vscode安装react,初始化一个react新项目
vscode安装react
安装流程:vscode + 【第一个可以运行的项目】
开发使用的工具 vscode
vscode 请到https://code.visualstudio.com/Download 自行下载
开始准备必要开发环境
1.安装 node.js
官网下载最新的版本:https://nodejs.org/
安装完成后打开cmd命令窗口 node –v:检测node.js的版本
安装node会同时安装npm的包管理工具 使用npm –v检测npm.js的版本
2.改变npm
国内npm会受到网络的影响,可以设置成淘宝的镜像来代替原有的。
cmd命令窗口:npm config set registry https://registry.npm.taobao.org
cmd命令窗口:npm config set registry https://registry.npmjs.org/【换成原来的】
3.初始化create-react-app【安装react的cli工具】
cmd命令窗口:npm install -g create-react-app
4.创建React项目
使用vscode打开一个空白文件夹也就是需要项目的路径
在vscode的【终端】写入:create-react-app my-app 即可创建项目名称为【my-app】的cli
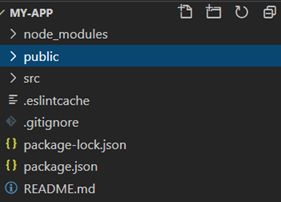
看到下面目录结构的项目demo

node_modules :项目的依赖包,到目前位置,脚手架已经下载并安装。
public :公共文件,里边有公用模板和图标等一些东西。
favicon.ico :是网站或者说是项目的图片,一般在浏览器标签页的左上角显示。
index.html :首页的模板文件。
mainifest.json:移动端配置文件。
src : 主要代码编写文件,这个文件夹里的文件对我们来说最重要,都需要我们掌握。
index.js :是项目的入口文件。
index.css :index.js里的CSS文件。
app.js :模块化编程的组件,相当于vue的.vue文件。
gitignore :是git的选择性上传的配置文件
package-lock.json:是锁定安装时的版本号,并且需要上传到git,以保证其他人再npm install 时大家的依赖能保证一致。
package.json:是webpack配置和项目包管理文件,项目中依赖的第三方包(包的版本)和一些常用命令配置都在这个里边进行配置,当然脚手架已经为我们配置了一些了。
README.md :是对项目的说明,已经默认写好了一些东西,简单了解,几乎不用修改。
5.完成以上的步骤即可运行,浏览器可以查看默认的初始化页面
Vscode【终端】命令:npm start
默认端口号:3000

6.现在需要创建新的页面,需要做以下的准备
使用React构建的单页面应用,要想实现页面间的跳转,首先想到的就是使用路由。在React中,常用的有两个包可以实现这个需求,那就是react-router和react-router-dom
Vscode【终端】命令:npm install react-router-dom --save
主要是用于在生产环境中为用户在本地创建一个来缓存资源到本地,提升应用的访问速度。
Vscode【终端】命令:npm install react-service-worker –save
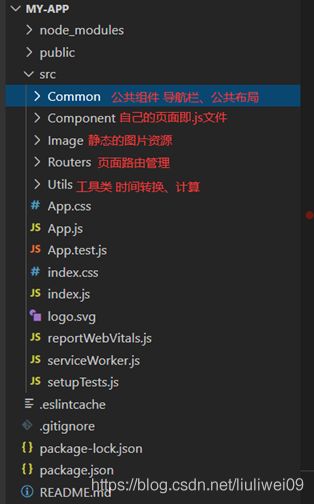
7.完成以上步骤,开始创建自己的开发目录结构

8.创建基础的文件
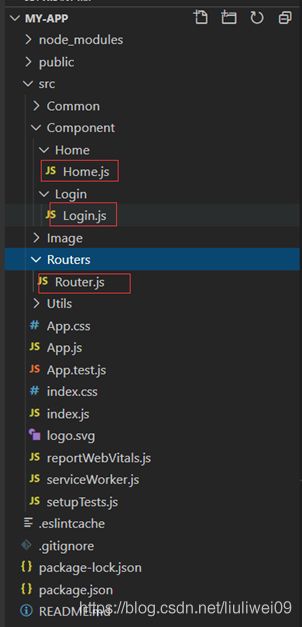
在Routes文件夹下创建Router.js文件
在Component文件夹下新建一个Home和Login文件夹,然后在对应的文件夹下面新建Home.js和Login.js

9.初始化 Router.js Home.js Login.js
Home.js
import React,{Component} from "react";
class Home extends Component{
render(){
return (
<div>
<span>
首页
span>
div>
);
}
}
export default Home;
Login.js
```html
import React,{Component} from "react";
class Login extends Component{
render(){
return (
<div>
<span>
登录页
span>
div>
);
}
}
export default Login;
Router.js
import React,{Component} from 'react';
import {HashRouter,Route,Switch} from 'react-router-dom';
import Home from "../Component/Home/Home";
import Login from "../Component/Login/Login";
class Router extends Component{
render() {
return (
<div>
<HashRouter>
<Switch>
{/* 默认页面 */}
<Route exact path="/" component={Home}/>
{/* 其他页面 */}
<Route path="/home" component={Home}/>
<Route path="/login" component={Login}/>
Switch>
HashRouter>
div>
);
}
}
export default Router;
10.以上完成自己的目录结构,现在需要通过项目初始化,访问到自己的页面,需要修改index.js文件。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
///import App from './App';
import * as serviceWorker from './serviceWorker';
import reportWebVitals from './reportWebVitals';
import Router from './Routers/Router';
// ReactDOM.render(
// <React.StrictMode>
// <App />
// React.StrictMode>,
// document.getElementById('root')
// );
ReactDOM.render(<Router />,document.getElementById('root'));
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
serviceWorker.unregister();
11.改变启动时默认端口号
在package.json中修改:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
改成:“start”:“set PORT=9000 && react-scripts start”,