超强1000个jquery极品插件!
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
accordion类
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
基于jQuery开发,非常简单的水平方向折叠控件。
Horizontal accordion: jQuery
热点图书:www.hotbook.cn![]() jQuery-Horizontal Accordion
jQuery-Horizontal Accordion
具有XBOX360 blade界面风格的水平方向Accordion。
jQuery-Horizontal Accordion
jQuery plugin: Accordion ![]()
用于创建 折叠菜单的jQuery插件。
jQuery plugin: Accordion
热点图书:www.hotbook.cn![]() Accordion Menu script
Accordion Menu script ![]()
基于jQuery开发的可折叠菜单。
Accordion Menu script
热点图书:www.hotbook.cn![]() jQuery.combobox
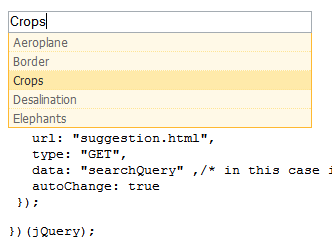
jQuery.combobox ![]()
jQuery.combobox是一个采用jQuery开发的combobox控件,可以使用CSS控制该combobox的外观,可以设置各种不同风格的下拉动画效果。
jQuery.combobox
热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
jQuery插件易于集成到现在的表单中(Form)。
AutoComplete-JQuery![]() Facebook like Autocomplete
Facebook like Autocomplete
基于jQuery开发,类似于FaceBoox提供的AutoCompleter。
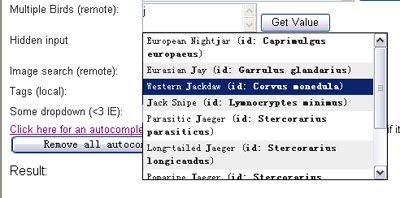
Facebook like Autocomplete![]() jQuery Autocomplete Mod
jQuery Autocomplete Mod
jQuery Autcomplete插件。能够限制下拉菜单显示的结果数。
jQuery Autocomplete Mod![]() jqac
jqac
基于Jquery开发的Autocomplete插件。具有易于使用,配置简单,既可以利用Ajax读取数据也可以直接从本地获取数据。
jqac
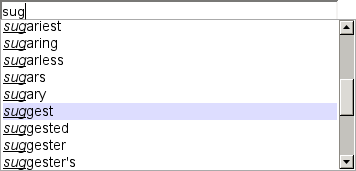
热点图书:www.hotbook.cn![]() jQuery Tag Suggestion
jQuery Tag Suggestion
类似于del.icio.us提供的tag suggesting功能。
jQuery Tag Suggestion![]() Autocomplete-jQuery ajax
Autocomplete-jQuery ajax
利用 jQuery(Ajax),PHP和MySQL开发的AutoCompleter。
Autocomplete-jQuery ajax![]() jQuery.Suggest
jQuery.Suggest
跨浏览器支持,基于jQuery开发的Autocomplete library。
jQuery.Suggest![]() Autocomplete- jQuery plugin
Autocomplete- jQuery plugin
一个jQuery Autocompleter,提供缓存选项来限制对服务器的请求。
![]() jQuery plugin: Autocomplete
jQuery plugin: Autocomplete ![]()
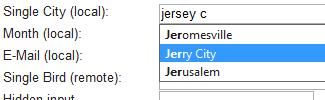
自动完成输入框值让用户能够快速查找和过滤某些值。
jQuery plugin: Autocomplete![]() jSuggest
jSuggest ![]()
模仿Google Suggest功能的AutoComplete jQuery插件。
jSuggest![]() jQuery Live Ajax Search Plug-in
jQuery Live Ajax Search Plug-in ![]()
采用jQuery开发的AutoComplete控件。搜索结果展示框完全可以利用CSS自定义,内容展示是一个HTML页面。
jQuery Live Ajax Search Plug-in![]() ddcombobox
ddcombobox ![]()
带AutoComplete功能的下拉选择框jQuery插件。
ddcombobox
热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
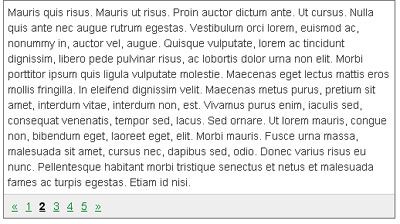
![]() jQuery Pagination
jQuery Pagination
jQuery分页插件
jQuery Pagination![]() pager jQuery plug-in
pager jQuery plug-in ![]()
jQuery分页插件。
pager jQuery plug-in![]() JQuery Pager
JQuery Pager ![]()
一个利用jQuery开发的分页UI控件,可用于数据驱动的web应用程序中。
JQuery Pager
热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() Facebox
Facebox
Facebox 是一个基于jQuery,Facebook-style的lightbox。能够展示示images,divs或者整个远程页面。
Facebox
SimpleModal
SimpleModal是一个轻量级jQuery插件提供了一个简单的接口来创建模式对话框。
SimpleModal![]() jTip
jTip ![]()
jTip一个利用jQuery开发的提示工具。jTip通过HttpXMLRequest获取内容。用法简单,只需要在你的元素的class上加上Jtip,并引入jtip.js及其样式即可以。
jTip![]() BetterTip
BetterTip ![]()
一个可以自定义Tooltip的jQuery插件。基于jTip,但比它来得更加灵活。
BetterTip![]() clueTip
clueTip ![]()
clueTip这个jQuery插件方便您为链接或其它元素添加Tooltip功能。当链接包括title属性时,它的内容将变成clueTip的标题。clueTip中显示的内容可以通过Ajax获取,也可以从当前页面中的元素中获取。
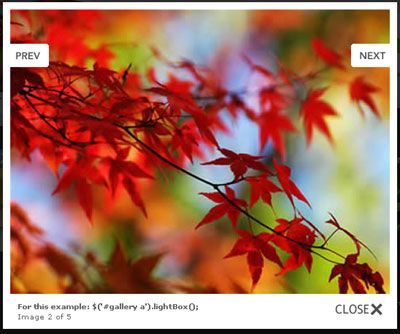
clueTip![]() jQuery lightBox plugin
jQuery lightBox plugin ![]()
一个简单,强大基于jQuery开发的lightBox控件。
jQuery lightBox plugin![]() jQuery Impromptu
jQuery Impromptu ![]()
用于创建模式对话框,确认对话框,输入内容对话框的jQuery插件。
jQuery Impromptu![]() jQuery.UI Messenger"Outlook like message notification Widget
jQuery.UI Messenger"Outlook like message notification Widget ![]()
这个jQuery.UI控件类似于Messenger"Outlook消息弹出提醒框。
jQuery.UI Messenger"Outlook like message notification Widget![]() FancyBox
FancyBox ![]()
基于jQuery开发的Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽,该Lightbox除了能够展示图片之外,还可以展示iframed内容, 通过CSS自定义外观。
FancyBox![]() Coda Popup Bubbles
Coda Popup Bubbles ![]()
采用jQuery开发,类似“冒泡”效果的提醒弹出框。
Coda Popup Bubbles![]() jGrowl
jGrowl ![]()
jGrowl用于制作消息弹出框的jQuery插件。产生效果的类似于Mac OSX系统中Growl事件通知框架。
jGrowl![]() jqWindowsEngine
jqWindowsEngine ![]()
这个jQuery插件能够帮助你轻松创建Ajax Windows。
jqWindowsEngine![]() jQuery Alert Dialogs
jQuery Alert Dialogs ![]()
这个jQuery插件能够替换JavaScript提供的alert()、confirm()和prompt()功能。支持利用CSS自定义对话框外观。



jQuery Alert Dialogs![]() BeautyTips
BeautyTips ![]()
BeautyTips是一个jQuery Tooltip插件.
BeautyTips
热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
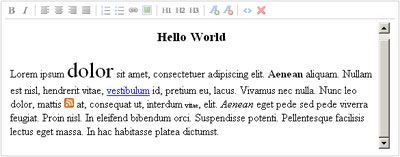
![]() jwysiwyg
jwysiwyg
WYSIWYG jQuery插件。整个编辑器文件大小只有17Kb。
![]() Damn Small Rich Text Editor
Damn Small Rich Text Editor
基于jQuery开发,能够从IFRAME元素创建一个Rich Text Editor。提供了所有基本的Rich Text功能,可设置文本编辑区大小,Ajax上传图片等。
Damn Small Rich Text Editor
热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
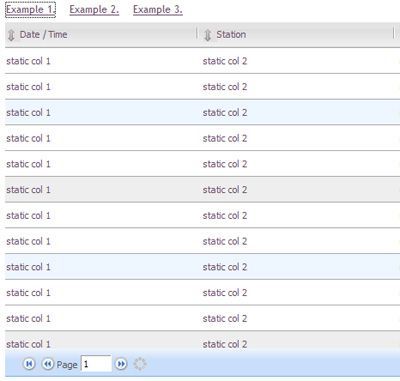
![]() Flexigrid
Flexigrid
Flexigrid是一个类似于Ext Gird,但基于jQuery开发的Grid。它具有的功能包括:可以调整列宽,合并列标题,分页,排序,显示/隐藏表格等。Flexigrid显示的数据能够通过Ajax获取或者从一个普通的表格转换。
Flexigrid![]() Ingrid
Ingrid ![]()
这个jQuery DataGrid提供的功能有:可以拖动调整列宽,分页,排序,设置行/列样式等。
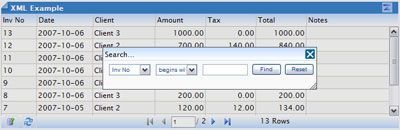
Ingrid![]() jQuery Grid
jQuery Grid ![]()
jqGrid是一个Ajaxed jQuery Grid插件。提供分页功能,添加、编辑、删除和搜索表中记录,支持多种数据类型输入:XML,JSON,Array等,多行选择,支持子表格,集成日期选择控件等等。
Demo
jQuery Grid![]() tableHover
tableHover ![]()
tableHover一个jQuery插件当鼠标经过时,能够对表格的一整列或行进行着色加亮。支持colspans与rowspans的表格。
tableHover![]() JQuery.Resizer
JQuery.Resizer ![]()
一个轻量级jQuery插件用于创建可以拖动调整行高与列宽的表格。
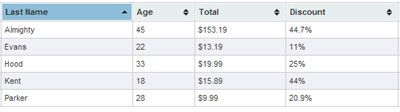
JQuery.Resizer![]() tablesorter
tablesorter ![]()
tablesorter 这个jQuery插件能够将带THEAD与TBODY标签的标准HTMLTable转换成一个可排序的表格。tablesorter能够排序多种数据类型包括Text、URIs、integers、currency、floats、IP地址、日期、时间和自定义的数据类型。支持拥有复杂表头表格的排序,支持二级隐藏排序,支持多种浏览器:IE6.0+、FF2+、Safari2.0+、Opera9.0+。
tablesorter![]() csv2table
csv2table ![]()
csv2table这个插件能够将CVS文件(利用Excel创建)的内容转换成HTML Table。
csv2table![]() tableFormSynch
tableFormSynch ![]()
tableFormSynch 是一个表格与表单数据相互更新的jQuery插件。它提供的功能包括:基于表单中的数据,新增行。删除所选择行,并清除表单中的所有数据。 tableFormSynch支持所有表单控件包括:checkboxes、radio、buttons 与<select>。
tableFormSynch
热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
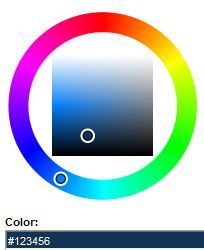
![]() Farbtastic
Farbtastic
Farbtastic是一个color picker插件。它能够在一个页面中加入多个颜色选择控件,然后每个控件关联到页面中的一个元素比如:文本输入框。
Farbtastic![]() jQuery Color Picker
jQuery Color Picker ![]()
一个简单的颜色选择控件。操作方式与Adobe Photoshop中颜色选择操作置。
jQuery Color Picker![]() iColorPicker
iColorPicker ![]()
iColorPicker是一个只有6KB大小的jQuery Color Picker。只要将输入框的class属性设置为“iColorPicker”就能变一个漂亮的颜色选择器。
iColorPicker
热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
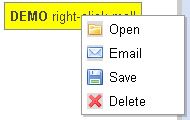
![]() ContextMenu
ContextMenu
用于创建右键弹出菜单的jQuery插件。
ContextMenu
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 图片新闻flash展示类热点图书:www.hotbook.cn
图片新闻flash展示类热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() imgAreaSelect
imgAreaSelect ![]()
imgAreaSelect这个jQuery插件能够选取一张图片中一个矩形区域。
imgAreaSelect
![]() Easy Slide
Easy Slide ![]()
EasySlide 是以jQuery为基础开发的一个图库展示插件,EasySlide可以将任何一个网页容器(Container)内的图形自动将其排列展示,并加上鼠标指向时的暂停效果(Pause),可以当作图库展示或是动画及广告Banner使用。
Easy Slide![]() Easy News
Easy News ![]()
Easy News是一个可以让您轻松显示网站新闻或图文内容展示的jQuery插件,可设定Fade In-Out ,Slide Up-Down, Left To Right 的效果,调整显示速度,可自行修改CSS改变您为喜欢的风格。
Easy News![]() Easy News Plus
Easy News Plus ![]()
Easy News Plus是基于Easy News开发,滚动式新闻或图文内容展示的jQuery插件,但是与Easy News有完全不同的显示方式(以左右滑动为主要的显示方法)。
Easy News Plus![]() jQZoom
jQZoom ![]()
基于jQuery开发的图片放大镜插件。
jQZoom![]() jQuery Plugin: Text Highlight
jQuery Plugin: Text Highlight ![]()
利用javascript对页面中的关键字进行着色的jQuery插件。
jQuery Plugin: Text Highlight![]() jCarousel Lite
jCarousel Lite ![]()
这个jQuery插件能够帮助你以滚动(carousel)的方式来组织图片和其它内容。
jCarousel Lite![]() jCarousel
jCarousel ![]()
jCarousel是一个jQuery插件用于控制一个列表项目的水平或垂直顺序,列表项目的内容可以是静态HTML内容或通过AJAX加载的内容。可以向前或向后滚动。
jCarousel![]() Spacegallery-Jquery
Spacegallery-Jquery ![]()
一个采用jQuery开发,类似于Flash效果的图库(image gallery)。
Spacegallery-Jquery![]() jQuery Slider Gallery
jQuery Slider Gallery ![]()
这是一个基于jQuery开发相册控件,类似于Apple网站上用于展示产品的效果。
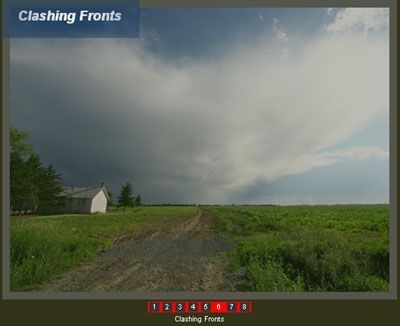
jQuery Slider Gallery![]() jQuery Cycle Plugin
jQuery Cycle Plugin ![]()
jQuery Cycle Plugin是一个slideshow插件。支持多种变换效果:shuffle、zoom、fade、turnDown、curtainX、scrollRight。
jQuery Cycle Plugin![]() Zoomimage
Zoomimage ![]()
该jQuery插件能够让以当前流行的方式来展示图片。提供:预加载图片提示,对图片进行分组,自动调整图片显示比例,图片分组浏览控制。
Zoomimage![]() prettyPhoto
prettyPhoto ![]()
prettyPhoto是jQuery lightbox的一个“克隆”。并增加动画效果,图库浏览等特性。
prettyPhoto![]() ThickBox
ThickBox ![]()
ThickBox是一个模式对话框UI控件。基于jQuery开发,可以用来展示单张或多张图片,内嵌的内容,iframed的内容,或通过Ajax获取的内容。
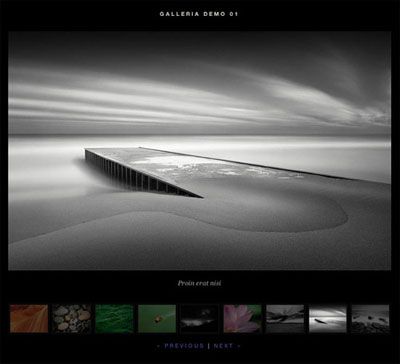
ThickBox![]() Galleria
Galleria ![]()
Galleria 是一个采用jQuery开发的图片展示插件。它通过缩略图导航一张一张的显示大的图片。支持通过CSS设置整个相册的风格。能够按比例创建缩略图并剪切成适合在缩略图容器中显示的小图片。能够触一些事件,因此可以在图片加载时执行一些动作。
Galleria![]() jQuery Flash Plugin
jQuery Flash Plugin ![]()
一个jQuery插件用于在页面中嵌入Flash影片。
jQuery Flash Plugin![]() jQuery.SerialScroll
jQuery.SerialScroll ![]()
jQuery.SerialScroll是一个用于创建滚动效果的jQuery插件,支持水平/垂直方向滚动和混合滚动效果。
jQuery.SerialScroll![]() InnerFade
InnerFade ![]()
InnerFade这个jQuery插件能够让任意一组元素(img,div等)实现淡入淡出播放效果。
InnerFade![]() NyroModal
NyroModal ![]()
一个基于jQuery开发,非常灵活和可定制外观/动画效果的模式对话框。可通过Ajax调用目标内容,改变对话框大小等。
NyroModal![]() CrossSlide
CrossSlide ![]()
CrossSlide这个jQuery插件实现了一些常用Javascript幻灯片放映动画效果如:动态地移动、缩放、渐变、滑入"滑出等。
CrossSlide![]() Magnify
Magnify ![]()
Magnify是一个能够在图片上添加放大镜功能的jQuery插件。
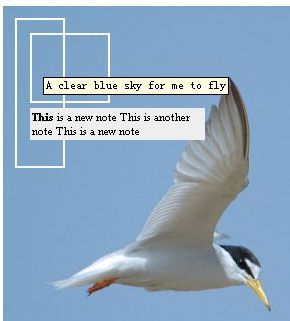
Magnify![]() Img Notes
Img Notes ![]()
用于当鼠标移到图片是时,显示一个信息提示框。
Img Notes![]() FancyZoom
FancyZoom ![]()
FancyZoom采用缩放效果来展示图片或任意HTML页面,不需要另外开启页面来载入图片,其效果在Apple Mac的官方网站中也有。
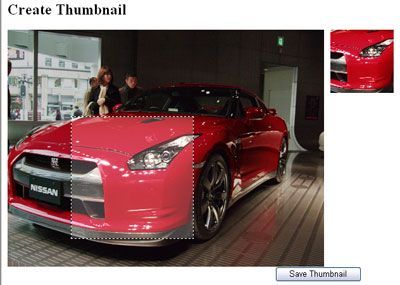
FancyZoom![]() Jcrop
Jcrop ![]()
Jcrop 是一个跨浏览器的jQuery图片剪切插件(jQuery image crop plugin)。支持对剪切框加CSS样式,当选取或拖动时添加回调事件(Callbacks),剪切时能够约束宽度与高度。
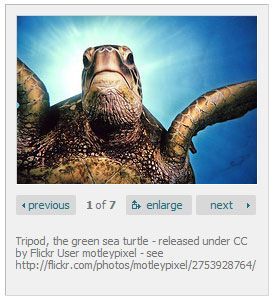
Jcrop![]() Galleriffic
Galleriffic ![]()
Galleriffic是一个用于创建快速展示相册中照片的jQuery插件。图片既可以以幻灯片的方式查看,也可以手动点击缩略图查看。Galleriffic还支持分页,从而使得它能够展示更多的图片。
Galleriffic![]() Image Upload and Auto Crop
Image Upload and Auto Crop ![]()
采用PHP+jQuery开发的图片上传和剪切(Crop)工具。
Image Upload and Auto Crop![]() prettyGallery
prettyGallery ![]()
prettyGallery是一个图库导航控件Slider。基于jQuery开发,除了可以导航图片之外,还支持其它任何内容。可以配置导航滚动速度和图片标题说明。
prettyGallery![]() jQuery.popeye
jQuery.popeye ![]()
jQuery.popeye 这个插件能够将一组无序的图片列表转换成一个简单的相册。当点击图片时将以Lightbox风格放大图片。图片展示框提供向前/向后控制并能够为每一张图片添加备注说明信息。jQuery.popeye能够根据图片大小自动调整展示框的高度和宽度。
jQuery.popeye![]() s3Slider
s3Slider ![]()
s3Slider 是一个jQuery slideshow插件,效果类似于smooth slideshow。
可以在图片上的任意位置,透明显示当前所放映图片的说明信息。
s3Slider![]() Pirobox
Pirobox ![]()
采用jQuery开发的Lightbox控件。能够根据浏览器窗体大小自动调整展示图片大小。提供向前/向后控制链接。动态加载图片效果。易于定制。
Pirobox![]() Simple Controls Gallery
Simple Controls Gallery ![]()
这是一个采用jQuery开发的图片slideshow控件。提供一个暂停/播放/向前/向后展示的控制菜单。这个jQuery slideshow可以设置当页面打开时自动播放图片并能够将最近查看的图片存储在cookie中。
Simple Controls Gallery![]() Agile Carousel
Agile Carousel ![]()
Jquery Slideshow插件。易于定制图片切换效果。提供开/关图片标题显示,添加文本水印等功能。
Agile Carousel![]() jQuery Plugin-Page Peel
jQuery Plugin-Page Peel ![]()
这是一个用于创建Page Peel(卷页/页面剥落)特效的jQuery插件。
jQuery Plugin-Page Peel![]() Easy Slider
Easy Slider ![]()
一个jQuery插件,当点击导航按纽时可以水平或垂直播放图片或其它任何内容。
Easy Slider![]() imgPreview
imgPreview ![]()
图片预览jQuery插件。当鼠标移到图片链接上时,会在链接的旁边出现一个类似于tooltip效果的图片展示框。
imgPreview![]() Jquery Fade In.Fade Out
Jquery Fade In.Fade Out ![]()
这是一个用于让图片产生淡入淡出效果的jQuery插件。![]()
Jquery Fade In.Fade Out![]() Captify
Captify ![]()
这个jQuery插件能够在图片上显示标题信息,当鼠标放到图片上时滑动出现。
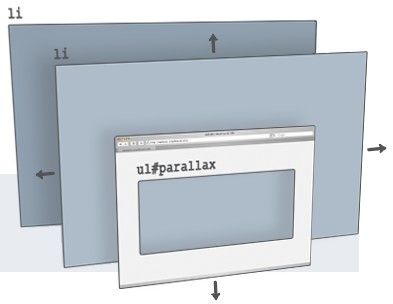
Captify![]() jParallax
jParallax ![]()
这是一个用于生成视差现象的jQuery插件。mParallax能够产生的效果与jParallax一样但采用Mootools框架开发。

jParallax
jQuery---运用图片预加载技术打造幻灯片
截图:
一些演示:
http://www.cssrain.cn/demo/jQueryImgLoad/Demo1/demo2.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo2/demo3.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo3/demo4.html
http://www.cssrain.cn/demo/jQueryImgLoad/Demo1/demo1.html (以前做的,非预加载)
下载:
http://www.cssrain.cn/demo/jQueryImgLoad/jQueryImgLoad.rar
jQuery pageSlide
jQuery pageSlide 是一个jQuery插件,它可以控制一个隐藏页面的显示和关闭。具体来说,就是当前页占一个完整页面,隐藏页是看不到的,你设置一个控制的地方,点击该控制时触发事件,隐藏的页面就弹出来。再次点击隐藏页面以外的空间,它就又关闭。
这适合在有限的空间里,在主页里放重要内容,而隐藏页放一些并不一定要显示,而是有需要的用户才去展开显示的内容。
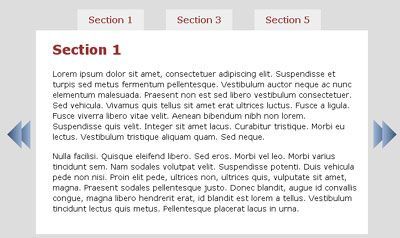
Creating a Slick Auto-Playing Featured Content Slider
Niall Doherty的 Coda Slider 为许许多多的设计师带来了灵感. Chris Coyier 创建的这个Slick Auto-Playing Featured Content Slider 使用 Coda Slider插件 ,实现我们常说的”图片焦点特效”。多用于门户站。
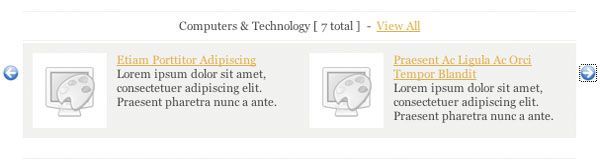
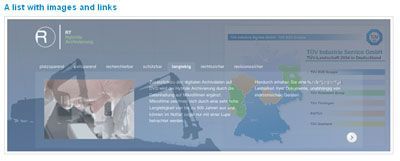
Portfolio Layout Idea Using jQuery
非常漂亮的一个特效布局。由 Benjamin Sterling 创建的这个 portfolio layout 使用了jQuery的 easing plugin. 适合那些想用来展示个人作品集的用户。
它在页面两边显示带缩略的作品列表,当你点击每个条目时,会在中间部分以退场然后进场的特效呈现出该作品的全部内容。
jQuery---图片先模糊后清楚
http://www.hotbook.cn/
很多图片网站用了这种技术,Google图片中心也不例外。
这种技术的图片是先显示模糊的,然后再显示清楚的。
这个模糊的原理就是 一张小图片,然后把尺寸放大,大小等于大图片的宽度和高度。
小图片被拉大了,理所当然就模糊了。
试想:小图片的尺寸是10kb,大图片的大小是500kb,那么加载小图片的速度就是大图片的50倍。
当然你会说,如果直接显示大图片是什么情况呢?答案是:一片空白等着你。
演示:
http://www.cssrain.cn/demo/loadImages/loadimages.html
使用jQuery实现网页报纸
演示:
http://www.cssrain.cn/demo/jquerynewspager/demo.html
原理:使用报纸内容作为 背景图,相对定位。
然后里面的div设置为绝对定位,大小,left和top都要跟背景图匹配。
所以这个有一定的规律。
下载:
http://www.cssrain.cn/demo/jquerynewspager/jquerynewspager.rar
引申:
当后台人员问,每次要传坐标,宽度和高度不麻烦么?用户知道使用么?
教用户使用photoshop?。。。!!!
解决方案:
使用图片截图的插件即可,一般的截图插件都能获取4个坐标,宽度和高度,
当然我们只需要这些,并不需要把图片真正截取下来。
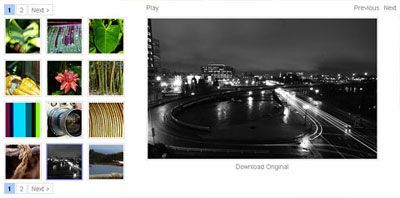
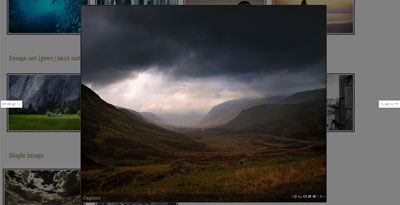
jQuery购物网站产品展示.
程序介绍:
1,点击大图可以弹出遮罩效果.
2,下方小图可以左右滚动.
3,点击新窗口打开,可以打开当前的大图片.
4,遮罩层中小图也可以左右滚动,也可以打开大图片.
在 IE6,IE7,Firefox3 & google 浏览器下测试通过.
演示:
http://www.cssrain.cn/demo/jqueryProduct/demos.html
下载:
http://www.cssrain.cn/demo/jqueryProduct/jqueryProduct.rar
Galleriffic 是使用 Mike Alsup 的 jQuery Cycle plugin 创建的图片展示效果,包括缩略图、图片标题和描述等详细功能,是一个非常不错的高质量画廊相册展示工具。
2,ZoomImage
zoomimage ,以一种独具魅力的方式展示图片效果。缩略图链接在本页弹出大图,并且可以可以随意拖拽该悬浮图片。
3,EasySlider
Easy Slider 可以实现图片或其他任意内容,在水平或垂直方向上的滑动效果,你还可以通过 CSS 自定义设置样式。
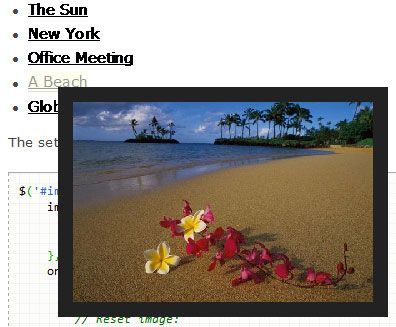
4,The Slider from Barack Obama’s website
一个源自美国总统 Barack Obama 网站的垂下滑动菜单控制的图片幻灯效果。
5,CodaSlider
CodaSlider,又一个不错的滑动控制效果。
6,jQuery Slider II
jQuery Slider II 的布局非常符合操作习惯,在底部列出带滚动条的缩略图控制列表,然后在上面显示对应图片的大图浏览,非常适合做高级相册。
7,Beautiful Slider 热点图书:www.hotbook.cn
Beautiful Slider, 光看这个效果图你就知道这个插件有多棒了吧,是的,这个插件实现的效果已经不逊色于Flash完成的效果,整体表现流畅,文字显示效果更是创意独特。
8,LoopedSlider
loopedSlider是又一个任意内容滚动切换的幻灯片插件,使用操作简单。
9,SpaceGallery
SpaceGallery是一个全新的jQuery插件,点击当前图片,会自动放大消失,同时后面的图片向前展示,有一种时光机器的感觉。
10,jQuery Popeye
11,Noobslide 热点图书:www.hotbook.cn
12,Accessible News Slider 热点图书:www.hotbook.cn
13,SmoothGallery 热点图书:www.hotbook.cn
SmoothGallery是一个最好的 Javascript 幻灯片效果之一,可以实现各种不同的幻灯片转换效果。
14,jQuery Multimedia Portfolio
jQuery Multimedia Portfolio是一个基于jQuery 的滑动效果插件,除了可以展示图片之外,还可以加入各种不同类型的多媒体文件。
15,s3Slider
s3Slider是一个非常简单实用的流畅幻灯片效果,这个插件被应用在无数的WordPress专业主题模板中。
via: 15 jQuery image carousels for slideshows and galleries
热点图书:www.hotbook.cn+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
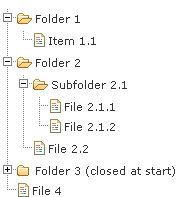
jQuery plugin: Treeview ![]()
这个插件能够把无序列表转换成可展开与收缩的Tree。
jQuery plugin: Treeview
![]() FastFind Menu Script
FastFind Menu Script ![]()
可拖动的嵌套菜单窗体,基于动态"AJAX"响应。
FastFind Menu Script![]() iconDock
iconDock ![]()
iconDock一个基于jQuery开发的Fisheye menu。
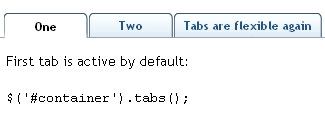
iconDock 热点图书:www.hotbook.cn![]() jQuery UI Tabs
jQuery UI Tabs ![]()
jQuery UI Tabs:一个功能强大,易于使用的Tab控件。
jQuery UI Tabs![]() jstree
jstree ![]()
jsTree是一个基于jQuery的Tree控件。支持XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖"放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 
jstree
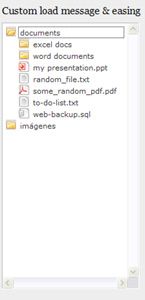
热点图书:www.hotbook.cn![]() jQuery File Tree
jQuery File Tree ![]()
jQuery File Tree是一个可配置的Ajax文件浏览器jQuery插件。可以通过CSS定制外观,指定文件树展开图标,可以自己定义展开/收缩事件、速度,配置加载信息等。 jQuery File Tree通过Ajax来获取文件信息。
jQuery File Tree
热点图书:www.hotbook.cn![]() Superfish
Superfish ![]()
jQuery菜单插件。支持水平/垂直方向。弹出子菜单不会被<SELECT>标签挡住。
Superfish![]() accordion menu
accordion menu ![]()
Accordion风格的jQuery菜单。
accordion menu![]() CSS Dock Menu
CSS Dock Menu ![]()
采用jQuery+CSS实现,仿Mac Dock Menu的一个导航菜单。 
CSS Dock Menu![]() CheckTree
CheckTree ![]()
带Checkbox的树型jQuery插件。
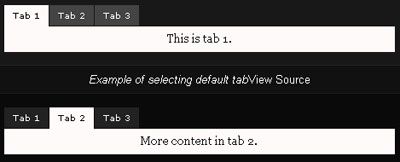
CheckTree![]() idTabs
idTabs ![]()
idTabs是一个能够创建简单到复杂Tab控件的jQuery插件。支持动态添加和选择Tab,idTabs能够绑定到不同的事件如mouseover。
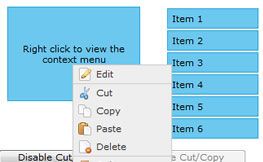
idTabs![]() jQuery Context Menu
jQuery Context Menu ![]()
jQuery Context Menu是一个右键菜单插件。通过非常少的设置就能够轻松实现右键菜单功能。
jQuery Context Menu![]() jQuery Right-click
jQuery Right-click ![]()
这个插件能够让你使用jQuery来捕获由鼠标右键触发的事件。这些事件包括:click、mouseup、mousedown。
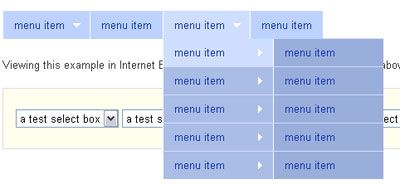
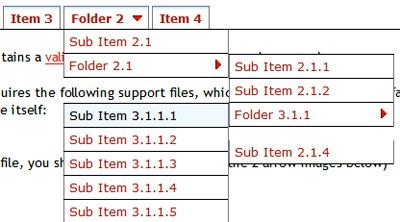
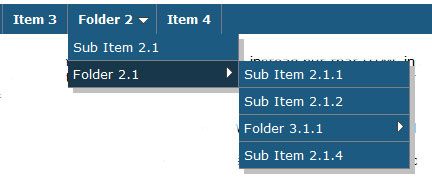
jQuery Right-click![]() jQuery Multi Level CSS Menu
jQuery Multi Level CSS Menu ![]()
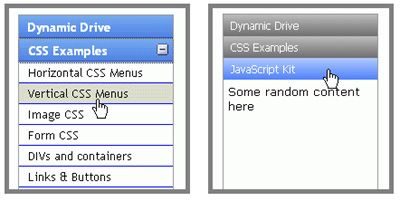
这是一个多级水平CSS菜单,利用规则嵌套的HTML列表标签创建。当子菜单靠近窗体右边缘时,将自动调整展示方面。
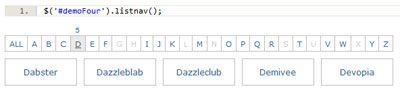
jQuery Multi Level CSS Menu![]() ListNav
ListNav ![]()
ListNav是一个用于创建按字母顺序分类导航的jQuery插件。
ListNav![]() Simpletip
Simpletip ![]()
Simpletip是一个基于jQuery开发的Tooltips控件。Tooltips可以附在任意元素(标签)之上。并定制展示方式与位置。tooltips可以是静态,动态或通过Ajax加载。
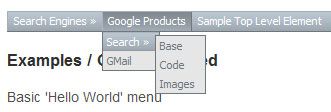
Simpletip![]() Smooth Navigation Menu
Smooth Navigation Menu ![]()
Smooth Navigation Menu是一个采用jQuery开发,基于CSS的多层级网站导航菜单。菜单项的内容既可以直接从当前页面中获取,也可以从一个外面文件或通过Ajax获取。
Smooth Navigation Menu![]() jdMenu
jdMenu ![]()
jdMenu是用于创建水平/垂直分层下拉菜单的jQuery插件.支持通过Ajax加载菜单项,自定义动画效果,易于定制外观,支持相对(relative)与绝对(absolute) 定位等。
jdMenu![]() jqDock
jqDock ![]()
这是一个能够将一组图片转换成类似于Mac风格鱼眼菜单(Dock Menu)的jQuery插件。菜单可以是水平方向或垂直方向。
jqDock
A technique for animating menu items when a user hovers over them. Source files, including the PSD file, are available to download.
Garagedoor Effect using jQuery
Gaya Kessler presents a wonder JavaScript menu that mimics the real garage door using jQuery.
A very unique menu that floats on the page. Users can drag it to a position they desire.
HVDesigns presents a menu that drops down and reveals more links.
When you hover an item, you’ll see the CSS sliding door technique created using jQuery. An alternate version for MooTols can be here.
11. Sliding JavaScript Menu Highlight
This sliding hover effect script is an easy technique for highlighting menu items.
12. Fading Menu - Replacing Content
This technique allows you to fade in and fade out menu items.
13. Simple Multi-level Drop-Down Menu
A simple JavaScript drop down menu tutorial.
14. Using jQuery for Background Image Animations
A technique for creating animated menus using jQuery and CSS background-position properties.
-
Tabpanel - jerichotab
效果图:

简介:
jerichoTab是一款模拟 firefox 标签页的插件, 通过丰富的API可以轻松的实现动态添加, 删除, 激活tab, 当tab页过多时会在左右两段增加滚动条...
导航:
详细介绍 | 在线演示
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
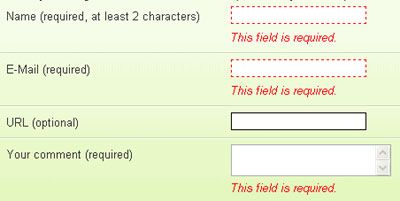
![]() jQuery plugin: Validation
jQuery plugin: Validation ![]()
jQuery校验插件。
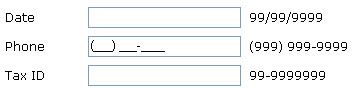
jQuery plugin: Validation![]() Masked Input Plugin
Masked Input Plugin ![]()
Masked Input这个jQuery插件让用户能够按照预先设定好的固定格式输入数据(如日期、电话号码等)。
Masked Input Plugin![]() jQuery password strength meter
jQuery password strength meter ![]()
用于检测密码强度的jQuery插件。
jQuery password strength meter![]() jVal
jVal ![]()
jQuery表单校验插件。
jVal
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() Flot
Flot ![]()
Flot一个纯javascript绘画库,基于jQuery开发。它能够在客户端根据任何数据集快速生成图片。目前只能绘制线状图和柱状。
Flot![]() jQchart
jQchart ![]()
基于Canvas+jQuery,可拖放/交互的简单图形控件。
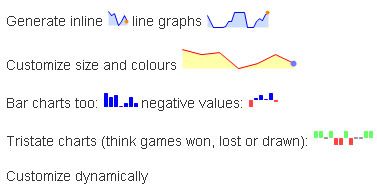
jQchart![]() jquery.sparkline
jquery.sparkline ![]()
这是一个用于生成迷你型线状图的jQuery插件。
jquery.sparkline
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
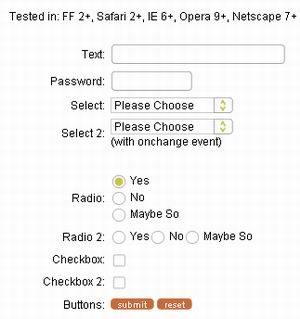
![]() jNice
jNice
创建自定义外观的Form元素,功能与正常的Form元素相似。
jQuery计算插件,提供一些常用的数学计算功能比如:Sum、Average、Min、Max等。
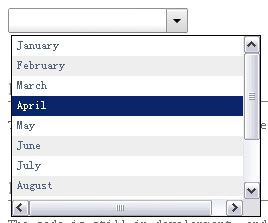
![]() jQuery select box
jQuery select box ![]()
模仿HTML select box实现功能的一个下拉菜单。
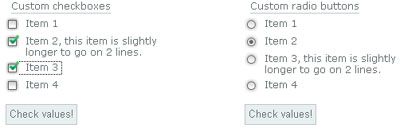
jQuery select box![]() prettyCheckboxes
prettyCheckboxes ![]()
一个简单的jQuery插件用于定制checkboxe和radio按纽的外观。
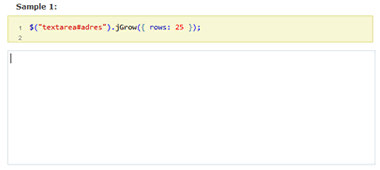
prettyCheckboxes![]() jGrow
jGrow ![]()
jGrow这个jQuery插件能够让textarea根据文本的长度自动调整它的大小。
jGrow![]() jQuery Form Plugin
jQuery Form Plugin ![]()
为表单(Form)提供全面Ajax支持,包括文件上传功能的jQuery插件。提供的方法/功能包括:ajaxForm、ajaxSubmit、 formToArray、formSerialize、fieldSerialize、fieldValue、clearForm、 clearFields、resetForm。这些方法能够让你轻松地管理Form中的数据和Form无刷新提交。
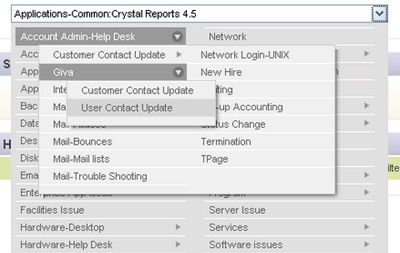
jQuery Form Plugin![]() mcDropdown jQuery Plug-in
mcDropdown jQuery Plug-in ![]()
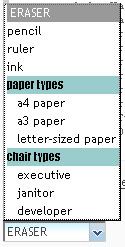
mcDropdown是一个独特的UI控件,它能够让用户在一个复杂分级的树形下拉选项中进行选择。
mcDropdown jQuery Plug-in![]() Create A Slider From A Select Box
Create A Slider From A Select Box ![]()
这是一个漂亮的jQuery插件能够自动将select boxes转换成一个sliders控件。
Create A Slider From A Select Box![]() TextArea Resizer
TextArea Resizer ![]()
这个jQuery插件提供Resizer bar可拖动调整TextArea大小。
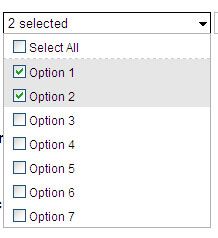
![]() jQuery MultiSelect
jQuery MultiSelect ![]()
jQuery MultiSelect是一个可配置的jQuery插件。它将普通的列表框表单控件转换成带有CheckBox的下拉列表控件。
jQuery MultiSelect![]() Editable(jQuery Editable Plugin)
Editable(jQuery Editable Plugin) ![]()
这是一个真正可定制的jQuery editableplugin。当前它能够将任意不可编辑的标签(span、div、p...等)转换成可编辑的textinput、password、 textarea、下拉列表(drop-downlist)等标签。你可以利用它的editableFactory对象来扩展添加自己所需的input type。
Editable(jQuery Editable Plugin)
![]() NicejForm
NicejForm![]()
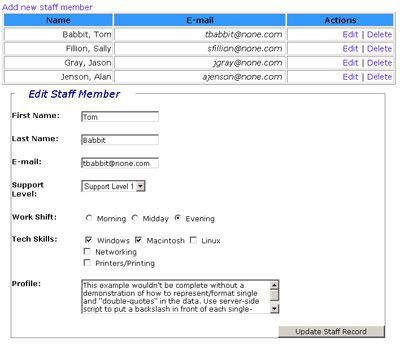
NiceJForm 是一个拥有完美外形的表单,它是基于jquery库的,NiceJForms实际上是个jquery插件,用来使表单看起来更为美观。这不是最终版本,我知道可以通过多种途径改良它的脚本,但是至少,这是一个可以使用的稳定版本。非常感谢Lucian Slatineanu发布的NiceJForm,在他的blog中你可以获得更多信息。
在IE6,IE7,Firefox2.0中测试成功。
NicejForm
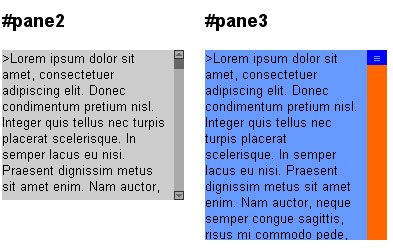
![]() jScrollPane
jScrollPane ![]()
jScrollPane这个jQuery插件可以让你通过简单的CSS设置就能够替换所有分块元素在浏览器中默认的垂直滚动条样式。
jScrollPane
利用jQuery制作类似skype的按钮效果.
演示:
http://www.cssrain.cn/demo/skypebuttons/SkypeButton.html
http://www.cssrain.cn/demo/skypebuttons/SkypeButton2.html
-
jCheckbox:
效果图:

简介:
jCheckbox用于模拟checkbox的效果, 方便开发人员自定义外观, 由于所有的属性都绑定到目标checkbox, 所以不必担心状态保存或取值的问题...
导航:
详细介绍 | 在线演示
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jqUploader
jqUploader ![]()
结合Javascript与Flash开发,拥有上传进度条的文件上传控件。
jqUploader![]() jQuery Multiple File Upload Plugin
jQuery Multiple File Upload Plugin ![]()
多文件上传插件(jQuery.MultiFile)能够让用户一次性选择多个要上传的文件。此外该插件还提供一些基本的校验功能比如:文件扩展名校验。
jQuery Multiple File Upload Plugin![]() jQuery: Ajax file upload
jQuery: Ajax file upload ![]()
Ajax文件上传插件让用户能够很方便地上传多个文件而无需刷新页面。此外,可以使用任何元素(图片,文字,按纽等)来触发文件选择窗口。
jQuery: Ajax file upload
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() 时间日期类热点图书:www.hotbook.cn
时间日期类热点图书:www.hotbook.cn
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jQuery UI Datepicker
jQuery UI Datepicker ![]()
基于jQuery开发的日期选择控件。
![]() Date Picker
Date Picker ![]()
Date Picker一个采用jQuery开发的日期选择控件。支持同时显示多个月份日历,标记特殊日期,易于通过CSS定制外观,自定义周的第一天,自定义月份和星期的显示名称。
Date Picker
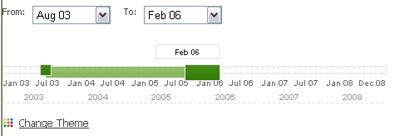
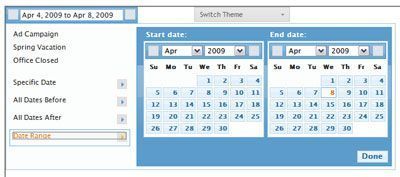
![]() Date Range Picker
Date Range Picker ![]()
基于jQuery UI1.6与jQuery UI CSS框架开发的日期选择控件。
Date Range Picker
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
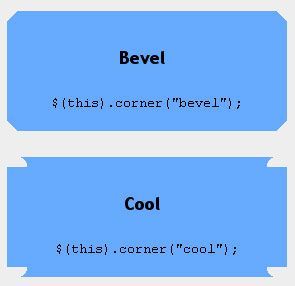
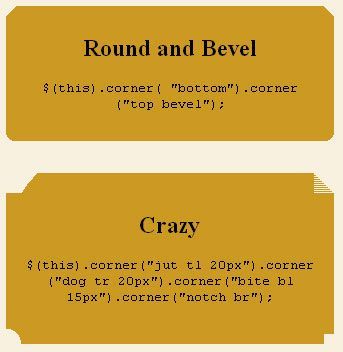
![]() jQuery Corner
jQuery Corner ![]()
不需要图片就能够创建各种圆角形状的jQuery插件。
jQuery Corner![]() JQuery Curvy Corners
JQuery Curvy Corners ![]()
用于创建圆角的jQuery插件。压缩之后大小只有9k。
JQuery Curvy Corners![]() jQuery Corner
jQuery Corner ![]()
更多圆角效果的jQuery插件。
![]() jQuery Corners
jQuery Corners ![]()
这是一个用于创建漂亮圆角效果的jQuery插件。不需要用到图片或其它特殊的标签。
jQuery Corners
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
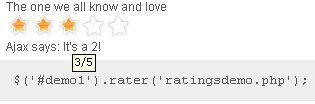
![]() jQuery Ajax Rater Plugin
jQuery Ajax Rater Plugin ![]()
能够动态创建Ajax Rater的jQuery插件。
![]() Star Rating widget
Star Rating widget ![]()
采用jQuery框架开发的评价控件。
Star Rating widget
![]() jQuery Star Rating Plugin
jQuery Star Rating Plugin ![]()
Star Rating Plugin是一个基于一组radio input boxes实现的星形评价控件。![]()
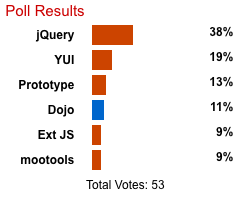
jQuery Star Rating Plugin![]() Ajax Poll
Ajax Poll ![]()
利用jQuery的Ajax和动画效果并给合PHP开发的投票系统。
Ajax Poll
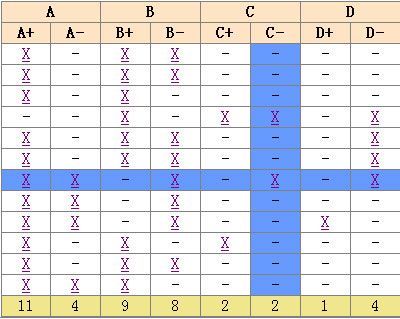
jQuery 投票调查组件
主要功能:
测试答题框
可作心理测试等测试题使用
问题和选项通过questions.xml设置
显示当前得分
显示当前答题进度
可作翻看选过的选项
通过不同的得分调取不同结果内容
下面是装载XML 版本的代码 完整的代码请 打包下载
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
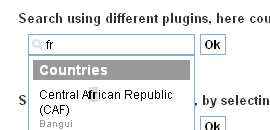
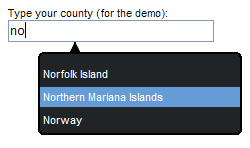
在进行一些高安全性 Web 设计时,为了用户输入表单信息的安全,往往不希望用户直接通过实体鼠标进行操作,而是提供额外的 Web 虚拟鼠标来帮助用户完全某些隐私表单内容的输入,所以,就用到了本文提及的3个 JavaScript 安全虚拟键盘插件。
自定义 jQuery 虚拟小键盘插件 plugin
jQuery 小键盘 是一个用于创建安全表单输入的插件工具,提供友好的键盘界面接口。使得可以仅允许用户输入数字、字母等限制性操作。
jQuery 虚拟键盘
一个创建 jQuery 虚拟键盘 的学习向导,教你一步一步地创建自己的jQuery 虚拟键盘,而且必须得 JavaScript 脚本可以免费下载。安全性高的 Web 虚拟键盘在金融类网站的和要求高安全性的表单操作中应用非常广泛。所以,学会如何编写一个优秀的Web 安全虚拟键盘非常有用。
Virtual keyboard 虚拟键盘
虚拟键盘被广泛应用在极高级别的网站开发中,包括在线银行类网站应用等。Virtual keyboards 能帮助我们防止键盘操作记录,阻止用户进行某些特殊按键的限制操作, virtual keyboard 使用简单,支持多种语言。
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
![]() jquery-aop
jquery-aop
为 JavaScript增加面向方面编程特性的jQuery插件。它能给任何函数添加Advices(Before、
jquery-aop
![]() xmlObjectifier
xmlObjectifier
![]()
基于jQuery开发,能够把XML DOM转换成 JSON的JavaScript library。
xmlObjectifier
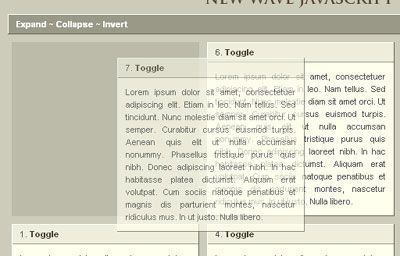
![]() JQuery Portlets
JQuery Portlets
![]()
这个jQuery插件提供一些Portlets功能包括:drag/drop,expand,collapse等。

JQuery Portlets
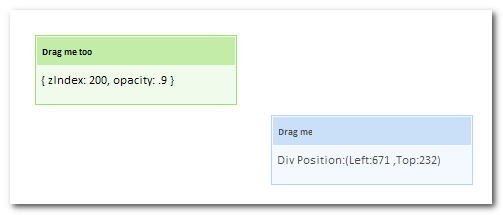
![]() EasyDrag jQuery Plugin
EasyDrag jQuery Plugin
![]()
这个jQuery Plugin能够为大部DOM元素添加拖放功能。

EasyDrag jQuery Plugin
-
Drag and Drop:
效果图:

简介:
dragndrop为开发人员实现dom拖拽提供了更简单的方法, 并可以监视对象dom的位置以便进行数据(position)存储...
导航:
详细介绍 | 在线演示
![]() jFeed
jFeed ![]()
jFeed是一个基于jQuery开发的RSS/ATOM Feed解析器。 jFeed能够解析RSS0.91、0.92、1.0、2.0和Atom1.0 Feeds。
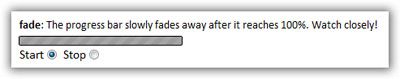
jFeed![]() jQuery.UI ProgressBar Widget
jQuery.UI ProgressBar Widget ![]()
采用jQuery开发的进度条控件。
jQuery.UI ProgressBar Widget![]() JQuery Progress Bar
JQuery Progress Bar ![]()
基于jQuery开发的进度条控件。在其网站上提供一个可以显示文件上传进度的例子,服务器端采用PHP处理。
JQuery Progress Bar
jQuery Form Plugin![]() jTemplates
jTemplates ![]()
基于jQuery开发的javascript模板引擎。
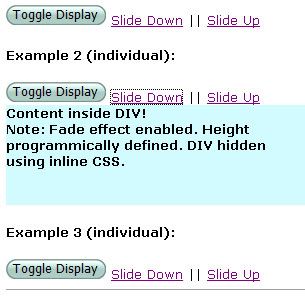
jTemplates![]() Animated Collapsible DIV
Animated Collapsible DIV ![]()
为任何DIV层添加Web2.0风格的动画隐藏/显示效果。
Animated Collapsible DIV![]() Simple Effects Plugins
Simple Effects Plugins ![]()
jQuery特效插件,可以实现收缩,隐藏,显示,淡入/淡出和上下滑动效果等.
Simple Effects Plugins
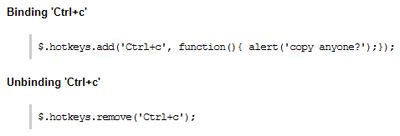
![]() jQuery.Hotkeys plugin
jQuery.Hotkeys plugin ![]()
这个jQuery插件能够帮助你快速创建键盘触发事件。支持任意组合键。

jQuery.Hotkeys plugin![]() jMP3
jMP3 ![]()
jMP3是一个采用jQuery开发的JavaScript MP3插放器,提供一种可以在页面上直接播放MP3的简便方式。
jMP3![]() Pure
Pure ![]()
Pure是一个基于jQuery开发,能够动态生成HTML的JavaScript模板引擎。支持JSON数据。
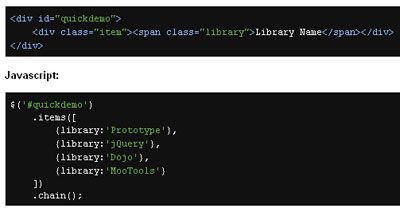
Pure![]() Chain.js
Chain.js ![]()
Chain.js是一个提供数据绑定功能的jQuery插件。用于自动生成Web内容,有利于数据与表现相分离。
Chain.js![]() ppDrag
ppDrag ![]()
ppDrag是一个让页面元素拥有拖移(Drag&Drop)效果的jQuery插件。
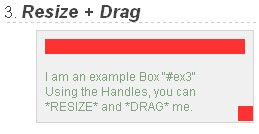
ppDrag![]() jqDnR
jqDnR ![]()
jqDnR一个轻量级jQuery插件能够让你拖拽任何元素、调整元素大小。
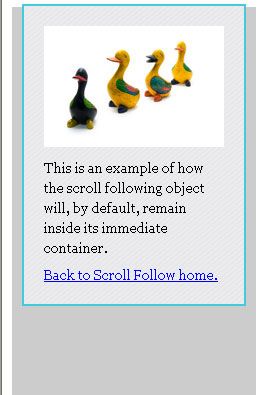
jqDnR![]() Scroll Follow
Scroll Follow ![]()
Scroll Follow是一个简单的jQuery插件。当滚动页面时,能够让DOM对象产生浮动跟随效果。
Scroll Follow![]() jQuery Taconite Plugin
jQuery Taconite Plugin ![]()
这个jQuery插件能够利用单个Ajax调用结果同时更新多个DOM对象。
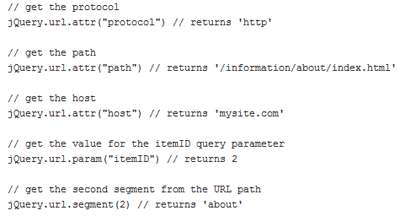
jQuery Taconite Plugin![]() jQuery URL Parser
jQuery URL Parser ![]()
用于解析URLs字符串的jQuery插件。方便你获取协议,主机,端口,查询参数,文件名,路径等。
jQuery URL Parser![]() jQuery.xml2json
jQuery.xml2json ![]()
jQuery.xml2json是一个能够将简单的XML转换成JSON对象的jQuery插件。
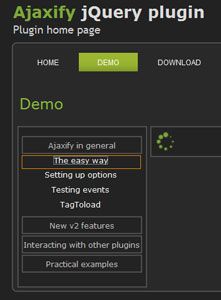
jQuery.xml2json![]() Ajaxify
Ajaxify ![]()
Ajaxify这个jQuery插件能够将一个页面中的所有链接转换成Ajax加载和提交请求。
Ajaxify
jQuery Address - Deep linking plugin。
演示:
http://www.asual.com/jquery/address/samples/tabs/
http://www.asual.com/jquery/address/samples/api/
下载:
http://www.asual.com/jquery/address/