前端vue2
第一章:Vue核心
1.1 Vue简介
1.2 初识Vue
1.2.1 正常情况(一个容器对应一个Vue实例)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vuetitle>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
<h1>Hello {{name}},{{name.toUpperCase()}}h1>
<h1>{{Date.now()}}h1>
div>
<script type="text/javascript">
//
//
new Vue({
el:'#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'zhangsan'
}
})
script>
body>
html>
结果图
1.2.2 异常情况(两个容器对应一个Vue实例)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vuetitle>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
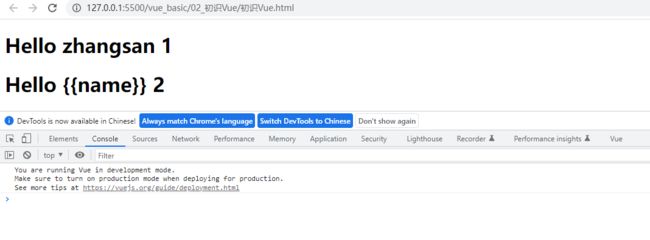
<h1>Hello {{name}} 1h1>
div>
<div id="root">
<h1>Hello {{name}} 2h1>
div>
<script type="text/javascript">
new Vue({
el:'#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'zhangsan'
}
})
script>
body>
html>
结果图
虽然控制台不会报错,但是第二个div无法解析
上面是多个容器对应一个Vue实例,结果就是下方那个容器是无法解析到
1.2.3 异常情况(一个容器对应多个容器)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vuetitle>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
<h1>Hello {{name}} - {{address}}h1>
div>
<script type="text/javascript">
new Vue({
el:'#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'zhangsan'
}
})
new Vue({
el:'#root',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
address:'zhangsan'
}
})
script>
body>
html>
结果图
会报找不到address这个属性或者方法名
1.2.4 正常情况(一对一,多个容器的使用方式)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vuetitle>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root1">
<h1>Hello {{name}} - {{address}}h1>
div>
<div id="root2">
<h1>Hello {{name}} - {{address}}h1>
div>
<script type="text/javascript">
new Vue({
el:'#root1',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'zhangsan',
address:'湖南'
}
})
new Vue({
el:'#root2',//el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
address:'guangdong',
name:'李四'
}
})
script>
body>
html>
结果图
总结
a.{{}}
- 可以获取data里的数据
- 可以使用js表达式,如{{Data.now()}},{{1+1}},{{name.toUpperCase()}}等。注意区分js表达式和js语句(代码)
注意区分:js表达式与js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1).a
(2).a+b
(3).demo(1)
(4).x === y ? ‘a’:‘b’
2.js代码(语句)
(1).if(){}
(2).for(){}
b.el
el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
el:'#root1'
c.data
data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
data:{//data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
address:'guangdong',
name:'李四'
}
1.13 内置指令与自定义指令
1.13.1 常用的内置指令
1.13.2 自定义指令
1.13.2.1 自定义指令-函数式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令title>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
{{name}}
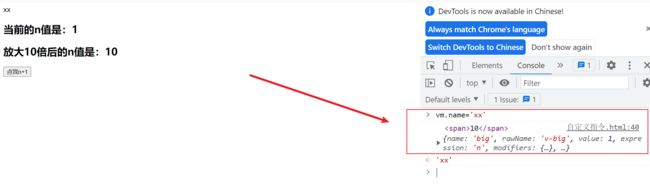
<h2>当前的n值是:<span v-text="n">span>h2>
<h2>放大10倍后的n值是:<span v-big="n">span>h2>
<button @click="n++">点我n+1button>
div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
n:1,
name:'vue'
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时。
big(element,binding){
element.innerText = binding.value * 10;
console.log(element,binding);
}
}
})
script>
body>
html>
会发现name发生变化时,big函数还是被调用了。因为big函数对应的指令的模板发生了重新解析,big函数就会被重新调用
1.13.2.2 自定义指令-对象式
我们知道input默认是不获取焦点的,所以有如下的需求
实现功能:需求2:定义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点
使用函数式是无法实现的
fbind(element,binding){
element.value = binding.value
element.focus()
}
因为vue它有加载顺序的,而函数式的只是指令与元素成功绑定了,但是元素还未插入页面上,所以需要使用对象式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令title>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
{{name}}
<h2>当前的n值是:<span v-text="n">span>h2>
<h2>放大10倍后的n值是:<span v-big="n">span>h2>
<button @click="n++">点我n+1button>
<hr/>
<input type="text" v-fbind:value="n">
div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
n:1,
name:'vue'
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时。
big(element,binding){
element.innerText = binding.value * 10;
// console.log(element,binding);
},
fbind:{
//当指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}
}
})
script>
body>
html>
1.13.2.3 注意事项:
a.命令不支持驼峰命令法
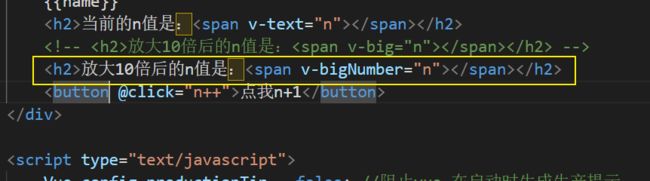
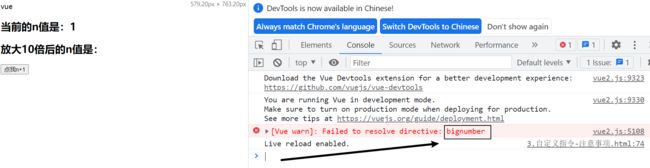
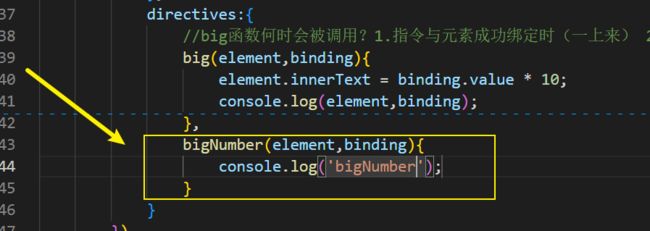
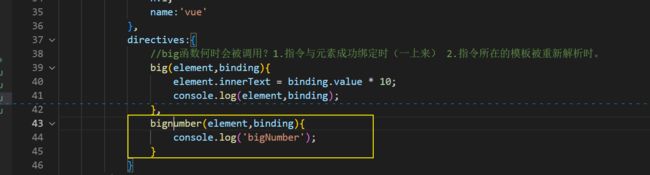
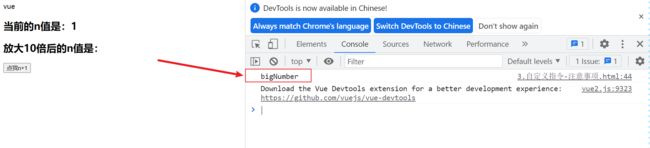
尽管写了bigNumber函数仍然是无效的
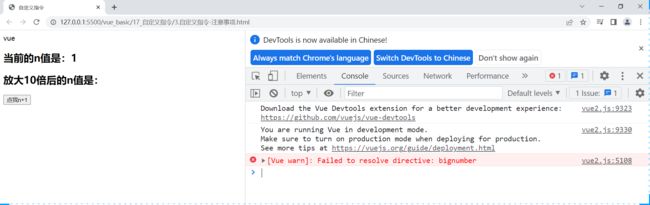
只有按照它报错的指令写就可以
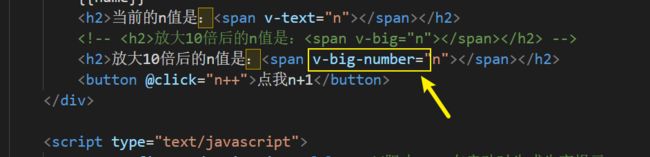
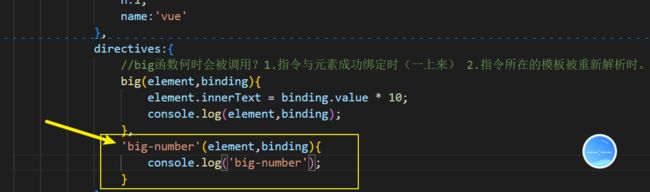
b.建议使用短横线命令法
注意:短横线命令法一定要写单引号
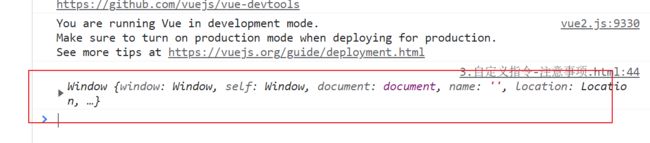
c.directives里的函数的this是window
d.全局指令
在这个小章节之前的自定义指令都是局部指令,只能在root容器中使用,如果新建了一个id为footer的容器,这个容器是无法使用big指令的
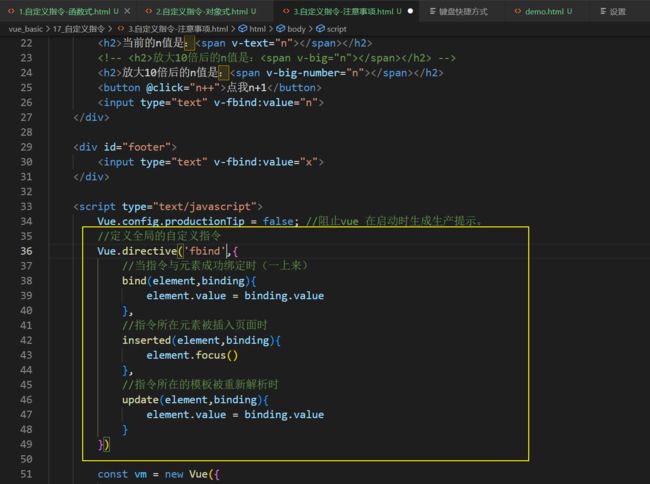
全局指令代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义指令-注意事项title>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
{{name}}
<h2>当前的n值是:<span v-text="n">span>h2>
<h2>放大10倍后的n值是:<span v-big-number="n">span>h2>
<button @click="n++">点我n+1button>
<input type="text" v-fbind:value="n">
div>
<div id="footer">
<input type="text" v-fbind:value="x">
div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue 在启动时生成生产提示。
//定义全局的自定义指令-对象式
// Vue.directive('fbind',{
// //当指令与元素成功绑定时(一上来)
// bind(element,binding){
// element.value = binding.value
// },
// //指令所在元素被插入页面时
// inserted(element,binding){
// element.focus()
// },
// //指令所在的模板被重新解析时
// update(element,binding){
// element.value = binding.value
// }
// })
//全局的自定义指令-函数式
Vue.directive('fbind',function(element,binding){
element.value = binding.value
})
const vm = new Vue({
el:'#root',
data:{
n:1,
name:'vue'
},
directives:{
//big函数何时会被调用?1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时。
big(element,binding){
element.innerText = binding.value * 10;
console.log(element,binding);
},
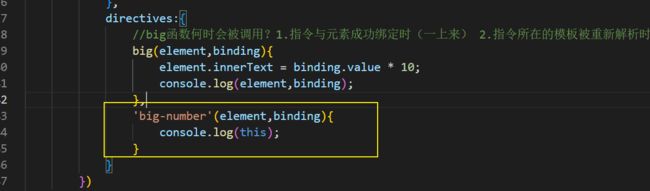
'big-number'(element,binding){
// console.log(this);
},
// fbind:{
// //当指令与元素成功绑定时(一上来)
// bind(element,binding){
// element.value = binding.value
// },
// //指令所在元素被插入页面时
// inserted(element,binding){
// element.focus()
// },
// //指令所在的模板被重新解析时
// update(element,binding){
// element.value = binding.value
// }
// }
}
})
new Vue({
el:'#footer',
data:{
x:1,
}
})
script>
body>
html>
1.13.2.4 总结
自定义指令总结:
一、定义语法:
(1).局部指令
(2).全局指令
二、配置对象中常用的3个回调
(1).bind:指令与元素成功绑定时调用
(2).inserted:指令所在元素被插入页面时调用
(3).update:指令所在模板结构被重新解析时调用
三、备注:
1.指令定义时不加v-,但使用时需要加v-
2.指令名如果时多个单词,要使用kebab-case(短横线命令法)命令方式,不要用camelCase(驼峰命令法)命令
1.14 Vue实例生命周期
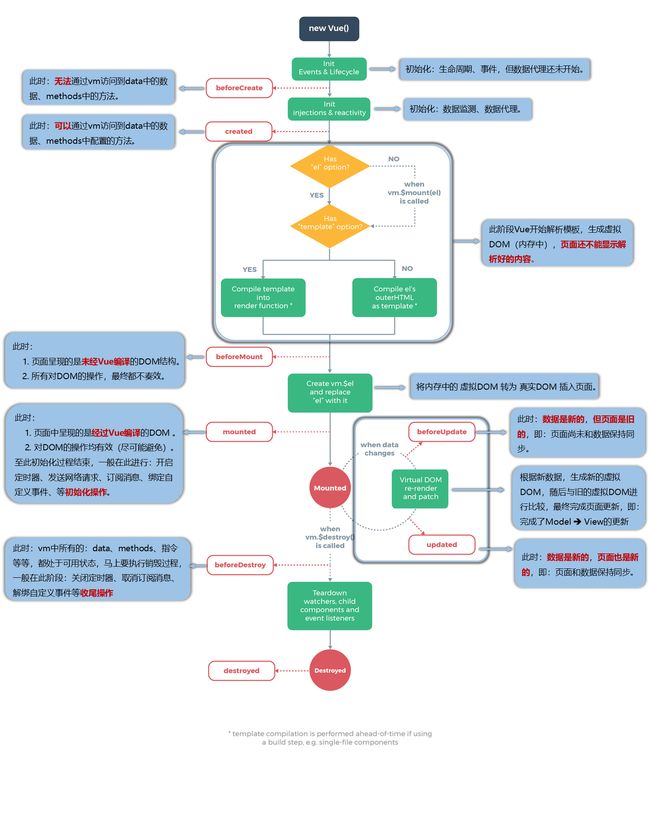
1.14.1 生命周期流程图
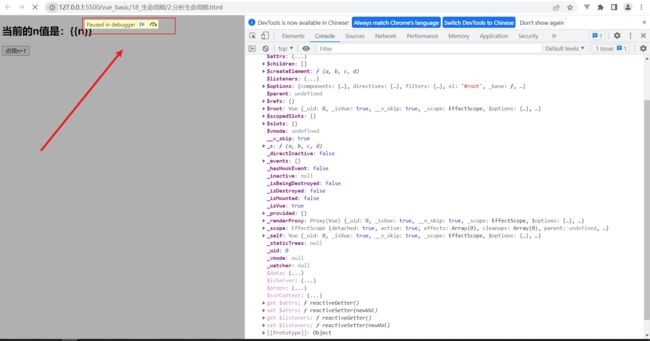
1.14.2 beforeCreate
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分析生命周期title>
<script type="text/javascript" src="../js/vue2.js">script>
head>
<body>
<div id="root">
<h2>当前的n值是:{{n}}h2>
<button @click="add">点我n+1button>
div>
<script type="text/javascript">
Vue.config.productionTip = false; //阻止vue 在启动时生成生产提示。
const vm = new Vue({
el:'#root',
data:{
n:1
},
methods: {
add(){
this.n++;
}
},
beforeCreate() {
console.log('beforeCreate');
console.log(this);
debugger
},
})
script>
body>
html>