- [最佳实践]了解 Eolinker 如何助力远程办公
Kit2023
2020至今,由于各种原因,越来越多企业选择远程办公。Eolinker结合自身长期的远程研发协作经验,为企业推出API管理远程协作指南,以下方案不仅在Eolinker内部,也在众多客户中得到验证,希望能够帮助您快速了解如何将API管理与自动化测试运用在实际的远程办公中。API管理的发展过程、痛点及解决方案在过去,许多研发团队并不注重研发过程中的API管理,认为API管理无非是管理一下API文档,只
- 【软件测试】Apifox导入数据
程序员二黑|
python压力测试单元测试软件测试自动化测试功能测试
交流讨论:欢迎加入我们一起学习!资源分享:耗时200+小时精选的「软件测试」资料包教程推荐:火遍全网的《软件测试》教程欢迎点赞收藏⭐留言如有错误敬请指正!导入数据功能说明支持导入OpenApi(原Swagger)、Postman、HAR、RAML、RAP2、JMeter、YApi、Eolinker、DOClever、ApiPost、Apizza、DOCWAY、ShowDoc、apiDoc、I/OD
- 规范管理提高效率——国内主要api接口文档工具盘点
Kit2023
现在开发越来越流行前后端分离架构,使用ajax交互。这时候api接口文档就变的更有意义了。下面盘点一下目前国内市场上比较优秀的接口文档管理工具。1、EoLinker网址:https://www.eolinker.com/EoLinker拥有业内最强的接口管理功能,无论你是创业团队还是成熟企业,EoLinker将满足你的所有接口管理需求。在EoLinker上编写或者导入接口文档,邀请团队成员加入项目
- ASP.NET Core Web API中使用Swagger
dotNET跨平台
本节导航Swagger介绍在ASP.NETCORE中的使用swagger 在软件开发中,管理和测试API是一件重要而富有挑战性的工作。在我之前的文章《研发团队,请管好你的API文档》也专门阐述了通过文档管理工具,来保证API文档和代码的一致性,这样更加有助于团队的协作。 以往我们总是通过第三方平台工具来管理我们的API文档,如eolinker。在测试方面,我们也会依赖fiddler,PostM
- 开源接口管理平台eoLinker AMS v3.0.8更新,支持自动化测试环境变量!
wardennn
接口管理自动化测试github开源eolinker
eoLinker是一个针对开发人员需求而设计、免费而且开源的API接口管理平台,提供自动生成API文档、API自动化测试、Mock测试、权限管理、团队协作等功能,旨在解决由于前后端分离导致的开发效率低下问题,吸收了Postman以及RAP等接口管理产品的优点,提倡远程办公和敏捷开发,让开发者进行接口管理更加简单。开源项目支持:https://www.eolinker.com/#/os/downlo
- 实操自动生成接口自动化测试用例
程序员雷叔
自动化测试用例功能测试单元测试测试工具selenium
这期抽出来的问题是关于如何使用Eolinker自动生成接口自动化测试用例,也就是将API文档变更同步到测试用例,下面是流程的示例解析。导入并关联API文档和自动化测试用例首先是登陆Eolinker,可以直接在线使用。进入流程测试用例详情页,点击添加测试步骤,在下拉菜单中选择“从API文档新建API测试”,根据指引进行操作即可,这时会自动将测试步骤关联相应的API文档。如果是手动添加测试用例,可以在
- 1、谷歌浏览器通过插件进行Eolinker的本地测试
kobe0429
Eolinker是一个企业级的API管理工具,开发可以对其进行调试,测试也可以利用其进行自动化测试,生成批量的测试案例。开发比较关注的是如何利用这个工具提升开发效率。一个典型的场景是开发通常在自测接口时,有几种不同方式唤起接口:通过Eureka上的Swagger、Postman、Idea中的接口自测插件RestfulToolkit。现在又多了一个工具Eolinker:即可以通过新增环境(添加一个本
- 构建RESTful API的13种最佳实践
前端搬砖小助手
翻译:Eolinker来源:www.eolinker.comFacebook、GitHub、Google以及其他许多巨头都需要一种服务和消费数据的方式。在当今的开发环境中,RESTfulAPI仍然是服务和消费数据的最佳选择之一。但是你是否考虑过学习行业标准?设计RESTfulAPI的最佳实践是什么?从理论上讲,任何人都可以在不到五分钟的时间内快速启动数据API——无论是Node.js,Golang
- linux部署java开源版eolinker
宇子豪
eolinkerEOLINKER是国内企业级IT研发管理解决方案服务品牌,在线API接口管理服务供应商,致力于满足各行业客户在不同应用环境中对研发管理全生命周期的个性化需求,提供API开发管理(AMS)、开发团队协作、自动化测试、网关(AGW)以及监控(AMT)等服务公司准备用eolinker来做接口测试以及接口文档管理,我来负责部署,本来eolinker是开源的,应该很好部署,可是最近eolin
- 如何部署linux服务器,CRAP-API——如何在Linux服务器部署CRAP-API教程
蛋蛋科查尔
如何部署linux服务器
标签:trade使用formatadecerartfiles朋友linux前言之前一直用的eolinker的免费版,但是人数有限,所以想找个免费开源的API管理平台,然后就选择了CRAP-API。步骤部署环境LNMT部署我的环境是之前部署的是LNMP,后面又增加的JDK和Tomcat没部署的朋友可以使用oneinstack一键自动部署来安装好。Maven部署Maven部署|其实正常来说,直接下载编
- 最佳实践 | 疫情之下,了解 eolink 如何助力远程办公!
Kit2023
新冠疫情肆虐,eolink结合自身长期的远程研发协作经验,为企业推出API管理远程协作指南,以下方案不仅在Eolinker内部,也在众多客户中得到验证,希望能够帮助您快速了解如何将API管理与自动化测试运用在实际的远程办公中。01.API管理的发展过程、痛点及解决方案在过去,许多研发团队并不注重研发过程中的API管理,认为API管理无非是管理一下API文档,只需要用word文档或者wiki把API
- notes-api
tutuhua
预备知识HTTP请求报文(请求行、请求头、请求体)MOCKAPI的定义及实践(使用eolinker实现)Vue之axios基础使用WAMPAPACHE配置跨域请求xampp环境下Apache跨域访问设置PHP环境-启动wampserver,在localhost界面怎么显示全部文件而不是默认index为什么我浏览器打开php文件时总是显示index.改怎么设置?Vue生命周期中mounted和cre
- 003_收藏夹(更新ing...)
换煤气哥哥
工具篇(1)菜鸟工具https://c.runoob.com(2)需求管理之Teambitionhttps://www.teambition.com(3)需求管理之Towerhttps://tower.im(4)接口管理之Eolinkerhttps://www.eolinker.com(5)UML、流程图、类图processonhttps://processon.com学习网站(1)Java知音h
- api 接口管理工具
api接口管理工具现在,Web应用的前后端分离事实上已经成为了大家都认可的一种开发方式,前后端分离之后,前端与后端都用接口(api)来沟通,这就需要我们做好API接口管理,所以,这次来聊聊API接口管理工具。API接口管理工具大致分为线上工具和自建工具。1.线上工具比较热门的线上工具有:eolinkerapizza:界面与postman比较像easyapiapiview2.自建工具企业一般都采用自
- Apikit 自学日记:导入第三方产品 API 数据
luffy_fe
程序人生postman测试工具
除了手动创建API文档,系统也提供了一键导入Swagger、Postman、RAP、YAPI等产品数据的功能。方便从其他平台进行迁移。产品支持度导入文件的后缀名EolinkerAPI研发管理完全支持.jsonPostmanV2.1支持导入API基础信息,超过10级分组的API数据将不会被导入.jsonSwagger支持导入API基础信息.json/yamlJMeter支持导入API基础信息.jmx
- 适合写api接口文档的管理工具有哪些?
zhaoxiaohui520
现在越来越流行前后端分离开发,使用ajax交互。所以api接口文档就变的十分有意义了,目前市场有哪些比较优秀的接口文档管理工具呢?一键导入,点击复制,方便快捷链接地址:https://easydoc.xyz/imageimage1.Showdoc:一个非常适合IT团队的在线API文档、技术文档工具。image网址:https://www.showdoc.cc/2.eoLinkereoLinker拥
- API工具分享
wardennn
eoLinker接口管理和我api
现如今,随着软件技术不断发展,api已经非常流行,并且逐渐成为互联网公司的重要组成部分。api行业的需求增长速度快,行业空间巨大,越来越多的公司为api赋能,提高客户参与度,推动创新并开拓商业机遇。正因为如此,选择合适的api管理平台有助于api项目节约成本、提高效率。以下是几款常见的api管理与测试工具。1、Eolinkerhttps://www.eolinker.com/eolinker是一个
- 担心接口出问题,自动化测试-定时任务为业务保驾护航
eolink
引言没有API监控,你将无法准确分辨API是否能够正常运作。eoLinkerAMS支持设置定时任务监控自动化测试中的用例,这样能够让项目在无人值守的情况下自动测试并将结果发送到邮箱。关键字接口监控、定时任务、自动化测试应用中一般都有一连串的API请求,也就是API事务。这一连串的请求是一个整体,若其中的1个API请求不可用,则整体API也将不可用。为了保证线上服务的稳定运行,除了线上关键服务的资源
- EoLinker-For-PHP-4.0
代码小牛犊
大家好,我是eeoLinkerAPIManagementSystem(AMS)是一款帮助企业开发人员进行在线管理接口文档、进行自动化测试、团队协作的工具,它旨在提高企业项目的接口管理水平,提升开发速度并且降低运维成本。官方现在已经升级到5.0版本,个人感觉没有4.0版本好用,特为大家贴出4.0版本源文件。访问地址:https://download.csdn.net/download/qq_4162
- unzip 安装_拂晓一刻|EolinkerAMS部署安装运行环境
weixin_39975683
unzip安装
简介Linux+Apache+MySQL/MariaDB+PHP(简称LAMP),是一组常用来搭建动态网站或者服务器的开源软件。部署及环境:系统平台:CentOS7.2Apache版本:2.4.23Mysql版本:5.7.17PhP版本:7.0.12安装前准备:CentOS7.2系统默认开启了防火墙,需关闭后外部才可访问本机的80、21等端口。1.查看防火墙状态:firewall-cmd--sta
- 【Swagger学习入门】展示使用教程
后端漫漫
道乐科技Java学习javaspringboot
这里简单说一下Swagger的作用:跟Postman、Eolinker都是用于数据测试SpringBoot集成Swagger1.新建SpringBoot项目,导入swagger依赖io.springfoxspringfox-swagger22.9.2io.springfoxspringfox-swagger-ui2.9.22.编写swagger的配置文件选择需要暴露在Swagger页面的接口填写生
- eolinker开源5.0版本 修改语言为中文
菜鸟-唐宋
eolinker
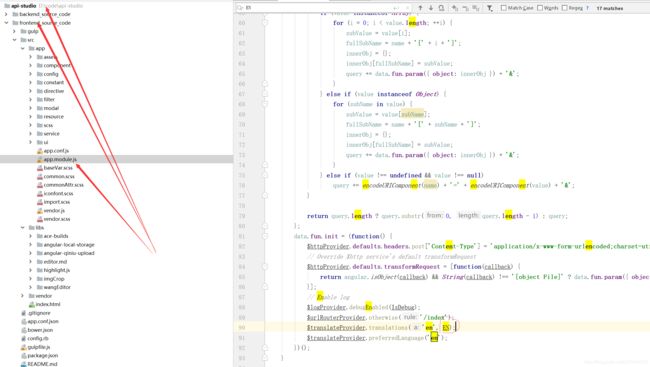
eolinker开源5.0版本修改语言为中文最近部署了eolinker开源5.0版本发现语言是英文的而且没有教程去配置。经过查看源码发现里面有中文,应该只要配置后就可以。排查未压缩前代码,发现配置再js里面方法1.文件目录为api-studio\frontend_source_code\src\app\app.module.js找到translateProvider.translations(′e
- 使用Eolinker监控API
前端搬砖小助手
了解生产中内部使用的API的性能是一项艰巨的任务。实际上,大多数团队还没有监控API。随着市场的变化,越来越多的团队将API监控作为Ops团队和QA团队的优先事项,因此每个版本都经过了适当的测试,并设置了一个监控器确保在生产环境中保持这种性能。那些将API监控视为首要任务的团队在解决性能问题方面的表现远远优于那些不将API监控视为首要任务的团队。拥有正式API监控流程和视图监控的团队中,有76%的
- 【Eolinker使用实例】同一个脚本如何针对多个数据集做不同响应断言?
前端搬砖小助手
本周带来了关于响应断言的问题,具体如下:假设有一个登录的接口,在post请求中传递两个参数,分别是username、password、code第一种场景:username不存在;响应错误码为2000第二种场景:password错误;响应错误码为2001第三种场景:code错误;响应错误码为2002那么如何通过Eolinker在一个脚本内进行逻辑判断并做不同的响应断言呢用eo.error()代码操作
- 安装 EoLinker_4.0 开源版
白龙菜牛
eolinker
安装EoLinker_4.0开源版下载这个链接的资源是百度的别人https://gitee.com/yaobuyang/eo-linker-ams-lite-java为了防止以后找不到这个了,我自己上传到百度网盘了;别人的代码有可能会有更新,所以上面链接能用,还是建议下载上面链接中的代码https://pan.baidu.com/s/11rY_ZIqyOYt3A-B7TPqIZw提取码:krhq环
- 【开源 API 网关】Apinto 安装与配置详解【Go 语言开发】
前端搬砖小助手
开源golanggatewayAPIgo
Apinto完全基于Golang开发,不基于现有第三方产品,因此具有外部依赖少,部署简单等特点。各位可以通过以下方式进行部署:下载官方提供的安装包安装(推荐)1.下载安装包并解压,wgethttps://github.com/eolinker/apinto/releases/download/v0.12.1/apinto_v0.12.1_linux_amd64.tar.gz&&tar-zxvfap
- API 管理工具如何本地化部署
本文中提到的工具是Eoapi,开源的API管理工具开始部署环境服务依赖Node.js,为了避免乱七八糟的环境问题,我们通过Docker安装部署应用。所以在开始部署前,请准备好以下环境:Docker:版本需高于v20.10,可以参考安装指南安装;Git:安装指南。克隆仓库在命令行运行以下命令拉取仓库代码gitclonehttps://github.com/eolinker/eoapi-remote-
- 接口文档编辑工具
LuckyJin
Swagger:通过固定格式的注释生成文档.省时省力,不过有点学习成本。网址:https://swagger.io/eoLinkerhttps://www.eolinker.com/#/ShowDochttps://www.showdoc.cc/
- Eolink开源api工具-Eoapi
Cx_轩
Cx后端精品专区api微服务
https://github.com/eolinker/eoapi也可以去官网下载客户端使用。个人感觉还是很不错,也可以在IDEA插件中安装!
- 对话 Eolink 创始人刘昊臻:超越 API
api产品测试saas文档
小红花技术领袖俱乐部对话EolinkCEO刘昊臻:▲揭秘:从Eolinker到Eolink的原因!▲突围:如何在国外、国内竞争对手的重围之下稳固自己的阵地,并保持竞争优势?▲产品:为什么Eolink独有产品矩阵?技术人做产品的独特视角是动力还是阻力?▲思考:技术、产品带领一家企业,其中有什么独特的人生经验值得大家品味?小红花:作为一位连续创业者,其中软件开发经历甚至可以追溯到初中时代,可以给我们讲
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l