盒子模型
盒子模型
页面布局的三大核心,盒子模型 浮动和定位
网页布局的过程
1.先准备好相关的相关的网页元素,网页元素基本都是盒子box
2.利用css设置好盒子样式, 然后摆放到相应的位置
3.往盒子里装入内容
网页布局的核心本质,就是利用css摆放盒子
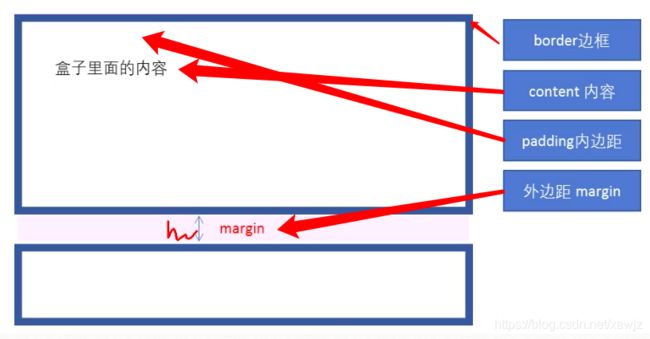
盒子模型的组成
所为盒子,就是HTML页面中的布局元素,看做一个矩形的盒子,也就是一个盛装内容的容器。
css盒子模型本质上就是一个盒子,封装周围的HTML元素,它包括:边框,外边距,内边距和实际内容
1.边框 (border)
border可以设置元素的边框,边框有三部分组成:边框高度(粗细)、边框样式、边框颜色
语法:
border-style:
样式: solid(实线边框);dashed(虚线边框);dotted(点线边框);
边框的复合写法:
![]()
边框分开写法:
![]()
border-top border-bottom border-left border-eight
可以利用css的层叠性
border: 1px solid blue
border-top: 1px solid red
会覆盖掉上边框,其余不会层叠
表格的细线边框
border-collapse: collapse (相邻边框重叠,解决边框重叠变粗的问题)
边框会影响盒子的实际大小
边框会额外增加盒子的实际大小,我们有两种解决方法:
1.测量盒子大小的时候,不计算上边框
2.如果测量的时候包含了边框,则需要在盒子的width/height减去边框宽度
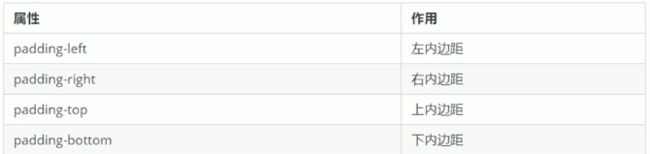
2.内边距(padding)
padding属性设置边框与内容的距离
语法: padding-top:10px;
复合型写法:
当我们给盒子指定了padding属性之后会发生
1.内容和边框有了距离,添加了内边距
2.padding影响了盒子的实际大小
也就是说,如果盒子已经有了宽度和高度,此时在指定内边距,会撑大盒子
解决方法:
如果保证盒子和效果图大小保持一致,则让width/height减去多出来的内边距大小即可
padding的巧妙应用:
因为导航栏内字数可能不一致,如果设置一样的盒子大小,会造成边框大小不一出现参差不齐的问题
解决方法: 我们不给盒子设置大小,用文字内容和padding边框将盒子撑起来,这样他们就能拥有一样的边框。
padding不会撑开盒子的情况
如果盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
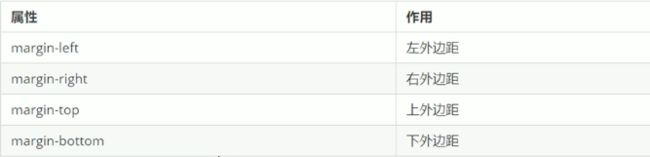
margin(外边距)
margin属性用于设置外边距,控制盒子和盒子的距离
margin的简写方式和padding的简写方式是一样的
margin的典型应用
外边距可以让块级盒子水平居中,需要满足的两个条件:
1.盒子必须制定了宽度width
2.盒子左右的外边距都设置为auto
![]()
行内元素和行内块元素居中对齐的方式
行内元素和行内块元素水平居中->给它的父元素设置text-align:center属性即可
外边距合并
使用margin定义块级元素的垂直外边距的时候,可能会出想外边距合并的问题
相邻块级元素垂直外边距的合并
当上下相邻的两个块级元素(兄弟关系)相遇时,如果上边的元素有下外边距margin-bottom ,下边的元素有上外边距 margin-top,则他们之间的垂直间距不是margin-bottom和margin-top的和,取两个值之中较大者。这种现象被称为相邻元素的垂直外边距合并
解决问题:只给一个盒子添加外边距
嵌套问题
对于两个嵌套关系(父子元素)的块元素,父元素有上外边距的同时,子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方法:
1.可以为父元素定义上边框
2.可以为父元素定义上内边距
3.可以为父元素添加 overflow:hidden
清除内外边距
网页中元素很多都带有默认的内外边距,而且不同的浏览器默认的也不一致。因此我们在布局前,首先要清除网页元素的内外边距
注意:行内元素为了照顾兼容性,尽量只设置左右的内外边距,不要设置上下内外边距。但是转换为块级元素和行内块元素就可以了。
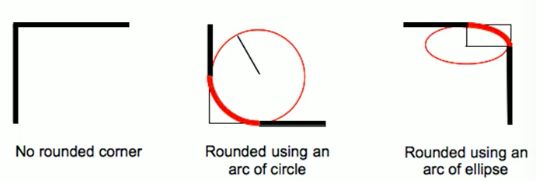
圆角边框
css3新增圆角边框样式
语法格式: border-radius:px;
radius半径原理:椭圆与边框的交集形成圆角效果
常用写法:
盒子阴影
css3增加了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影
文字阴影
在css3中,可以通过 text-shadow属性将阴影用于文本
![]()