之前想要研究下vue的源码 网上一般直接就上来甩出双向绑定等等的函数
这次看源码 想从一个渐进式的方向来解读。
当前版本基本上是最新的版本,18年6月的最新版,版本号是2.5.17
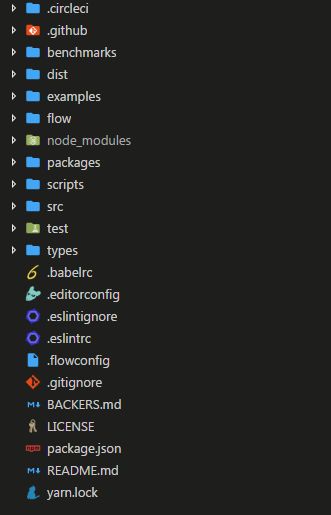
当我们接触一个项目或者一个框架 在没有交接文档的情况下 首先第一印象是啥? 肯定是目录
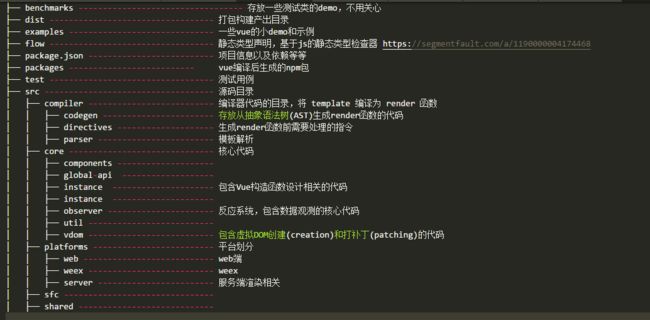
通过查资料和看代码 基本确定了这些主要目录的作用和属性
看到这么多的目录 以及一大堆的专业术语 肯定是一脸懵逼的进来 一脸懵逼的出去 也就是说平时我们接触的Vue的实例等等 都是表面最终生成的构造函数或者方法
我们要做的就是透过本质找到内核 当然vue最良心的就是文件的命名 以及方法的命名 core就是这个核心的代码
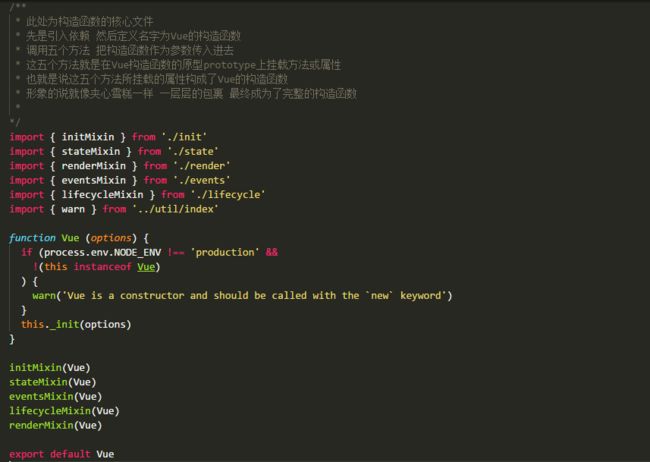
废话不多说 core的核心代码里最先需要看的是index.js 也就是构造函数的入口文件 别问我怎么知道 我也是查的
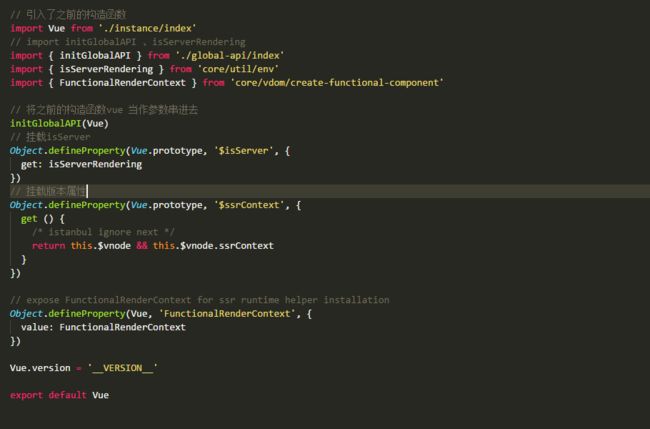
内部的包装已经完毕,沿着路径寻找到了下一步,到了core层下的index.js
在这一层又挂载和添加了什么东西?
可以看到在这一层又给vue的构造函数挂载了
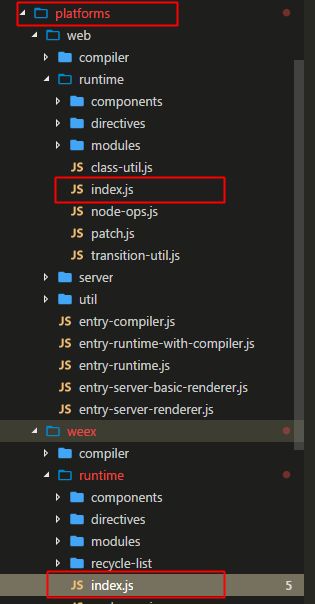
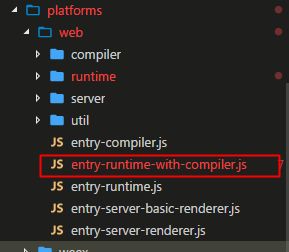
到这里基本上vue上该挂载的都挂载上了,那么下一步的话就到了platforms这里,也就是平台划分,在之前的vue源码的版本(2.1版本),到了这一层直接会跳到web-runtime.js这一层,
安装不同平台特有的方法,但是在这个新的版本中,我们看有了很好的改进,单独platforms这个文件来处理,而且整体的划分了web端以及weex端。
首先,入口文件在外层的entry-runtime
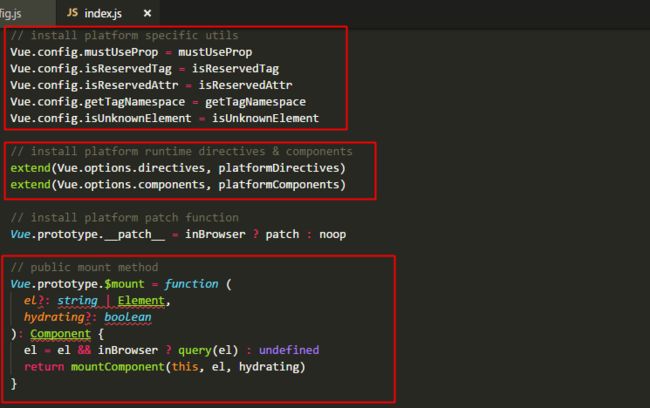
接下来 又干了啥? 以为web端为例
1. 覆盖vue.config属性 替换为平台特有的属性和方法
2. extend 安装相应的指令和组件
3. vue.prototype 上定义_patch_ 以及$mount
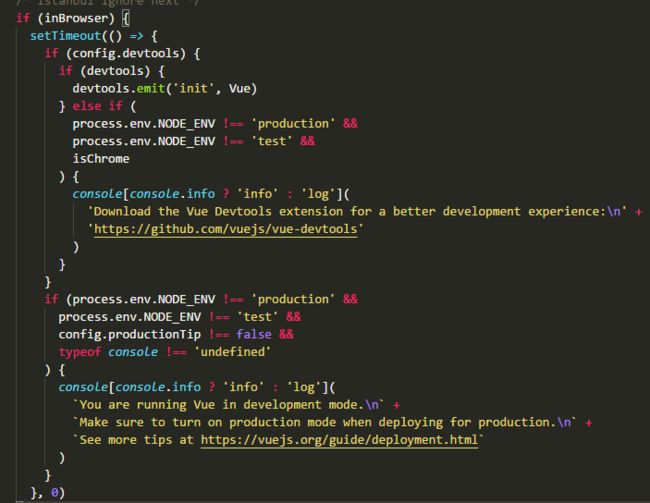
4. 关于vue devtools的一些设置
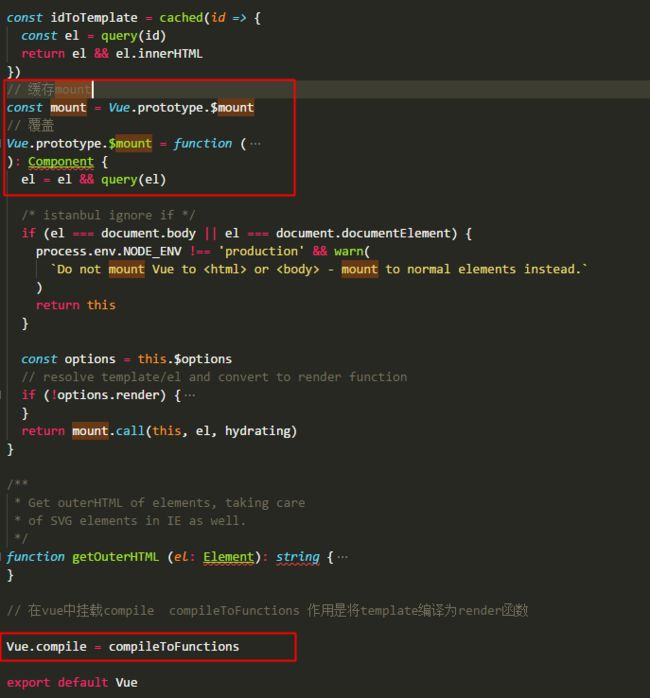
接下来就到了最后一个处理Vue的地方 entry-runtime-with-compiler
最后一阶段主要是重写挂载以及添加编译器,也就是将模板template编译为render函数
到这里vue的构造函数才算是真正的新鲜出炉。
总结一下:
1. 在第一阶段,整体注入了五个部分,vue构造函数主体部分完成,包括各项初始化,以及发布订阅模式等等
-
- initMixin => created周期函数之前的操作,即各项初始化,期间调用 beforeCreate 钩子
- stateMixin => 利用 definedProperty 进行静态数据的订阅发布,并在其中实现几项实例 api
$set、 $delete、 $watch, - eventsMixin => 实例事件流的注入, 利用的是订阅发布模式的事件流构造
- lifecycleMixin => 注入几个Vue原型函数
renderMixin => 实现实例api $nextTick,后续详解,实现 _render 渲染虚拟dom- Vue.prototype._update => 调用生命周期钩子 beforeUpdate,其后实现 virtual dom 的更新;
- Vue.prototype.$forceUpdate => 实现实例 api forceUpdate 强制重新渲染实例,包括其下的子组件(更新了 watcher 队列);
- Vue.prototype.$destroy => 调用生命周期钩子 beforeDestroy , 其后移除各项实例子组件,拆卸实例的watcher队列及调用实例的 __patch__ 方法将 virtual dom 置空(null),最后调用钩子 destroyed 并解除(实例api:$off)实例所有事件;
2. 在第二阶段挂载静态的属性和方法
3. 第三阶段 添加web平台所需要的配置、组件和指令,以及编译等。