前端学习六——html5+CSS3
前端学习六——html5+CSS3
- HTML5
-
- H5新增语义标签
- 多媒体标签
-
- audio音频标签
-
- audio音频标签常见属性
- 音频标签语法
- 视频标签video
-
- 视频标签语法
- H5新增input表单、表单属性
- CSS3
-
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
- 2D转换
-
- 2D转换之移动translate
- 2D转换之旋转 rotate
- 2D转换中心点transform-origin
- 2D转换之缩放Scale
- 2D转换综合写法
- 动画
-
- 动画的基本使用
- 常见的动画属性
- 动画简写属性
- 速度曲线细节
- 3D转换
-
- 3D移动translate3d
- 透视perspective
- translateZ
- 3D旋转rotate3d
- 3D呈现 transfrom-style
- 浏览器私有前缀
- 视口
-
- 布局视口layout viewport
- 视觉视口visual viewport
- 理想视口ideal viewport
- meta视口标签
- 标准的viewport设置
- 二倍图
-
- 物理像素&物理像素比
- 多倍图
- 背景缩放background-size
- 移动端技术解决方案
-
- CSS3盒子模型box-sizing
- 特殊样式
- 移动端常见布局
-
- 流式布局
- flex布局
-
- flex-direction
- justify-content
- flex-wrap
- align-items
- align-content
- align-content和align-items区别
- flex-flow
- flex布局子项常见属性
- rem适配布局
-
- rem基础
- 媒体查询(Media Query )
- less
-
- Less安装
- Less使用
- rem适配方案
- 响应式布局
-
- 响应式开发原理
- Bootstrap前端开发框架
-
- 布局容器
- Bootstrap栅格系统
HTML5
H5新增语义标签
导航标签
侧边栏标签
尾部标签
多媒体标签
audio音频标签
HTML5在不使用插件的情况下也可以原生的支持音频格式文件的播放,当然支持格式是有限的。
audio音频标签常见属性
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放 |
| src | url | 要播放的音频的URL |
音频标签语法
<audio src="文件地址" controls="controls"></ audio>
视频标签video
视频标签语法
<video src="文件地址" controls="controls"></ video>
H5新增input表单、表单属性
| 属性值 | 说明 |
|---|---|
type="email" |
限制用户输入必须为Email类型 |
type="url" |
限制用户输入必须为URL类型 |
type="date" |
限制用户输入必须为日期类型 |
type="time" |
限制用户输入必须为时间类型 |
type="month" |
限制用户输入必须为月类型 |
type="week" |
限制用户输入必须为周类型 |
type="number" |
限制用户输入必须为数字类型 |
type= "tel" |
手机号码 |
type="search" |
搜索框 |
type="color" |
生成一个颜色选择表单 |
| 属性 | 值 | 说明 |
|---|---|---|
| required | required | 表单拥有该属性表示其内容不能为空,必填 |
| placeholder | 提示文本(占位符) | 表单的提示信息,存在默认值将不显示 |
| autofocus | autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | off / on | 1、当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项 2、默认已经打开,如autocomplete=" on " 3、关闭:autocomplete =" off" (需要放在表单内同时加上name属性,同时成功提交) |
| multiple | multiple | 可以多选文件提交 |
CSS3
属性选择器
| 选择符 | 简介 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att^=“val”] | 匹配具有att属性、且值以val开头的E元素 |
| E[att$=“val”] | 匹配具有att属性、且值以val结尾的E元素 |
| E[att*=“val”] | 匹配具有att属性、且值中含有val的E元素 |
类选择器、属性选择器、伪类选择器,权重为10
结构伪类选择器
| 选择符 | 简介 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last-child | 匹配父元素中最后一个E元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
nth-child ( n )
1、n可以是数字、关键字和公式
2、n如果是数字,就是选择第几个
3、常见的关键词有even偶数,odd奇数
4、常见的公式如下(如果n是公式,则从0开始计算,但是第0个元素或者超出了元素的个数会被忽略)
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15 … |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第5个)… |
| 注 | |
| nth-child(n)选择父元素里面的第n个孩子,它不管里面的孩子是否同一种类型 |
伪元素选择器
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
| 注意: | |
| 1、before和after必须有content属性 | |
| 2、before在内容的前面,after在内容的后面 | |
| 3、before和after 创建一个元素,但是属于行内元素 | |
| 4、因为在dom里面看不见刚才创建的元素,所以我们称为伪元素 | |
| 5、伪元素和标签选择器一样,权重为1 |
2D转换
2D转换之移动translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
语法:
transform: translate(x,y);或者分开写
transform: translatex(n);
transform: translater(n);
重点
1、定义2D转换中的移动,沿着X和Y轴移动元素
2、translate最大的优点:不会影响到其他元素的位置
3、translate中的百分比单位是相对于自身元素的translate:(50%,50%);
4、对行内标签没f效果
2D转换之旋转 rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
语法:
transform: rotate(度数)
重点:
1、rotate里面跟度数,单位是deg 比如rotate(45deg)
2、角度为正时,顺时针,负时,为逆时针
3、默认旋转的中心点是元素的中心点
2D转换中心点transform-origin
可以设置元素转换的中心点
语法:
transform-origin: x y;
重点:
1、注意后面的参数x和y用空格隔开
2、x y 默认转换的中心点是元素的中心点(50%50%)
3、还可以给x y设置像素或者方位名词( top bottom left right center )
2D转换之缩放Scale
缩放,顾名思义,可以放大和缩小。只要给元素添加上了这个属性就能控制它放大还是缩小。
语法:
transform: scale(x,y);
重点:
1、注意其中的x和y用逗号分隔
2、transform:scale(1.1):宽和高都放大一倍,相当于没有放大
3、transform:scale(2,2):宽和高都放大了2倍
4、transform:scale(2):只写一个参数,第二个参数则和第一个参数一样,相当于scale(2,2)
5、transform:scale(0.5,0.5):缩小
6、sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
2D转换综合写法
注意:
1、同时使用多个转换,其格式为: transform: translate() rotate() scale()...等,
2、其顺序会影转换的效渠。(先旋转会改变坐标轴方向)
3、当我们同时有位移和其他属性的时候,记得要将位移放到最前
动画
动画( animation )是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。
动画的基本使用
制作动画分为两步∶
1.先定义动画
用keyframes定义动画(类似定义类选择器)
@keyframes 动画名称{
0%{
width: 100px;
}
100%{
width: 200px;
}
}
动画序列
1、0%是动画的开始,100%是动画的完成。这样的规则就是动画序列。
2、在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果。
3、动画是使元素从一种样式逐渐变化为另一种样式的效果。可以改变任意多的样式任意多的次数。
4、请用百分比来规定变化发生的时间,或用关键词"from"和"to”,等同于0%和100%。
2.再使用(调用)动画
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/*调用动画*/
animation-name:动画名称;
/*持续时间*/
animation-duration:持续时间;
}
常见的动画属性
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成—个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function | 规定动画的速度曲线,默认是“ease" |
| animation-delay | 规定动画何时开始,默认是0. |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal ",alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"pause". |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
动画简写属性
animation :动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态;
重点
1、简写属性里面不包含animation-play-state
2、暂停动画: animation-play-state: puased;经常和鼠标经过等其他配合使用
3、想要动画走回来,而不是直接跳回来:animation-direction : alternate
4、盒子动画结束后,停在结束位置:animation-fill-mode : forwards
速度曲线细节
animation-timing-function :规定动画的速度曲线,默认是“ease"
| 值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in | 动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束 |
| steps() | 指定了时间函数中的间隔数量(步长) |
3D转换
3D移动translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
translform:translateX(100px):仅仅是在x轴上移动
translform:translateY(100px):仅仅是在Y轴上移动
translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
transform:translate3d(x,y,z):其中x、y、z分别指要移动的轴的方向的距离
透视perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
1、如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
2、模拟人类的视觉位置,可认为安排一只眼睛去看
3、透视我们也称为视距:视距就是人的眼睛到屏幕的距离
4、距离视觉点越近的在电脑平面成像越大,越远成像越小
5、透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是z轴,物体距离屏幕的距离,z轴越大(正值)我们看到的物体就越大。
translateZ
translform:translateZ(100px)仅仅是在Z轴上移动。有了透视,就能看到translateZ引起的变化了
translateZ:近大远小
translateZ:往外是正值
translateZ:往里是负值
3D旋转rotate3d
3D旋转指可以让元素在三维平面内沿着x轴, y轴,z轴或者自定义轴进行旋转。
语法
transform:rotateX(45deg):沿着x轴正方向旋转45度
transform:rotateY(45deg):沿着y轴正方向旋转45deg
transform:rotateZ(45deg):沿着Z轴正方向旋转45deg
transform:rotate3d(x,y,z,deg):沿着自定义轴旋转deg为角度
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
transform:rotated(1,0,0,45deg)就是沿着x轴旋转45deg
transform:rotate3d(1,1,0,45deg)就是沿着对角线旋转45deg
3D呈现 transfrom-style
1、控制子元素是否开启三维立体环境
2、transform-style: flat子元素不开启3d立体空间,默认的
3、transform-style: preserve-3d;子元素开启立体空间
4、代码写给父级,但是影响的是子盒子
这个属性很重要,后面必用
浏览器私有前缀
- -moz-:代表firefox浏览器私有属性
- -ms- :代表ie浏览器私有属性
- -webkit-:代表safari、chrome私有属性
- -o-:代表Opera私有属性
视口
视口( viewport)就是浏览器显示页面内容的屏幕区域。视口可以分为布局视口、视觉视口和理想视口
布局视口layout viewport
1、一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
2、iOS,Android基本都将这个视口分辨率设置为983px,所以PC上的网页大多都能在手机上呈现,只不过元素看上去很小,一般默认可以通过手动缩放网页。
视觉视口visual viewport
字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
理想视口ideal viewport
- 为了使网站在移动端有最理想的浏览和阅读宽度而设定
- 理想视口,对设备来讲,是最理想的视口尺寸
- 需要手动添写meta视口标签通知浏览器操作
- meta视口标签的主要目的︰布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,我们布局的视口就多宽
meta视口标签
<meta name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0">
| 属性 | 解释说明 |
|---|---|
| width | 宽度设置的是viewport宽度,可以设置device-width特殊值 |
| initial-scale | 初始缩放比,大于0的数字 |
| maximum-scale | 最大缩放比,大于0的数字 |
| minimum-scale | 最小缩放比,大于0的数字 |
| user-scalable | 用户是否可以缩放,yes或no ( 1或0 ) |
标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例10最小允许的缩放比例10
二倍图
物理像素&物理像素比
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是750*1334
- 开发时候的1px不是一定等于1个物理像素的
- PC端页面,1个px等于1个物理像素的,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
多倍图
- 对于一张50px*50px的图片,在手机Retina屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
- 在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
- 通常使用二倍图,因为iPhone 6\78的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
- 背景图片,注意缩放问题
背景缩放background-size
background-size属性规定背景图像的尺寸
background-size:背景图片宽度背景图片高度;
- 单位:长度|百分比|coverlcontain;
- cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
- contain把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
移动端技术解决方案
CSS3盒子模型box-sizing
传统模式宽度计算:盒子的宽度=CSS中设置的width + border + padding
CSS3盒子模型:盒子的宽度=CSS中设置的宽度width里面包含了border和padding也就是说,CSS3中的盒子模型,padding和border不会撑大盒子了
/*CSS3盒子模型*/
box-sizing: border-box;
/*传统盒子模型*/
box-sizing: content-box;
特殊样式
/*CSS3盒子模型*/
box-sizing: border-box;
-webkit-box-sizing: border-box;
/*点击高亮我们需要清除清除设置为transparent完成透明*/
-webkit-tap-highlight-color: transparent;
/*在移动端浏览器默认的外观在ios上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
/*禁用长按页面时的弹出菜单*/
img,a {
webkit-touch-callout: none;
}
移动端常见布局
流式布局
- 流式布局,就是百分比布局,也称非固定像素布局。
- 通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
- 流式渐局方式是移动web开发使用的比较常见的布局方式。
- max-width最大宽度( max-height最大高度)
- min-width最小宽度( min-height最小高度)
flex布局
flex是flexible Box的缩写,意为"弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
flex布局原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
| 属性 | 描述 |
|---|---|
| flex-direction | 设置主轴的方向 |
| justify-content | 设置主轴上的子元素排列方式 |
| flex-wrap | 设置子元素是否换行 |
| align-content | 设置侧轴上的子元素的排列方式(多行) |
| align-items | 设置侧轴上的子元素排列方式(单行) |
| flex-flow | 复合属性,相当于同时设置了flex-direction和flex-wrap |
flex-direction
flex-direction 设置主轴的方向
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有∶行和列、x轴和y轴
默认主轴方向就是×轴方向,水平向右
默认侧轴方向就是y轴方向,水平向下
flex-direction设置主轴的方向的属性值
flex-direction属性决定主轴的方向(即项目的排列方向)
注意︰
主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而子元素是跟着主轴来排列的
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
justify-content
justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值从头部开始如果主轴是x轴,则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边再平分剩余空间(重要) |
flex-wrap
flex-wrap 设置子元素是否换行
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
align-items
align-items设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单项的时候使用
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起居中(垂直居中) |
| stretch | 拉伸 |
align-content
align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴居中对齐 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先两边贴边,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
- List item
align-content和align-items区别
- align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸;
- align-content适应于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值;
- 总结就是单行找align-items多行找align-content
flex-flow
flex-flow 复合属性,相当于同时设置了flex-direction和flex-wrap
语法:
flex-flow: column wrap;
flex布局子项常见属性
- flex子项目占的份数
flex属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* default 0*/
}
- align-self控制子项自己在侧轴的排列方式
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch.
span:nth-child(3) {
/* 设置自己在侧轴上的排列方式 */
align-self: flex-end;
}
- order属性定义子项的排列顺序(前后顺序)
数值越小,排列越靠前,默认为0。
注意:和z-index不一样。
rem适配布局
rem基础
rem (root em)是一个相对单位,类似于em , em是父元素字体大小。
不同的是rerm的基准是相对于html元素的字体大小。
比如,根元素( html )设置font-size=12px;非根元素设置width:2rem;则换成px表示就是24px。
媒体查询(Media Query )
媒体查询(Media Query )是CSS3新语法。
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- @media可以针对不同的屏幕尺寸设罩不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
语法:
@media mediatype and | not |only (media feature){
CSS-code;
}
- 用@media开头,注意@符号
- mediatype 媒体类型
| 值 | 解释说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕、平板电脑、智能手机等 |
- 关键字and not only
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。
not:排除某个媒体类型,相当于“非”的意思,可以省略。
only:指定某个特定的媒体类型,可以省略。
- media feature媒体特性必须有小括号包含
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。暂且了解三个。注意他们要加小括号包含
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域宽度 |
| max-width | 定义输出设备中页面最大可见区域宽度 |
less
Less ( Leaner Style Sheets的缩写)是一门CSS扩展语言,也成为CSS预处理器。
做为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
它在CSS的语法基础之上,引入了变量,Mixin(混入),运算以及函数等功能,大大简化了CSS的编写,并且降低了CSS的维护成本,就像它的名称所说的那样,Less可以让我们用更少的代码做更多的事情。
Less中文网址:http://lesscss.cn/
常见的CSS预处理器:Sass、Less、Stylus
less是css的预处理语言,它扩展了css的动态特性。
Less安装
- 安装nodejs,可选择版本(8.0),网址:http://nodejs.cn/download/
- 检查是否安装成功,使用cmd命令( win10是window +r打开运行输入cmd )—输入“ node -v”查看版本即可
- 基于nodejs在线安装Less,使用cmd命令“npm install -g less”即可
- 检查是否安装成功,使用cmd命令“ lessc -v”查看版本即可
Less使用
首先新建一个后缀名为less的文件,在这个less文件里面书写less语句。
- less变量
变量是指没有固定的值,可以改变的。因为css中的一些颜色和数值等经常使用。
@变量名: 值;
命名规范:
- 必须有@为前缀
- 不包含特殊字符
- 不能以数字开头
- 大小写敏感
- Less 编译
本质上,Less包含一套自定义的语法及一个解析器,用户根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。
所以,需要把less文件,编译生成为css文件,这样html页面才能使用。
vocode Less插件
Easy LESS插件用来把less文件编译为css文件;
安装完插件,重新加载下vscode。只要保存一下Less文件,会自动生成CSS文件。
- Less嵌套
内存选择器前面没有&符号,则它被解析为父选择器后代;
如果有&符号,它就被解析为父元素自身或者父元素的伪类。 - less运算
在less中任何数字、颜色、变量都可以参与运算,less提供了加减乘除(+、-、*、/)运算符。
- 乘号(*)和除号(/)的写法
- 运算符中间左右有个空格隔开1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
rem适配方案
- 目标:让一些不能等比例适配的元素达到当设备尺寸发生改变的时候,等比例适配当前的设备。
- 方法:使用媒体查询更具不同的设备安装比例设置html字体大小,然后页面元素使用rem做尺寸单位,当html字体变化的时候,元素尺寸也会发生变化,从而达到等比缩放的适配。
1 实际开发适配方案
- 按照设计稿与设备宽度的比例,动态计算并设置html根标签的font-size大小(手段:媒体查询)
- css中,设计稿元素的宽、高、相对位置等取值,按同等比例换算为rem为单位的值。
2 适配方案技术使用(主流)
- 技术方案1:less、媒体查询、rem
- 技术方案2(推荐):flexible.js、rem
上述两种方案都存在,方案2更简单,现阶段无需了解里面的js代码。
- 适配方案1:rem+媒体查询+less技术
1.1 设计稿常见尺寸宽度
| 设备 | 常见宽度 |
|---|---|
| iphone4 5 | 640px |
| iphone6 7 8 | 750px |
| Android | 常见320px、360px、375px、384px、400px、414px、500px、720px(大部分4.7~5寸的安卓设备为720px) |
| 一般情况下,以一套或者两套效果图适应大部分屏幕,放弃极端屏或者对其优雅降级,牺牲一些效果,现状基本以750px为准。 |
1.2 动态设置html标签font-size大小
- 假设设计稿是750px
- 假设把屏幕划分为15等分(划分标准不一,可以是10等分也可以是20等分)
- 每一份作为html字体大小,这里是50px
- 那么在320px设备的时候,字体大小为320/15,也就是21.33px,到这里就已经实现了不同屏幕的文字大小不一样。
- 用页面元素的大小除以不同的html字体大小,就会发现它们的比例还是相同的
- 比如以750为标准设计稿
- 一个100*100像素的页面元素在750屏幕下,就是100/50转换为rem 是 2rem * 2 rem比例是1比1
- 320屏幕下,html 字体大小为21.33,则2rem = 42.66px此时宽和高都是42.66但是宽和高的比例还是1比1
- 但是已经能实现不同屏幕下页面元素盒子等比例缩放的效果
1.3 元素大小取值方法
公式:
页面元素的rem值=页面元素px值 /(屏幕宽度/划分份数)
屏幕宽度/划分份数=html的font-size的大小
或者:
页面元素的rem值=页面元素值px / html的font-size的大小
1.4 在一个less文件中导入另外一个less文件,例如,在index.less中导入common.less:
1.3.1.新建index.less这里面写首页的样式
1.3.2.将刚才设置好的common.less 引入到index.less里面语法如下︰
// 在index.less 中导入common.less文件
import "common"
- 简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效移动端适配库
再也不需要在写不同屏幕的媒体查询,因为里面js做了处理
它的原理是把当前设备划分为10等份,但是不同设备下,比例还是一致的。
我们要做的,就是确定好我们当前设备的html文字大小就可以了
比如当前设计稿是750px,那么我们只需要把html文字大小设置为75px(750px/10)就可以
里面页面元素rem值:页面元素的px值/75
剩余的,让flexible.js来去算
响应式布局
响应式开发原理
使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
| 设备划分 | 尺寸区间 |
|---|---|
| 超小屏幕(手机) | <768px |
| 小屏设备(平板) | >= 768px ~ <992px |
| 中等屏幕(桌面显示器) | >= 992px ~ <1200px |
| 宽屏设备(大桌面显示器 | >= 1200px |
响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
平时我们的响应式尺寸划分
- 超小屏幕(手机,小于768px)︰设置宽度为100%
- 小屏幕(平板,大于等于768px ):设置宽度为750px
- 中等屏幕(桌面显示器,大于等于992px ):宽度设置为970px
- 大屏幕(大桌面显示器,大于等于1200px ) :宽度设置为1170px
Bootstrap前端开发框架
Bootstrap是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得web开发更加快捷。
中文官网:http://www.bootcss.com/
官网:http://getbootstrap.com/
推荐使用:https://v3.bootcss.com/
Bootstrap使用四步曲
- 创建文件夹结构
- 创建 html骨架结构
- 引入相关样式文件
- 书写内容
布局容器
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstrap预先定义好了这个类,叫.container,它提供两个做此用处的类。(注意:这个类名必须是container,不可更改)
container类
- 响应式布局的容器 固定宽度
- 大屏(>=1200px)宽度定为1170px
- 中屏(>=992px)宽度定为970px
- 小屏(>=768px)宽度定为750px
- 超小屏(100%)
上述宽度都是设定好的,不可以像之前一样任意修改
container-fluid类
- 流式布局容器百分比宽度
- 占据全部视口(viewport)的容器
- 适合于单独移动端开发
Bootstrap栅格系统
Bootstrap栅格系统介绍
利用Bootstrap做响应式内部采取的是一种叫做栅格系统的方式。
栅格系统:英文名gridsystems,又称网格系统,它是指将页面布局划分成等宽的列,然后通过列数的定义来模块化页面布局。
与rem划分等份数不同的是:rem响应式布局中是将整个屏幕划分成若干等分,而栅格系统是将页面内容(container)划分成若干等份。
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口尺寸的增加,系统会自动分为最多12列。
Bootstrap里面的container宽度是固定的,但是不同屏幕下,container的宽度不一样,我们再把container划分为12等份。
Bootstrap也采用了normalize.css的初始化,以后在引用Bootstrap的时候就不再需要另外引入normalize.css文件。
https://v3.bootcss.com/css/
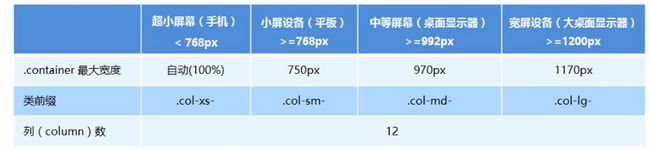
栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
体会Bootstrap中文网:https://www.bootcss.com/ 的以下部分的伸缩布局:

实现:

- 行row必须放到container布局容器里面
- 实现列的平均分配需要给列添加
类前缀 - xs-extral small:超小;sm-small:小;md-medium:中等;lg-lage:大;
- 列column大于12,多余的列所在元素将被作为一个整体另起一行排列
- 每一列默认有15px的padding
- 可以同时为一列指定多个设备的类名,以便划分不同的份数,例如:class=“col-md-4 col-sm-6”
列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-*元素到已经存在的.col-sm-*元素内。
列偏移
使用.col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距( margin )
列排序
通过使用.col-md-push-和.col-md-pull-类就可以很容易改变列column的顺序。
响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面工作。
| 类名 | 超小屏 | 小屏 | 中屏 | 大屏 |
|---|---|---|---|---|
| .hidden-xs | 隐藏 | 可见 | 可见 | 可见 |
| .hidden-sm | 可见 | 隐藏 | 可见 | 可见 |
| .hidden-md | 可见 | 可见 | 隐藏 | 可见 |
| .hidden-lg | 可见 | 可见 | 可见 | 隐藏 |
与之相反的是visible-xs、visible-sm、visible-md、visible-lg是显示某个页面内容。