(附源码)node.js-医院预约挂号系统的设计与实现 毕业设计141041
医院预约挂号系统
摘 要
随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势;对于医院预约挂号系统当然也不能排除在外,随着网络技术的不断成熟,带动了医院预约挂号系统,它彻底改变了过去传统的管理方式,不仅使服务管理难度变低了,还提升了管理的灵活性。这种个性化的平台特别注重交互协调与管理的相互配合,激发了管理人员的创造性与主动性,对医院预约挂号系统而言非常有利。
本系统采用的数据库是Mysql,使用node.js的koa技术技术构建的一个管理系统,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对医院预约挂号系统的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现医院预约挂号系统和部署运行使用它。
在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。
关键词:node.js的koa;MYSQL数据库;医院预约挂号系统
ABSTRACT
With the rapid development of science and technology, all walks of life are trying to integrate with modern advanced technology and improve their own advantages through scientific and technological means; Of course, the hospital reservation and registration system cannot be excluded. With the continuous maturity of network technology, the hospital reservation and registration system has been driven. It has completely changed the traditional management mode in the past, which not only reduces the difficulty of service management, but also improves the flexibility of management. This personalized platform pays special attention to the mutual cooperation between interactive coordination and management, which stimulates the creativity and initiative of managers, which is very beneficial to the hospital reservation and registration system.
The database used in this system is mysql, using node JS koa technology to build a management system, to achieve all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various requirements and technical problems of the hospital reservation and registration system, proves the necessity and technical feasibility of the system, and then makes a basic introduction to the technical software and design idea needed to design the system. Finally, it realizes the hospital reservation and registration system and deploys it.
In the design process, the system code has the characteristics of good readability, practicability, easy expansibility, universality, convenient later maintenance, convenient operation and concise page.
Key words: node Koa of JS; Mysql database; Hospital reservation and registration system
目 录
第1章 绪论 1
1.1开发背景 1
1.2开发意义 1
1.3研究内容 1
第2章 技术与原理 3
2.1 koa框架 3
2.2 MySQL数据库 3
第3章 系统分析 6
3.1可行性分析 6
3.1.1经济可行性 6
3.1.2技术可行性 6
3.1.3操作可行性 6
3.1.4 时间可行性 6
3.1.5 法律可行性 7
3.2需求分析 7
3.3业务流程分析 7
3.4数据流程分析 8
第4章 系统设计 10
4.1系统结构设计 10
4.2功能模块设计 10
4.3数据库设计 11
4.3.1 E-R图设计 11
4.3.2表设计 12
第5章 系统实现 19
5.1 系统功能模块 19
5.2 用户功能模块 20
5.3 医生功能模块 22
5.4 管理员功能模块 23
第6章 系统测试 27
6.1 程序测试基本概念 27
6.2 程序测试具体内容 27
6.2.1 测试的重要性及目的 27
6.2.2登录测试 28
6.2.3用户管理模块测试 28
6.3 系统的优点 29
第7章 30
总结 30
致 谢 31
参考文献 31
第1章 绪论
1.1开发背景
在发展迅速的信息化时代中,越来越多互联网科技走进人们的生活,人们开始接受互联网带来的方便快捷的服务,同时享受这互联网带来的冲击与。医院预约挂号系统是日常生活中不可或缺的网站,但是由于各种无法预测的现实原因让它无法普遍实现出来,。如果时间久了,管理十分不便利,存在误差,查询难的现象,一旦数据过多,人工管理方式就很难维持。随着信息技术的应用拓展,逐渐引用了信息化技术管理,逐渐取代了人工管理模式,采用计算机系统来管理挂号信息,智能的管理减少了人力物力财力,节省了管理的时间和空间,提升了工作的准确率和效率。本次系统开发,主要以医院预约挂号系统为对象,根据需求来完成功能设计。
1.2开发意义
用户往往因为不能及时的预约到心仪的医生而造成许多烦恼。另一方面,医院预约挂号系统没能进行系统的管理与维护使坐诊信息没能及时的更新。而传统的医院预约挂号系统,采用的还是人工预约、手工备案、人工查询的方式。但是随之人数的增多这种管理方式的工作量不断加大,这种做法就存在费时费力、缺乏时效性、不利于调动人员的积极性等缺点。一旦网站建立好之后,一方面,用户可以在第一时间在系统里查询所需的信息,另一方面,系统还可以管理信息,就减少了人工处理的工作量。
建立本医院预约挂号系统管理系统是为了通过管理者对信息的录入和发布,以方便用户对自己所须信息的查询,一旦查询到自己所需要的信息,用户便可以从系统中获得信息,以方便在线预约。如果没有查询到自己所需求的信息,也可以提醒管理者增添。这样,本系统旨在建立用户、管理者二者之间的桥梁关系,从而使用户能及时有效的从管理者手中呈现到信息。所以我们认为建立一个网上医院预约挂号系统是非常必要的,其方便高效、简单快捷的管理模式是很有使用性的。
1.3研究内容
不同管理员的登录问题:根据管理员的类别(超级管理员、普通用户)实现管理员操作权限的区分并显示不同的操作界面。
数据库的连接问题:数据库连接为系统中的关键技术。
数据的一致性和安全问题:本系统必须保证数据的一致性和安全,才能实现有效的管理。不能让没有权限的管理员对数据进行操作并且定期对数据库进行备份。
界面开发:系统界面的设计很重要,要使界面具有亲和力。
分析信息化现状;
研究医院预约挂号系统的现状及存在的问题;
研究系统平台的总体架构、总体设计、数据库设计、数据库安全设计及功能设计;
研究平台各个子系统的功能及实现的方法、信息技术的融合、信息安全技术的维护;
进行医院预约挂号系统的功能设计。
第2章 技术与原理
2.1 koa框架
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
2.2 MySQL数据库
mysql数据库具有很多的优点,他操作起来非常的简单,只需要编写一小段代码就可以实现相应的功能,而且编写出的代码可以在任何的平台下进行使用,对使用平台没有任何的要求,因此任何的软件开发人员都可以利用mysql数据库来进行系统的开发设计,同时他也可以为软件开发节省了很多的开销,mysql数据库由于存储量大、操作简单。功能强大因此将他最为该系统的数据存储是完全可以的。
mysq数据库是一个开放的架构,任何软件开发员都可以进行使用,随着计算机网络的不断发展,MySQL数据库也在功能方面不断的进行提升,也更加适应所有的系统的开发,我们在对数据库进行操作的时候,是非常简单易上手的,我们只需要编写一小段的代码就可以实现相应的功能,而且编辑出的代码可以在任何的平台上使用,不需要在进行二次的编译。由于MySQL数据库具有以上非常多的优点,我们将它最为数据库的首选应用到系统的开发中,由于他的体积非常小,开发的成本也非常的低,所有受到很多软件开发者的喜欢,被更多的运用到系统的开放中,所以本系统也是利用MySQL数据库来对所有的数据进行存储和编辑。
2.3 Vue.js 主要功能:
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
2.4 MVVM模式介绍:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
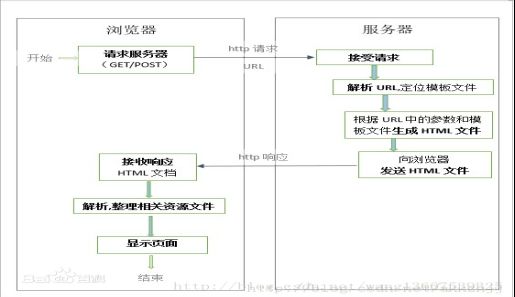
2.4 B/S体系工作原理:
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
第3章 系统分析
3.1可行性分析
本文的设计的系统将会分别从经济的可行性,技术的可行性以及操作的可行性等方面进行全面的可行性的分析。
3.1.1经济可行性
本系统是医院预约挂号系统,面向的是电脑用户所以成本并不高,维护和调试只需个别成员参与,所以人力投入也很少。虽说人力和资金的投入不是很多,但是面临的增益是十分的可观尤其是从长远角度来看,所谓知识是无价的,而保管者需要面临很多困扰,而医院预约挂号系统很大程度上解决了这一问题,未来,需要投入到资源保管的人十分的少,不需要很多的人就够了,人少却又能保证信息的安全,那么对人员的资金就可以减少不少,并且工作人员并不会很辛苦。
使用的数据库是MySQL数据库,对于小型网站来讲是很低的成本,大大减少了空间,而原有的空间则可以用来处理别的事物。
3.1.2技术可行性
在技术方面也是完全可以做到的,目前所拥有的技术足以开发出一个完整的医院预约挂号系统。因为面向的对象较为单一,所以所需要的技术并不复杂,皆是学校内所学到的知识,而且所需要的工具也不是很复杂。系统使用node.js的koa开发工具,使用比较成熟的Mysql数据库进行对系统用户和管理员之间相关的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。,维护起来也是十分的容易,而本系统是基于B/S的结构创建的,也是比较简单明了的。所以从技术方面来讲也是可以实行的。
3.1.3操作可行性
本系统的开发,运用的是基础技术,面向的是单一群体,所以不会造成信息拥堵和崩溃的局面,所以运行时是可以较快的执行用户的命令的。而存在于页面的数据都会以表单的形式传送到数据库,所以不会造成混乱。
就目前而言,计算机普及的时代,学习维护和运用系统并不会很困难,所以人员方面是可以实行的,而且系统可以运用在不同的计算机上,所以这里也是可以运行的。
3.1.4 时间可行性
就时间而言,因为项目并不是很庞大,所以是可以在时间范围内完成的。但是需要好好把握时间的安排,因为本次毕业设计是单人的,所以需要自我监督和敦促,不能见异思迁,一定要先有一个明确的时间规划表。才能在有限的时间内完成本系统
3.1.5 法律可行性
本系统所用的技术和资源均是合法的,引用的部分都有注明,参考文献等也是合乎规定的,是属于个人的创作成果,没有涉及到危害他人的知识产权的行为
3.2需求分析
针对现存的问题和需要,通过功能需求的分析,特建立了数字化、信息化的医院预约挂号系统。
本系统主要包含了、登录模块的实现、系统模块、管理员模块、医生模块、用户模块等多个功能模块。下面分别简单阐述一下这几个功能模块需求。不同的权限对应相应的功能模块的需求,管理员权限的级别是最高的,所以所对应的需求是最多的,根据不同的权限分别简单阐述一下各个权限的需求。
3.3业务流程分析
总体业务流程:以管理员的身份在登录页面输入账号和密码,经过数据库身份验证,验证成功后登录系统主页,可以使用系统,管理系统等功能操作 。
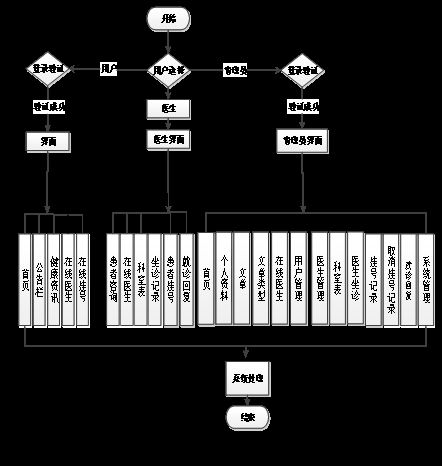
系统的业务流程如下图所示。
图3-1系统业务流程图
3.4数据流程分析
数据流图的简称为DFD,是通过使用图形的方法对系统所具备的逻辑功能进行阐述,描述系统数据的流向和逻辑变换。由于该方法能将难以阐述的问题进行表述,因此被开发者广泛应用,是当前应用范围较为广泛的结构化系统分析方法。
零层数据流程是流程中最抽象的一层,它包括了登录管理、管理员功能管理和检索维护管理等功能模块,在登录模块使用到的数据存储有管理员账户信息文档、管理员信息文档,管理员功能管理模块需要的存储是管理员添加信息文档、查询信息文档、删除信息文档,检索维护是通过以上这些文档信息通过关键词进行搜索。
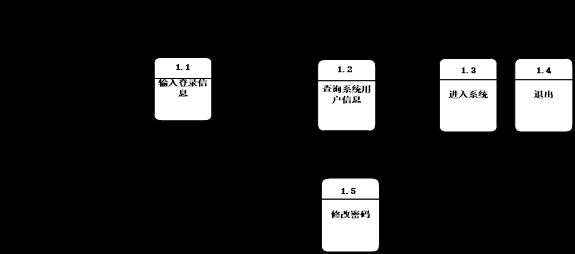
系统的1层数据流图如下图所示。
图3-2系统数据流图(1层)
2层为管理员操作后台数据流图,管理员可以分别通过添加、修改和删除来对系统管理员进行管理,如下图所示:
图3-4系统数据流图(2层)
第4章 系统设计
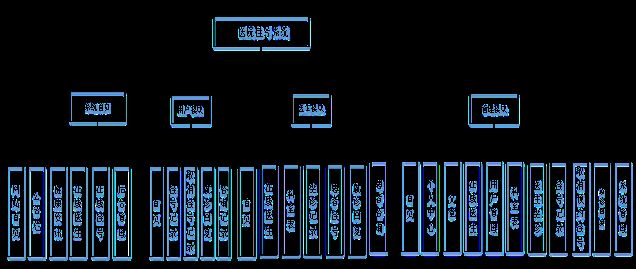
4.1系统结构设计
系统设计主要是管理员登录后对整个系统相关操作进行处理,可进行管理员的添加和删除,系统用户管理、新闻数据管理、系统简介设置、用户注册管理、留言管理、友情链接管理、变幻图管理、科室信息管理、医生信息管理、预约挂号管理、就诊处方管理、科室预约统计管理、系统管理等操作管理。
系统的功能结构图如下图所示。
图4-1系统功能结构图
4.2功能模块设计
系统登录:系统登录是管理员访问系统的路口,设计了系统登录界面,包括管理员名、密码和验证码,然后对登录进来的管理员判断身份信息,判断是管理员管理员还是普通用户。
管理员管理:管理员可以管理系统的其他普通用户的账号,包括录入新管理员,删除现有的普通用户,修改现有的普通用户的信息,并可以通过管理员名和姓名等关键字搜索普通用户,打印管理员列表页面,导出管理员列表至excel中。
修改密码:系统所有管理员(管理员和普通用户)应该都要能修改自己的登录密码,修改后需要重新登录。
个人资料管理:由普通用户使用,普通用户登录系统后,可以修改个人原始信息,如修改电话号码、邮箱等,管理员的管理员名是无法修改的。
登录情况管理:系统每个管理员应该都能查看个人的历史登录情况,如登录IP、登录时间、登录地址等,防止管理员账号被盗,加强管理员账号安全。
4.3数据库设计
系统里尤为关键的部分是在数据库方面,需要十分清晰的思路,所以从开始的设计时需要做到确立模块之间的联系,从而可以很明确的建立表间的联系和表中所需的内容。设计数据库还有一点是减少表的繁杂的创建,所以联系很关键,可以大大的减少,数据表中重复的事项。由此可以保证数据的完整和统一,不会造成数据的错误和重复,并且可以使数据得到数据库安全的保护,会使用户更加的放心。
4.3.1 E-R图设计
概念设计是整个数据库设计的关键,在概念设计阶段,由需求分析得到了E-R模型。E-R图是识别功能模型与数据模型间关联关系的,在主题数据库的抽取和规范化的过程中,采用的是简化的E-R图表示方法,从而避免过繁过细的E-R图表示影响规划的直观和可用性。是对现实世界的抽象和概括,是数据库设计人员进行数据可设计的有力工具,能够方便直接地表达应用中的各种语义知识,令一方面它简单、清晰、易于用户理解。
管理员实体包括管理员名称、密码和权限三个属性。
就诊处方信息ER图如下图所示。
图4-4就诊处方信息ER图
留言板信息ER图如下图所示。
图4-5留言板信息ER图
4.3.2表设计
数据库表是数据库重要的组成部分,其实数据库只是一个框架,数据库表才是数据库的本质,本系统数据库表如下:
|
|
|
|
|
|
advisory_column |
|
|
|
|
|
字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
advisory_column_id |
int |
11 |
否 |
主键 |
咨询栏ID |
doctor |
int |
11 |
是 |
|
医生 |
affiliated_hospital |
varchar |
64 |
是 |
|
所属医院 |
department_name |
varchar |
64 |
是 |
|
科室名 |
user |
int |
11 |
是 |
|
用户 |
doctor_reply |
text |
0 |
是 |
|
医生回复 |
leaving_a_message |
text |
0 |
是 |
|
留言 |
recommend |
int |
11 |
否 |
|
智能推荐 |
create_time |
datetime |
0 |
否 |
|
创建时间 |
update_time |
timestamp |
0 |
否 |
|
更新时间 |
|
|
|
|
|
|
cancel_registration_record |
|
|
|
|
|
字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
cancel_registration_record_id |
int |
11 |
否 |
主键 |
取消挂号记录ID |
department_number |
varchar |
64 |
是 |
|
科室编号 |
user |
int |
11 |
是 |
|
用户 |
department_name |
varchar |
64 |
是 |
|
科室名 |
doctor |
int |
11 |
是 |
|
医生 |
number_of_visits |
varchar |
64 |
是 |
|
就诊人数 |
cancellation_reason |
text |
0 |
是 |
|
取消原因 |
recommend |
int |
11 |
否 |
|
智能推荐 |
create_time |
datetime |
0 |
否 |
|
创建时间 |
update_time |
timestamp |
0 |
否 |
|
更新时间 |
|
|
|
|
|
|
department_table |
|
|
|
|
|
字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
department_table_id |
int |
11 |
否 |
主键 |
科室表ID |
department_number |
varchar |
64 |
是 |
|
科室编号 |
department_name |
varchar |
64 |
是 |
|
科室名 |
remarks |
varchar |
64 |
是 |
|
备注 |
recommend |
int |
11 |
否 |
|
智能推荐 |
create_time |
datetime |
0 |
否 |
|
创建时间 |
update_time |
timestamp |
0 |
否 |
|
更新时间 |
|
|
|
|
|
|
doctor |
|
|
|
|
|
字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
doctor_id |
int |
11 |
否 |
主键 |
医生ID |
title |
varchar |
64 |
是 |
|
职称 |
medical_field |
varchar |
64 |
是 |
|
医疗领域 |
affiliated_hospital |
varchar |
64 |
是 |
|
所属医院 |
years_of_medical_practice |
varchar |
64 |
是 |
|
从医年数 |
examine_state |
varchar |
16 |
否 |
|
审核状态 |
recommend |
int |
11 |
否 |
|
智能推荐 |
user_id |
int |
11 |
否 |
|
用户ID |
create_time |
datetime |
0 |
否 |
|
创建时间 |
update_time |
timestamp |
0 |
否 |
|
更新时间 |
|
|
|
|
|
|
online_doctor |
|
|
|
|
|
字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
online_doctor_id |
int |
11 |
否 |
主键 |
在线医生ID |
doctor |
int |
11 |
是 |
|
医生 |
title |
varchar |
64 |
是 |
|
职称 |
medical_field |
varchar |
64 |
是 |
|
医疗领域 |
department_name |
varchar |
64 |
是 |
|
科室名 |
affiliated_hospital |
varchar |
64 |
是 |
|
所属医院 |
years_of_medical_practice |
varchar |
64 |
是 |
|
从医年数 |
head_portrait |
varchar |
255 |
是 |
|
头像 |
curriculum_vitae |
text |
0 |
是 |
|
个人简历 |
hits |
int |
11 |
否 |
|
点击数 |
recommend |
int |
11 |
否 |
|
智能推荐 |
create_time |
datetime |
0 |
否 |
|
创建时间 |
update_time |
timestamp |
0 |
否 |
|
更新时间 |
|
|
|
|
|
|
online_registration |
|
|
|
|
|
字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
online_registration_id |
int |
11 |
否 |
主键 |
在线挂号ID |
department_number |
varchar |
64 |
是 |
|
科室编号 |
department_name |
varchar |
64 |
是 |
|
科室名 |
doctor |
int |
11 |
是 |
|
医生 |
title |
varchar |
64 |
是 |
|
职称 |
medical_field |
varchar |
64 |
是 |
|
医疗领域 |
affiliated_hospital |
varchar |
64 |
是 |
|
所属医院 |
visit_time |
varchar |
64 |
是 |
|
就诊时间 |
work_avatar |
varchar |
255 |
是 |
|
工作头像 |
number_of_registered_persons |
int |
11 |
是 |
|
挂号人数 |
hits |
int |
11 |
否 |
|
点击数 |
examine_state |
varchar |
16 |
否 |
|
审核状态 |
recommend |
int |
11 |
否 |
|
智能推荐 |
create_time |
datetime |
0 |
否 |
|
创建时间 |
update_time |
timestamp |
0 |
否 |
|
更新时间 |
|
|
|
|
|
|
ordinary_users |
|
|
|
|
|
字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
ordinary_users_id |
int |
11 |
否 |
主键 |
普通用户ID |
age |
varchar |
64 |
是 |
|
年龄 |
gender |
varchar |
64 |
是 |
|
性别 |
examine_state |
varchar |
16 |
否 |
|
审核状态 |
recommend |
int |
11 |
否 |
|
智能推荐 |
user_id |
int |
11 |
否 |
|
用户ID |
create_time |
datetime |
0 |
否 |
|
创建时间 |
update_time |
timestamp |
0 |
否 |
|
更新时间 |
|
|
|
|
|
|
registration_record |
|
|
|
|
|
字段名称 |
类型 |
长度 |
不是null |
主键 |
字段说明 |
registration_record_id |
int |
11 |
否 |
主键 |
挂号记录ID |
department_number |
varchar |
64 |
是 |
|
科室编号 |
department_name |
varchar |
64 |
是 |
|
科室名 |
第5章 系统实现
5.1 系统功能模块
在系统首页可查看首页功能分为网站首页、公告栏、健康资讯、在线医生、在线挂号等功能 如图5-1
图5-1系统首页界面图
在用户注册页面填写注册内容用户名、密码、姓名、性别、出生年月、QQ、邮箱、手机、身份证、头像、地址、备注等信息完成注册,如下图5-2所示。
图5-2 用户注册界面图
5.2 用户功能模块
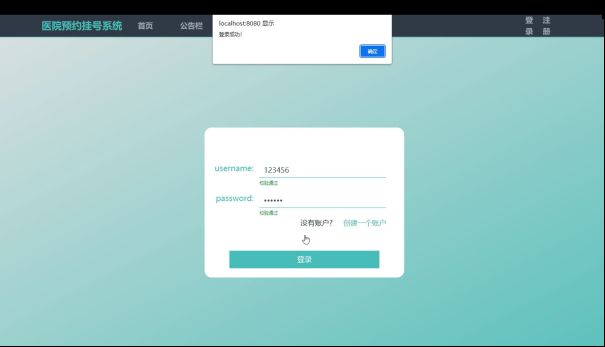
在登录页面输入用户名、密码、权限以及验证码等信息登录系统,如图5-3所示。
图5-3系统首页界面图
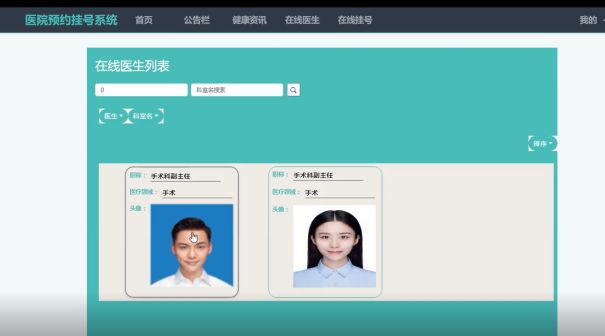
在线医生信息页面可以查看医生职称、医疗领域、头像、挂号、资询等操作,如图5-4所示。
图5-4 在线医生信息界面图
在线挂号页面中可以填写科室编号、职称、所属医院、科室名、医疗领域、就诊时间、挂号人数、工作头像等信息进行预约挂号并提交,如图5-5所示。
图5-5 预约挂号界面图
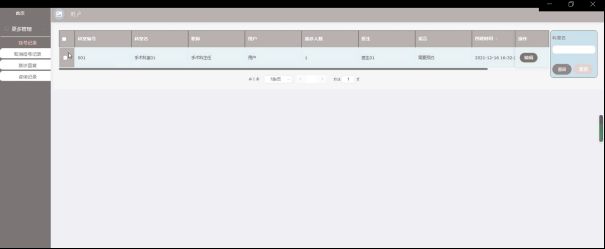
在后台管理页面查看用户后台功能首页、挂号记录、取消挂号记录、就诊回复、咨询记录等功能,如图5-6所示。
图5-6后台管理界面图
5.3 医生功能模块
在医生后台管理可查看医生功能为首页、在线医生、科室表、坐诊记录、患者挂号、就诊回复、患者资询等操作,如图5-7所示。
图5-7 医生后台功能面图
5.4 管理员功能模块
管理员登录进入医院预约挂号系统之后,就可以对所有的信息进行查看,可以查看到系统首页、站点管理(轮播图、公告栏)用户管理(管理员)内容管理(文章、文章类型)更多管理(在线医生、普通用户、医生、科室表、医生坐诊、挂号记录、取消挂号记录、就诊回复)等,并且还可以对其进行相应的操作管理,如图5-8所示。
图5-8管理员功能界面图
在公告栏管理页面中可以添加网站公告信息标题、类别、内容、添加人、首页图片、点击率等信息,还可以根据需要在网站公告查询页面进行修改或删除等操作,如图5-9所示。
图5-9 网站公告界面图
在用户注册管理页面中可以对昵称、用户名、年龄、性别、联系地址、证件号等信息进行审核、修改或删除等操作,如图5-10所示。
图5-10 用户注册管理界面图
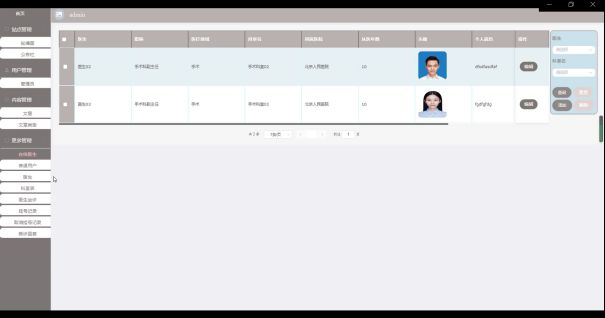
在线医生信息管理页面中可以查看医生信息医生、职称、医疗领域、科室名、所属医院、从医年数、头像、个人简历、等信息,还可以根据需要在医生信息查询页面进行修改、删除或详细等操作,如图5-11所示。
图5-11 在线医生信息管理界面图
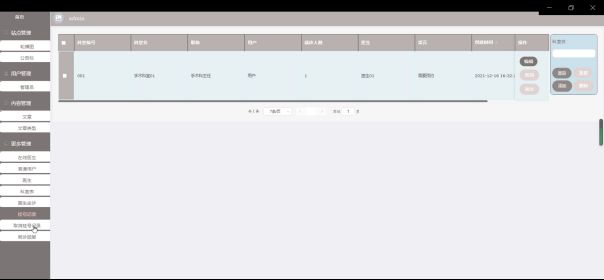
在挂号记录管理页面中可以对科室编号、科室名、职称、用户、就诊人数、医生、留言等信息进行审核、修改、删除或详细等操作,如图5-12所示。
图5-12 挂号记录管理界面图
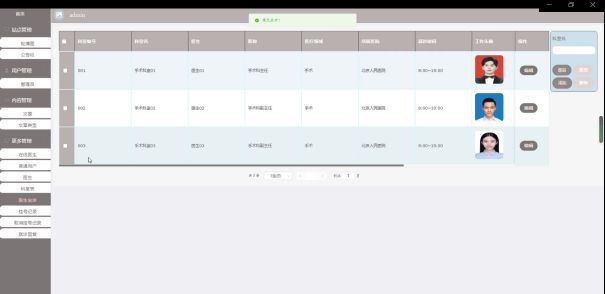
在医生坐诊管理页面中可以查看、科室编号、科室名、医生、职称、医疗领域、所属医院、就诊时间等信息进行修改、删除或详细等操作,如图5-13所示。
图5-13 医生坐诊管理界面图
第6章 系统测试
6.1 程序测试基本概念
程序测试是很重要的一个环节,当自身的程序已经完成时,仍需要测试来保证程序的正确性和可靠性,因为往往此时出现的错误就是用户可能会出现的错误,所以调试变得至关重要。唯有经过多次的调试才能够使系统达到完美的状态,使得用户可以安全,放心的使用程序,保障用户信息的安全是每个系统最基本的需求,因而调试也就是系统的最基本的要求。但是为了保证说最大程度减少开发者的工作量,应当分三个阶段来测试,初期,中期和最终期。前期:主要调试模块间的关系部分,看看是否是正确的,合理的,否则到后面会造成难以修改和总是出错的现象。中期:插入部分数据,看看是否数据库方面连接和设计得当,有些时候理念存在的是不能够在现实中完美实现的,并且调试界面找到最优的布局。最终期:插入全部数据,看是否正确,修改页面看是否能达到最初预期效果,检查功能是否完全实现。
6.2 程序测试具体内容
6.2.1 测试的重要性及目的
1.测试的重要性
只有经过反复的测试,才能够使系统得到最稳定的状态,才能把最好的一面展现给使用的用户,是极为关键的一个步骤。但是往往也是大家极容易忽视的一个部分,因为绝大部分的人认为这个部分是不重要的,但事实并非如此,任何系统不管怎样做都不可能完全去除错误,所以需要测试来最大程度的降低和减少错误。要在多环境下进行测试,以保证用户能够在不同环境配置下都能够正常使用。大多数,用户的需求是不断更新的,所以测试具有十分重要的意义,能够及时的把握到用户的最新动态,做出对系统的修改。
测试的目的
测试是为了让用户能够使用到系统的最好一面,能够充分利用到系统内的跟自己相关的部分。另一方面,从系统开发者的角度来说,这个举措有助于开发者在开发系统的同时能够与用户保持有好的关系,能够使开发的系统减少最多的错误和误差,并且有助于开发,边测试边开发,能够及时解决用户的需求,而开发者也能够减少返工的工作量,保证开发是朝着正确的道路前进的,并且对于用户来说能够定期看到一定的工作成果,也是更有助于提出更好的意见,而不是到末期突然提出大量的工作需求。这样可以使得用户和开发者之间的关系得到一定程度的改善,而开发者也从中得到更多改善系统的方向。
6.2.2登录测试
登录及管理员添加模块是对各个系统中不可缺少的功能之一,为了对在运行过程能正常的操作本项目就要对此进行测试。
1. 使用不同浏览器访问服务器的IP地址。
2. 输入特殊的信息登录系统,例如边界值等。
3. 查看登录及管理员添加之后登录系统所返回的结果。
无论系统管理员还是用户登录时都需要用户名和密码进行登录,当输入正确的用户名和密码观察是否正常登录。登录测试表如下表6-1所示:
表6-1登录测试表
名称 |
功能名称 |
操作阐述 |
期盼结果 |
测试结果 |
登录信息管理 |
登录 |
系统管理员登录时输入 账号:admin密码:admin |
进入后台主页面 |
成功 |
添加用户登录时输入 账号:zhangchao密码:000000 |
进入系统首页 |
成功 |
管理员可以管理添加用户的信息。添加测试表如下表6-2所示:
表6-2添加测试表
名称 |
功能名称 |
操作阐述 |
期盼结果 |
测试结果 |
添加信息管理 |
添加 |
管理员进入添加用户管理页面 |
成功显示所有添加用户列表 |
成功 |
管理员进入添加用户管理页面,点击删除按钮 |
删除成功,出现删除成功的提示 |
成功 |
||
用户进入添加页面,按提示输入添加用户信息 |
添加成功,出现添加成功的提示 |
成功 |
6.2.3用户管理模块测试
用户管理信息模块对本界面中的数据和信息进行相对应得基本操作,主要有查看用户,删除用户等。
管理员在可以查看并删除用户。用户管理如表6-3所示:
表6-3用户管理测试表
模块名称 |
功能名称 |
操作描述 |
预期结果 |
测试结果 |
用户信息管理 |
查看 |
管理员进入用户管理页面,查看用户 |
所有用户均显示 |
成功 |
删除 |
管理员进入用户管理页面,点击删除按钮 |
弹窗提示,删除成功 |
成功 |
6.3 系统的优点
本系统的优点在于界面简单,对于有计算机基本操作的人群均可以高效的使用,查询功能可以使使用者在大量的数据搜索时能够快速的找到所需要的内容,开发的结构简单所以便于日后进行维护和更新功能。信息的添加和查询,使得资源得到了充分的利用。功能并不复杂所以执行速度也较快,所以用户可以得到比较良好的体验,系统内部的增删改查也比较人性化,所以比较快捷和精准。用户为管理员用户,而身份而判别使得系统比较明了,更具有安全性,系统内的数据是得到了一定的保护的。而页面上添加用户,新增添了的一个优势在于,添加后的用户,需得到管理员的审核才能够使用,避免了恶意添加或是恶意进入用户内部的举动。并且管理员据有最高权限,保证数据的安全。
第7章
总结
经过几个月的努力还坚持,医院预约挂号系统终于完成了,程序功能模块能按照需求来运行,能实现多管理员的迸发使用,但是系统由于设计经验以及旅行团知识的局限性,在本系统的开发过程中,在一些功能方面和业务逻辑方面做得不是很完善,系统还存在一些缺陷。界面的设计从布局到外观,受限于自身的设计功底较低,没能达到自己所要设计的界面要求,另一方面,系统存在一些没有考虑的问题和模块。
在学习的过程中首次进行独立设计工作,编码过程出现了许多问题和困难,原以为正确无误的程序运行过程中不会遇到问题,但是在运行过程中也总会出现各种各样的问题,在调试过程中找不出运行出错的原因。而这些基本问题却都是一些简单的问题,例如标点符号应该是英文状态下的,却因为不好的编程习惯造成了一些中文的符号输入,经过仔细观察和老师的帮组下,还是将问题解决了。
目前系统的功能比较简单,还存在许多瑕疵,这是一份遗憾,也是促进我不断进步的动力。
致 谢
经历了近三个多月的动手实践及老师辛勤的指导和同学朋友热心的帮助下,本人的毕业设计医院预约挂号系统的基本功能也基本完成。
此次设计中,通过不断的探讨与学习使我熟悉、使我初步了解了node.js的koa相关技术。做的是一个B/S结构的医院预约挂号系统,使我对做网站所需要,及运行的环境有了初步的了解,在此次设计中我翻阅了较多的书籍,在有限的时间了丰富了对医院预约挂号系统技术的知识也积累了少许的经验。起初对JAVA的初步认识,通过这次设计更进一步的了解了其工作原理,懂得了配置服务器环境,连接数据库源,在设计过程中,也学会了用dreamweaver设计一个简单的页面,增强了动手的能力,激发了在此方面的兴趣。
但是由于时间、基础及缺乏实践等多方面的问题,还有诸多需要解决的问题依然存在,设计中很多方面考虑不够周全或者考虑不到。
非常感谢我的老师,我的同学,我的朋友并希望在今后的学习生活中不断陪养多方面的兴趣,不断学习进步从而能够实现独立完成。设计中存在的诸多缺点诚肯老师的原谅。
参考文献
[1]罗斌,温丰蔚,曾晓钰,张亮,韦通明.基于Vue.js的培训可视化系统开发与设计[J].现代工业经济和信息化,2021,11(12):54-56.DOI:10.16525/j.cnki.14-1362/n.2021.12.020.
[2]袁文光.一种基于Node.js的校园高并发Web应用架构[J].南通职业大学学报,2021,35(04):77-81.
[3]裴之蕈,高艳霞.基于Vue和Node.js的手语教学Web平台的设计与实现[J].电脑与信息技术,2021,29(06):33-36+86.DOI:10.19414/j.cnki.1005-1228.2021.06.010.
[4]郑玉娟,张亚东.基于Vue.js的微商城前端设计与实现[J].信息技术与信息化,2021(11):101-103.
[5]李运金,吴守仓,张之江.基于B/S模式的研究生管理信息系统设计与实现[J].工业控制计算机,2021,34(11):141-143+156.
[6]张月春,朋静,张捷,杜宝珠.基于Vue.js的线上民主评议系统的设计与实现[J].信息与电脑(理论版),2021,33(21):134-136.
[7]马艳彬. 基于Node.js和Vue框架的竞赛类答题平台管理系统的设计[C]//中国新闻技术工作者联合会2021年学术年会论文集.,2021:77-82.DOI:10.26914/c.cnkihy.2021.047236.
[8]胡开华,张玉静,陈明禄,何文鑫.基于Vue.js的Web应用开发教学案例设计与实现[J].信息与电脑(理论版),2021,33(18):91-94.
[9]Sufyan bin Uzayr. Getting the Most out of Node.js Frameworks:The Essential Tools and Libraries[M].CRC Press:2021-09-12.
[10]杨辉,黄栋,魏丹丹,曾永兴,王青分.WEB技术在教学管理中的应用与实现[J].福建电脑,2021,37(09):139-141.DOI:10.16707/j.cnki.fjpc.2021.09.039.
[11]颜娟.基于Node.js的英语口语考试平台[J].微型电脑应用,2021,37(08):173-175.
[12]许昕,叶晟澄,陈家乐,杨仕昌.基于Vue.js的志愿者监控管理系统的实现[J].电子制作,2021(16):42-44.DOI:10.16589/j.cnki.cn11-3571/tn.2021.16.015.
[13]方生.基于“MVVM”模式的“Web”前端的设计与实现[J].电脑知识与技术,2021,17(20):147-149.DOI:10.14004/j.cnki.ckt.2021.2004.
[14]方生.基于“Vue.js”前端框架技术的研究[J].电脑知识与技术,2021,17(19):59-60+64.DOI:10.14004/j.cnki.ckt.2021.1863.
[15]张雪莹,喻忠霞,申进.基于HTML5的公共社交平台设计与实现[J].无线互联科技,2021,18(11):52-53.
[16]刘紫薇. 基于MVVM设计模式的在线教育系统的设计与实现[D].北京邮电大学,2021.DOI:10.26969/d.cnki.gbydu.2021.002712.
[17]唐榜. 基于Node.js的Web服务端框架研究与实现[D].西南科技大学,2021.DOI:10.27415/d.cnki.gxngc.2021.000946.
[18]崔慧娟.MVVM模式在Android项目中的应用[J].信息与电脑(理论版),2021,33(06):1-3.
[19]Ntantogian Christoforos,Bountakas Panagiotis,Antonaropoulos Dimitris,Patsakis Constantinos,Xenakis Christos. NodeXP: NOde.js server-side JavaScript injection vulnerability DEtection and eXPloitation[J]. Journal of Information Security and Applications,2021,58:
[20]徐泽昊. 基于MVVM模式的XSS攻击检测框架设计与实现[D].北京邮电大学,2021.DOI:10.26969/d.cnki.gbydu.2021.001168.
免费领取项目源码,请关注点赞+私聊