- java 结合 FreeMarker 和 Docx4j 来生成包含图片的 docx 文件
liangblog
Java生产环境全栈开发Java进阶javapython开发语言
使用FreeMarker生成HTML,然后通过Docx4j将HTML转换为.docx文件;步骤1.添加依赖确保你的项目中包含了FreeMarker和Docx4j的依赖。以下是Maven的pom.xml示例:
- [Java实战]Spring Boot 整合 Freemarker (十一)
曼岛_
Java实战javaspringboot开发语言
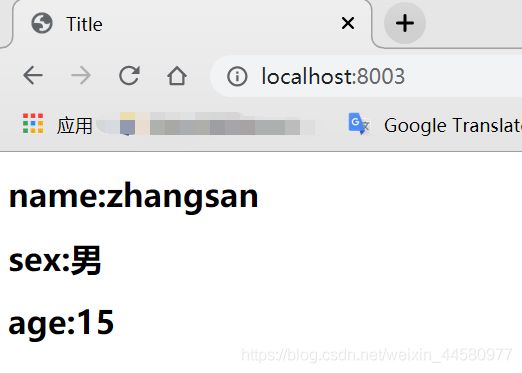
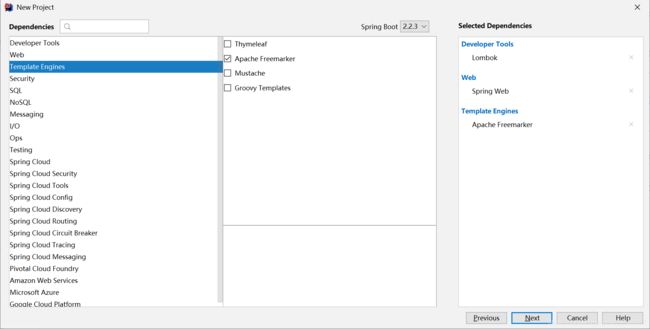
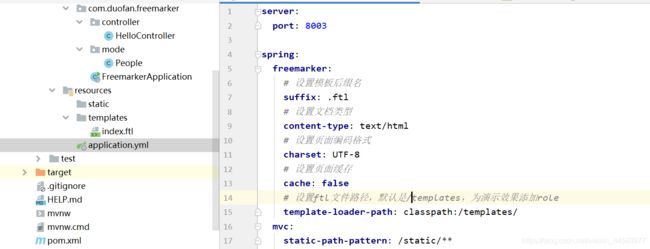
[Java实战]SpringBoot整合Freemarker(十一)引言ApacheFreeMarker作为一款高性能的模板引擎,凭借其简洁语法、卓越性能和灵活扩展性,在JavaWeb开发中占据重要地位。结合SpringBoot的自动化配置能力,开发者能快速构建动态页面、生成报表或定制代码。本文将系统讲解整合流程、实战技巧、性能优化方案,并针对企业级场景提供深度解决方案。一、Freemarker核
- Http请求中的特殊字符
问题一个springboot应用,包含如下controller@RestControllerpublicclassDemoController{@GetMapping("/get")publicResponseEntityget(@RequestParam(value="cid2")Stringcid2)准备测试数据Stringcid2="1;MFkwEwYHKoZIzj0CAQYIKoZIzj0
- IDEA spring-boot-devtools 热部署
A_aspectJ项目开发
JavaEE阶段springbootjava
1、IDEA编写SpringBoot项目时,修改了Java文件,浏览器无法实时访问修改后的内容时,此时可以设置热部署插件。2、在pom.xml文件中添加热部署依赖,中设置插件fork为true org.springframework.boot spring-boot-devtools runtime true
- Tomcat 目录结构及JAR包说明
WSSWWWSSW
tomcatjarjava
Tomcat目录结构及JAR包说明一、Tomcat目录结构概述ApacheTomcat是一个开源的Servlet容器,用于运行JavaWeb应用程序。其标准目录结构如下:tomcat/├──bin/#二进制脚本文件(启动、停止等)├──conf/#配置文件目录├──lib/#Tomcat核心库及依赖├──logs/#日志文件目录├──temp/#临时文件目录├──webapps/#Web应用程序部
- Spring MVC、Spring Boot 和 Spring Cloud简要介绍及区别
箬敏伊儿
javaspringbootspringspringcloud
SpringMVC、SpringBoot和SpringCloud是Spring生态系统中的三个重要组件,它们在不同层面上帮助开发者构建和管理应用程序。以下是对它们的介绍及其区别:SpringMVC介绍SpringMVC(Model-View-Controller)是一个基于Java的Web框架,用于构建Web应用程序和RESTful服务。它提供了一组组件和注解,简化了Web应用程序的开发,尤其是与
- 一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤
在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配
- Java Web项目Dump文件分析指南
目录1.Dump文件的类型与作用2.生成Dump文件的方法3.分析Dump文件的工具4.分析步骤与常见问题解决5.最佳实践与预防在JavaWeb项目中,dump文件是JVM(Java虚拟机)在发生崩溃、内存溢出或特定事件时生成的内存快照文件,用于诊断性能问题、内存泄漏或线程死锁。这些文件通常分为堆转储(heapdump)和线程转储(threaddump)。堆转储记录对象内存分配情况,而线程转储捕捉
- jvm分析篇---1、先认识下dump文件
布朗克168
jvmjvmjava内存dump
目录一、简介二、生成方式三、JavaWeb项目配置参数四、最佳实践一、简介Dump文件是JVM在运行过程中生成的内存快照文件,主要用于诊断Java应用的内存问题(如内存泄漏、OOM错误)和线程状态分析。在JavaWeb项目中,常见的dump文件类型包括:堆Dump(HeapDump)记录JVM堆内存中所有对象的详细信息,包括对象类型、引用关系和内存占用。$$\text{文件大小}\approx\t
- 面试实战,问题一,讲一下Springboot的作用
SpringBoot框架的主要作用和功能SpringBoot是由Pivotal团队开发的一个开源Java框架,旨在显著简化基于Spring框架的应用程序开发过程。它通过提供一系列自动化工具和约定,帮助开发者快速构建独立、生产就绪的应用程序。下面我将逐步介绍其主要作用和核心功能,确保回答清晰易懂。主要作用简化Spring应用程序开发:SpringBoot的核心目标是降低Spring框架的入门门槛和配
- docker构建springboot镜像
frt6668
SpringDockerSpringbootdockerspringbootjava
先在Linux服务器安装docker由于镜像现在访问不了,所以采用其它国内镜像的方法拉去镜像直接运行该命令:dockerpulldocker.1ms.run/library/openjdk:21前面是镜像地址,可以替换的地址有:https://docker.1ms.run毫秒镜像可用https://docker.xuanyuan.me轩辕镜像可用https://dislabaiot.xyz-可用h
- springboot配置mybatis-config.xml、mybatis-mapper.xml模板
luvJie-7c
SpringBootJavaspringbootxmlintellij-idea
模板配置:mybatis-config.xmlmybatis-mapper.xmlmybatis-config.xml中setting属性配置:使用:
- springboot 不加载mybatiesPlus的mapper.xml文件 的解决方法
奇纳尼
mapper.xmlmybatiesPlusspringboot
1:在pom.xml中加入src/main/java**/*.xmlfalse2:在application.properties中加入#配置mapperxml文件的路径,这个配置以后mybaties的xml文件就能被编译加载,还需要在pom.xml中配置,这个项目是父工程service#的pom.xml加的配置,,两个配置缺一不可mybatis-plus.mapper-locations=clas
- Spring Boot 和 Netty
Hao4K影音
springboot后端javaspring
SpringBoot和Netty是两个强大的工具,它们各自有不同的用途和优势,但可以结合使用来构建高性能的网络应用。下面将详细介绍SpringBoot和Netty,以及它们如何结合使用。SpringBoot简介SpringBoot是一个开源框架,基于Spring框架,用于简化Spring应用的开发过程。它通过以下方式简化开发:自动配置:根据类路径中的依赖自动配置Spring应用程序。开箱即用的设置
- Spring Boot 中集成ShardingSphere-JDBC的基本使用
冰糖心书房
ShardingSphere数据库springboot后端java
在SpringBoot中集成ShardingSphere-JDBC,可以透明地将数据分片、读写分离等功能引入到应用中,而无需大规模修改业务代码。以下是在SpringBoot中使用ShardingSphere的基本步骤和核心概念。核心概念在开始之前,了解几个ShardingSphere的基本术语至关重要:逻辑表(LogicalTable):应用程序代码中操作的表的名称,例如t_order。真实表(A
- springboot集成Netty
墨_风
开发笔记springbootjavanetty
一、Netty介绍Netty的系列文章,正在更新中二、Netty集成io.nettynetty-all2.1、配置文件#netty配置netty:boss:1#boss线程数量默认为cpu线程数*2worker:4#worker线程数量默认为cpu线程数*2timeout:6000#连接超时时间默认为30sport:7000#服务器主端口默认7000portSalve:7001#服务器备用端口默认
- Spring AI核心技术面试指南:从大模型集成到生产级部署,9轮深度技术拷问(含架构解析)
面试官:cc程序员,聊聊SpringAI的那些事儿?场景背景互联网大厂AI平台部面试官老周,与自称"SpringAI源码贡献者"的cc程序员展开深度技术探讨。面试过程第一轮:基础架构面试官:SpringAI的架构分层是怎样的?cc:(推眼镜)顶层是Model接口!中间层适配OpenAI/Ollama等实现,底层整合SpringBoot自动配置!@ConfigurationpublicclassOl
- Spring Boot 3企业级架构设计:从模块化到高并发实战,9轮技术博弈(含架构演进解析)
会写代码的斯皮尔伯格
Java场景面试宝典SpringBoot3企业架构高并发微服务大厂面试
面试官:cc程序员,谈谈SpringBoot3企业级架构设计?场景背景互联网大厂架构委员会面试官老赵,与自称"SpringBoot架构师"的cc程序员展开技术博弈。面试过程第一轮:模块化设计面试官:SpringBoot3的模块化架构有什么改进?cc:(推眼镜)依赖管理更灵活!Starter模块解耦!不过具体模块划分原则我得看官方文档...面试官:如何设计企业级Starter?cc:(自信)通过sp
- Spring Boot集成Caffeine本地缓存完整方案
@淡 定
springboot缓存spring
SpringBoot集成Caffeine本地缓存完整方案以下是基于您项目架构的Caffeine本地缓存集成方案,包含依赖配置、缓存策略和使用示例,适配DDD架构设计。一、添加依赖在/pom.xml中添加Caffeine依赖:com.github.ben-manes.caffeinecaffeine3.1.8org.springframework.bootspring-boot-starter-ca
- JavaWeb 文件上传和下载
dawsonenjoy
一、文件上传步骤前端部分1.提供一个post方法的表单,并设置enctype属性(设置请求内容的MIME类型)为multpart/from-data,代表该表单支持文件上传2.提供一个文件上传框:举例:后端部分将内容通过流读取进来,举例:publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServl
- Netflix DGS 框架项目推荐
NetflixDGS框架项目推荐项目基础介绍和主要编程语言NetflixDGS框架是一个专为SpringBoot设计的GraphQL服务器框架,旨在简化Java开发者在SpringBoot环境中构建GraphQL服务的流程。该项目主要使用Java和Kotlin作为编程语言,充分利用了SpringBoot的强大功能和生态系统。项目核心功能NetflixDGS框架提供了丰富的功能,帮助开发者快速构建和
- Netflix DGS 框架常见问题解决方案
颜虹笛
NetflixDGS框架常见问题解决方案项目基础介绍NetflixDGS框架(DomainGraphService)是一个基于SpringBoot的GraphQL开发框架,专为Java开发者设计。它简化了在SpringBoot应用中集成GraphQL的过程,提供了丰富的功能和工具,帮助开发者快速构建和维护GraphQL服务。主要的编程语言是Java,框架依赖于SpringBoot和GraphQL技
- Javaweb笔记
笙鹿鸣
html前端html5
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- Java Spring、Spring MVC、Spring Boot 和 Spring Cloud 的关系与区别
Java皇帝
javaspringspringBootjavaspringmvc开发语言springbootspringcloud
在Java开发领域,Spring、SpringMVC、SpringBoot和SpringCloud这些框架和技术名词频繁出现。对于初学者来说,理解它们之间的关系和区别可能有些困惑。本文将深入浅出地讲解这些概念,帮助你理清它们的联系与差异。一、Spring1.1定义Spring是一个轻量级的Java开发框架,由RodJohnson创建。它基于控制反转(IoC)和面向切面编程(AOP)理念,旨在简化J
- Windows使用目录链接(Junction)清理C盘空间:通用方法详解
兔子蟹子
学习笔记windows
在Windows系统中,C盘空间不足是常见问题,尤其是系统盘容量较小的设备。通过创建目录链接(Junction),可以将原本位于C盘的大体积文件夹(如应用缓存、用户数据等)迁移到其他分区,同时保持原有路径的访问逻辑不变。本文以IntelliJIDEA缓存目录迁移为例,提供一套通用的解决方案,帮助您安全释放C盘空间。操作步骤详解1.关闭目标应用为避免文件占用导致迁移失败,需先关闭相关应用。例如,关闭
- Spring Cloud Gateway远程代码执行CVE-2022-22947漏洞分析及复现
长白山攻防实验室
0x01漏洞描述SpringCloudGateway是基于SpringFramework和SpringBoot构建的API网关,它旨在为微服务架构提供一种简单、有效、统一的API路由管理方式。据公布的漏洞描述称,当SpringCloudGateway执行器端点启用、公开且不安全时,使用SpringCloudGateway的应用程序容易受到代码注入攻击。远程攻击者可以发出含有恶意代码的请求,从而允许
- SpringBoot 实现 Redis读写分离
RedisTemplate的哨兵模式在Sentinel集群监管下的Redis主从集群,其节点会因为自动故障转移而发生变化,Redis的客户端必须感知这种变化,及时更新连接信息。Spring的RedisTemplate底层利用lettuce实现了节点的感知和自动切换。1.在pom文件中引入redis的starter依赖:org.springframework.bootspring-boot-star
- Springboot + MyBatis-Plus + PageHelper 分页性能混合优化方案
夜雨hiyeyu.com
javaspringbootmybatis后端databasespringjavaspringcloud
springboot+MyBatis-Plus+PageHelper分页性能混合优化方案一、传统分页性能瓶颈分析1.1深度分页问题1.2性能对比测试二、混合优化方案架构三、完整实现代码3.1依赖配置3.2配置类3.3混合分页工具类3.4Service层实现四、深度优化策略4.1游标分页优化4.2覆盖索引极致优化4.3分页缓存策略五、性能对比测试5.1测试环境5.2测试结果5.3内存消耗对比六、生产
- Spring Boot + LLM 智能文档生成全流程技术方案,包含从代码注解规范、OpenAPI增强、Prompt工程到企业级落地
夜雨hiyeyu.com
javaspringbootspringjava系统架构后端springcloud人工智能
SpringBoot+LLM智能文档生成全流程技术方案,包含从代码注解规范、OpenAPI增强、Prompt工程到企业级落地一、深度集成架构设计二、代码层深度规范(含20+注解模板)2.1精细化参数描述2.2错误码智能生成三、OpenAPI规范增强策略3.1扩展字段注入3.2多语言支持四、企业级Prompt工程库4.1基础Prompt模板4.2智能问答Prompt五、智能文档生成全流程5.1动态示
- Spring Boot+Redis+Caffeine 二级缓存架构的终极实现方案、包含万级QPS下的黄金配置参数、全文超过2500字(博君一赞)
夜雨hiyeyu.com
javaspringbootredis架构后端javaspringcloudspring
SpringBoot+Redis+Caffeine二级缓存架构的终极实现方案、包含万级QPS下的黄金配置参数、全文超过2500字(博君一赞)一、架构设计原理(10万QPS基石)设计优势:二、Caffeine本地缓存原子级配置1.高性能缓存构造器2.容量智能计算算法3.动态TTL策略三、Redis集群极致优化(支撑百万OPS)1.Lettuce连接池配置2.Redis服务端关键配置3.Pipelin
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS