Android APP开发,结合Gitee与Git实现远程管理本地图库
庆历四年秋,滕子京谪守巴陵郡。越明年,政通人和,百废具兴,乃重修Android studio,,,
新人来CSDN两年多第一次写文章,目的是自娱自乐顺便记录一下敲代码时踩过的坑,大家随便看看就好,技术上、思路上有不妥之处还请各位多多指教。
1、项目背景
我毕设课题做的是Android 远程监控APP相关的内容,前几天一学姐向我咨询APP开发相关的问题,课题也是和远程监控APP相关,大致情况如下:工业摄像机定时拍摄,拍摄的图片经计算机处理并识别后,通过计算机将图片和识别结果传输到手机端。
2、方案确认
要实现远程访问计算机本地的图片,就需要将本地文件夹内保存的图片上传到云端,这里我采用的方案是将图片上传到gitee仓库里,这样就可以将图片转化为固定的链接,并且当图片内容更新时,手机远程访问链接也能获取到最新的图片内容。
如下所示
可以看到,在更新图片内容后,访问链接获取的图片也更新了
这样我们就可以在APP端通过访问链接来获取图片,在APP开发时我选择的是Glide 图片加载框架实现图片的加载。
那么就剩下最后一个问题,本地图片如何自动上传到gitee库,我本想使用PicGo图床,但是一番尝试后发现不太行,最终决定自己用批处理命令+Git命令写一个脚本,监控本地用于存储摄像机拍摄图片的文件夹,当文件夹内存在jpg图片文件时,将其移动并覆盖到Git本地仓库的图片管理文件夹,之后将本地仓库同步到云端,从而实现图片内容的更新。
3、具体实施
1、Gitee与git的配置
关于Gitee的配置参考:
(1条消息) window10_登录并注册gitee以及配置git__仰望星空的你的博客-CSDN博客_gitee 邮箱登录
关于git命令的学习参考:
工作总结:Git的学习和使用,最详细的Git教程,从入门到精通 (qq.com)
关于Gitee与Git的结合参考:
Git Gitee | 菜鸟教程 (runoob.com)
另外需要注意的是;
【1】gitee与git上的邮箱要一致
【2】gitee的图片库属性要选择公开
【3】当手动在gitee上更改库中内容后,在本地通过Git命令上传前记得先git pull更新本地库
2、批处理脚本文件实现自动更新云端库
下面是我在自己电脑上自动上传图片的一个例子
关于git命令的学习参考:Git 基本操作 | 菜鸟教程 (runoob.com)
关于批处理命令的学习参考:批处理命令 - 批处理教程™ (yiibai.com)
下面是我在自己电脑上运行的一个脚本:
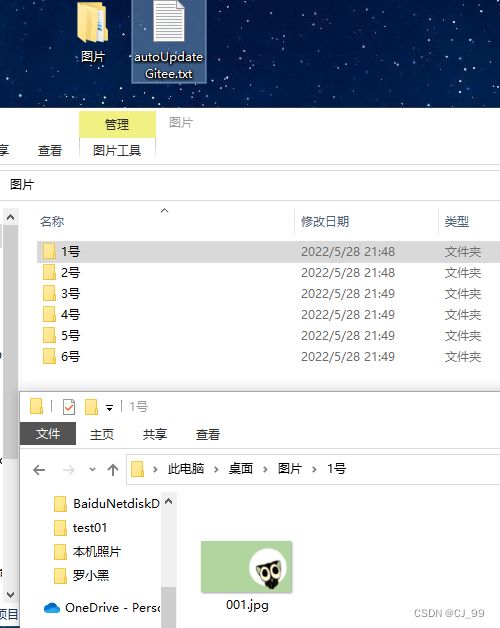
前景提要:假定工业摄像机共六台,每隔3小时拍摄一次并将图片分别保存到对应的文件夹
在Gitee 新建一个仓库Picture-house并新建一文件夹test01用于存放图片,按照上面第一点的参考内容将本地Git 库与gitee连接。
接下来就是写一个批处理脚本了,在桌面新建一文本文档,输入如下代码
代码中的rem 是用来注释的,另外,由于编码原因,上一条命令的结尾如果是中文,可能会导致下一条命令无法被正确识别,因此在代码中我也使用rem ...做为间隔作用
关于批处理命令中for循环的使用可以参考下面这篇文章,讲的很详细:批处理命令 For循环命令详解! - 疯狂的tiger - 博客园 (cnblogs.com)
chcp 65001
rem setlocal EnableDelayedExpansion
set folder[0]=1号
rem ...
set folder[1]=2号
rem ...
set folder[2]=3号
rem ...
set folder[3]=4号
rem ...
set folder[4]=5号
rem ...
set folder[5]=6号
rem ...
for /l %%a in (0,1,5) do (
for /f "usebackq delims== tokens=2" %%i in (`set folder[%%a]`) do (
cd C:\Users\CJ\Desktop\图片\%%i
if exist *.jpg (ren *.jpg %%i管道.jpg)&&(move /y %%i管道.jpg C:\Users\CJ\Desktop\Git\picture-house\test01)
)
)
cd C:\Users\CJ\Desktop\Git\picture-house\test01
git pull gitee master
for %%i in (*.jpg) do git add %%i
git commit -m "Update"
git push gitee master
pause可以看到如下运行结果:
刷新gitee库也可以看到图片内容更新了
一切都按照预期的进行,剩下的就是将上面这些代码加入到一个死循环中,反复执行,考虑到摄像机大概三小时更新一次图片,我这里设置每两小时执行一次循环,更新一次图片。
chcp 65001
rem 循环起点::::
:start
set folder[0]=1号
rem ...
set folder[1]=2号
rem ...
set folder[2]=3号
rem ...
set folder[3]=4号
rem ...
set folder[4]=5号
rem ...
set folder[5]=6号
rem ...
for /l %%a in (0,1,5) do (
for /f "usebackq delims== tokens=2" %%i in (`set folder[%%a]`) do (
cd C:\Users\CJ\Desktop\图片\%%i
if exist *.jpg (ren *.jpg %%i管道.jpg)&&(move /y %%i管道.jpg C:\Users\CJ\Desktop\Git\picture-house\test01)
)
)
cd C:\Users\CJ\Desktop\Git\picture-house\test01
git pull gitee master
for %%i in (*.jpg) do git add %%i
git commit -m "Update"
git push gitee master
choice /t 7200 /d y /n >nul
goto start最后,将上述代码保存到文本文档中并将文件后缀名改为.bat文件即可。
然鹅,还有一个问题,如何做到开机自启并且后台运行呢?
请参考这个(1条消息) 如何把.bat文件设置为开机自动启动?_Feike_Feng的博客-CSDN博客_设置开机自动运行bat
以及这个的第二种方案批处理文件 bat 后台运行 - ShengLeQi - 博客园 (cnblogs.com)
3、Android手机端APP利用Glide框架访问云端图片资源
APP 采用Android studio开发,相关学习课程参考【2021最新版】Android(安卓)开发零基础入门课程【全套】(由小米、阿里、腾讯、爱奇艺一线大厂老师打造)_哔哩哔哩_bilibili
图片的加载采用Glide 框架,导入和使用方法参考Android—Glide使用教程(一) - 掘金 (juejin.cn)
布局代码如下:
一个简单的线性布局,一个下拉选择框,一个图片加载框架,一个文本加载框架即可
activity文件代码如下
package com.example.picturehouse;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ImageView;
import android.widget.Spinner;
import android.widget.TextView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.model.stream.HttpUriLoader;
import javax.net.ssl.HttpsURLConnection;
public class MainActivity extends AppCompatActivity {
Context context=MainActivity.this;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView Iv = findViewById(R.id.show);
Spinner mysp = findViewById(R.id.sppicture);
TextView result = findViewById(R.id.result);
mysp.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
String url = "https://gitee.com/chengjie99/picture-house/raw/master/test01/";
switch (parent.getSelectedItem().toString()){
case "1号管道":
Glide.with(context).load(url+"1号管道.jpg").into(Iv);
break;
case "2号管道":
Glide.with(context).load(url+"2号管道.jpg").into(Iv);
break;
case "3号管道":
Glide.with(context).load(url+"3号管道.jpg").into(Iv);
break;
case "4号管道":
Glide.with(context).load(url+"4号管道.jpg").into(Iv);
break;
case "5号管道":
Glide.with(context).load(url+"5号管道.jpg").into(Iv);
break;
case "6号管道":
Glide.with(context).load(url+"6号管道.jpg").into(Iv);
break;
default:
Glide.with(context).load(url+"1号管道.jpg").into(Iv);
break;
}
}
@Override
public void onNothingSelected(AdapterView parent) {
Glide.with(context).load("https://gitee.com/chengjie99/picture-house/raw/master/test01/1号管道.jpg").into(Iv);
}
});
}
}最终在手机上的显示效果如下:
啥?你问我关于图片判定文本结果如何同步更新?下次有空再更新吧,好饿~,外卖到了吃饭咯!