jeecg-boot首页加载速度/打包优化全过程:
文章目录
-
-
-
- 一、优化结果
- 二、优化方案
-
-
- 1、开启Nginx压缩
- 2、移除不需要的库
- 3、Icon图标库按需加载
- 4、移除prefetch
- 5、打包移除sourceMap,生产环境取消console.log,开启js/css压缩
- 6、合并打包
- 7、Moment库语言配置文件按需加载
- 8、CDN加速
- 9、组件库(Antd)按需加载
-
- 三、总结
- 四、更新
-
-
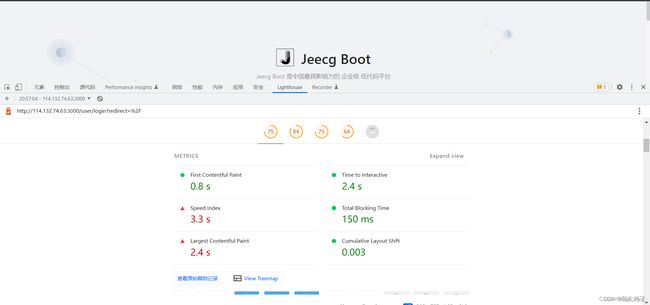
一、优化结果
前端和后端部署在轻量服务器:
![]()
以下结果都是三次强刷得到的
优化前:
优化后:
二、优化方案
1、开启Nginx压缩
方案来自于:jeecg官方文档:http://doc.jeecg.com/2043891
作用:通过nginx内置的压缩策略来压缩静态资源,提升资源请求速度
在nginx.conf 的 http 中加入以下片断:
# gzip config
gzip on;#开启压缩
gzip_min_length 1k;#低于1k的不压缩
gzip_comp_level 9;#压缩程度
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;#对哪些mine资源开启Gzip压缩功能
gzip_vary on;#是否在响应报文首部插入“Vary: Accept-Encoding”
gzip_disable "MSIE [1-6]\.";#针对不同种类客户端发起的请求,选择性地关闭Gzip功能,这里意思是禁用IE6 gzip功能
效果显著:
![]()
![]()
![]()
2、移除不需要的库
目的:减小体积,加快加载速度
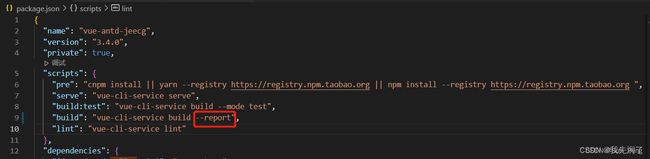
打包前先在build后面加
--report
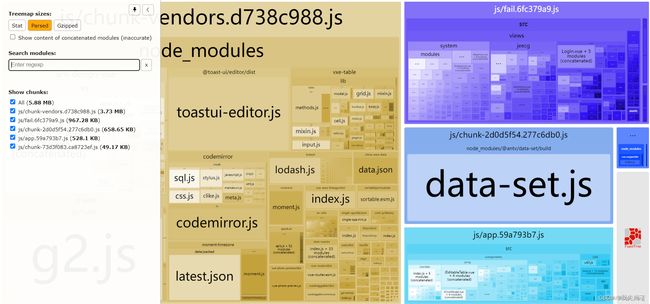
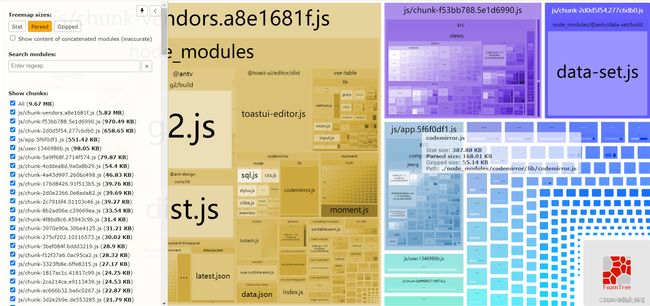
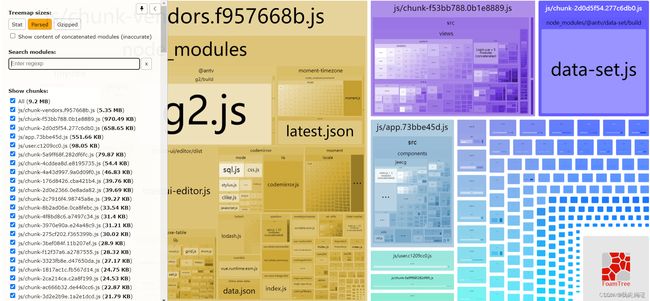
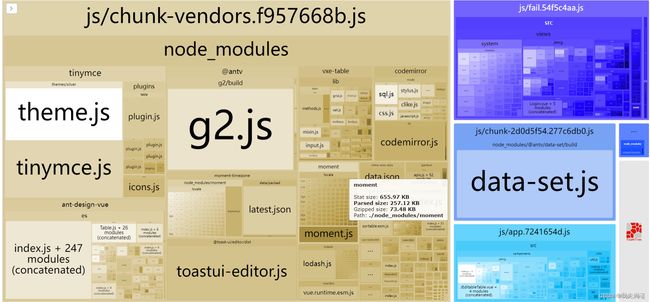
打包后会在dist文件夹生成report.html
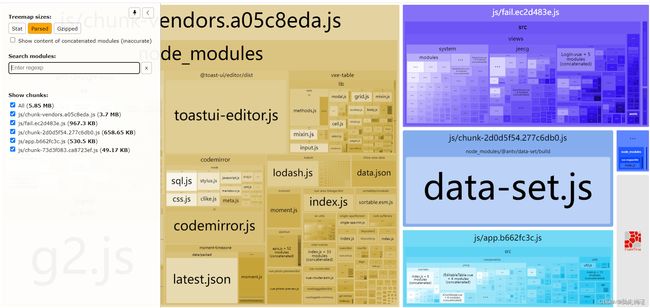
![]()
打开可以看见包的大小,其中antd-online-mini部分最大,而目前项目中用不到,所以把它移除,减小包体积


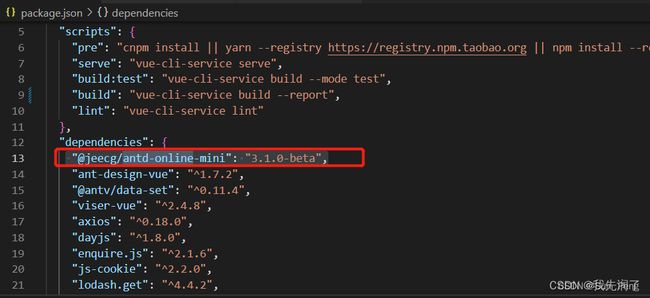
【1】移除步骤
package.json中删除依赖项

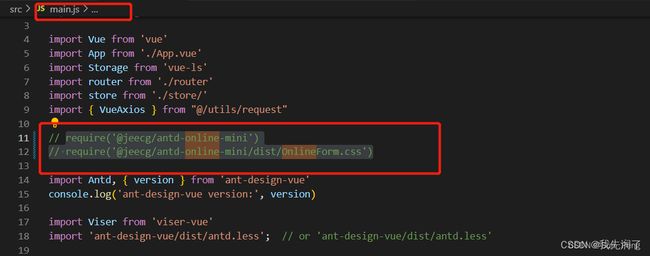
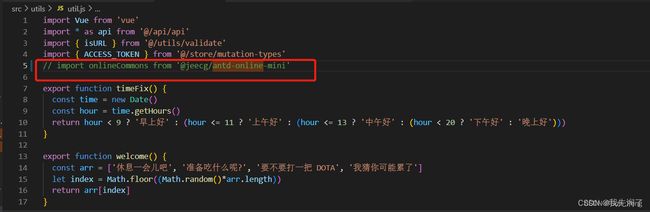
main.js删除引用部分

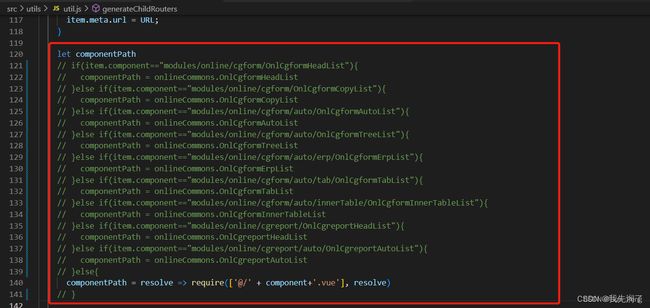
utils.js删除import部分和条件判断


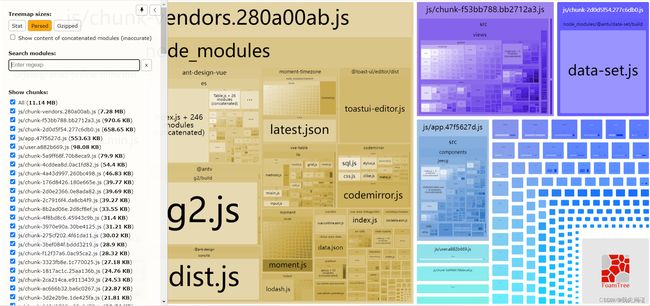
删除node_modules,重新yarn install再yarn run build打包antd-online-mini不在了,体积从11.14MB降到9.67MB

【2】结果:
需要加载的资源从9.4MB降到7.8MB,加载时间也减少了1~2秒
![]()
![]()
![]()
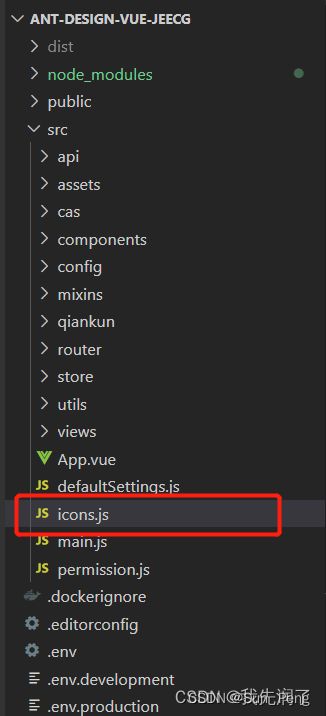
3、Icon图标库按需加载
JeecgBoot实战 - 按需加载方案
按需加载
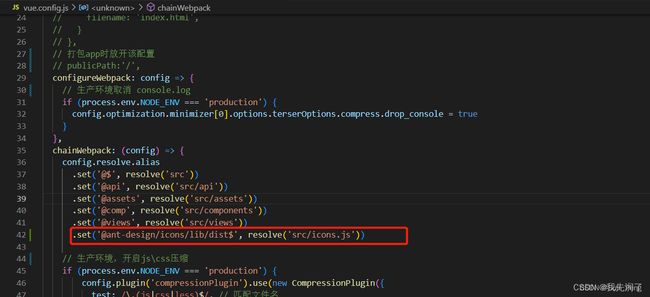
【1】需要修改vue.config.js:
新增.set('@ant-design/icons/lib/dist$',resolve("src/icons.js"))

体积从9.67MB降到9.2MB

需要加载的资源从7.8MB降到7.3MB,load时间没大变化:
![]()
![]()
![]()
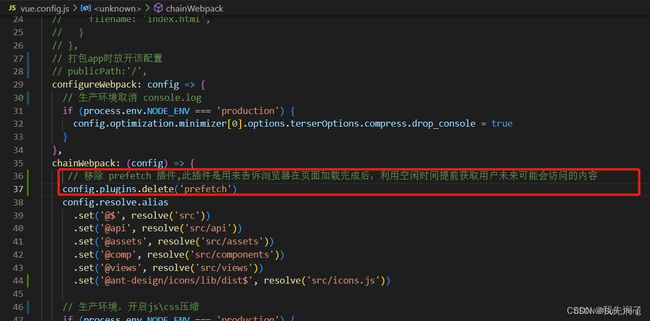
4、移除prefetch
解决webpack打包后chunk.js 数量过多,影响加载速度问题(Jeecg)
Prefetch
作用: prefetch是一种 resource hint,用来告诉浏览器在页面加载完成后,利用空闲时间提前获取用户未来可能会访问的内容。移除 prefetch避免加载多余的资源
在vue.config.js加上config.plugins.delete('prefetch')

结果:
有点改善
![]()
![]()
![]()
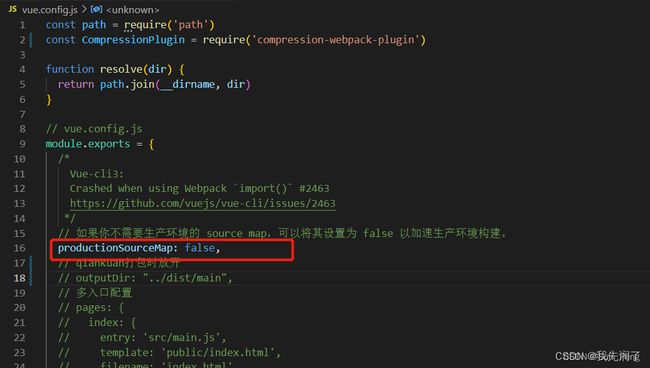
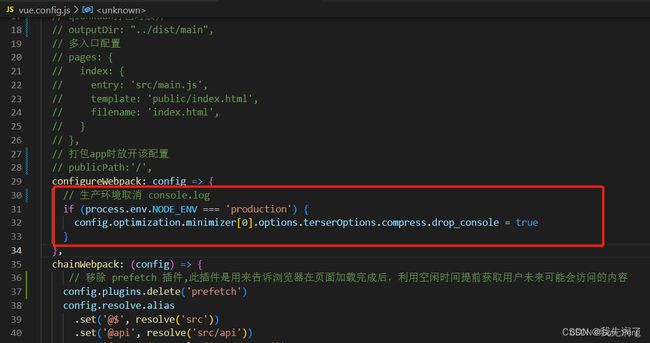
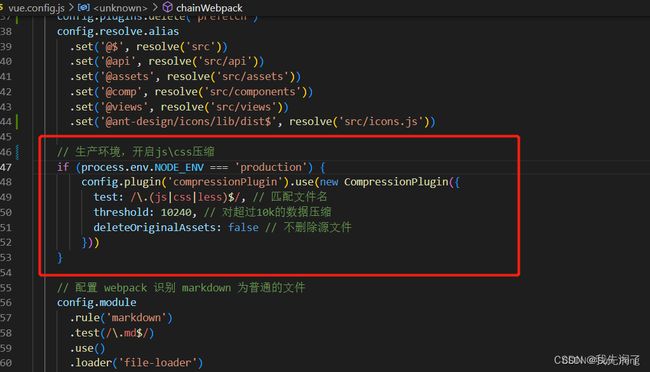
5、打包移除sourceMap,生产环境取消console.log,开启js/css压缩
作用: 精简文件
-
移除sourceMap:SourceMap用来作为源代码和编译代码之间的映射,方便开发定位问题,一般在压缩 js 的过程中,会生成相应的 sourcemap 文件,并且在压缩的 js 文件末尾追加 sourcemap 文件的链接 ,如://#sourceMappingURL=xxxx.js.map。这样,浏览器在加载这个压缩 过的js 时,就知道还有一个相应的 sourcemap 文件,也会一起加载下来,运行的过程中如果 js 报错,也会给出相应源代码的行号与列号,而非压缩文件的
-
生产环境取消console.log:没啥好解释的,字面意思
-
开启js/css压缩:JS和CSS经过压缩之后体积变小,即文件占用内存变小。在访问网站的时候要加载JS和CSS,体积越小,加载越快。网站打开的速度也就越快,有利于用户体验
6、合并打包
解决webpack打包后chunk.js 数量过多,影响加载速度问题(Jeecg)
LimitChunkCountPlugin
作用: 解决打包后chunk.js文件过多问题
编写代码时,可能已经添加了许多代码拆分点,以便按需加载内容。在编译之后,可能会注意到一些块太小,从而造成更大的HTTP开销。用LimitChunkCountPlugin合并块对块进行后期处理
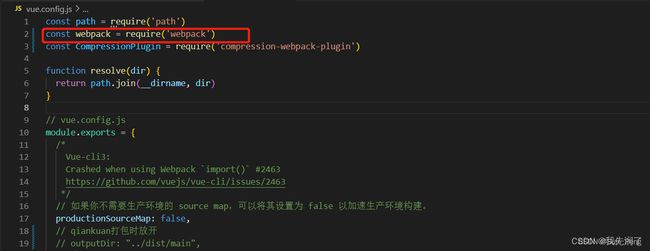
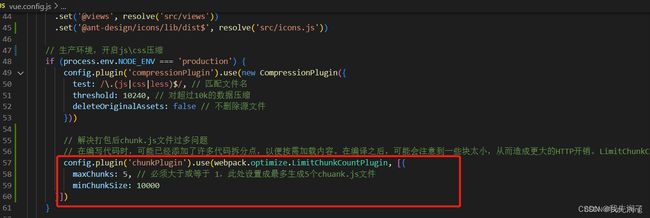
//vue.config.js添加以下内容
const webpack = require('webpack')
// 限制打包的个数(减少打包生成的js文件和css文件)
//在合并chunk时,webpack会尝试识别出具有重复模块的chunk,并优先进行合并。任何模块都不会被合并到entry chunk中,以免影响初始页面加载时间
//maxChunks:使用大于或等于 1 的值,来限制 chunk 的最大数量。使用 1 防止添加任何其他额外的 chunk,这是因为 entry/main chunk 也会包含在计数之中。
//minChunkSize: 设置 chunk 的最小大小。
minChunkSize: 设置 chunk 的最小大小。
config.plugin('chunkPlugin').use(webpack.optimize.LimitChunkCountPlugin, [{
maxChunks: 5,
minChunkSize: 10000
}])


体积从9.2MB降到7.51MB
![]()
结果:
请求数量从330降到17,load时间也缩短了一点,不过资源大了
![]()
![]()
![]()
7、Moment库语言配置文件按需加载
webpack 按需加载momentjs 语言包
作用: momentjs因为包括很多语言包,所以体积较大,现在只保留中文语言包,减少体积
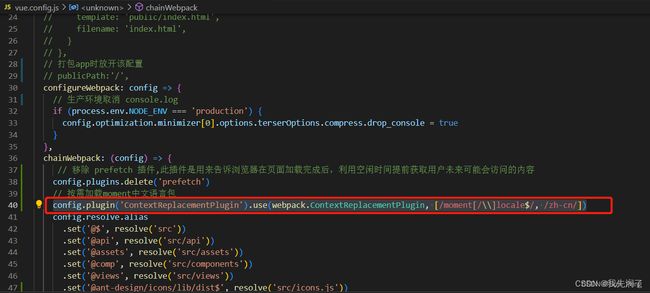
修改vue.config.js
//只保留中文语言包
config.plugin('ContextReplacementPlugin').use(webpack.ContextReplacementPlugin, [/moment[/\\]locale$/, /zh-cn/])

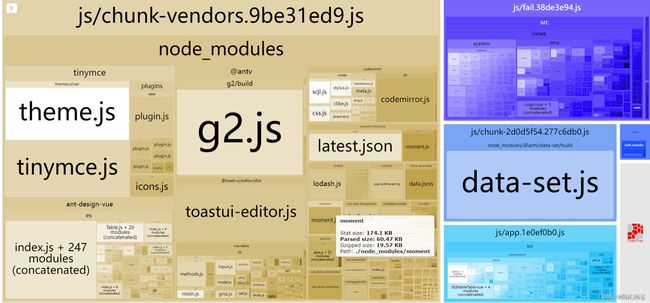
之前打包的里面有各种语言包:

现在:

结果:
感觉效果不明显
![]()
![]()
![]()
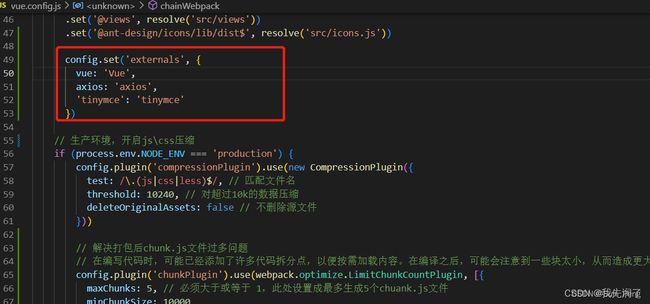
8、CDN加速
作用:CDN是在现有Internet基础上增加一层新的网络架构,通过部署边缘服务器,采用负载均衡、内容分发、调度等功能,使用户可以就近访问获取所需内容,从而解决网站拥塞情况,提高用户访问响应速度
大部分第三方库都是按需加载,我只把比较好分出来的库用cdn加速了,可能我这步做得不好
//修改vue.config.js
config.set('externals', {
vue: 'Vue',
axios: 'axios',
'tinymce': 'tinymce'
})
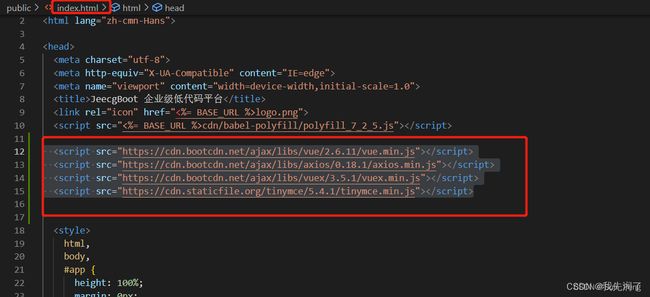
//修改index.html
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.18.1/axios.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vuex/3.5.1/vuex.min.js"></script>
<script src="https://cdn.staticfile.org/tinymce/5.4.1/tinymce.min.js"></script>
//packge.json删去以下依赖
"tinymce": "5.4.1",
"axios": "^0.18.0",
9、组件库(Antd)按需加载
JeecgBoot实战 - 按需加载方案
作用:按需加载可以减少网络请求,提高页面的响应速度
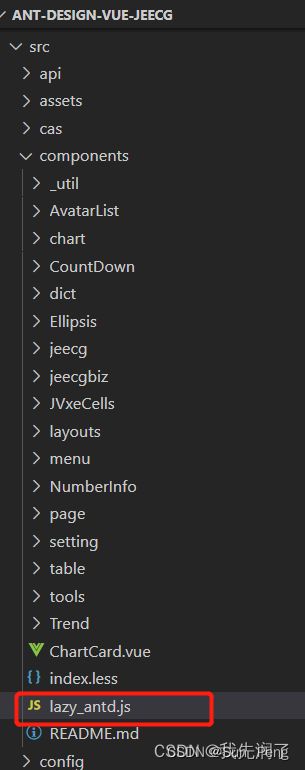
项目已经配置了文件:

需要做的就是改动main.js和babel.config.js,packge.json部分
main.js: 注释import Antd...及Vue.use(Antd),加上import './components/lazy_antd'


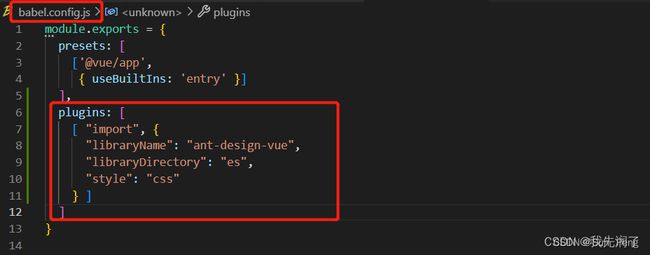
babel.config.js: 加上⬇
plugins: [
[ "import", {
"libraryName": "ant-design-vue",
"libraryDirectory": "es",
"style": "css"
} ]
]

package.json: 引入依赖babel-plugin-import
"babel-plugin-import": "^1.13.0",

本地运行的时候可以看到:

体积小了0.03MB

结果:
感觉没啥用
![]()
![]()
![]()
三、总结
速度优化最明显的方案就是开启Nginx压缩,能让load时间从二十多秒直接降到八秒
能让体积显著减少的方案有删除在线开发表单的库,还有让moment.js只加载中文语言包
load时间挺玄学的,相同配置有时几次强刷都在三四秒附件,有时几次都在七八秒
四、更新
官方文档gzip压缩程度设置为最高级别9,但查阅资料发现压缩比越高越消耗CPU的资源,随着压缩比的增大的确会降低传输的带宽成本,不过发送数据前也会占用更多的CPU时间分片(说白了就是压缩比太高反而会消耗更多时间)
将9调整为6,结果如下:
![]()
![]()
![]()