wd
#前置条件
@pytest.fixture(scope='class')
def logged_in_driver(driver): #参数名与上面的夹具同名
#登录页面
lp = LoginPage(driver)
driver.get(lp.settings.PROJECT_HOST_TEST+lp.settings.INIERFACE['login'])
lp.login(lp.settings.TEST_ADMIN_USERNAME,lp.settings.TEST_ADMIN_PASSWORD)
assert '登录成功' == lp.get_login_pop_tip()
yield driver #注意不要忘记返回weddriver
#=========================无页面进行测试=============================#
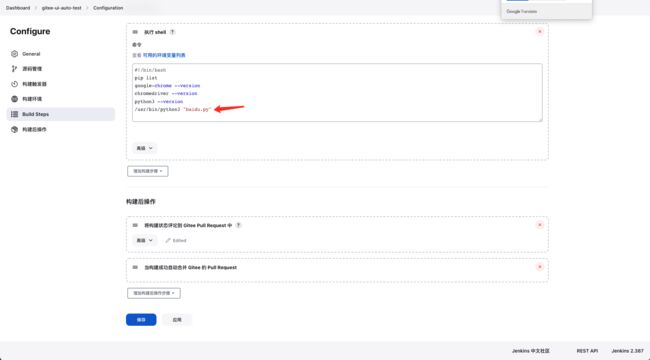
Jenkins内shell添加执行命令
注意:Jenkins容器内需要下载 pytest 插件,
-s -q 构建记录展示详情
构建成功详情
Jenkins 内展示 Allure 报告
1、下载 allure
地址:https://repo.maven.apache.org/maven2/io/qameta/allure/allure-commandline/
2、版本选择2.18.1(选择压缩包下载,mac选择.zip的文件)
3、把安装包放到 jenkins_home 内
4、jenkins内下载Allure插件
5、jenkins内配置Allure路径
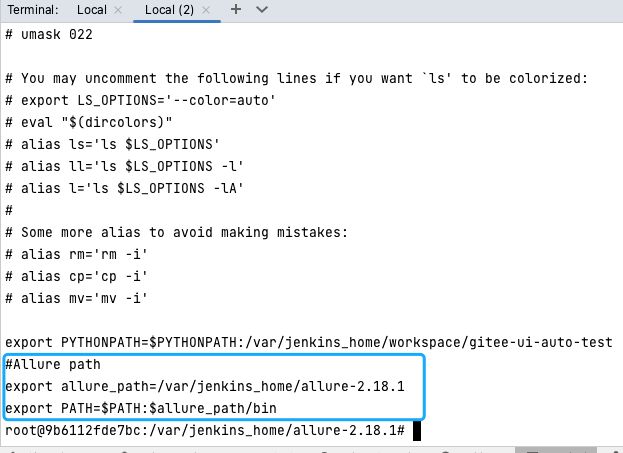
6、Jenkins 内配置Allure 环境变量
vi /root/.bashrc 更新变量
source /root/.bashrc 生效变量7、jenkins 容器内查看 allure 版本
8、jenkins 内配置 shell 执行命令
--alluredir reports/allure-results
在当前路径reports下生成 allure-results 测试报告(主要存放json和txt格式的)
9、构建后操作 选择 Allure Report
点击 高级
JDK 选择已存在的 jdk 名称
Report path: 填写 results(可以随意写)10、Jenkins 立即构建
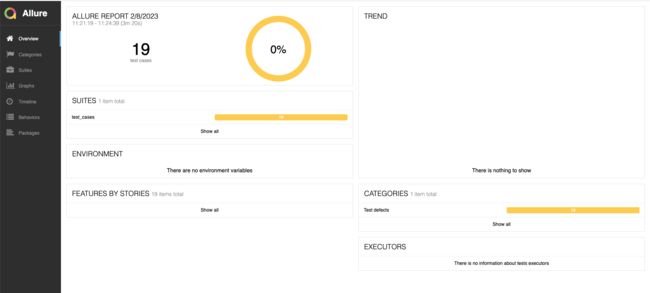
11、Allure报告查看详情
12、UI 自动化脚本内查看 Allure 报告
报错信息:
1、jenkins内查看Allure查看报告详情出现 NAN%
解决方法:
百分之90 是 构建后操作 -> Allure Report->Report path 写错啦!
请按照以上步骤进行检查是否写错!!!!!
Jenkins 发送邮件并展示 Allure 报告附件
1、下载 邮件 插件
参考:从零打造属于自己的CI/CD Jenkins+Apifox (一)
2、进入 构建后操作 选择添加 Editable Email Notification
Project Recipient List: 收件人邮箱
Content Type: 类型选择 HTML
Default Subject: 填写邮件名称Default Content:填入 邮件模版
Title
WEB自动化测试报告
Jenkins自动发送的测试报告邮件,无需回复!
各位同事,大家好,以下为${PROJECT_NAME}自动化测试构建信息
Allure在线测试报告直达链接:${PROJECT_URL}${BUILD_NUMBER}/allure
项目名称 : ${PROJECT_NAME}
构建编号 : 第${BUILD_NUMBER}次构建
触发原因: ${CAUSE}
构建状态: ${BUILD_STATUS}
构建日志: ${PROJECT_URL}${BUILD_NUMBER}/console
构建Url : ${BUILD_URL}
工作目录 : ${PROJECT_URL}ws
项目Url : ${PROJECT_URL}
3、立即构建 查看邮件是否收到
4、在 shell 内增加 打包 命令
# 打包 allure-results 并生成tar文件
cd reports/
tar -cf allure-results.tar allure-results/
打包地址要根据实际情况填写。5、在Editable Email Notification ->Attachments 填写: reports/allure-results.tar
6、再次 构建任务,查看邮件报告
allure-results.tar内存放json文件和txt文档
本地查看allure 详情查看以下目录 ⬇️
本地查看 Allure 报告详情
1、下载Allure 包
地址:https://repo.maven.apache.org/maven2/io/qameta/allure/allure-commandline/2、配置环境变量(建议 Allure 放到 jenkins_home 内)
#Allure path
PATH="/users/xxxxx/data/jenkins_home/allure-2.18.1/bin:${PATH}"
export PATH3、验证 allure 版本
allure --version4、生成 allure 报告
备注:运行 main.py 文件后,在reports内生成 json文件以及txt文档
终端内使用 allure serve ./reports/
./reports/ 安装实际情况填写
备注:为啥 json文件以及txt文档生成到reports内呢!请看下图