Web前端html5+css3前端开发入门学习笔记
文章目录
-
- 前言
- HTML
-
- 认识HTML
-
- 1. 网页组成和本质
- 2.了解浏览器
- 3.web标准
- 4.HTML感知
- 5.HTML骨架
- 6.编译软件vscode的简介和使用
- 7.注释
- 8.标签组成和关系
- 9.标题和段落
- 10.换行和水平线标签
- 11.文本格式化标签
- 12.图片的基本使用和属性
- 13.绝对路径
- 14.相对路径的上级、同级、下级
- 15.音频标签
- 16.视频标签
- 17.超链接
- 18.实战演练
-
- 1)招聘
- 2)跳转-index与其他页面
- HTML基础
-
- 1.列表
-
- 1)使用场景
- 2)无序和有序
- 3)自定义
- 2.表格
-
- 1)使用
- 2)表格标题和表头单元格
- 3)结构标签(了解)
- 4)合并单元格
- 3.表单
-
- 1)应用场景
- 2)input的基本使用方法与占位符(提示信息)
- 3)单选功能和默认选中
- 4)上传多个文件
- 5)按钮——input 与 button
- 6)下拉菜单
- 7)文本域
- 8)label标签
- 9)语义化标签
- 10)字符实体
- 4.实战演练
-
- 1)学生信息表
- 2)表单
- CSS
-
- CSS基础
-
- 1.体验CSS
- 2.CSS引入方式
- 3.选择器
-
- 1)标签
- 2)类
- 3)id
- 4)通配符
- 4.文字基本样式
- 5.拓展
-
- 1)层叠性
- 2)颜色取值
- 3)标签居中
- 6.font复合属性
- 7.文本缩进
- 8.水平对齐方式
- 9.文本修饰
- 10.行高
- 11.实战演练
-
- 1)新闻内容
- 2)图片完成
- CSS进阶
-
- 1.选择器
-
- 1)后代
- 2)子代
- 3)并集
- 4)交集
- 5)伪类
- 2. emmet语法
- 3.背景
-
- 1)背景色
- 2)背景图
- 3)背景平铺
- 4)背景位置
- 5)background的属性连写
- 6)背景图与img的区别
- 4.显示模式
-
- 1)块
- 2)行内
- 3)行内块
- 4)转换
- 5.拓张-标签嵌套
- 6.CSS特性
-
- 1)继承性
- 2)层叠性
- 7.实战演练
- CSS盒子模型
-
- 1.优先级
-
- 1)基本顺序
- 2)叠加计算
- 2.组成
- 3.浏览器效果
- 4.内容width和height
- 5. border使用方法
- 6. padding——多值
- 7.内减模式
- 8.外边距
- 9.清除默认样式
- 10.版心居中
- 11.外边距的问题
-
- 1)合并现象
- 2)塌陷现象
- 12.行内元素的垂直内外边距
- 13.实战演练
-
- 1)新浪导航
- 2)新闻列表
- CSS浮动
-
- 1.结构伪类
-
- 1)基本用法
- 2)公式
- 2.伪元素
- 3.标准流
- 4.行内块问题
- 5.浮动作用
- 6.浮动特点
- 7.拓展——CSS属性顺序
- 8.清除浮动
-
- 1)场景搭建
- 2)额外标签
- 3)单伪元素
- 4)双伪元素
- 5)overflow
- 9.实战演练
-
- 1)小米布局1
- 2)小米布局2
- 3)导航
- 大型实战演练——学成在线项目
- CSS定位装饰
-
- 1.定位
-
- 1)作用与使用步骤
- 2)相对relative
- 3)绝对absolute——参照浏览器
- 4)子绝父相
- 5)居中
- 6)位移居中
- 7)固定
- 8)显示层级
- 2. vertical-align
- 3.光标类型
- 4.圆角边框
- 5.溢出显示效果——overflow
- 6.显示隐藏——基本使用
- 7.透明属性opacity
- 8.精灵图的使用步骤
- 9.背景图大小
- 10.盒子阴影
- 11.过渡
- 12.骨架标签
- 13.SEO
- 14.favicon-标题图标
- 大型实战演练——小兔鲜项目
前言
大家好,我是李钰,是一名大二非计算机专业的学生。我正在自学计算机前端知识,目标是本科毕业进入大厂。下面是我学习中的笔记,分享给大家哈!大家一起加油!
下面是我学习的视频来源
黑马程序员 前端开发入门教程,web前端零基础html5 +css3+前端项目视频教程
补充一句,这里是对这篇学习笔记的补充(一点难度较高的内容),内容来自尚硅谷
HTML
认识HTML
1. 网页组成和本质
网页是由文字、图片、音频、视频、超链接组成。
网页的本质是前端程序员写的代码,经过浏览器转化(解析和渲染)。
2.了解浏览器
浏览器是网页显示、运行的平台,前端开发必备的神器。
五大浏览器:IE、火狐、谷歌(最强)、Safar、Opera
浏览器通过渲染引擎,即浏览器的内核对代码进行解析渲染。
下面是不同浏览器的内核,内核不同,它们的加载代码的性能、速度、效果不同。
3.web标准
web标准保准不同浏览器打开的网页一样。
4.HTML感知
5.HTML骨架
如同规则的万物一样,HTML也有自己层次分明的骨架结构。
简单说,从上至下,html整体、head头部、title标题、body身体。
6.编译软件vscode的简介和使用
官网下载vscode
请自行下载观看使用说明。
7.注释
注释很重要,是为了帮助下次阅读代码者的快速理解。
快捷键是ctrl+/,一次变为注释,再一次取消。
8.标签组成和关系
标签一般由开始标签、包裹内容、结束标签。
![]()
单标签:< br > 、< hr >
关系:嵌套、并列
9.标题和段落
每个文章都需要标题,且标题的数量和重要性不一。
代码:< h1>一级标题< /h1 >
标题由h1到h6,标题的重要性依次降低,大小依次减小。
段落也是经常出现。
代码:< p > 内容 < p >
10.换行和水平线标签
作用:强制让文字换行
代码:< br >
作用:可以在文字和标题之前由水平分割线
代码:< hr >
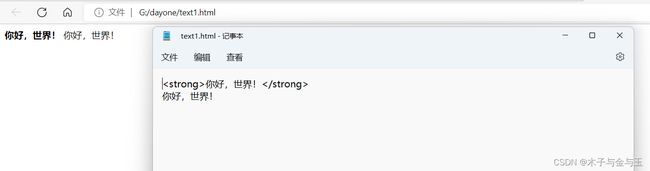
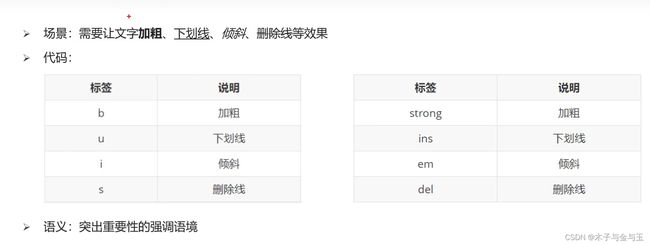
11.文本格式化标签
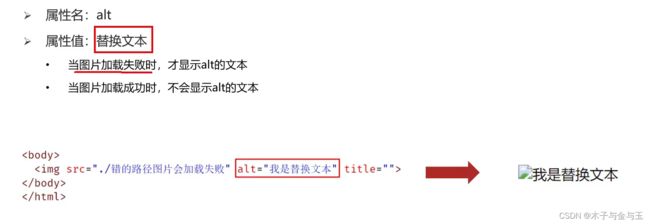
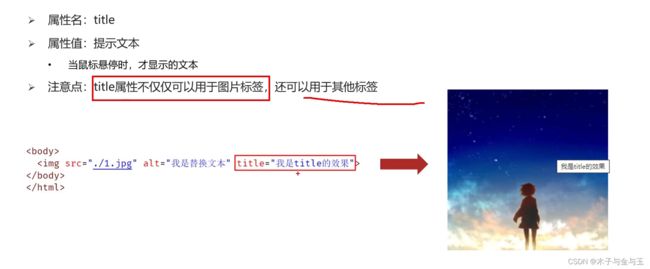
12.图片的基本使用和属性
作用:使用图片
代码:< img src=" " alt= " " >
13.绝对路径
作用:找到文件,如图片文件、视频文件、音频文件等
这是指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径。
![]()
14.相对路径的上级、同级、下级
作用:找到文件,如图片文件、视频文件、音频文件等
这个是指从当前文件出发,找到目标文件的过程。因此产生了三种关系:上级、同级、下级。
代码同级:src = " ./路径"
下级:src=" 文件夹名/图片文件名"
上级:src=" …/文件夹名/图片文件名"
./是进入下一级,…/是进入上一级
15.音频标签
作用:引入音频
代码:< audio src=" " controls > < /audio >
属性如下:

16.视频标签
作用:引入视频
代码:< video src=" "> < /video >
属性如下

17.超链接
作用:引入链接
代码:< a href=" ">超链接< /a >
注意:1.当不知道跳转链接时,可以填写#,表示空链接
2.超链接唯一自带颜色的链接。
3.href本质是跳转地址。
18.实战演练
1)招聘
代码如下:
"en">
dayone
腾讯开发招聘
职位描述
负责一方面内容
岗位要求
5年以上的开发经验
熟悉操作系统
对web熟悉
工作地址
杭州市
 "../img/map.jpg" alt="">
"../img/map.jpg" alt="">
2)跳转-index与其他页面
index.html
这是首页面index
"two.html" >到two页面
one.html
two.html
"one.html">到one页面
HTML基础
1.列表
1)使用场景
应用在内容规则排序的情况下。
对内容顺序无要求使用无序列表,有先后要求用有序列表,另有其他需求使用自定义列表。

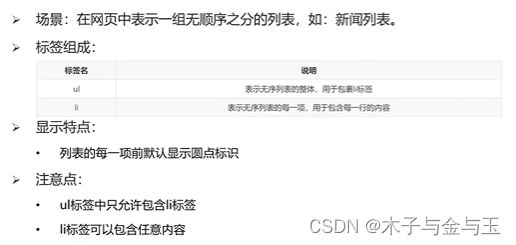
2)无序和有序
无序列表
注意:不想要小点时,可以改变ul的css属性,即list-style : none ;
 有序列表
有序列表

3)自定义
2.表格
1)使用
2)表格标题和表头单元格
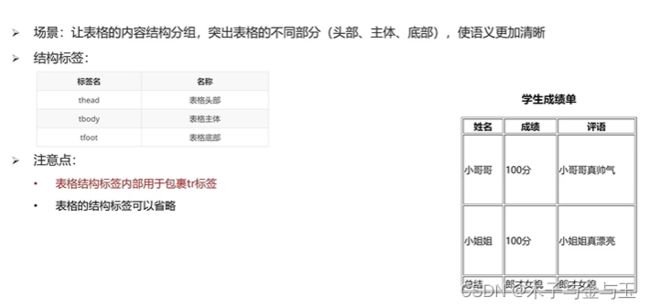
3)结构标签(了解)
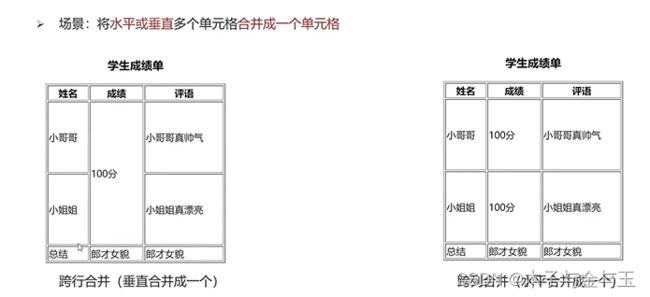
4)合并单元格
![]()
3.表单
1)应用场景
在登录、注册、搜索区域时使用。
2)input的基本使用方法与占位符(提示信息)
3)单选功能和默认选中
4)上传多个文件
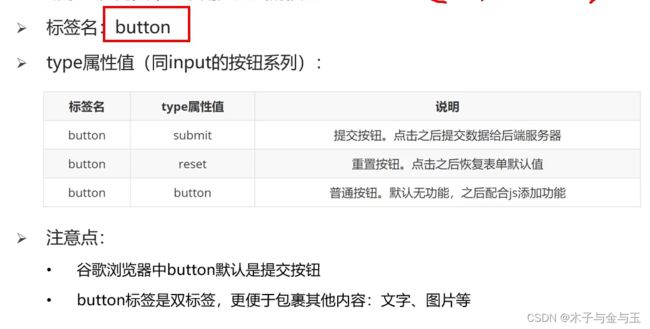
5)按钮——input 与 button
reset标签要与form配合使用。

在button中value属性名的属性值时按钮上的字。

button和input之间的实现功能的区别,请看下面链接
6)下拉菜单
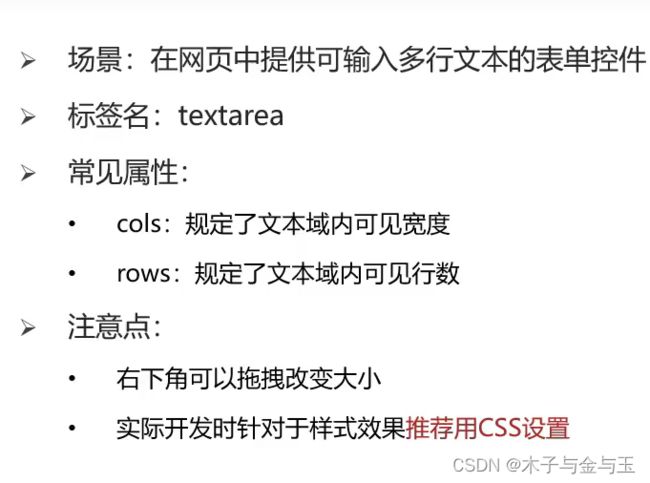
7)文本域
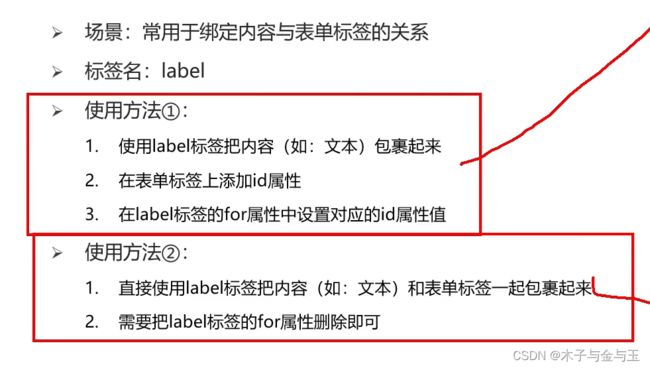
8)label标签
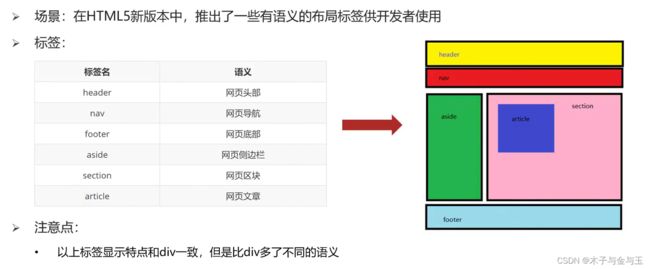
9)语义化标签
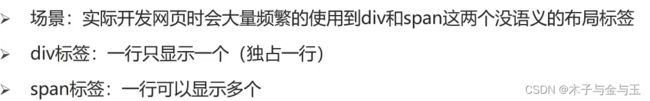
没有语义的标签
有语义的标签
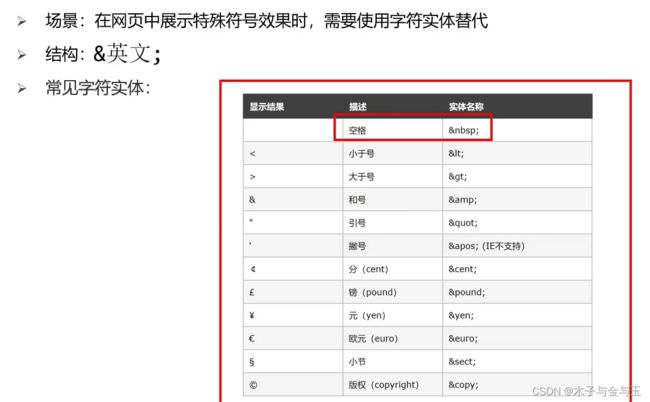
10)字符实体
因为网页不认识多个空格,只认识一个空格,所以需要字符实体来控制。

4.实战演练
1)学生信息表
优秀学生表格
"1" width="600" height="300">
优秀学生表格
年纪
姓名
学号
班级
"3">高三
张三
119
四班
李四
110
五班
王五
666
一班
评语
"3">三好学生