Jenkins自动化部署前端Vue项目
Jenkins自动化部署前端Vue项目
- 前言
- 安装NodeJs
-
- 下载NodeJs
- 安装NodeJs
- npm配置
- Jenkins配置NodeJs
-
- 安装NodeJs插件
- 配置NodeJs
- 新建及配置任务
- 构建测试
- 使用docker部署nginx访问项目
-
- 创建Nginx容器
- 修改Jenkins构建配置
- Jenkins自动触发构建
前言
基于Linux服务器已安装Jenkins条件下,并且会基本配置与基本使用,则可使用Jenkins自动化部署前端Vue项目。
Jenkins安装参考:Jenkins的四种安装部署方式以及Jenkins的基本配置与基本使用
安装NodeJs
在Linux服务器上首先安装NodeJs环境
下载NodeJs
访问中文官网:http://nodejs.cn/download/

Linux服务器使用wget命令下载NodeJs
wget https://cdn.npmmirror.com/binaries/node/v16.15.0/node-v16.15.0-linux-x64.tar.xz
安装NodeJs
将tar.xz解压成tar文件
xz -d node-v16.15.0-linux-x64.tar.xz
将tar文件解压成文件夹
tar -xvf node-v16.15.0-linux-x64.tar
配置环境变量vim /etc/profile,同时修改后执行source /etc/profile命令使配置生效
export PATH=$PATH:/usr/local/node/bin
验证
[root@bp-centos-0 node]# node -v
v16.15.0
[root@bp-centos-0 node]# npm -v
8.5.5
npm配置
设置包路径
mkdir node_global
mkdir node_cache
npm config set prefix '/usr/local/node/node_global'
npm config set cache '/usr/local/node/node_cache'
修改Npm镜像
npm config set registry https://registry.npm.taobao.org
查看npm配置信息
[root@bp-centos-0 node]# npm config ls
; "user" config from /root/.npmrc
cache = "/usr/local/node/node_cache"
prefix = "/usr/local/node/node_global"
registry = "https://registry.npm.taobao.org/"
; node bin location = /usr/local/node/bin/node
; cwd = /usr/local/node
; HOME = /root
; Run `npm config ls -l` to show all defaults.
Jenkins配置NodeJs
安装NodeJs插件
配置NodeJs
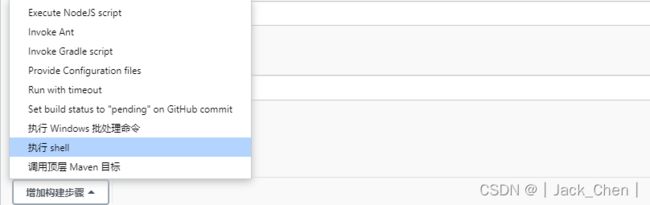
新建及配置任务
cd web
node -v
npm install
rm -rf ./dist/*
npm run build:prod
rm -rf /usr/local/nginx/html/*
cp -rf ./dist/* /usr/local/nginx/html
注意:可能出现目录无权情况导致Jenkins执行失败,如果遇到需要进行目录授权
chmod 777 /usr/local/nginx/html
构建测试
执行日志如下:
16:03:50 [dataGenerateTool] $ /bin/sh -xe /tmp/jenkins3511927723852280710.sh
16:03:50 + cd web
16:03:50 + node -v
16:03:50 v16.15.0
16:03:50 + npm install
16:05:11 npm WARN deprecated [email protected]: Please see https://github.com/lydell/urix#deprecated
16:05:11 npm WARN deprecated [email protected]: The querystring API is considered Legacy. new code should use the URLSearchParams API instead.
16:05:11 npm WARN deprecated [email protected]: https://github.com/lydell/resolve-url#deprecated
16:05:13 npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-url#deprecated
16:05:18 npm WARN deprecated [email protected]: See https://github.com/lydell/source-map-resolve#deprecated
16:05:18 npm WARN deprecated [email protected]: this library is no longer supported
16:05:21 npm WARN deprecated [email protected]: use String.prototype.padStart()
16:05:23 npm WARN deprecated [email protected]: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
16:05:24 npm WARN deprecated [email protected]: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
16:05:30 npm WARN deprecated [email protected]: some dependency vulnerabilities fixed, support for node < 10 dropped, and newer ECMAScript syntax/features added
16:05:33 npm WARN deprecated @hapi/[email protected]: This version has been deprecated and is no longer supported or maintained
16:05:34 npm WARN deprecated @hapi/[email protected]: This version has been deprecated and is no longer supported or maintained
16:05:40 npm WARN deprecated [email protected]: This loader has been deprecated. Please use eslint-webpack-plugin
16:05:42 npm WARN deprecated @hapi/[email protected]: This version has been deprecated and is no longer supported or maintained
16:05:42 npm WARN deprecated @hapi/[email protected]: Moved to 'npm install @sideway/address'
16:05:45 npm WARN deprecated [email protected]: request has been deprecated, see https://github.com/request/request/issues/3142
16:05:48 npm WARN deprecated [email protected]: 3.x is no longer supported
16:05:49 npm WARN deprecated [email protected]: babel-eslint is now @babel/eslint-parser. This package will no longer receive updates.
16:05:49 npm WARN deprecated [email protected]: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
16:05:57 npm WARN deprecated @hapi/[email protected]: Switch to 'npm install joi'
16:06:00 npm WARN deprecated [email protected]: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
16:06:00 npm WARN deprecated [email protected]: Critical security vulnerability fixed in v0.21.1. For more information, see https://github.com/axios/axios/pull/3410
16:06:03 npm WARN deprecated [email protected]: This SVGO version is no longer supported. Upgrade to v2.x.x.
16:06:12 npm WARN deprecated [email protected]: core-js@<3.4 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Please, upgrade your dependencies to the actual version of core-js.
16:06:14
16:06:14 added 1796 packages in 2m
16:06:14 + rm -rf './dist/*'
16:06:14 + npm run build:prod
16:06:15
16:06:15 > [email protected] build:prod
16:06:15 > vue-cli-service build
16:06:15
16:06:16
16:06:16 - Building for production...
16:06:56 WARNING Compiled with 2 warnings08:06:55
16:06:56
16:06:56 warning
16:06:56
16:06:56 asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
16:06:56 This can impact web performance.
16:06:56 Assets:
16:06:56 static/js/chunk-elementUI.ae962d56.js (654 KiB)
16:06:56 static/js/chunk-libs.78f35a5f.js (370 KiB)
16:06:56
16:06:56 warning
16:06:56
16:06:56 entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
16:06:56 Entrypoints:
16:06:56 app (1.27 MiB)
16:06:56 static/css/chunk-elementUI.68c70ad5.css
16:06:56 static/js/chunk-elementUI.ae962d56.js
16:06:56 static/css/chunk-libs.3dfb7769.css
16:06:56 static/js/chunk-libs.78f35a5f.js
16:06:56 static/css/app.b7cb370e.css
16:06:56 static/js/app.cf17c994.js
16:06:56
16:06:56
16:06:56 File Size Gzipped
16:06:56
16:06:56 dist/static/js/chunk-elementUI.ae962d5 654.28 KiB 160.36 KiB
16:06:56 6.js
16:06:56 dist/static/js/chunk-libs.78f35a5f.js 370.44 KiB 129.20 KiB
16:06:56 dist/static/js/app.cf17c994.js 37.66 KiB 13.39 KiB
16:06:56 dist/static/js/chunk-ab3ed656.7c7bac0f 3.08 KiB 1.26 KiB
16:06:56 .js
16:06:56 dist/static/js/chunk-2d0b3279.e32b9501 2.82 KiB 1.18 KiB
16:06:56 .js
16:06:56 dist/static/js/chunk-2d0e4b0c.7527bf1c 2.03 KiB 0.82 KiB
16:06:56 .js
16:06:56 dist/static/js/chunk-238c903c.ece32453 1.74 KiB 0.73 KiB
16:06:56 .js
16:06:56 dist/static/js/chunk-a0b6aa88.37b28b96 0.56 KiB 0.36 KiB
16:06:56 .js
16:06:56 dist/static/css/chunk-elementUI.68c70a 227.82 KiB 34.54 KiB
16:06:56 d5.css
16:06:56 dist/static/css/app.b7cb370e.css 9.62 KiB 2.36 KiB
16:06:56 dist/static/css/chunk-238c903c.3c7f5ad 4.64 KiB 0.83 KiB
16:06:56 9.css
16:06:56 dist/static/css/chunk-libs.3dfb7769.cs 3.48 KiB 1.25 KiB
16:06:56 s
16:06:56 dist/static/css/chunk-ab3ed656.94702ff 1.59 KiB 0.62 KiB
16:06:56 7.css
16:06:56 dist/static/css/chunk-a0b6aa88.a3e3da5 0.11 KiB 0.10 KiB
16:06:56 8.css
16:06:56
16:06:56 Images and other types of assets omitted.
16:06:56
16:06:56 DONE Build complete. The dist directory is ready to be deployed.
16:06:56 INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
16:06:56
16:06:57 + rm -rf /usr/local/nginx/html/favicon.ico /usr/local/nginx/html/index.html /usr/local/nginx/html/static
16:06:57 + cp -rf ./dist/favicon.ico ./dist/index.html ./dist/static /usr/local/nginx/html
16:06:57 Finished: SUCCESS
查看服务器是否生成相应文件:
[root@bp-centos-0 html]# ls
favicon.ico index.html static
最后访问Linux服务器IP:端口查看实际效果
使用docker部署nginx访问项目
创建Nginx容器
首先
/usr/local/nginx为本Linux服务器的Nginx安装目录,也是Jenkins构建dist文件输出目录
使用docker创建Nginx容器,指定容器名称、映射端口、挂载资源路径、主配置文件、默认配置文件、日志文件等信息
docker run -it -d --name vue-nginx -p 8082:80
-v /usr/local/nginx/html:/usr/share/nginx/html
-v /usr/local/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
-v /usr/local/nginx/conf/default.conf:/etc/nginx/conf.d/default.conf
-v /usr/local/nginx/logs:/var/log/nginx nginx
注意:若服务器未安装Nginx,可先创建Nginx容器,复制其中配置文件作为参考
# 拷贝配置文件
docker run --name nginx-conf -d nginx:latest
#把容器中的nginx.conf文件复制到conf目录下
docker cp nginx-conf:/etc/nginx/nginx.conf /usr/local/nginx/conf
#把容器中的default.conf文件复制到conf目录下
docker cp nginx-conf:/etc/nginx/conf.d/default.conf /usr/local/nginx/conf
#删除镜像
docker rm -f nginx-conf
修改Jenkins构建配置
修改Jenkins任务工程中的构建操作中的Sehll命令
cd web
node -v
npm install
rm -rf ./dist/*
npm run build:prod
rm -rf /usr/local/nginx/html/*
cp -rf ./dist/* /usr/local/nginx/html
docker rm -f vue-nginx
docker run -it -d --name vue-nginx -p 8082:80 -v /usr/local/nginx/html:/usr/share/nginx/html -v /usr/local/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /usr/local/nginx/conf/default.conf:/etc/nginx/conf.d/default.conf -v /usr/local/nginx/logs:/var/log/nginx nginx
Jenkins自动触发构建
Jenkins自动触发构建参考:Jenkins结合Gitee、Github、Gitlab、SVN自动构建部署