效果:
实现:
1. 获取画布:
// 获取画布
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
2.让画布自适应窗口大小,这个复制即可:
// 让画布自适应窗口大小,这个复制即可
window.onresize=resizeCanvas;
function resizeCanvas(){
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
}
resizeCanvas();
3. 给画布css样式,固定定位,且阻止用户的鼠标事件:
// 给画布css样式,固定定位,且阻止用户的鼠标事件
canvas.style.cssText = `
position: fixed;
z-index: 1000;
pointer-events: none;
`
4.定义数组:
//定义数组,arr存放每个小星星的信息,colour为颜色数组,存几个好看的颜色
var arr = [];
var colours =["#ffff00","#66ffff","#3399ff","#99ff00","#ff9900"];
5.绑定鼠标移动事件:
//绑定鼠标移动事件
window.addEventListener('mousemove', e=>{
// 每移动触发一次事件给arr数组添加一个星星
arr.push({
// x是初始横坐标
x:e.clientX,
//y是初始纵坐标
y:e.clientY,
//r是星星里面那个小圆半径,哪来的小圆等会说
r:Math.random()*0.5+1.5,
//运动时旋转的角度
td:Math.random()*4-2,
// X轴移动距离
dx:Math.random()*2-1,
// y轴移动距离
dy:Math.random()*1+1,
// 初始的旋转角度
rot: Math.random()*90+90,
// 颜色
color: colours[Math.floor(Math.random()*colours.length)]
});
})
6.封装绘制一个五角星函数:
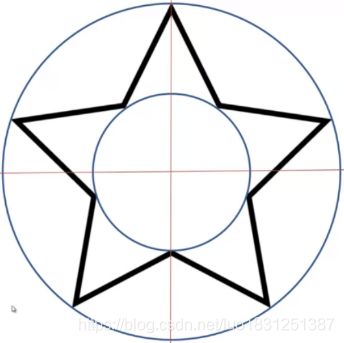
首先看这个图,可以看出绘制一个五角星可通过在一个小圆和一个大圆上各自绘制5个点然后各个点顺序用线连起来就能形成五角星。
而一个圆上的点与点之间可以知道是360/5=72度。若圆半径是R,通过高中数学可知每个点的:
x坐标为:R * cos(它的角度)
y坐标为:R *sin(它的角度)
还有公式:
弧度 = 角度 * π / 180
因为Math.cos()与Math.sin()里是计算弧度的,所以要转换。
// 封装绘制一个五角星函数
// x是圆心横坐标,y是圆心纵坐标,其实就是鼠标位置(x ,y)
// r是里面小圆半径 ,l是大圆半径
// rot是初始旋转角度
function star(x,y,r,l,rot){
ctx.beginPath();
// 循环5次,因为5个点
for(let i=0;i<5;i++){
//先绘制小圆上一个点
ctx.lineTo(Math.cos((18 + i*72 -rot)*Math.PI/180)*r+x,
-Math.sin((18 + i*72 - rot)*Math.PI/180)*r+y);
//连线到大圆上一个点
ctx.lineTo(Math.cos((54+i*72-rot)*Math.PI/180)*l+x
,-Math.sin((54+i*72 -rot)*Math.PI/180)*l+y);
}
ctx.closePath();
}
7. 绘制动画一帧的星星:
// 绘制一堆星星
function draw(){
//循环数组
for(let i=0;i
8.更新星星位置与大小:
//更新动画
function update(){
//循环数组
for(let i=0;i
9.设置定时器开始动画:
//设置定时器
setInterval(()=>{
//清屏
ctx.clearRect(0,0,canvas.width,canvas.height);
//绘制
draw();
//更新
update();
},20)
})
10.完整代码:
window.addEventListener('load',()=>{
// 获取画布
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
// 让画布自适应窗口大小,这个复制即可
window.onresize=resizeCanvas;
function resizeCanvas(){
canvas.width=window.innerWidth;
canvas.height=window.innerHeight;
}
resizeCanvas();
// 给画布css样式,固定定位,且阻止用户的鼠标事件
canvas.style.cssText = `
position: fixed;
z-index: 1000;
pointer-events: none;
`
//定义数组,arr存放每个小星星的信息,colour为颜色数组,存几个好看的颜色
var arr = [];
var colours =["#ffff00","#66ffff","#3399ff","#99ff00","#ff9900"];
//绑定鼠标移动事件
window.addEventListener('mousemove', e=>{
// 每移动触发一次事件给arr数组添加一个星星
arr.push({
// x是初始横坐标
x:e.clientX,
//y是初始纵坐标
y:e.clientY,
//r是星星里面那个小圆半径,哪来的小圆等会说
r:Math.random()*0.5+1.5,
//运动时旋转的角度
td:Math.random()*4-2,
// X轴移动距离
dx:Math.random()*2-1,
// y轴移动距离
dy:Math.random()*1+1,
// 初始的旋转角度
rot: Math.random()*90+90,
// 颜色
color: colours[Math.floor(Math.random()*colours.length)]
});
})
// 封装绘制一个五角星函数
// x是圆心横坐标,y是圆心纵坐标,其实就是鼠标位置(x ,y)
// r是里面小圆半径 ,l是大圆半径
// rot是初始旋转角度
function star(x,y,r,l,rot){
ctx.beginPath();
// 循环5次,因为5个点
for(let i=0;i<5;i++){
//先绘制小圆上一个点
ctx.lineTo(Math.cos((18 + i*72 -rot)*Math.PI/180)*r+x,
-Math.sin((18 + i*72 - rot)*Math.PI/180)*r+y);
//连线到大圆上一个点
ctx.lineTo(Math.cos((54+i*72-rot)*Math.PI/180)*l+x
,-Math.sin((54+i*72 -rot)*Math.PI/180)*l+y);
}
ctx.closePath();
}
// 绘制一堆星星
function draw(){
//循环数组
for(let i=0;i{
//清屏
ctx.clearRect(0,0,canvas.width,canvas.height);
//绘制
draw();
//更新
update();
},20)
})
到此这篇关于使用JS实现一个跟随鼠标移动洒落的星星特效的文章就介绍到这了,更多相关JS实现鼠标星星特效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!