Jenkins权限配置和构建VUE项目
目录
一、权限配置
二、构建VUE项目
一、权限配置
jenkins的安装请参考本人的另一篇博客,这里就不再赘述Docker+Jenkins+Gitee+Maven构建自动化部署_熟透的蜗牛的博客-CSDN博客_jenkins+docker+maven项目的自动部署环境
1、安装 Role-based Authorization Strategy插件
2、权限配置
在系统管理里面就会出现这个东东
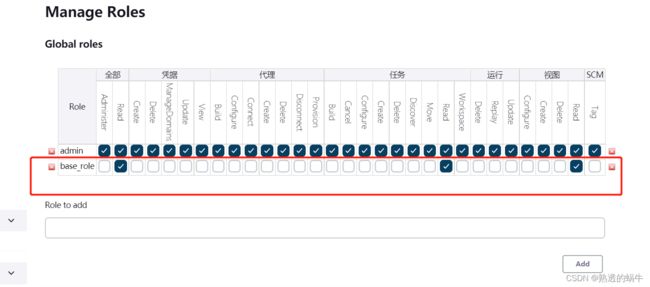
3、基本权限和分组配置
基本权限的配置,一般这里只给读的权限就可以了
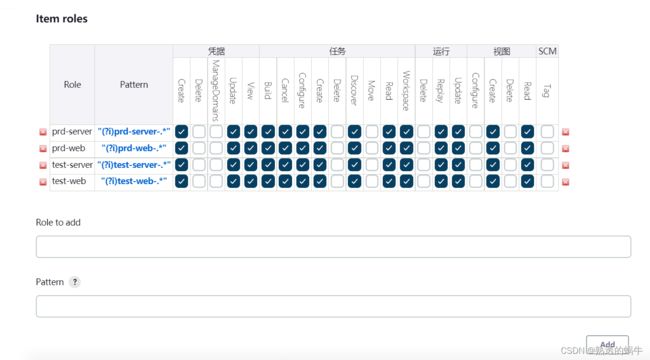
项目权限的配置
我这里的配置是4个分别代表含义
prd-server------------------服务端生产
prd-web------------------web端,前端生产环境
test-server------------------服务端测试
test-web------------------web端,前端测试环境
注意:(?!)prd-server-.*表示所有构建的项目 名称是以prd-server-开头的项目,比如
prd-server-sso、prd-server-order等等,最后那个写自己的项目名称。
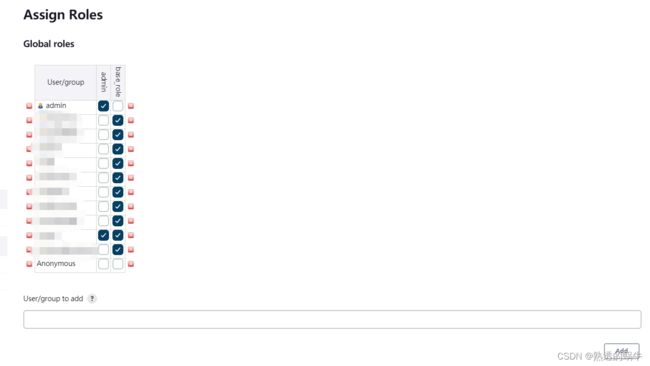
分配用户权限
在这里为所有的用户添加基本权限,就是一开始设置的base_role
为用户分配项目权限
在这里为相应的开发人员分配项目的角色
二、构建VUE项目
因为vue项目依赖nodejs,所以需要为你jenkins所在的服务器安装node(注意是jenkins所在的服务器,如果你的jenkins安装在一般的服务器上,就在一般的服务器上安装,如果是基于docker安装的,那就要在docker容器内安装node)
1、安装node
下载地址 下载 | Node.js 中文网。下载linux的二进制文件
下载好之后,上传到服务器上,如果基于docker安装,将安装包复制到容器内
docker cp /rooot/node-v16.16.0-linux-x64.tar.xz jenkins:/root加压缩之后,移动到/usr/local/并命名为node
tar -Jxf node-v16.16.0-linux-x64.tar.xz #这是xz
tar -zxvf node-v16.16.0-linux-x64.tar.gz #这是gz格式
mv node-v16.16.0-linux-x64 /usr/local/node配置node环境变量
vim /etc/profile
#添加如下内容
export PATH=$PATH:/usr/local/node/bin
#刷新配置生效
source /etc/profile
#检验是否安装成功
node -v
#安装yarn 非必须
npm install -g yarn
查看yarn 是否安装成功
yarn --version2、为jenkins配置nodejs
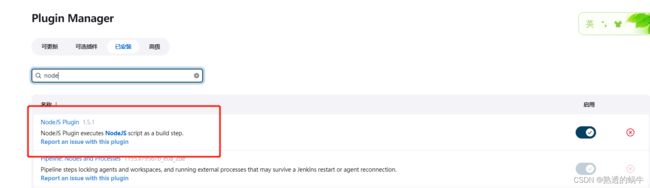
安装nodejs插件
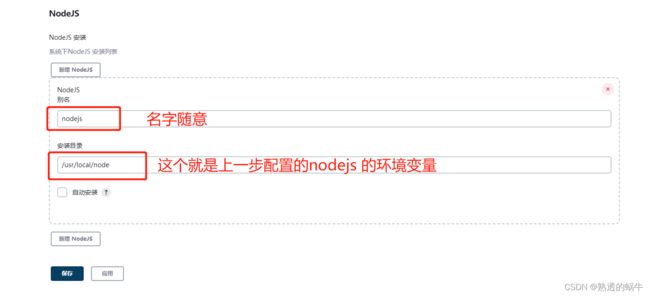
全局nodejs配置
3、创建vue的项目
选择创建一个自由风格的软件项目
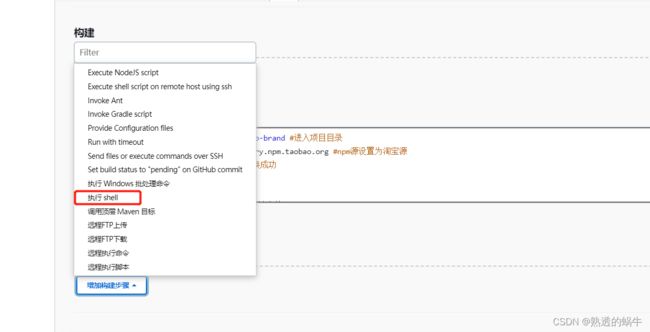
添加打包脚本
脚本内容如下
cd /var/jenkins_home/workspace/test #进入项目目录,这个目录指的是docker容器内的路径,如果是基于docker搭建的jenkins的话
npm config set registry https://registry.npm.taobao.org #npm源设置为淘宝源
npm config get registry #检测npm是否切换成功
npm install #安装依赖
npm run build #打包
rm -rf dist.tar.gz #删除上次打包生成的压缩文件
tar -zcvf dist.tar.gz dist/ #打包yarn命令打包
#!/bin/bash
source /etc/profile
cd /var/jenkins_home/workspace/test #进入项目目录
npm cache clean --force
yarn install #安装依赖
yarn test #打包
rm -rf dist.tar.gz #删除上次打包生成的压缩文件
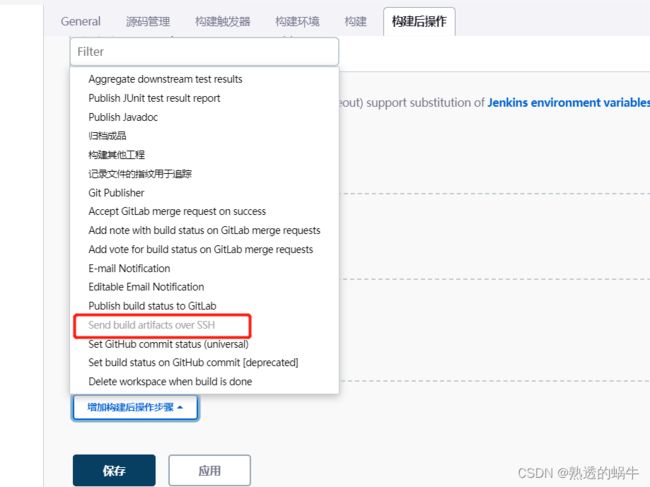
tar -zcvf dist.tar.gz dist/ #打包因为我是基于docker安装的jenkins所以需要把这个包发到远程服务器上
脚本内容如下
cd /data/nginx/html #进入目录
rm -rf dist/ #删除之前的目录
tar -zxvf dist.tar.gz #解压
rm -rf dist.tar.gz #删除压缩包
然后保存执行构建即可。
4、Docker方式安装Nginx
docker run --name nginx -d -p 80:80 \
-p 443:443 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d/:/etc/nginx/conf.d \
-v /data/nginx/html:/usr/share/nginx/html \
-v /data/nginx/logs:/var/log/nginx \
-v /data/nginx/certs:/etc/nginx/certs \
-v /etc/localtime:/etc/localtime:ro \
--restart=unless-stopped \
nginx:1.21.4nginx.conf如下
server {
listen 80;
server_name test.xiaojie.com;
location /{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
root /usr/share/nginx/html/dist; #对应自己的打包路径
index index.html index.htm;
try_files $uri $uri/ /index.html; #刷新时404问题
error_page 405 =200 $request_uri;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}