VS Code 的使用技巧(Visual Studio Code Tips and Tricks)
VS Code 是一个功能强大的编辑器,当初把VS Code拿来当做文本编辑器用,随着VS Code的强大,用的也越来越顺手,但是并没有对VS Code 有更深入的了解。这篇官方文档大致介绍了VS Code的主要功能,浏览一下可以让我们对VS Code 的功能有个整体的把握,知道VS Code有什么,我们可以做什么,相信无论是否熟练使用VS Code看完这篇文章之后都会有些收获。文章看起来很长,实际上其中有大量图片,浏览一遍大概在10分钟左右。
原文地址:Visual Studio Code Tips and Tricks
“提示和技巧”可以让你学习到如何更高效的使用VS Code。你将会熟悉它强大的编辑功能、代码智能提示和源码管理功能,同时学习有用的快捷键。这篇文章提供了一个大致的预览,所以请务必在 《开始》和《用户指南》中更查看详细的话题,以便了解更多。
如果没有安装VS Code,可以到下载页面下载。你可以找到各个平台的安装包。
更喜欢视频?你可以观看最近发布的 Visual Studio Code tips and tricks,它包含20个使用VSCode 高效工作的小技巧。
基础
开始
最好的上手探索VS Code的方法是打开开始页面(Get Started)。你大致看到VS Code 的自定义设置和功能概述。 帮助 > Get Started
译者注:
Get Started:这个在简体中文插件中没有翻译,所以直接写了,叫“入门”或者“开始”什么都可以,理解意思)

选择一个演练(Walkthrough)通过VS Code提供的设置步骤,功能和深度定制功能进行学习。随着你的认识和学习,演练将会记录你的进度。
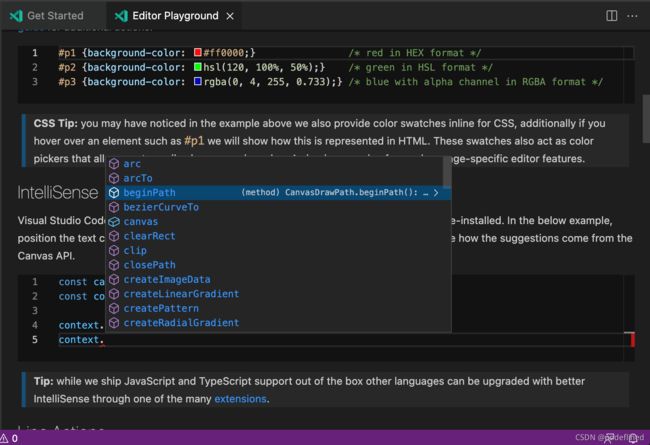
如果你想要提高到你的代码编辑能力,可以打开交互式演练场( Interactive Editor playground)。尝试VS Code 的代码编辑功能,例如多光标编辑、智能提示、代码片段、Emmet 等等。帮助> Editor Playground.
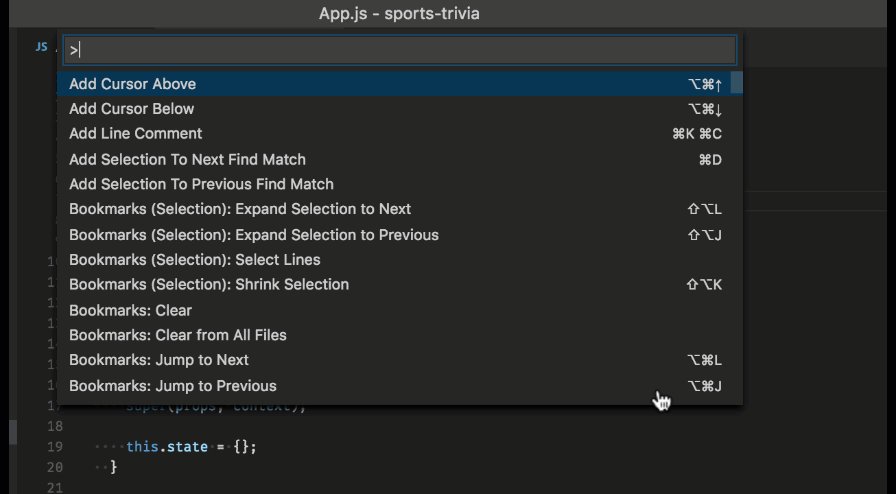
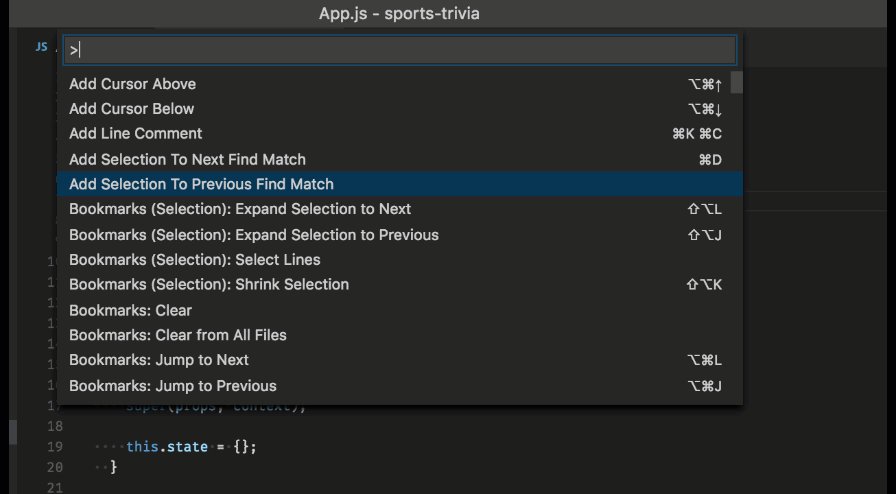
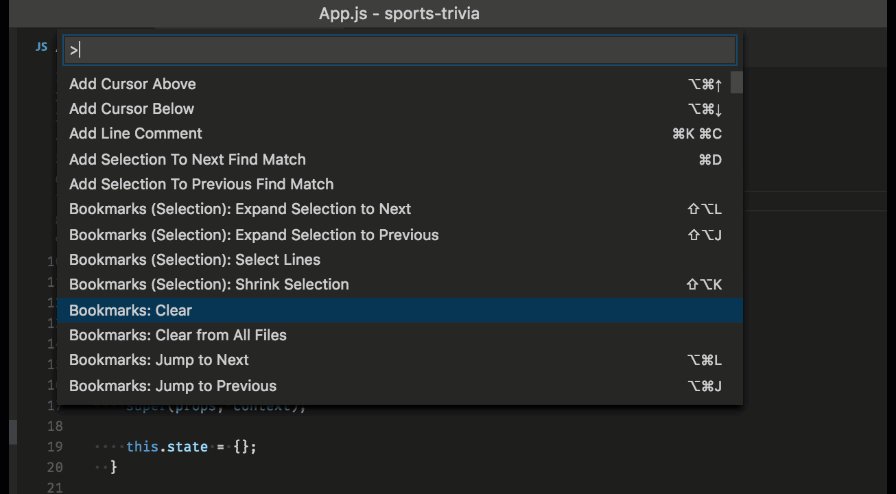
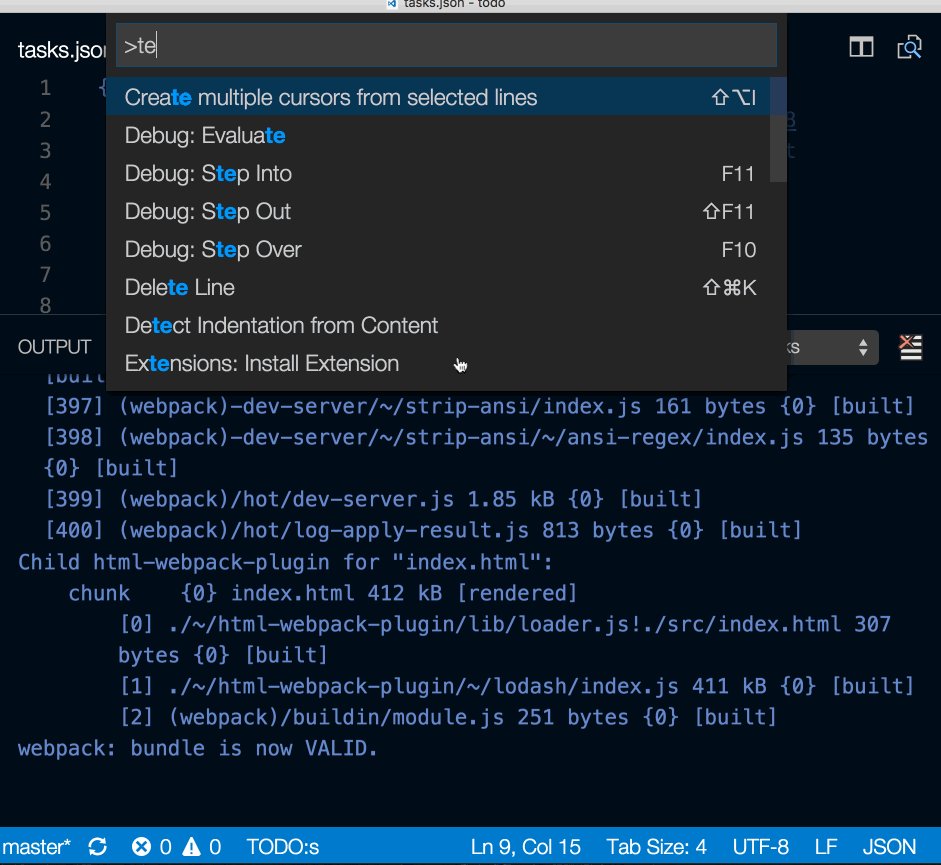
命令面板
访问基于当前上下文的命令。
快捷键:Ctrl+Shift+P

默认快捷键
所有的命令都会在命令面板显示关联的快捷键(如果有的话),如果你忘了快捷键可以使用命令面板帮你。

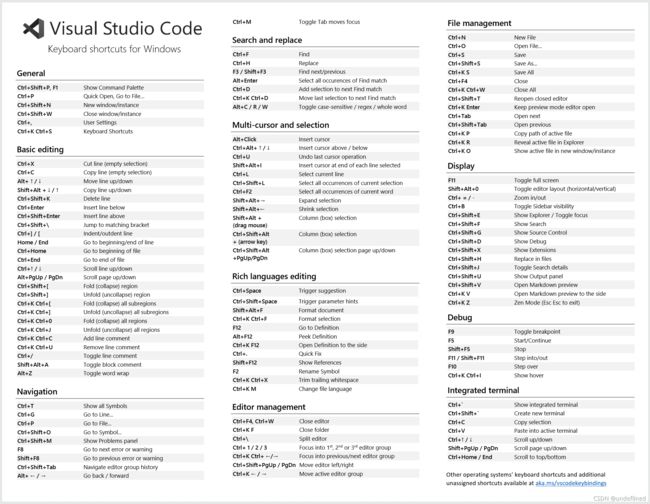
快捷键参考表
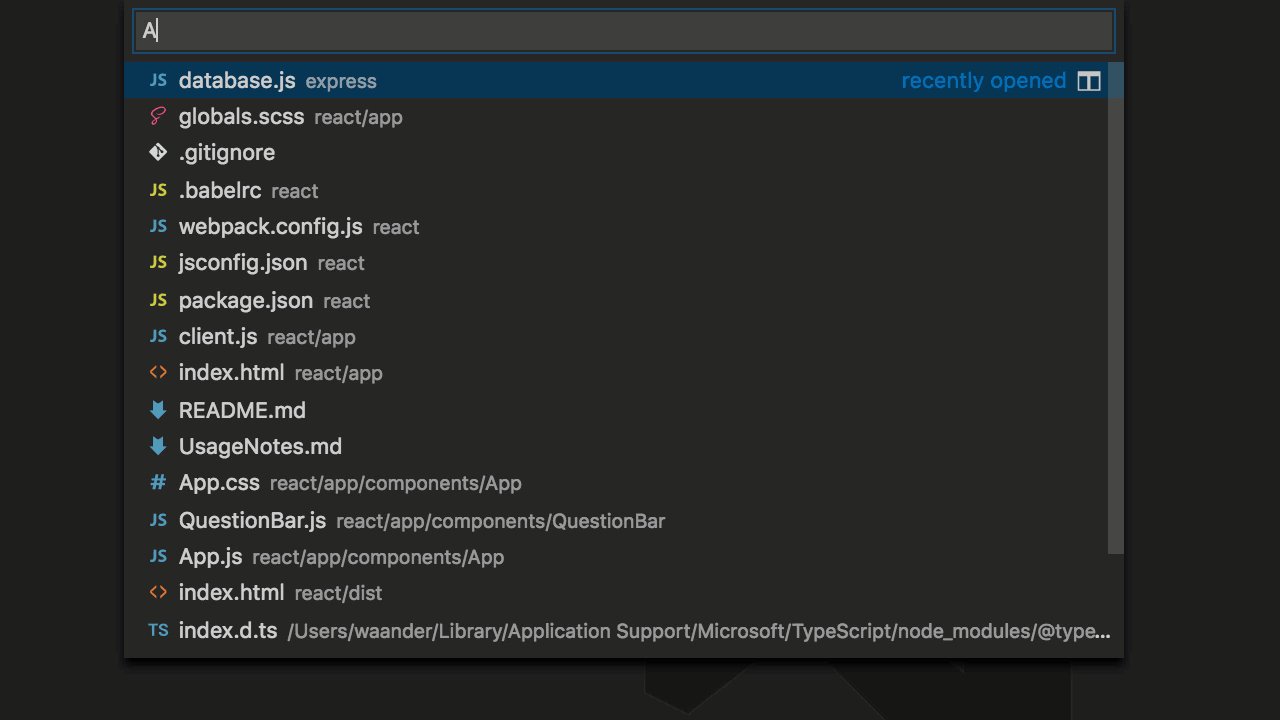
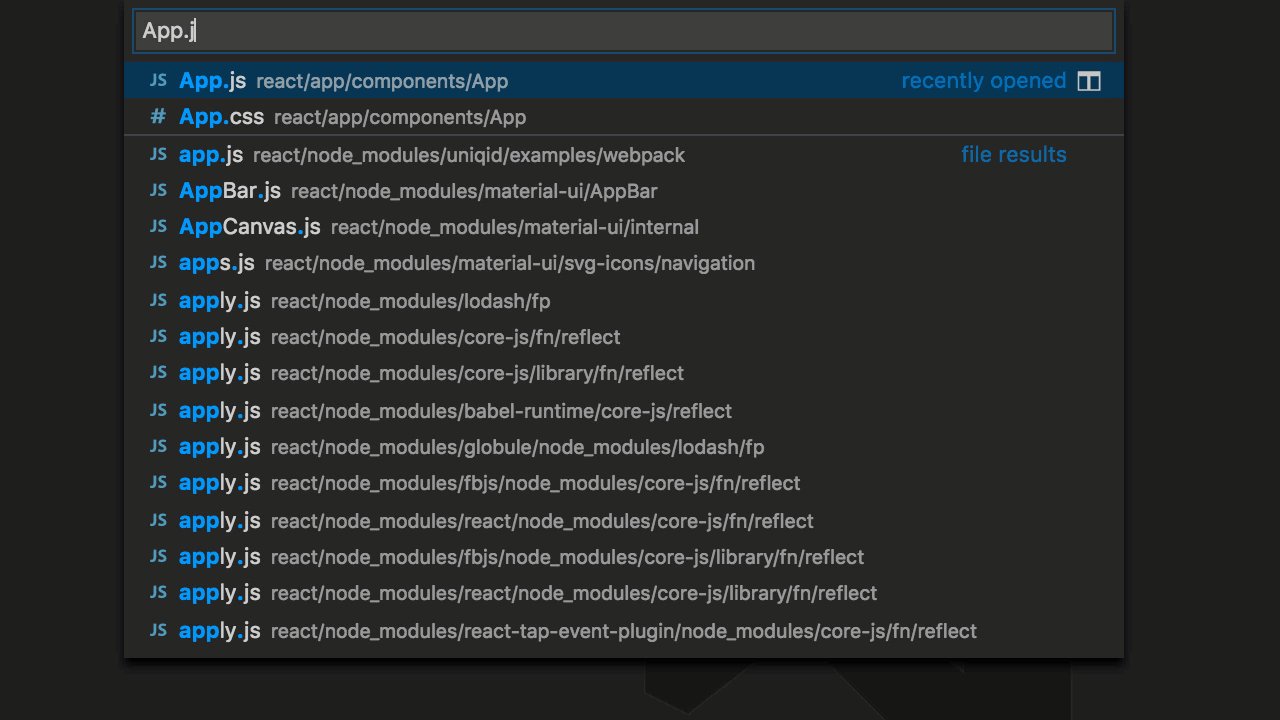
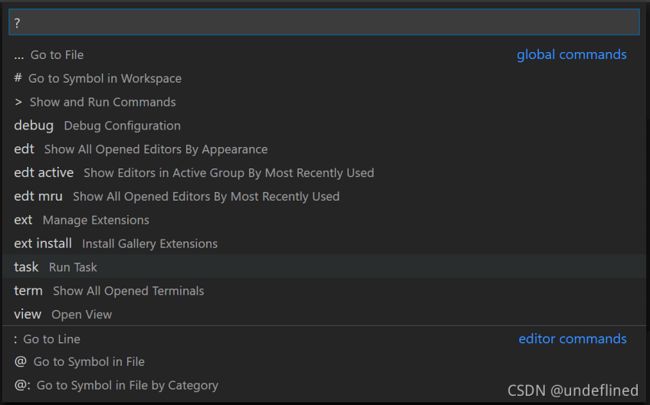
快速打开
快速打开文件
快捷键:Ctrl+P

Tip: 输入? 可以查看命令建议lc。

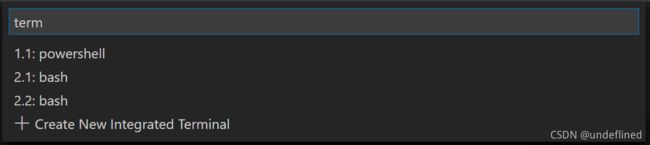
输入命令,例如edt或者term ,后面加一个空格,将会出现下拉列表可供选择,edt 会显示已打开的编辑器,term 将会显示已打开的终端。
在最近打开的文件之间跳转
重复按快速打开(Ctrl+P)的快捷键,将会快速在最近打开的文件之间循环跳转。
快速打开多个文件
你可以使用右箭头键通过从“快速打开”打开多个文件。按右箭头键将会在后面打开当前选择的文件,同时你可以继续从“快速打开”的列表选择文件。
译者注:
显示快速打开列表时,如果按 Enter,则会打开对应的文件,同时收起文件列表,而使用Arrow Right 则不会收起文件列表,可以继续打开其它文件。
在最近打开的文件夹和工作空间跳转
最近打开
快捷键:Ctrl+R
显示一个快速下拉列表,列出了文件 > 最近打开的文件夹 中的内容,包含最近打开的文件夹和工作区以及文件。
命令行
VS Code 有强大的命令行界面。你可以自定义如何启动编辑器以支持多种多样的场景。
确保VS Code 的二进制文件在你的path上这样就可以简单的输入
code就可以打开VS Code 了,如果VS Code 在安装过程中以及添加到了环境变量中,请参阅各个平台特定的安装指导。(Running VS Code on Linux, macOS, Windows)。
# open code with current directory
# 打开当前文件夹
code .
# open the current directory in the most recently used code window
# 在最近的代码窗口中打开文件夹,,在vscode下的命令行执行的时候,可以理解为在当前窗口打开
code -r .
# create a new window
# 打开一个新窗口
code -n
# change the language
# 修改语言
code --locale=es
# open diff editor
# 打开对比窗口
code --diff <file1> <file2>
# open file at specific line and column .vscode 文件夹
工作区相关文件在根目录的.vscode 文件夹中。例如tasks.json 用于运行任务,launch.json 用于调试
状态栏
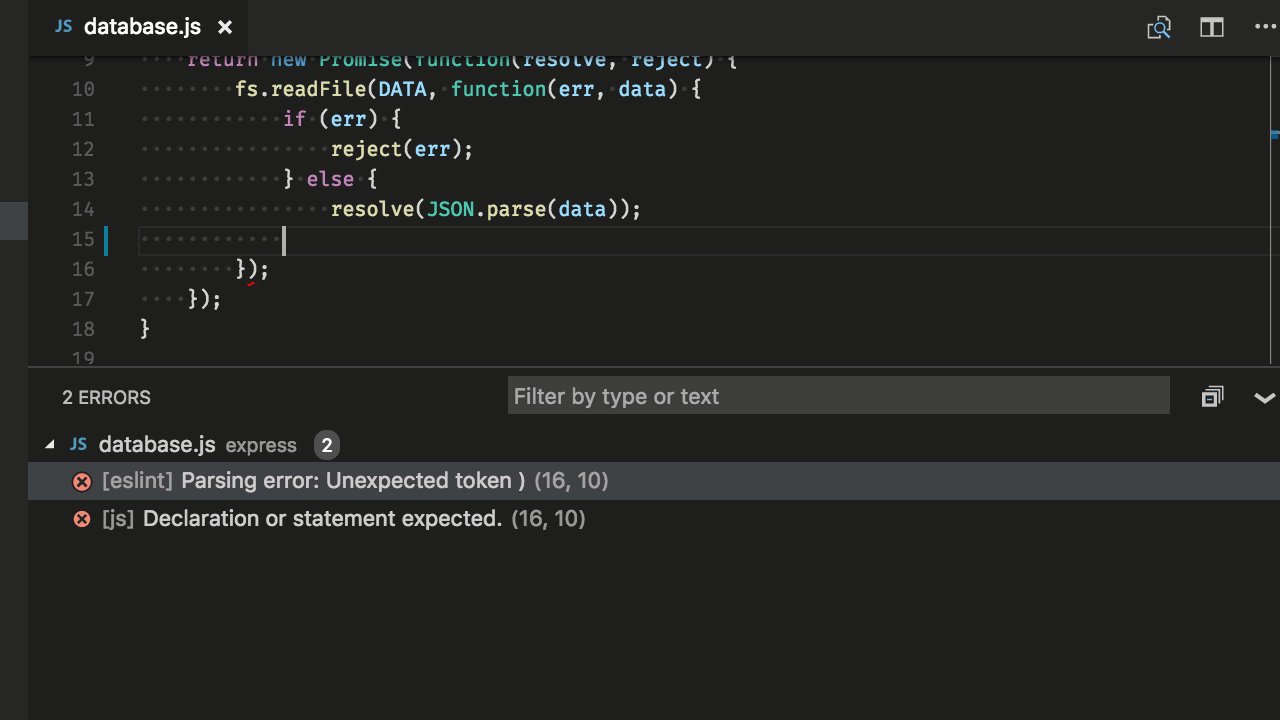
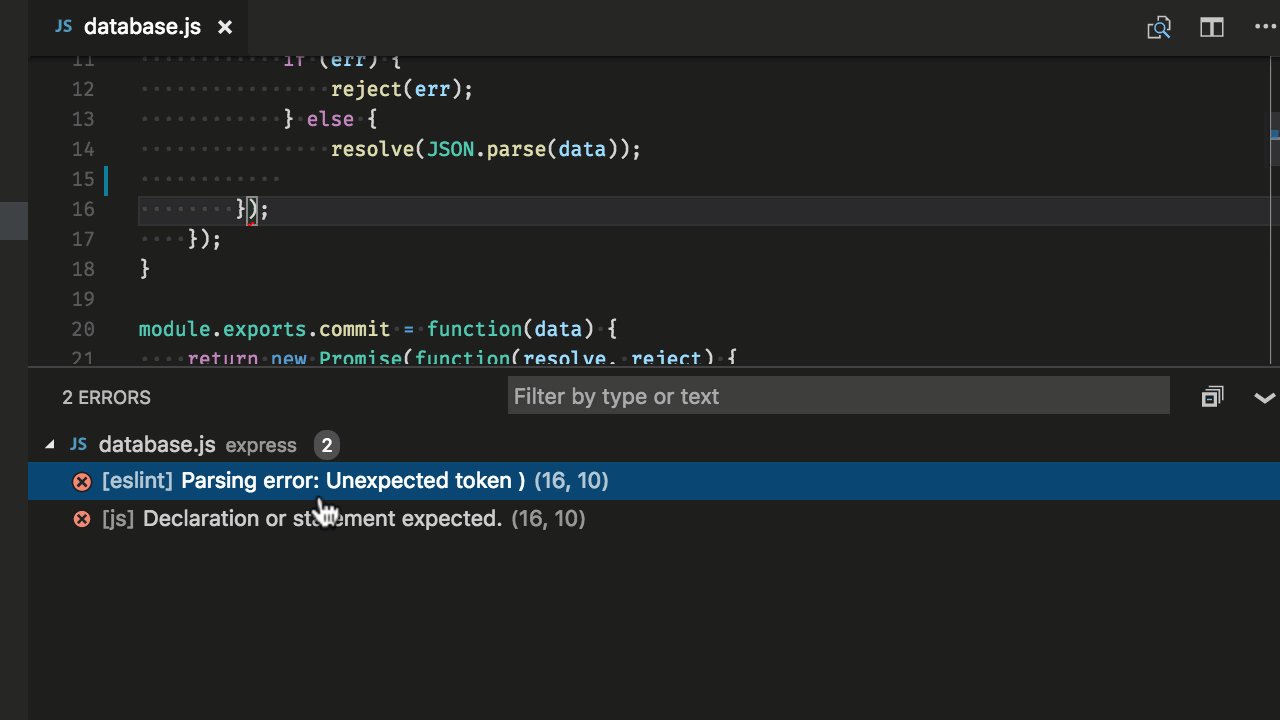
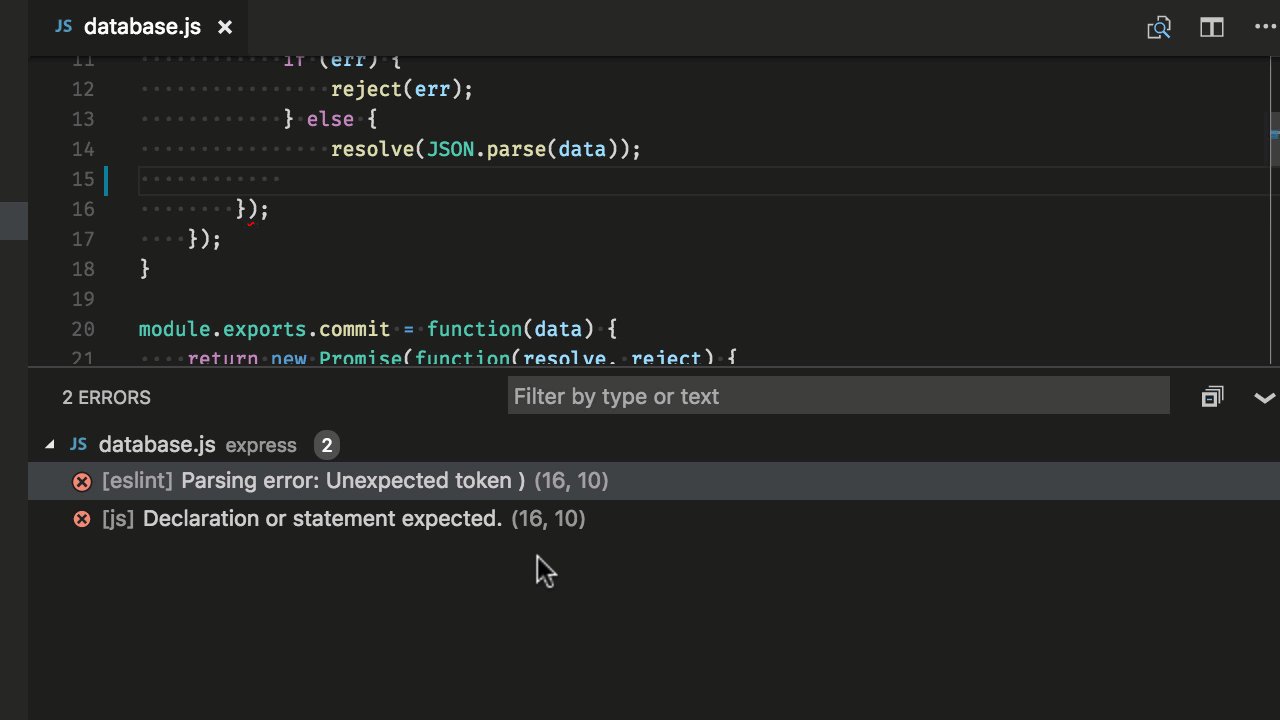
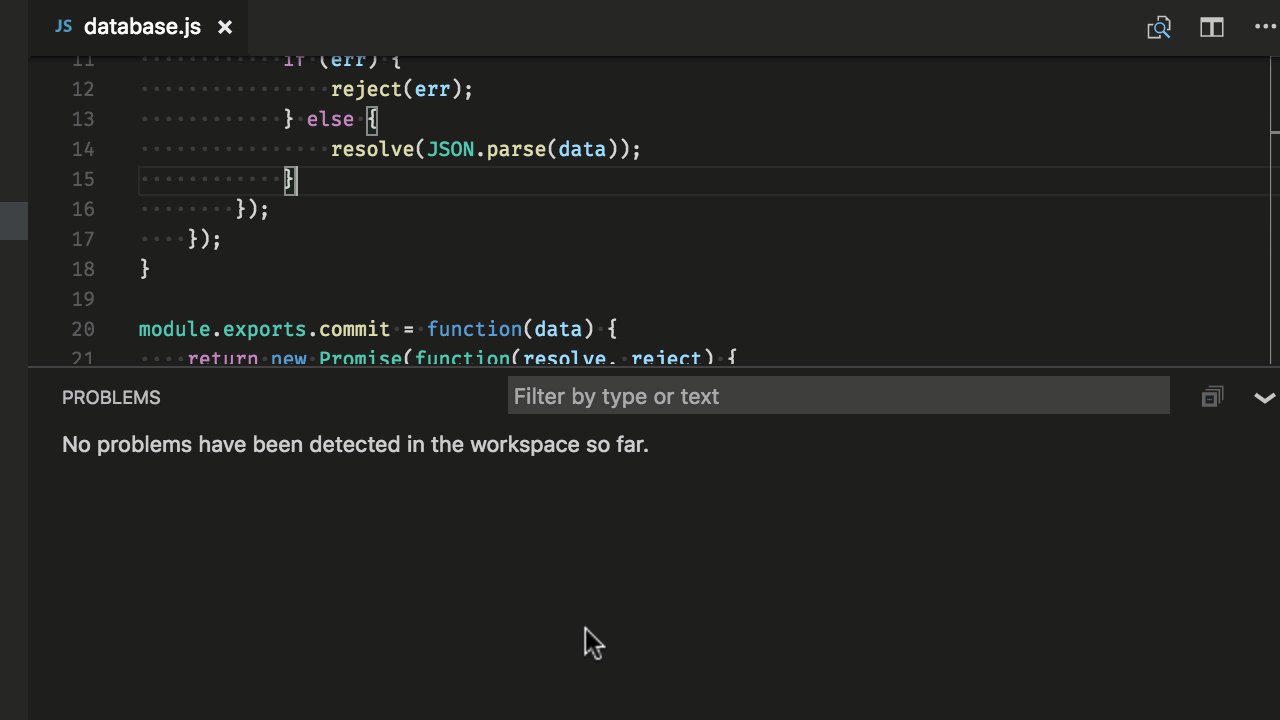
错误和警告
快捷键:Ctrl+Shift+M
快速跳转到当前工程的错误和警告页面。通过F8和Shift+F8,在各个错误之间跳转。

你可以通过类型(‘errors’, ‘warnings’)或者其他文字过滤问题。
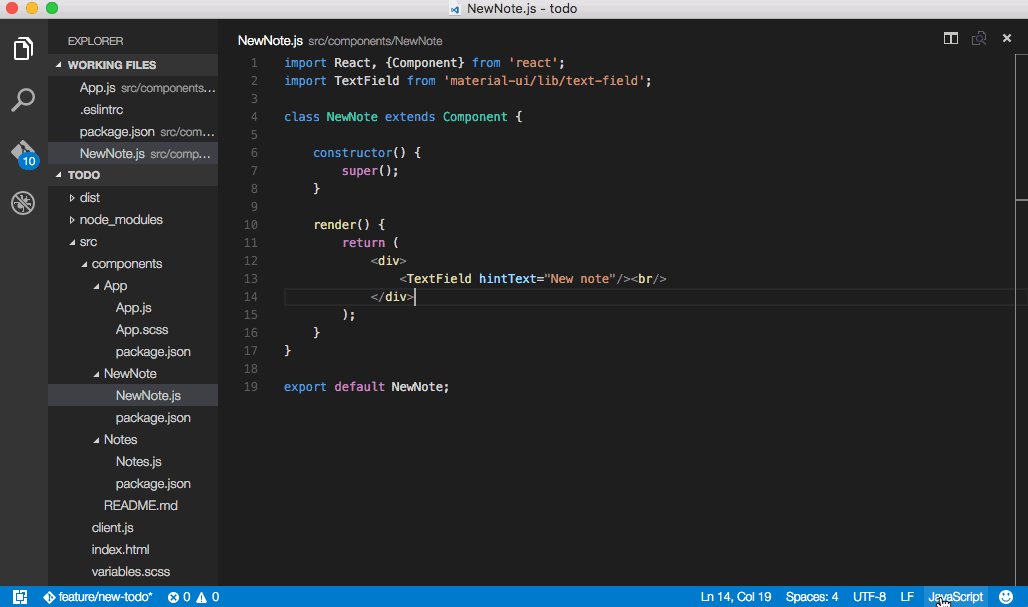
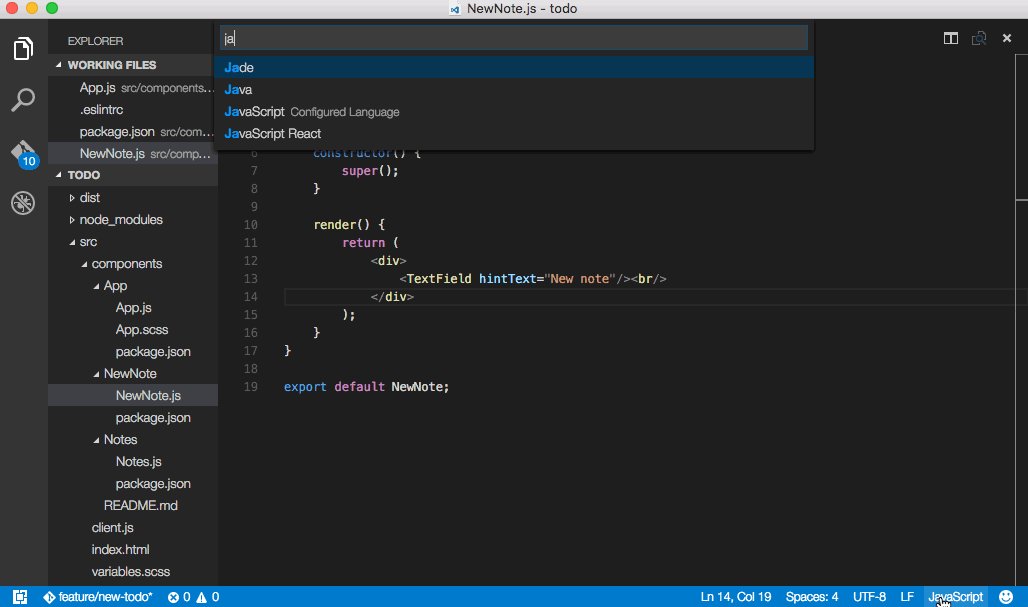
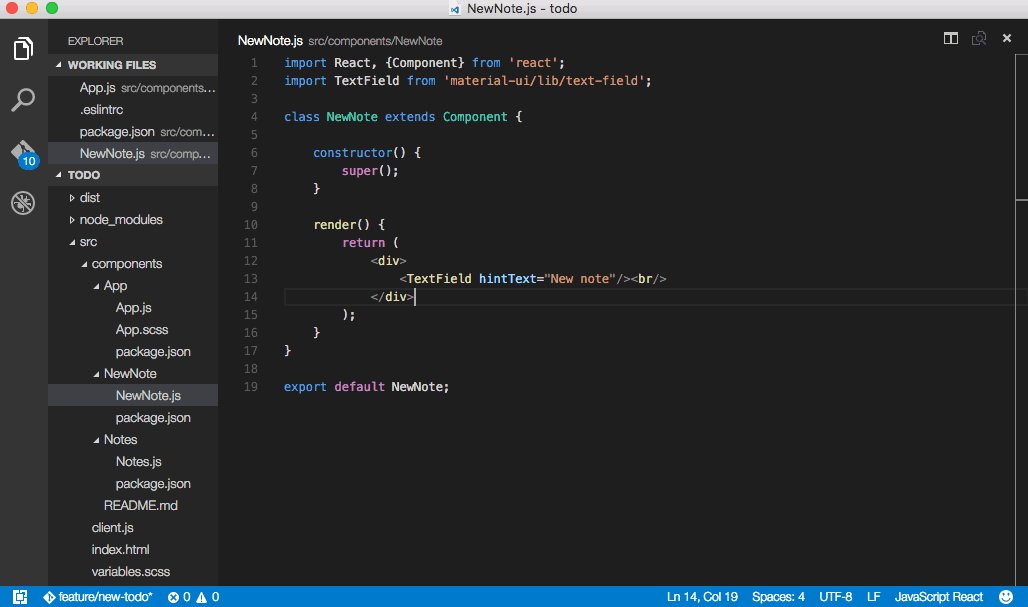
修改语言模式
快捷键:Ctrl+KM

如果想要保留为这类文件保留这个语言模式,你可以使用**Configure File Association **命令把当前文件扩展和已经安装的语言关联起来。
自定义
你可以给VS Code 自定义很多功能。
- 改变主题
- 改变快捷键
- 调整设置
- 添加JSON校验
- 创建代码片段
- 安装扩展
改变主题
快捷键:Ctrl+KCtrl+T
你可以从市场安装更多的主题。
另外,还可以安装并改变文件的图标主题。

键盘映射
你是否习惯使用其它编辑器的的快捷键?你可以安装键盘映射扩展。
打开 File>Preferences > Migrate Keyboard Shortcuts from … 就能看到可以使用的快捷键映射
- Vim
- Sublime Text Keymap
- Emacs Keymap
- Atom Keymap
- Brackets Keymap
- Eclipse Keymap
- Visual Studio Keymap
- Customize your keyboad
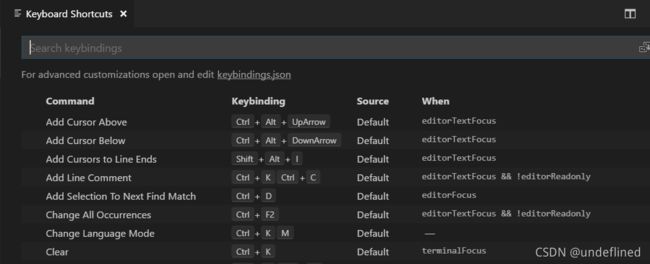
自定义快捷键
快捷键:Ctrl+KCtrl+S

你可以自己添加快捷键到 keybindings.json 中。

查看更多VS Code的快捷键
调整设置
默认情况下,VS Code 会显示设置编辑器。你可以通过搜索栏搜索设置。但是你仍然可以通过**Open Settings (JSON)**命令打开setting.json文件,直接修改设置。你可以通过workbench.settings.editor设置改变你的默认的设置编辑器。
打开用户设置setting.json
快捷键:Ctrl+,
改变UI元素的字体大小。
// Main editor 主编辑器
"editor.fontSize": 18,
// Terminal panel 终端面板
"terminal.integrated.fontSize": 14,
// Output panel 输出面板
"[Log]": {
"editor.fontSize": 15
}
改变缩放级别
"window.zoomLevel": 5
修改字体
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
Tip: 你需要安装一个字体来支持连字. FiraCode 在VS Code 团队很受欢迎。
译者注:的确不错,挺好玩的。\(^o^)/~。
自动保存
"files.autoSave": "afterDelay"
你也可以在顶层菜单切换自动保存 文件> 自动保存
保存时格式化
"editor.formatOnSave": true
粘贴时格式化
"editor.formatOnPaste": true
改变tab的大小
"editor.tabSize": 4
使用space还是tab
"editor.insertSpaces": true
重新渲染空格
"editor.renderWhitespace": "all"
默认情况下,空格将会在选则的时候可见。
译者注:就是选择文本的时候,空格位置会显示个圆点什么的。
忽略文件/文件夹
从编辑器窗口移除这些文件和文件夹
"files.exclude": {
"somefolder/": true,
"somefile": true
}
在搜索结果中排除文件、文件夹
"search.exclude": {
"someFolder/": true,
"somefile": true
}
等等,其它自定义
语言专用设置
你可以通过语言标示符来给某一个语言指定设置,可以在语言标示符列表中找到常用的语言ID。
"[languageid]": {
}
Tip: 你也可以通过
Configure Language Specific Settings命令创建特定语言的设置 .
添加JOSN校验
默认情况下对许多文件类型启用。可以在settings.json中创建自己的模式和验证。
"json.schemas": [
{
"fileMatch": [
"/bower.json"
],
"url": "https://json.schemastore.org/bower"
}
]
或者在工作空间中定义模式。
"json.schemas": [
{
"fileMatch": [
"/foo.json"
],
"url": "./myschema.json"
}
]
或者自定义模式
"json.schemas": [
{
"fileMatch": [
"/.myconfig"
],
"schema": {
"type": "object",
"properties": {
"name" : {
"type": "string",
"description": "The name of the entry"
}
}
}
},
]
在JSON文档查看更多。
扩展
快捷键:Ctrl+Shift+X
找扩展
- 在VS Code 的扩展市场搜索
- VS Code 内置的扩展页面搜索
- 浏览扩展推荐
- 社区扩展列表,例如awesome-vscode.
安装扩展
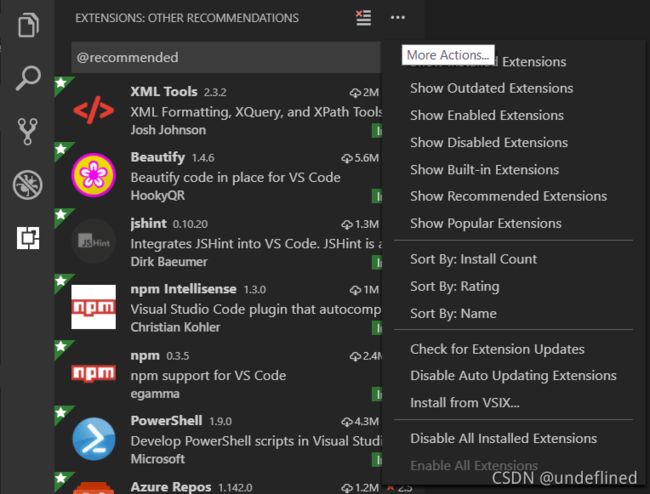
你可以在扩展页面通过搜索栏或者点击更多...按钮过滤查找扩展。扩展按照安装数量排序。

扩展推荐
建立自己的扩展
你对自己创建扩展感兴趣吗?你可以在 扩展API文档中学习,尤其注意查看这些重点文档。
- 配置(configuration)
- 命令(commands)
- 快捷键(keybindings)
- 语言(languages)
- 调试(debuggers)
- 语法(grammars)
- 主题(themes)
- 代码片段(snippets)
- JSON 验证(jsonValidation)
文件和文件夹
集成终端
- 集成终端文档
- 掌握VS Code 的终端相关文章
切换侧边栏
切换面板
快捷键:Ctrl+J
Zen 模式
快捷键:Ctrl+KZ
进入无干扰的Zen(禅)模式
按两次Esc或者Ctrl+KZ退出Zen模式。
分割编辑器
快捷键:Ctrl+\
编辑器之间切换
切换到文件浏览页面
快捷键:Ctrl+Shift+E
创建或者打开页面
快捷键:Ctrl+click(Cmd+click macOS)
将光标移动到文件链接并使用Ctrl+Click,可以快速打开文件或图片或创建新文件。

关闭当前打开的文件夹
快捷键:Ctrl+F4
文件历史记录导航
浏览整个历史:Ctrl+Tab
向后导航:Alt+Left
向前导航:Alr+Right
文件关联
给未正确检测到语言的文件创建语言关联,例如,许多自定义扩展名的配置文件实际上是JSON.
"files.associations": {
".database": "json"
}
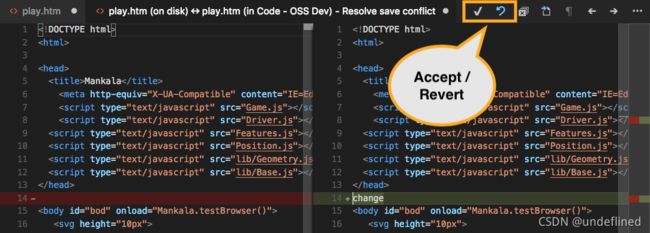
阻止脏写入
当你试图保存一个已经在硬盘上被修改文件文件的时候,VS Code 会阻止你并展示一个错误信息。VS Code 阻止文件保存是为了防止在编辑器之外的修改被覆盖。
为了解决文件保存冲突,可以在错误信息页面点击对比打开对比编辑器,它将向你展示硬盘上的内容(左边)和VS Code 中的内容(右边)。

使用对比编辑器上面的工具栏中的按钮解决冲突并保存文件。你可以接受更改从而覆盖硬盘上的更改,或者恢复到硬盘上的版本,意味着将会放弃VS Code 中的更改。
Note:文件将会保持脏的状态无法保存直到你选择一个或者两个操作解决冲突。
编辑技巧
下面是一些编辑代码的常见功能,如果快捷键使用不顺手,可以安装你原来使用的编辑器的快捷键扩展
Tips:你可以在扩展页面使用
@recommended:keymaps搜索快捷键相关的扩展。
多光标选择
你可以使用Alt+ Click 在任意位置添加光标。
在当前光标位置的上方和下方添加光标。
快捷键:Ctrl+Alt+Up or Ctrl+Alt+Down

你可以在当前选择的所有引用中添加光标。Ctrl+Shift+L.

Notes:你可以通过editor.multiCursorModifier设置将Alt改为Ctrl来启动多光标,查看多光标设置详情
如果你不想给当前选择的所有引用添加光标。你可以使用Ctrl+D来代替。它从当前选择开始依次给每一个引用添加光标。

列选择模式
你可以通过Shift+Alt同时拖动鼠标一块文本,块中的每一行的末尾都会添加一个光标。

你也可以使用相关快捷键触发列选择
垂直标尺
你可以使用editor.rulers配置在编辑器中添加垂直标尺。它可以在你想要添加垂直标尺的地方添加一系列标尺。
{
"editor.rulers": [20, 40, 60]
}
快速滚动
按下Alt在编辑器中和文件浏览器中启用快速滚动。快速滚动默认使用5X 速度滚动,你可以通过editor.fastScrollSensitivity设置调整。
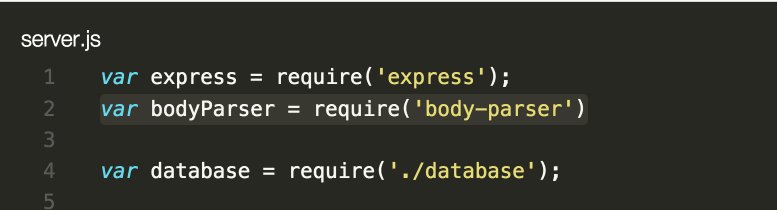
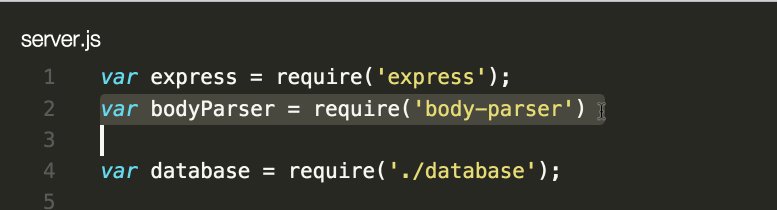
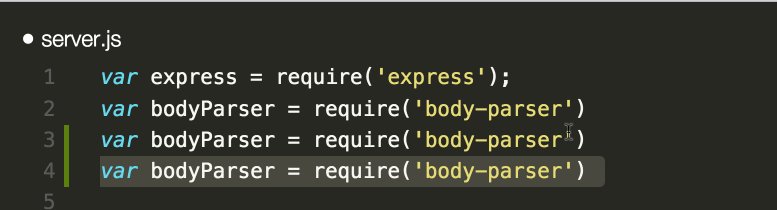
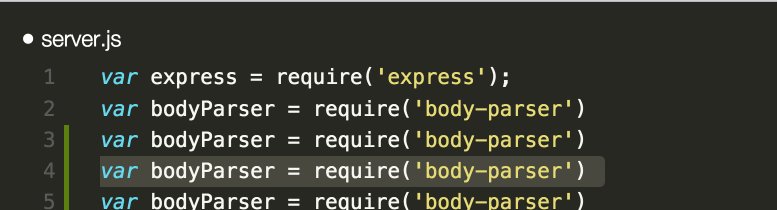
向上/下复制行
快捷键: Shift+Alt+Up or Shift+Alt+Down
Linux 下这两个快捷键没有绑定,因为它们和Ubuntu的快捷键冲突。你可以自行给
editor.action.copyLinesUpAction和editor.action.copyLinesDownAction这两个命令设置快捷键。
上下移动行
缩小/扩大选择
快捷键: Shift+Alt+Left 和 Shift+Alt+Right

你可以在基础操作文档中学习更多
跳转到文件中的符号
在工作空间中跳转
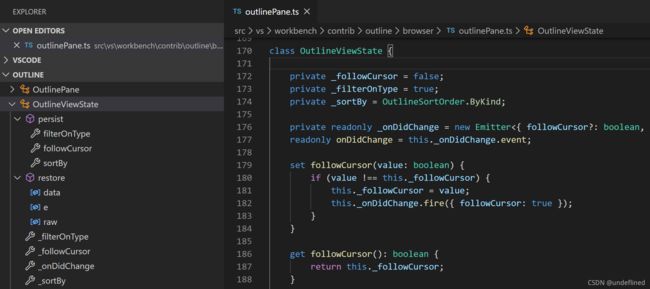
大纲视图
大纲视图在文件浏览器中(默认收起在最底部)展示当前打开的文件中的所有符号。
 你可以按照符号名,种类或者在文件中的位置排序,可以快速跳转到文件的位置。
你可以按照符号名,种类或者在文件中的位置排序,可以快速跳转到文件的位置。
跳转到指定行
快捷键:Ctrl+G
撤销光标位置
快捷键:Ctrl+U
译者注:相当于光标位置的历史记录的Ctrl+Z.
移除末尾空格
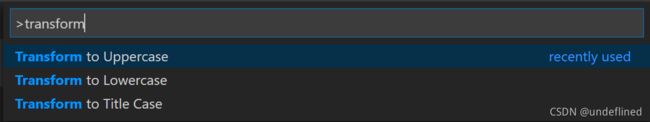
转换文本命令
你可以使用Transform命令转换选择的文本的大小写以及首字母大写,蛇形命名等等。

代码格式化
格式化当前选择的代码:Ctrl+K Ctrl+F
整个文件格式化: Shift+Alt+F

代码折叠
快捷键: Ctrl+Shift+[ 和 Ctrl+Shift+]

你也可以折叠(Ctrl+K Ctrl+0)和 展开(Ctrl+K Ctrl+J)全部区域。可以使用Ctrl+K Ctrl+/折叠块注释。
选择当前行
快捷键: Ctrl+L
跳转到文件开始和结尾
快捷键: Ctrl+Home 和 Ctrl+End
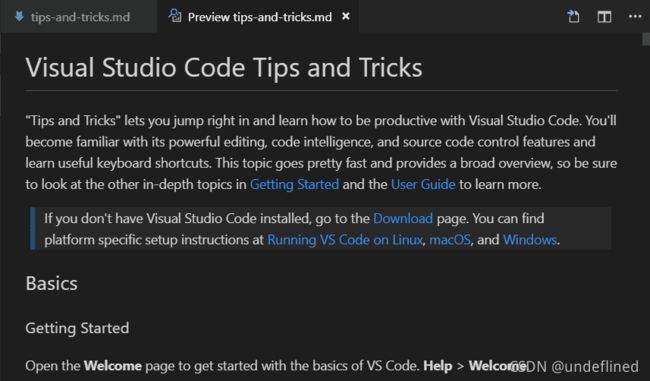
打开Markdown 预览
在Markdown 文件中使用
快捷键 Ctrl+Shift+V

一边编辑一边预览Markdown
在 Markdown 文件中使用
快捷键: Ctrl+K V
编辑页面和预览页面会同步滚动。

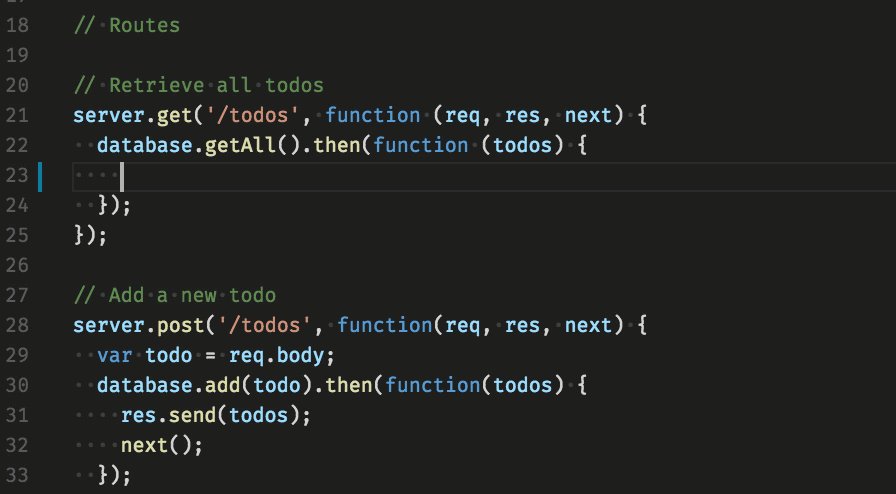
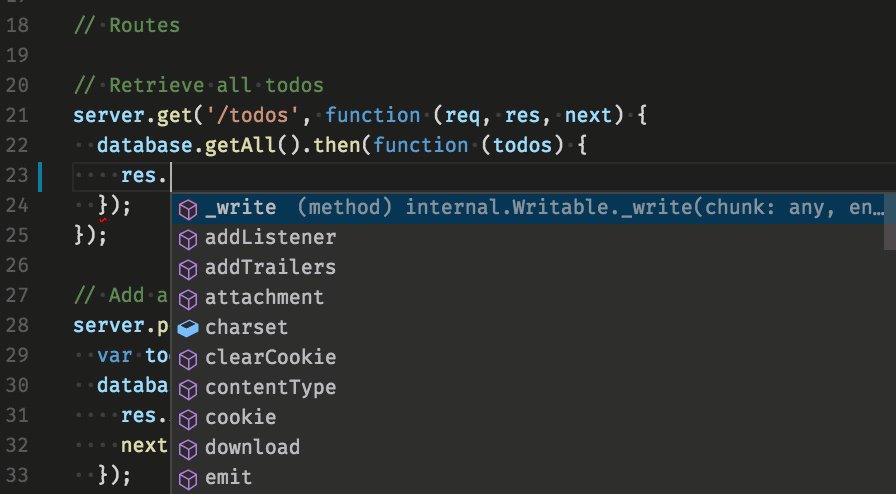
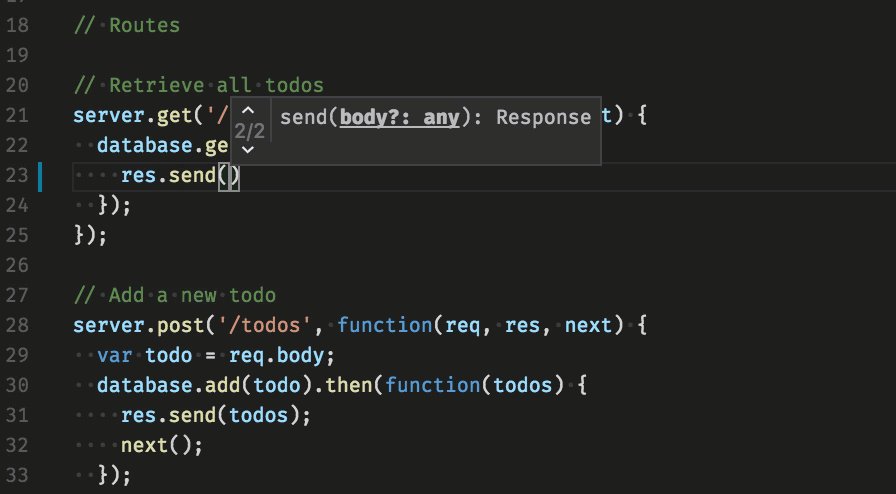
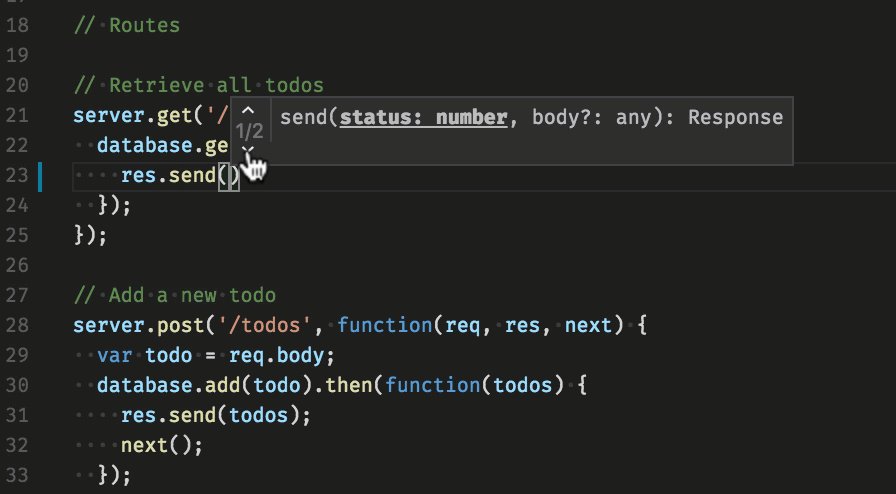
智能提示
使用 Ctrl+Space 触发建议窗口

你可以浏览可用的方法,参数提示和简短的文档等等
Peek
选择一个符号输入 Alt+F12 或者你也可以使用上下文菜单

跳转到定义
选择一个符号,然后输入 F12 也可以使用上下文菜单或者 Ctrl+click。
你也可以使用 Go > Back 命令或者Alt+Left跳转到前一个位置。
当鼠标悬浮在类型上面的时候,你也可以按Ctrl查看类型定义。
跳转到引用
选择一个符号,然后输入 Shift+F12 也可以使用上下文菜单。
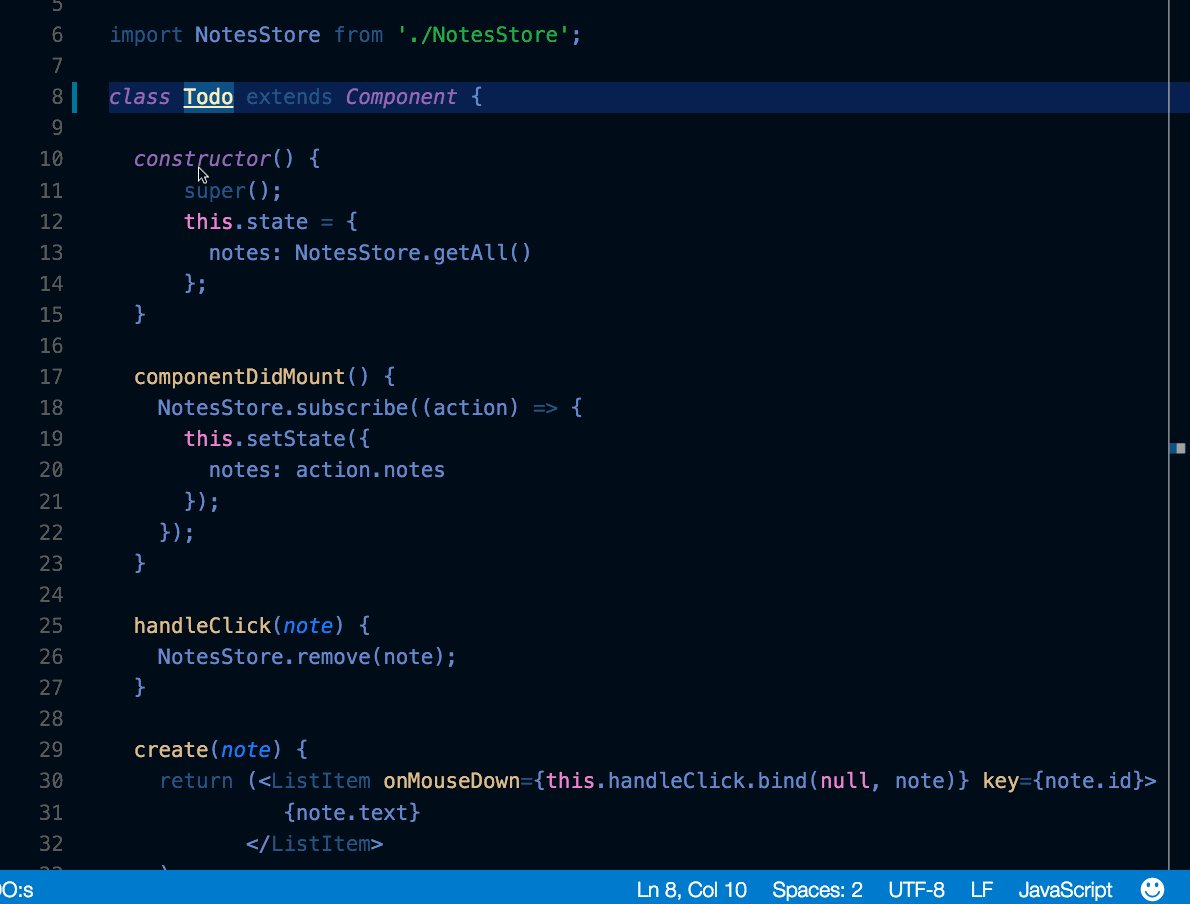
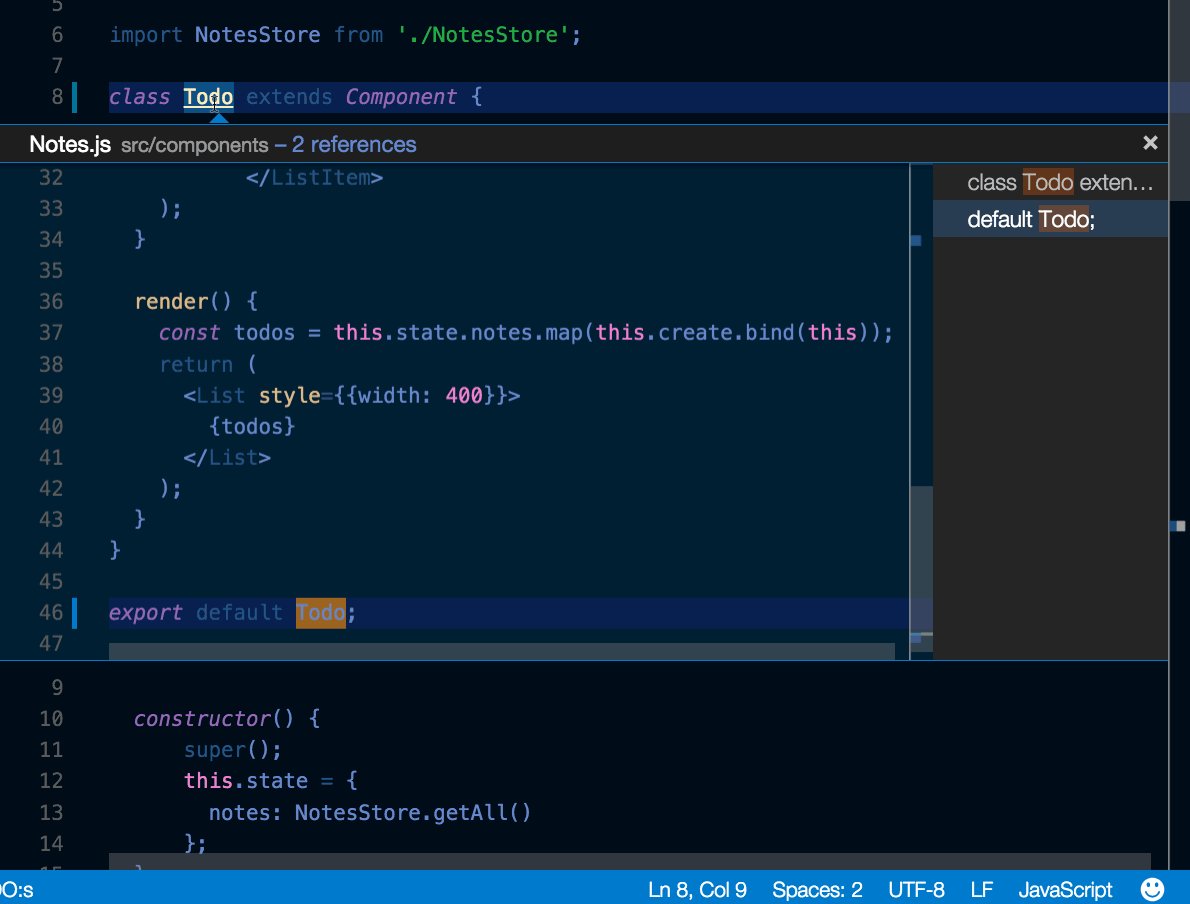
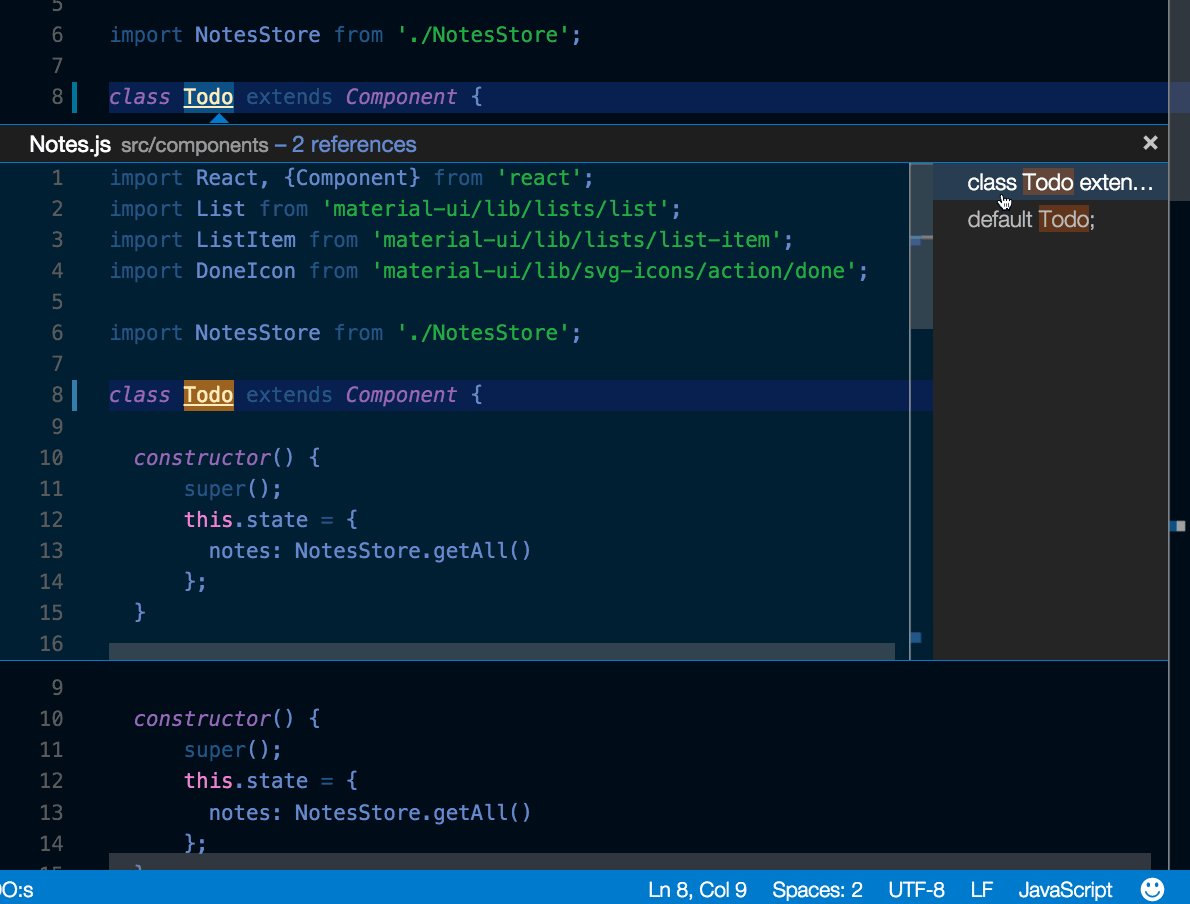
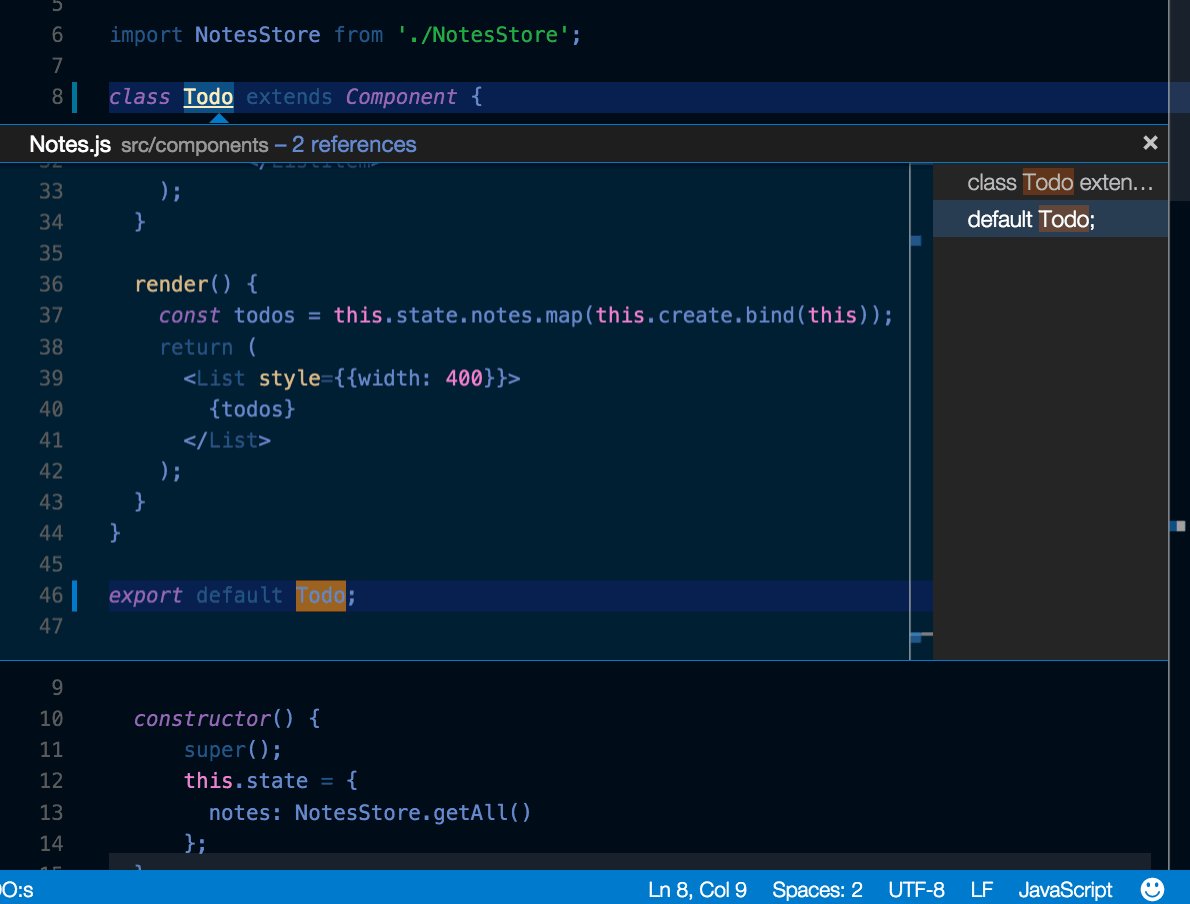
查找所有引用
选择一个符号,然后键入Shift+Alt+F12以打开“引用”视图,在专用视图中显示文件的所有符号。
重命名符号
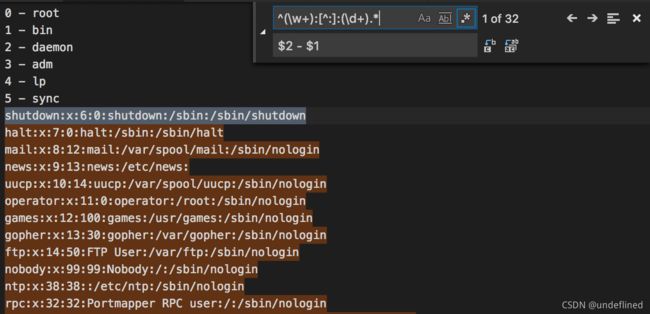
搜索和修改
除了搜索和替换表达式外,还可以使用正则表达式和捕获组来搜索和重用匹配的部分内容。点击搜索框中的启用正则表达式.*(Alt+R),编写正则表达式并使用括号定义匹配组,然后就可以在Replace 中使用$和$2…来重用匹配组。

.eslintrc.json
安装Eslint扩展。配置你想要的规则,详情参阅Eslint 规范。
下面是配置使用ES6
{
"env": {
"browser": true,
"commonjs": true,
"es6": true,
"node": true
},
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"classes": true,
"defaultParams": true
}
},
"rules": {
"no-const-assign": 1,
"no-extra-semi": 0,
"semi": 0,
"no-fallthrough": 0,
"no-empty": 0,
"no-mixed-spaces-and-tabs": 0,
"no-redeclare": 0,
"no-this-before-super": 1,
"no-undef": 1,
"no-unreachable": 1,
"no-use-before-define": 0,
"constructor-super": 1,
"curly": 0,
"eqeqeq": 0,
"func-names": 0,
"valid-typeof": 1
}
}
package.json
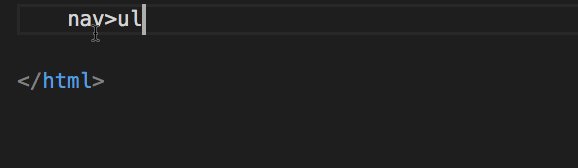
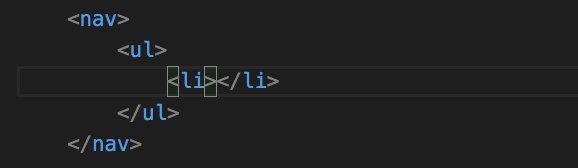
Emmet 语法
Emmet语法支持
代码片段
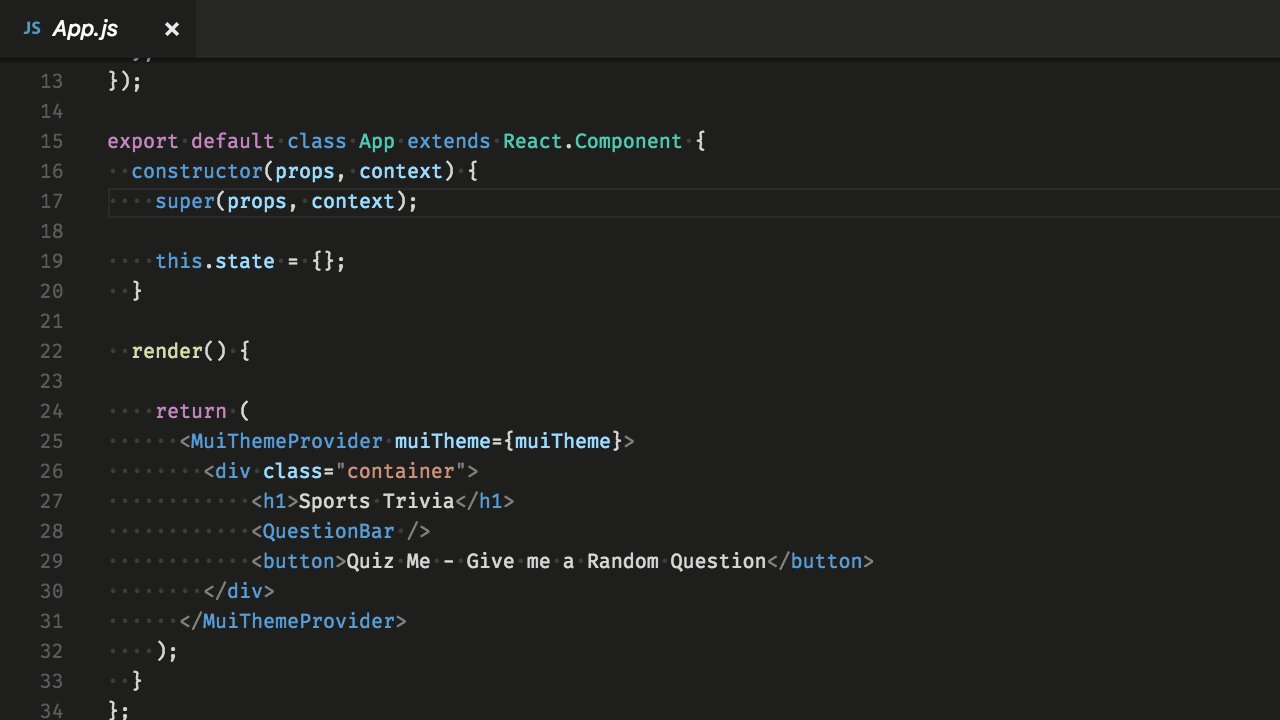
创建自定义代码片段
文件(File) > 首选项(Preferences) > 用户片段(User Snippets) (Code > Preferences > User Snippets on macOS),选择一个语言并创建代码片段。
"create component": {
"prefix": "component",
"body": [
"class $1 extends React.Component {",
"",
"\trender() {",
"\t\treturn ($2);",
"\t}",
"",
"}"
]
},
在创建你的代码中查看更多。
Git集成
快捷键: Ctrl+Shift+G
VS Code 提供“开箱即用”的Git 集成,也可以在插件市场中安装其他插件。本节介绍的Git集成大部分UI和操作和其他其它插件共享。
Diff
在源码控制页面选择一个文件打开diff。
文件太大无法上传,点击这里查看
也可以点击右上角的 Open Changes 按钮,diff当前打开的文件。
页面
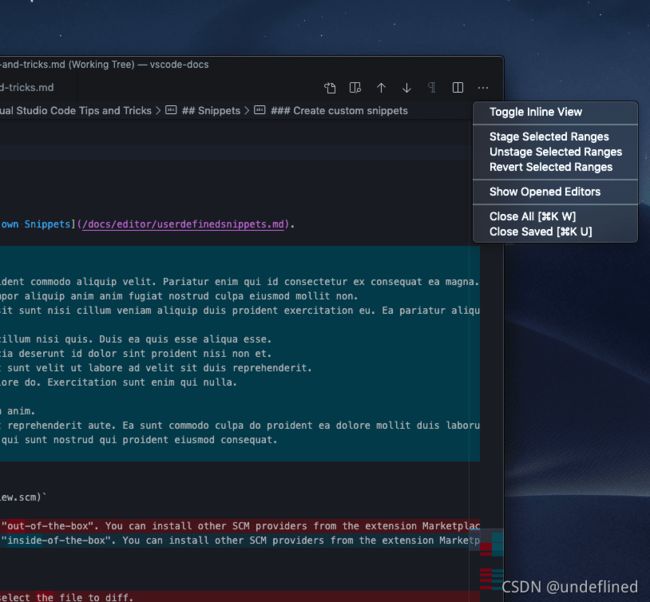
默认的diff页面是水平布局。
点击右上角的More Actions (…)可以选择切换为垂直布局。

如果你更喜欢垂直布局,可以设置"diffEditor.renderSideBySide": false。
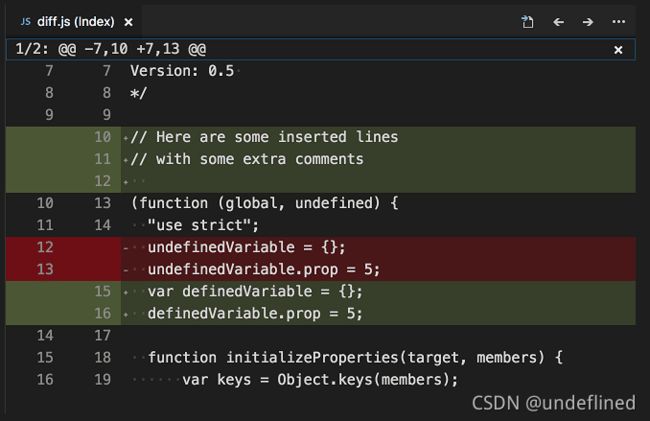
查看窗口
使用F7和Shift+F7在diff中跳转。以统一的补丁格式呈现它们。可以使用箭头键导航,按Enter键将跳回diff编辑器和所选行。

编辑挂起的更改
您可以直接在diff视图中对挂起更改直接进行编辑。
Branches
可以在状态栏中轻松切换Git分支。
文件太大无法上传,点击这里查看
Staging
暂存文件更改
将鼠标悬停在文件名上,然后单击加号按钮。
单击减号按钮取消暂存更改。
文件太大无法上传,点击这里查看
部分暂存
选择文件(使用箭头),然后从命令选项板中选择“暂存选定范围”,暂存文件的一部分。
撤销上次的 commit
单击(…)按钮,然后选择“撤消上次提交”以撤消上次提交。这些更改将添加到“分段更改”部分
文件太大无法上传,点击这里查看
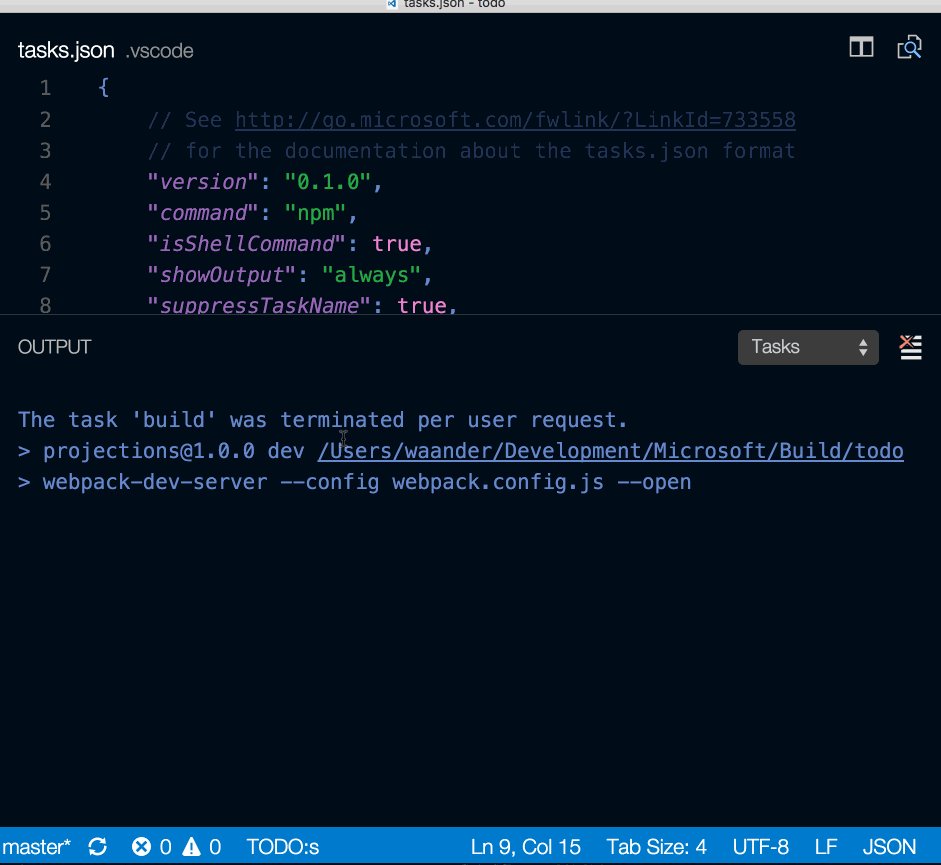
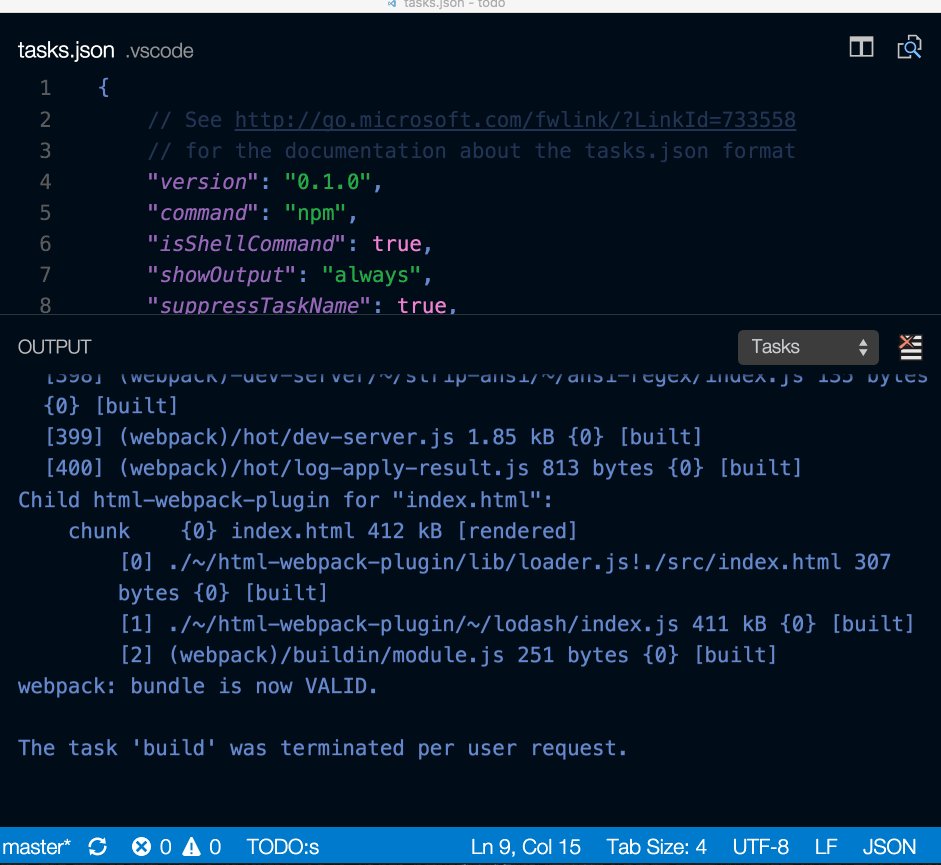
查看Git输出
VS Code使查看Git命令实际运行的内容变得容易。这在学习Git或调试困难的源码管理问题时非常有用。
使用Toggle Output 命令(Ctrl+Shift+U)选择下拉框中的Git。
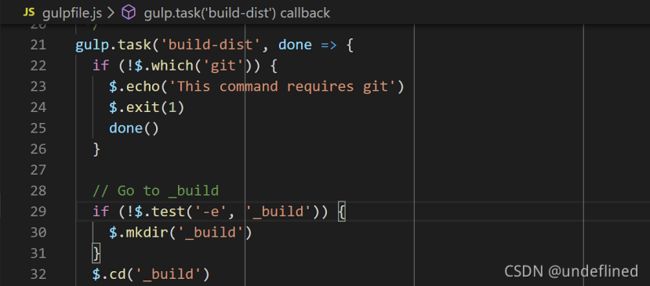
Gutter indicators
在编辑器中查看差异,更多信息请查看文档
文件太大无法上传,点击这里查看
译者注:它的作用应该是在VS Code 对于变更过的部分标出不同的颜色。
解决合并冲突
在合并过程中,转到源码管理页面(Ctrl+Shift+G)并在差异视图中进行更改。
你可以在行内通过指令解决代码冲突 Accept Current Change, Accept Incoming Change,Accept Both Changes, and Compare Changes
设置VS Code 作为git的默认合并工具
git config --global merge.tool vscode
git config --global mergetool.vscode.cmd 'code --wait $MERGED'
设置VS Code 为Git的默认对比工具
git config --global diff.tool vscode
git config --global difftool.vscode.cmd 'code --wait --diff $LOCAL $REMOTE'
调试
配置调试
打开命令面板(Ctrl+Shift+P)选择Debug: Open launch.json,选择一个匹配你的项目的环境配置 (Node.js, Python, C++, 等等),这会自动生成launch.json,默认支持Node.js,其他语言需要安装对应的插件,查看调试文档获取更多信息。
断点和步进
查看数据
在**运行(Run)**窗口和console中查看变量信息。
日志记录点
日志记录点的作用很像断点,但是当命中它的时候不会打断调试器,只会在控制台中记录相关信息,日志记录点对于无法修改或暂停的生产服务器特别有用。
在编辑器左侧栏中的“添加日志点”命令添加日志点,它将显示为“菱形”图标。日志消息是纯文本,但可以在大括号(“{}”)中包含要计算的表达式。
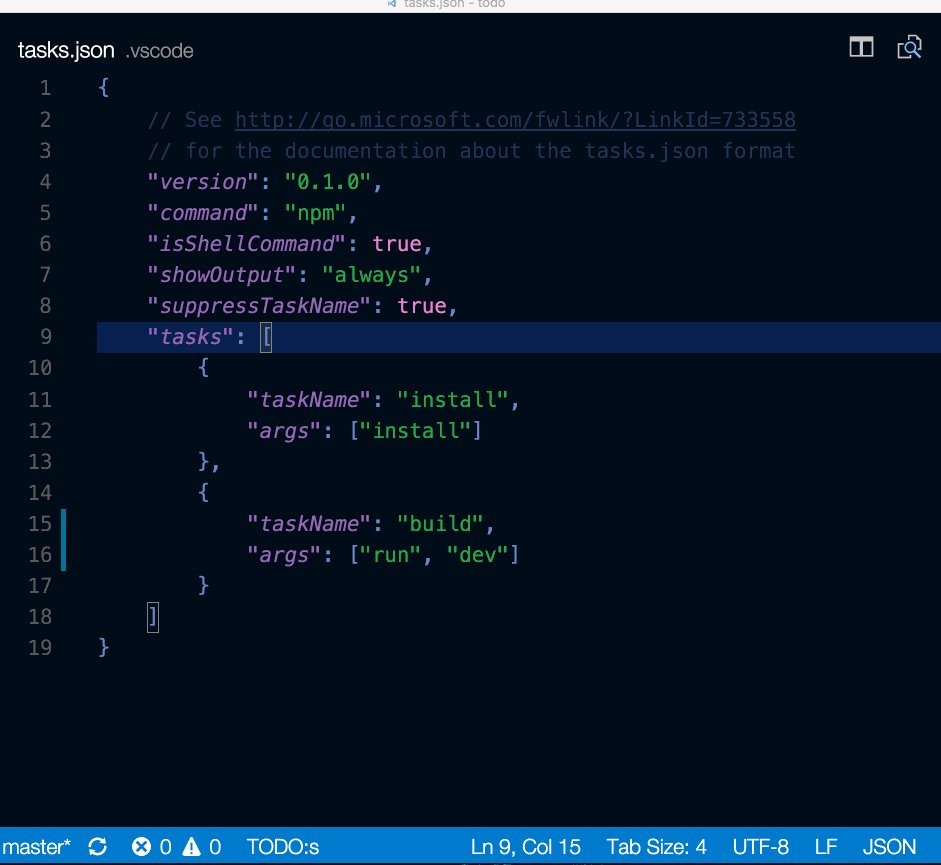
运行任务
从顶级菜单中选择 终端,运行命令 配置任务(Configure Tasks),然后选择要运行的任务类型。将会自动生成一个tasks.json文件,其内容如下所示。有关更多详细信息,请参阅任务文档。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"group": {
"kind": "build",
"isDefault": true
}
}
]
}
自动生成的可能会有一些问题,可以查看相关文档修正。
在终端菜单中运行任务
从顶级菜单中选择 终端Terminal,执行命令 运行任务(Run Task),然后选择要运行的任务。通过运行命令终止任务(Terminate Task) 来终止正在运行的任务。

给任务定义快捷键
你可以给任何任务自定义快捷键,在 命令面板 (Ctrl+Shift+P), 选择 Preferences: Open Keyboard Shortcuts File , 将所需快捷键绑定到workbench.action.tasks.runTask命令,并将任务定义为参数(args)。
{
"key": "ctrl+h",
"command": "workbench.action.tasks.runTask",
"args": "Run tests"
}
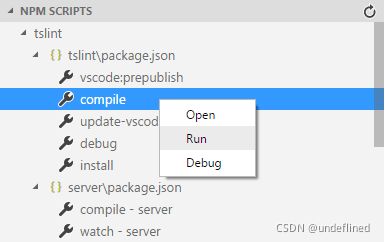
在资源管理器中将npm脚本作为任务执行
从资源管理器中,您可以在编辑器中打开脚本,将其作为任务运行,并使用nodejs的调试器启动它(当脚本定义调试选项时,如–inspect brk)。单击时的默认操作是打开脚本。要在单击时运行脚本,请将npm.scriptExplorerAction设置为“run”。使用设置npm.exclude排除特定文件夹中包含的package.json文件中的脚本。
通过设置npm.enableRunFromFolder,可以从文件夹的文件资源管理器上下文菜单中启用运行npm脚本。此设置启用文件夹中的命令Run NPM Script。。。 选择文件夹时。该命令显示此文件夹中包含的npm脚本的快速选择列表,您可以选择要作为任务执行的脚本。
便携模式
VSCode有便携模式,允许您将设置和数据保存在与安装相同的位置,例如USB驱动器上
Insiders builds
VS Code团队使用Insiders版本测试VS Code的最新功能和错误修复。您也可以在此处下载Insiders版本。
- 对于早期用户-insiders版本有最新的代码更改供用户和扩展作者试用。
- 频繁构建-每天都有最新的bug修复和功能的新构建。
- 并排安装-可以同时安装Insiders版本和稳定版,各自独立使用。