React教程(一):React基础
一.React介绍
React是什么
一个专注于构建用户界面的javascript库,和vue和angular并称前端三大框架,不夸张的说,react引领了很多新思想,世界范围内最流行的的js前端框架。
React英文文档:https://react.dev/learn
React中文文档:https://zh-hans.reactjs.org/learn
React有什么特点
-
声明式UI(JSX)
写UI就和写普通打的HTML一样,抛弃命令式的繁琐实现。
举个例子:实现一个列表的UI:
原生写法:for (let i = 0; i < list.length; i++) { const li = document.createElement("li"); li.textContent = "我是一个li(原生写法)"; document.getElementById("ul").appendChild(li); }vue写法:
<ul > <li v-for = 'item in list"> 我是vue的写法</li> </ul>react写法:
<ul> { list.map(item => <li>我是react写法 </li>) } </ul>-
组件化
组件是react中最重要的内容,组件可以通过搭积木的方式拼成一个完整的页面,通过组件的抽象可以增加复用能力和提高可维护性。 -
一次学习,跨平台编写
react既可以开发web应用也可以使用同样的语法开发原生应用(react-native),比如安卓和ios应用,甚至可以使用react开发VR应用,想象力空间十足,react更像一个元框架为各种领域赋能。
-
二.环境初始化
1.使用脚手架创建项目
-
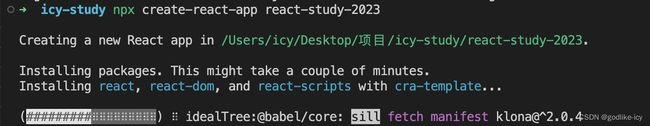
打开命令窗口
-
执行命令
npx create-react-app react-study-2023说明:
-
npx create-react-app 是固定命令,
create-react-app是脚手架的名称 -
react-study-2023表示项目名称,可以自定义,保持语义化
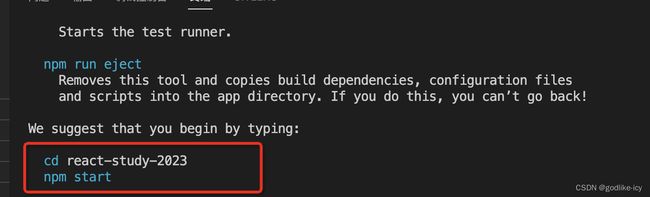
- 启动项目
tips:需要先安装node环境,不知道node的可以移步看我的node系列教程:
https://blog.csdn.net/qq_43682422/article/details/123734146?spm=1001.2014.3001.5502npm start # or yarn start当然安装完成之后,智能的react会提示你这么做:

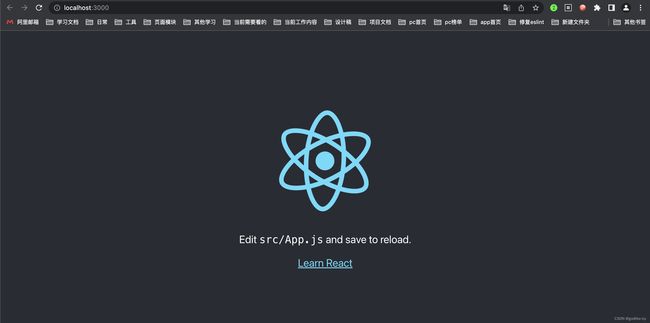
先cd到创建好的项目目录中,然后使用npm start 启动项目。这是react脚手架创建时官方的默认UI,你可以把它删除,编写自己的页面。
-
2.项目目录调整说明
- 目录说明
src目录是我们写代码进行项目开发的目录package.json中俩个核心库:react,react-dom
- 目录调整
- 删除src目录下自带的所有文件(react脚手架创建时自带的),只保留app.js根组件,和index.js。
- 创建index.js文件作为项目的入口文件,在这个文件中书写react代码即可
- 入口文件说明
// React:框架的核心包
import React from "react";
// ReactDOM: 专门做渲染相关的包
import ReactDOM from "react-dom/client";
// 该应用的全局样式
import "./index.css";
// 引入根组件
import App from "./App";
// 获取根节点
const root = ReactDOM.createRoot(document.getElementById("root"));
// 通过调用render函数渲染app根组件到id为root的dom(根节点)上。
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
额外说明:react18需要把严格模式节点
即写成:
root.render(
<App />
);
三. JSX 基础
1.JSX介绍
概念:JSX是javascript XML(HTML)的缩写,表示在JS代码中书写HTML结构。
作用:在React中创建HTML结构(页面UI结构)
优势:
1)采用类似HTML的语法,降低学习成本,即会用HTML就会JSX
2)充分利用JS自身的可编程能力创建HTML结构
注意:JSX并不是标准的JS语法,是JS的语法扩展,浏览器默认是不识别的,脚手架中的@babel/plugin-transform-react-jsx包,用来解析该语法。
举个例子:
使用命令式语法创建UI:
const h3 = React.createElement("h1", { className: "aaa" }, "我是标题");
const list2 = React.cTreateElement(
"ul",
null,
React.createElement("li", null, 111),
React.createElement("li", null, 222),
React.createElement("li", null, 333)
);
使用jsx语法声明式创建UI:
const h1 = <h1 className="aaa">我是标题</h1>;
const list = (
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
);
对比之下,命令式创建较为繁琐,且嵌套关系较深的话写起来比较复杂。
注意:
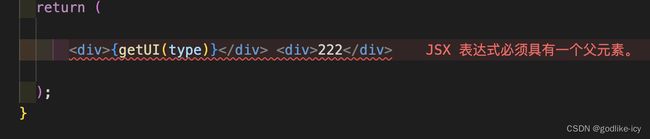
jsx语法不能同时存在多个根节点,如果有必要可以用幽灵节点作为根节点(在真实页面上并不会去渲染幽灵节点)
案例1:错误用法

案例2:幽灵节点
return (
// <> 是空标签(幽灵节点),在真实页面上并不会去渲染这个节点
<>
<div>{getUI(type)}</div> <div>222</div>
</>
);
2.JSX中使用js表达式
语法
{ JS 表达式}
const name = 'icy
<h1>我叫{name},空你起哇</h1>
可以使用的表达式
1.字符串、数值、布尔值、null、undefined、object([ ] / { })
2. 1 + 2、’abc’.split(‘’), [‘a’,‘b’].join(‘-’)
3. fn()
特别注意
if语句/switch-case语句/变量声明语句,这些叫做语句,不是表达式,不能出现在{ }中!!!
3.JSX列表渲染
页面的构建离不开重复的列表结构,比如歌曲列表,商品列表,我们知道vue中使用的是v-for, react这边使用数组的map方法。
const list = [
{ id: "1", name: "icy" },
{ id: "2", name: "icy2号" },
{ id: "3", name: "icy3号" },
];
return (
<div className="App">
{list.map((item) => {
return (
<div>
{item.id}:{item.name}
</div>
);
})}
</div>
);
4. JSX条件渲染
作用:根据是否满足条件生成HTML结构,比如Loading效果。
实现:可以使用三元表达式或者逻辑与&&运算符
例子:
逻辑与&&
const flag = true;
return flag && <div className="App">flag为true时才可见</div>;
三元表达式:
const flag = true;
return flag ? (
<div className="App">flag为true时才可见</div>
) : (
<div className="App">flag为flase时才可见</div>
);
注意:
jsx模板精简原则,如果分支只有一个或者两个,使用逻辑与&&或者三目运算符没有问题,但如果分支有多个,则建议写成函数的形式去处理多种分支。不建议三目运算符多重嵌套,不符合eslint语法规则。
例子:
案例1:使用函数处理多种分支
let type = "1";
const getUI = (type) => {
if (type === "1") return <div>111</div>;
else if (type === "2") return <div>222</div>;
else if (type === "3") return <div>333</div>;
// 加上这一行避免eslint的warning,确保所有分支都有返回值
else return null;
};
// 外层div是jsx语法的根节点,每一个jsx有且只有一个根节点
return <div>{getUI(type)}</div>;
案例2: 比较取巧的做法
return <div>
{type === "1" && <div>111</div>}
{type === "2" && <div>222</div>}
{type === "3" && <div>333</div>}
</div>
案例3:不建议多重嵌套三元运算符(极其不建议)
return <div>
{type === "1" ? (
<div>111</div>
) : type === "2" ? (
<div>222</div>
) : (
<div>3333</div>
)}
</div>
5. JSX样式处理
- 行内样式 style
注意是双括号,第一层括号是jsx解析语法的{},第二层括号表示一个装有设置style属性的对象。
function App() {
return (
<div>
<div style={{ color: "red" }}>11111</div>
</div>
);
}
- 行内样式,更优的写法(把样式单独抽出来)。
function App() {
const divStyle = {
color: "red",
lineHeight: "24px",
};
return (
<div>
<div style={divStyle}>11111</div>
</div>
);
}
-
类名样式
在元素上家一个className即可,注意是className,不是class!!! -
动态类名控制
1)可以使用三元表达式
const changeColor = true
--------
<div className={changeColor?'red-color':''}>icy is godlike</div>
- 也可以使用classnames插件
大家可以了解一下classnames插件的用法,这里就简单的列举一种通用的使用方法,有很多种写法哈。
安装:
npm i classnames
// 导入
import classNames from 'classnames'
---------
// 通用写法使用
<div
className={classNames({
"red-color": changeColor,
})}
>
icy is godlike{" "}
</div>
6. JSX 注意事项
- jsx 必须有一个根节点,如果没有根节点,可以用幽灵节点<>代替
- 所有标签必须是闭合的,成对闭合或自闭和都可以。
- jsx中的语法更加贴近js语法,属性名采用驼峰命名法
class -> className
for -> htmlFor - jsx支持多行(换行),如果需要换行,节点最好用()包裹,防止出现bug。
四.格式化配置
基于vscode配置格式化工具,提高开发效率。
1.推荐安装的插件
可以看看我的这篇文章,vscode常用插件记录:https://blog.csdn.net/qq_43682422/article/details/129711512?spm=1001.2014.3001.5501
2.vscode prettier插件配置
修改配置文件 setting.json
vscode左下角打开设置

我把我的配置粘贴一份。
如果想了解每个配置具体干什么用,可自行百度搜索学习。
{
"workbench.colorTheme": "Default Dark+",
"appworks.materialSources": [],
"[typescriptreact]": {
"editor.defaultFormatter": "rvest.vs-code-prettier-eslint"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"[less]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"scm.inputFontSize": 15,
"debug.console.fontSize": 15,
"markdown.preview.fontSize": 15,
"terminal.integrated.fontSize": 14,
"editor.fontSize": 13,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true,
"path-intellisense.autoTriggerNextSuggestion": true,
"emmet.triggerExpansionOnTab": true,
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"eslint.execArgv": null,
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact"
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"[css]": {
"editor.defaultFormatter": "stylelint.vscode-stylelint"
},
"editor.semanticTokenColorCustomizations": {
}
}