vue3项目搭建规范:项目搭建、代码规范、git commit规范(项目实战)+遇见问题解决
一、项目搭建
如果已经全局安装过旧版本的vue-cli
npm uninstall vue-cli -g //yarn global remove vue-cli
然后安装
npm install -g @vue/cli //yarn global add @vue/cli如果npm run serve出现错误
卸载已经安装旧版本的vue
npm uninstall vue安装指定版本
npm install [email protected]
npm install [email protected]1.创建项目
vue create vue-ts-cmd2.手动选择特性
② default(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的 npm包
③ Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包
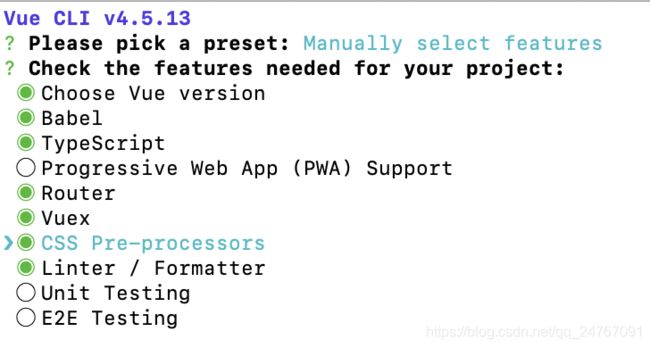
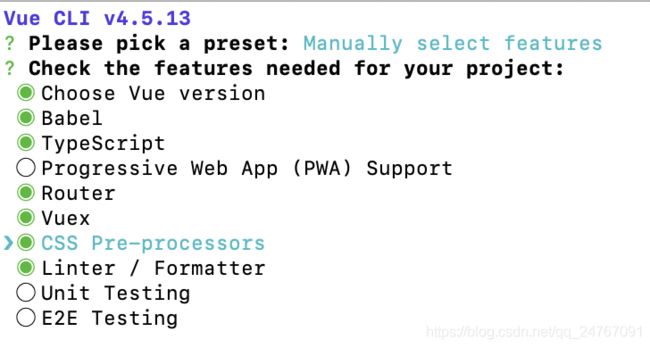
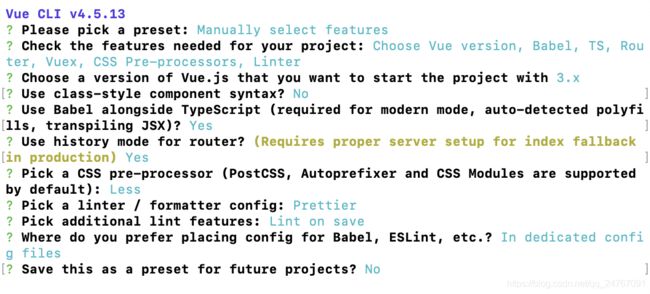
选择③Manually select features
1 ? Check the features needed for your project: (Press to select, to toggle all, to invert selection)
2 >( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
3 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
5 ( ) Router // vue-router(vue路由)
6 ( ) Vuex // vuex(vue的状态管理模式)
7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
9 ( ) Unit Testing // 单元测试(unit tests)
10 ( ) E2E Testing // e2e(end to end) 测试 二、代码规范
1. 集成editorconfig配置
EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。
在根目录下添加.editorconfig文件
# http://editorconfig.org
root = true
[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
indent_style = space # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
end_of_line = lf # 控制换行类型(lf | cr | crlf)
trim_trailing_whitespace = true # 去除行首的任意空白字符
insert_final_newline = true # 始终在文件末尾插入一个新行
[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off
trim_trailing_whitespace = falseVSCode需要安装一个插件:EditorConfig for VS Code,才能读取.editorconfig文件
2. 使用prettier工具
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。
1.安装prettier
npm install prettier -D
//-D 仅开发时使用2.配置.prettierrc文件:
在根目录下添加.prettierrc文件
* useTabs:使用tab缩进还是空格缩进,选择false;
* tabWidth:tab是空格的情况下,是几个空格,选择2个;
* printWidth:当行字符的长度,推荐80,也有人喜欢100或者120;
* singleQuote:使用单引号还是双引号,选择true,使用单引号;
* trailingComma:在多行输入的尾逗号是否添加,设置为 `none`;
* semi:语句末尾是否要加分号,默认值true,选择false表示不加;
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}3.创建.prettierignore忽略文件
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
4.VSCode需要安装prettier的插件
5.测试prettier是否生效
* 测试一:在代码中保存代码;
* 测试二:配置一次性修改的命令;
在package.json中配置一个scripts,后运行npm run prettier即可全局修改代码
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"prettier": "prettier --write ."
},npm run prettier3. 使用ESLint检测
1.在前面创建项目的时候,我们就选择了ESLint,所以Vue会默认帮助我们配置需要的ESLint环境。
2.VSCode需要安装ESLint插件:
3.解决eslint和prettier冲突的问题:
安装插件:(vue在创建项目时,如果选择prettier,那么这两个插件会自动安装,所以就不用再手动安装,在.eslintrc.js文件中,添加一下插件即可。'plugin:prettier/recommended')
npm i eslint-plugin-prettier eslint-config-prettier -D添加prettier插件:
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended",
"@vue/prettier",
"@vue/prettier/@typescript-eslint",
'plugin:prettier/recommended'
],添加后如果还报冲突,将项目关闭重启一下即可
4.当项目中eslink提示警告,但是又需要这样写
可以在 .eslintrc.js 中修改规则,关掉警告。
即把警告提示中的内容,如提示 eslint(@typescript-selint/no-var-requires),就将()里的@typescript-selint/no-var-requires复制,添加到 .eslintrc.js文件的rules:中
4. git Husky和eslint
虽然我们已经要求项目使用eslint了,但是不能保证组员提交代码之前都将eslint中的问题解决掉了:
* 也就是我们希望保证代码仓库中的代码都是符合eslint规范的;
* 那么我们需要在组员执行 `git commit ` 命令的时候对其进行校验,如果不符合eslint规范,那么自动通过规范进行修复;
那么如何做到这一点呢?可以通过Husky工具:
* husky是一个git hook工具,可以帮助我们触发git提交的各个阶段:pre-commit(预提交)、commit-msg、pre-push(代码push到服务器之前)
如何使用husky呢?
这里我们可以使用自动配置命令:
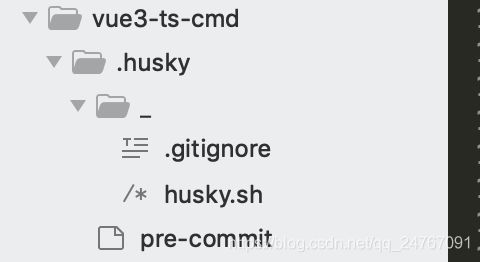
npx husky-init && npm install运行完在package.json中的"devDependencies":{}中安装上husky(下面1.),而且在根目录下会生成出一个.husky文件夹,代码执行git commit -m ""之前,会执行这个文件里的文件,自动对代码进行lint校验。这个文件夹里的pre-commit文件里内容为
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
# npm test
# 提交前先进性代码检测,按照eslint规则修复代码
#
npm run lint
即这里会做三件事:
1.安装husky相关的依赖:
2.在项目目录下创建 `.husky` 文件夹:
3.在package.json中添加一个脚本:
这个时候我们执行git commit的时候会自动对代码进行lint校验。
5. git commit规范
1. 代码提交风格
通常我们的git commit会按照统一的风格来提交,这样可以快速定位每次提交的内容,方便之后对版本进行控制。
但是如果每次手动来编写这些是比较麻烦的事情,我们可以使用一个工具:Commitizen
* Commitizen 是一个帮助我们编写规范 commit message 的工具;
1.安装Commitizen
npm install commitizen -D2.安装cz-conventional-changelog,并且初始化cz-conventional-changelog:
npx commitizen init cz-conventional-changelog --save-dev --save-exact这个命令会帮助我们安装cz-conventional-changelog:
并且在package.json中进行配置:
这个时候我们提交代码需要使用 `npx cz`:
git add . //添加到暂缓区
npx cz第一步是选择type,本次更新的类型
| Type | 作用 |
| -------- | ------------------------------------------------------------ |
| feat | 新增特性 (feature) |
| fix | 修复 Bug(bug fix) |
| docs | 修改文档 (documentation) |
| style | 代码格式修改(white-space, formatting, missing semi colons, etc) |
| refactor | 代码重构(refactor) |
| perf | 改善性能(A code change that improves performance) |
| test | 测试(when adding missing tests) |
| build | 变更项目构建或外部依赖(例如 scopes: webpack、gulp、npm 等) |
| ci | 更改持续集成软件的配置文件和 package 中的 scripts 命令,例如 scopes: Travis, Circle 等 |
| chore | 变更构建流程或辅助工具(比如更改测试环境) |
| revert | 代码回退 * 第二步选择本次修改的范围(作用域)(ex:登录模块写个 login)
![]()
* 第三步选择提交的信息 (描述ex:corderwhy login style)![]()
* 第四步提交详细的描述信息(可以不写,回车跳过)
![]()
* 第五步是否是一次重大的更改(一般不是,为No,或者直接回车默认为No)
* 第六步是否影响某个open issue(一般公司项目没有,选择N)
我们也可以在scripts中构建一个命令来执行 cz:
有的可能不适应npx cz命令提交代码,可以在package.json中添加下面命令,提交时执行:npm run commit即可
通过git log 可以查看提交的结果
2. 代码提交验证
如果我们按照cz来规范了提交风格,但是依然有同事通过 `git commit` 按照不规范的格式提交应该怎么办呢?
* 我们可以通过commitlint来限制提交;
1.安装 @commitlint/config-conventional 和 @commitlint/cli
npm i @commitlint/config-conventional @commitlint/cli -D2.在根目录创建commitlint.config.js文件,配置commitlint
module.exports = {
extends: ['@commitlint/config-conventional']
}3.使用husky生成commit-msg文件,提交前验证提交信息:不符合规范就提交不了
npx husky add .husky/commit-msg "npx --no-install commitlint --edit $1"三、用github托管代码步骤
问:怎么把当前写好的项目git到远程仓库
答:先去github创建一个和你本地仓库同名的空的远程仓库,然后回远程仓库主页复制两条命令到本地仓库执行,之后正常的add/commit/push
git status
git add .
git commit -m "xxx"
git push用github托管代码
在github创建仓库,将本地代码与github仓库联系起来
方法一:
将git上创建的项目clone下来
git clone https://github.com/mier17717/supermall.git将要上传的代码拷贝到下载的supermall中,不用拷贝.git文件
cd supermall
git add . //提交所有文件
git commit -m '初始化项目' //提交代码到本地
git push //提交到服务器方法2:将已有仓库和本地代码联系起来
git创建空仓库时,跳转到code页面会出现操作指令
git remote add origin https://github.com/mier17717/supermall.git
git push -u origin main在本地项目命令行中输入上面指令即可。
遇到的问题:
输入git remote add origin https://github.com/mier17717/supermall.git
报错:fatal: remote origin already exists.
解决方法:
先输入:git remote rm origin
在输入:git remote add origin https://github.com/mier17717/supermall.git输入git push -u origin main报错:error: src refspec main does not match any
可从开始输入
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/mier17717/supermall.git
git push -u origin main四、遇见问题及解决
报错:1 error and 0 warnings potentially fixable with the `--fix` option.
ESLint或prettier报错可修复一下
npm run lint --fix
npm run perttier --fix