Vue3的基础使用----------------取值,if分支判断,点击事件,点赞效果,vuefor循环,双向绑定,vue组件
Vue3的基础使用
Vue简介
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也能完全能够复杂的单页应用提供驱动。
官网:https://cn.vuejs.org/index.html
同样可以去官网学习,官网的内容讲解的比较详细
Vue特征
解耦试图与数据
M-V-VM模型 关注模型和视图
M: 即Model , 模型,包含数据和一些基本操作
V: 即View, 视图,页面渲染效果
VM: 即View-Model, 模型和视图间的双向操作
双向数据绑定
Vue入门
使用方式
vue是一个前端框架,也是其实是一个js文件,下载vue.js文件并在页面中引入
vue.js的下载:
方式一、可以引入在线vue.js----->在网络正常的情况下使用
<script src="https://unpkg.com/[email protected]/dist/vue.global.js">script>
方式二、若是怕网络出现问题用不了,可以将vue.js文件下载离线使用
https://unpkg.com/[email protected]/dist/vue.global.js
方式三、npm包资源管理器,可以下载vue.js
初始化:npm init -y
安装vue: npm install vue --save
注意:请重启计算机
第一个案例:
示例代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue3.htmltitle>
<script src="js/vue.global.js">script>
head>
<body>
<div id="app">
学号 {{sid}}<br>
姓名 {{sname}}<br>
性别 {{sgender}}<br>
年龄 {{sage}}<br>
邮件 {{semail}}<br>
头像 {{sphoto}}
div>
<script>
// const app= Vue.createApp({
// "data":function(){//书写函数的第一种方式
// return {
// "sid":20,
// "sname":"@湖",
// "sgender":"男",
// "sage":22,
// "semail":"[email protected]",
// "sphoto":"kkadjgii.png"
// }
// }
// });
// app.mount("#app");
const app= Vue.createApp({
data(){//第二种方法
return {
sid:20,
sname:"@湖",
sgender:"男",
sage:22,
semail:"[email protected]",
sphoto:"kkadjgii.png"
}
}
});
app.mount("#app");
script>
body>
html>
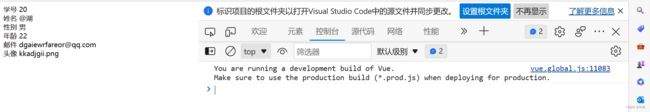
运行结果:
Vue常用指令
基本格式v-:其实就是将JS中操作DOM的各种属性和语法,封装成对应的v-,直接使用v-***就能达到操作DOM的效果。指令直接当成标签的属性来使用
插入文档和标签
v-text 和 v-html
v-text:相当于JS中的innerText
v-html:相当于JS中的innerHTML
示例代码:
<div id="ap">
<p v-text="t">p>
<p v-html="h">p>
div>
<script>
const ap = Vue.createApp({
data() {
return {
t: "今天真糟糕", //向p标签中放入文本
h: "hhhhh" //向p标签中加入a标签(跳转可到百度的a标签)
}
}
});
ap.mount("#ap");
script>
运行结果
分支判断
v-if,v-else和v-show
v-if,v-else:相当于JS中的if()else{}语法
v-show:相当于JS中的if(){}语法
示例代码:
<div id="app">
<p v-if="flag">flag=truep>
<p v-else>否定后p>
<p v-show="flag">和if一样只有一个分支p>
div>
<script>
const app = Vue.createApp({
data() {
return {
flag:true
}
}
});
app.mount("#app");
script>
运行结果
Vue中的事件
v-on**
v-on:相当于JS中的事件on**
语法:v-on:事件名=“methods中定义的函数名”
简写方式:@事件名=“methods中定义的函数名”
示例代码:
简单点击事件测试:
<div id="app">
<input type="button" value="测试1" v-on:click="show()">
<input type="button" value="测试2" v-on:click="f1('点击这里2')">
div>
<script>
const app = Vue.createApp({
data() {
return {
//测试点击事件,没有返回值
}
},
methods:{
show(){
alert("点击这里1");//弹窗效果
},
f1(pareme){//带参函数
alert(pareme);//弹窗效果
}
}
});
app.mount("#app");
script>
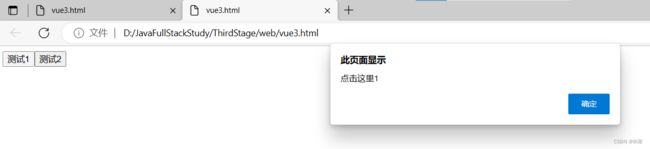
运行结果
点击事件和点赞简单效果
示例代码:
<div id="app">
<input type="button" value="测试1" v-on:click="show()"><br>
<input type="button" value="测试2" v-on:click="f1('点击这里f1()')"><br>
{{count}}<br>
<input type="button" value="点赞3" @click="f2()">
div>
<script>
const app = Vue.createApp({
data() {
return {
count:1//定义的变量对当前的对象都有用(用this指定)
}
},//注意层次{}和methods中的方法
methods:{
show(){
alert("点击这里show()");
},
f1(pareme){//有参函数
alert(pareme);
},
f2(){
this.count++;//所以此处用this
}
}
});
app.mount("#app");
script>
运行结果
Vue中的for循环
v-for
v-for:相当于JS中的for循环与语法
语法:v-for=“(item,index) in 被循环的数据” 。item是循环出来的内容,index是索引
示例代码:
<div id="app">
<table border="1" cellspacing="0" cellpadding="0" align="center">
<tr>
<td>学号td>
<td>姓名td>
tr>
<tr v-for="(stu,index) in students">
<td>{{stu.sid}}td>
<td>{{stu.sname}}td>
tr>
table>
div>
<script>
const app = Vue.createApp({
data() {
return {
students:[
{"sid":1,"sname":"tom"},
{"sid":2,"sname":"mary"},
{"sid":23,"sname":"@湖"},
{"sid":33,"sname":"湖湖"}
]
}
}
});
app.mount("#app");
script>
运行结果
v-bind
v-bind:设置html属性的值
语法:v-bind: 属性名=“值”
简写: :属性名=“值”
示例代码:
<div id="app">
<a v-bind:href="url">跳转a>
div>
<script>
const app = Vue.createApp({
data() {
return {
url:"http://www.baidu.com"
}
}
});
app.mount("#app");
script>
运行结果
Vue双向绑定
v-model
v-model:输入域的值,相当于JS中的value属性(双向绑定)
示例代码
<div id="app">
{{name}}
<input type="text" v-model="name">
<input type="button" value="测试" @click="getName()">
div>
<script>
//v-model:双向绑定(边输入边读出)
const app = Vue.createApp({
data() {
return {
name:"joawergb"
}
},
methods:{
getName(){
alert(this.name);
}
}
});
app.mount("#app");
script>
运行结果
重新输入内容+点击测试效果:
Vue生命周期
每个Vue实例在被创建时都要经历一系列的初始化过程:创建实例,装在模板,渲染模板等。Vue为生命周期中的每个状态都设置了钩子函数(即监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
示例代码:
注:如果想要更详细的了解Vue的生命周期,可以到官网
<div id="app">
{{name}}
<input type="text" v-model="name">
<input type="button" value="测试" @click="getName()">
div>
<script>
//v-model:双向绑定(边输入边读出)
const app = Vue.createApp({
data() {
return {
name:"joawergb"
}
},
methods:{
getName(){
alert(this.name);
}
},
beforeCreate:function(){
console.log("创建之前");//创建之前
},
created(){//常用
console.log("创建之后");//创建之后
},
beforeMount(){//渲染之前
console.log("渲染之前");
},
mounted(){//常用
console.log("数据渲染了");//数据渲染了
},
beforeUpdate(){//更新之前
console.log("更新之前");
},
updated(){//数据更新了
console.log("数据更新了");
},
beforeUnmount(){//数据未被渲染之前,没被使用之前
console.log("数据未被使用之前");
},
unmounted(){//数据未被渲染之后,即销毁
console.log("销毁");
}
});
app.mount("#app");
script>
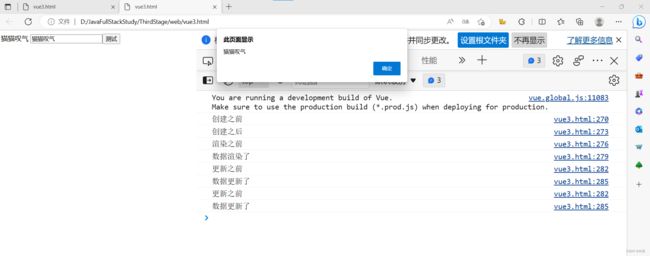
运行结果:重新输入+点击测试,f12查看浏览器控制台的输出结果
Vue组件
即自定义具有特殊效果的标签。一旦定义,可以多次使用
局部组件
示例代码:
<div id="aple">
{{mesg}}
<tone>tone>
div>
<script>
const aple=Vue.createApp({
data(){
return{
mesg:"这边的信息是天气"
}
}
});
aple.component("tone",{
template:`
{{count}}
`,
data(){
return{
count:0
}
},
methods:{
f1(){
this.count++;
}
}
});
aple.mount("#aple");
script>
运行结果:直接获取的值和局部获取的数据方式不冲突
全局组件
示例代码:
<div id="app">
{{message}}
<test>test>
<test>test>
<test>test>
div>
<script>
//Vue组件
let demo={
template:`
{{count}}
`,
data(){
return{
count:0
}
},
methods:{
fu(){
this.count++;
}
}
}
const app = Vue.createApp({
data() {
return {
message:"这是一个信息"
}
},
//组件注册(全局)
components:{
"test":demo
}
});
// app.component("test",{
// });
app.mount("#app");
script>
运行结果