- Python实现:两个朋友的最大共同行走距离
从以前
python算法java数据结构
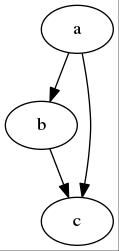
问题背景Alan和Bob是住在城市中的两个邻居,他们的城市里只有三栋建筑:电影院、商店和他们的家。一天,他们一起去看电影,看完后他们决定继续讨论电影,但由于各自有不同的任务,他们的路径有所不同。Bob打算直接回家,而Alan则需要先去商店,再回家。在离开电影院后,他们决定一起走一段路,讨论电影。然后他们在某个点分开,Alan继续去商店,而Bob直接回家。我们的任务是计算他们两人能一起走的最大距离,
- CVE-2022-25487 漏洞复现
Jay 17
CVE复现漏洞复现CVEWeb安全网络安全PHPCVE-2022-25487
漏洞描述:AtomCMS2.0版本存在远程代码执行漏洞,该漏洞源于/admin/uploads.php未能正确过滤构造代码段的特殊元素。攻击者可利用该漏洞导致任意代码执行。其实这就是一个文件上传漏洞罢了。。。。打开之后,/home路由是个空白信息搜集:该cms有默认邮箱/密码
[email protected]/password,到/admin路由下尝试登录。Users下有个上传文件功能,可能是上传头像用的
- 牛市一定赚钱吗
张三圈杂谈
Alan2010年开始接触比特币,曾用电脑挖了500枚以上(但私钥丢了)2016年底正式进入挖矿行业至今,从坚持只挖比特币和以太坊,到开挖CKB。从显卡挖矿,到后来的K5、C1、N1,深度参与了CKB挖矿的演进史。今天,CKBfans采访了矿圈老人Alan,以下是原文,enjoy!Q1从什么时候开始挖矿?2010年,计算机专业数据库方向的我,出于好奇开始用电脑尝试挖矿。真正进入矿圈是在2016年底
- 读完俞敏洪的《我曾走在崩溃的边缘》,我想践行这2点
科学打造IP的郭老师
践行清单1:关于合伙创业——俞敏洪、徐小平和王强,组成了新东方的“三驾马车”。我也有一个和朋友(Alan、小D)合伙的创业项目,我们三个组成了这个项目的“三驾马车”。只是我们当中的小D很不给力,她除了初期稍微做了一些事情之外,越到后面越不肯出力,总找各种理由不肯干活。(前期分配给小D工作不多,那时她相当于兼职做这些事)。但是,如果有吃喝玩乐的节目,小D就会连进修的英语课都不上,屁颠屁颠跑过来蹭吃蹭
- 7月月结
WANGRUIXUE
1.书1本:《我的精神家园》。2.影3部:《蝴蝶效应》、《犯罪现场》、《彗星来临的那一晚》。3.12号回家,开启暑假。计划有点多,时间有点赶。4.家事总是比较烦,父母操心。5.在客栈帮忙,有点浪费时间。6.又遇个人财政赤字。7.依旧喜欢麻将,依旧爱赢钱。8.和alan早起锻炼超一周。9.新兴趣:尤克里里。10.本月最后一天完成主任的论文!11.对了,解决了学校住宿一个大问题。7月主题词:忙但效率好
- 题记(36)--编排字符串(栈的应用)
INT小蔡
c语言
目录一、题目内容二、输入描述三、输出描述四、输入输出示例五、完整C语言代码一、题目内容请输入字符串,最多输入4个字符串,要求后输入的字符串排在前面,例如输入:EricZ输出:1=EricZ输入:David输出:1=David2=EricZ输入:Peter输出:1=Peter2=David3=EricZ输入:Alan输出:1=Alan2=Peter3=David4=EricZ输入:Jane输出:1=
- 解读电音之《Force-Alan Walker》
July九歌
Force,意为力,力量。这首纯音乐电音是艾伦沃克早期作品,fade之后,faded之前,与spectre在同一年发行。有兴趣的小伙伴可以去网易云音乐收听。艾伦沃克早期的作品有一种特别的风格——非常空灵飘渺、温柔而又节奏感强烈,听着听着就会感受到前所未有的孤独。先拿force来说吧,在高潮部分,每一个节奏,每一个音符,这种电流的冲击感,有力的打击在心灵中。它与spectre一种相似的缺点就是曲风过
- 5月月结
WANGRUIXUE
1.影6:《超级的我》《速度与激情9》《我愿意》《唐人街探案3》《除暴》《人潮汹涌》2.书3:《文城》《晚熟的人》《读库》3.最低体重:47.85kg4.五月上旬1-17号:在家,生病住院;18-20号,在贵阳和Alan开心地玩;20号回学校5.学业:通过盲审,答辩顺利,拍了毕业照6.打了新冠疫苗第一剂7.恋爱:生气,吵架,陪伴,恩爱关键词:生病贵阳毕业
- B. Forming Triangles
三冬四夏会不会有点漫长
#CFdiv2B题算法
map可以理解成一个简单的数组,只是下标可以变成Key,也就是所谓的索引通过向map中插入一个类型为pair的值可以达到插入元素的目的,例如mp.insert(pair("Alan",100));erase(key)函数会删除键为key的所有元素。返回值为删除元素的数量。erase(pos):删除迭代器为pos的元素,要求迭代器必须合法。erase(first,last):删除迭代器在[first
- Alan Becker 火柴人系列“补番”指南
薛定谔的大猫_3464
一、简介AlanBecker是YouTube著名动画师,其火柴人系列非常火爆,特点有动作流畅、细节丰富、剧情有趣、人物鲜活等。大部分没啥深刻立意啥的,但就很有趣,适合当泡面番(2020年7月AlanBecker入驻Bilibili,随后将视频搬运至B站,但Alan搬运次序较乱,感觉不方便安利,于是写了这么个鬼东西。二、剧情次序及入坑推荐Alan火柴人动画按照Alan本人的划分有三个系列:火柴人vs
- 【Python 千题 —— 基础篇】参加聚会
繁依Fanyi
Python千题Python从入门到精通系列教程Python汇总教程python算法java开发语言gitgithubwindows
题目描述题目描述我们向五名同学(Alan、Bob、Candy、Eric、Sandy)发送了各发送了一封聚会邀请邮件,Alan、Candy与Sandy都表示会参加,Bob与Eric都表示不会参加;对于会参加的同学,将会回复“I’mxxx.I’llcometotheparty.”,对于不参加的同学,将会回复“I’mxxx.Sorry,Iwon’tcometotheparty”。借助字典完成本题。输入描
- 【Python 千题 —— 基础篇】喜欢的水果
繁依Fanyi
Python从入门到精通系列教程Python千题Python汇总教程python算法开发语言gitsvnwindowside
题目描述题目描述我们调查了班上的三名同学(Alan,Bob,Sandy)喜欢的水果,其中组成了以下键值对:‘Alan’:[‘apple’,‘banana’,‘orange’],‘Bob’:[‘banana’,‘grapes’,‘peach’],‘Sandy’:[‘apple’,‘pear’,‘strawberry’,‘banana’]。对于每个同学,请输出“xxx’sfavoritefruitsa
- Maven入门
磊_5d71
项目管理工具图片.pngMaven下载与安装下载地址http://maven.apache.org/download.cgi配置环境变量exportM2_HOME=/Users/alan/myproject/apache-maven-3.5.4exportPATH=M2_HOME/binMaven命令mvnclean清理命令,清理target目录mvncompile编译mvntest编译如果tes
- Java 常用工具类--Java异常
磊_5d71
处理程序运行阶段的错误,不是编译阶段。image.png异常处理分类抛出异常捕获异常image.pngpackagecom.alan.test;importjava.util.Scanner;publicclassTryDemoOne{publicstaticvoidmain(String[]args){/*//定义两个整数,输出两数之商intone=12;inttwo=2;22System.ou
- 研修日记0805:不一样的旺仔
风轻扬11
旺仔,是一只英短尾蓝猫。看到朋友圈一则领养信息,我马上发给先生。只从小狗lucky病逝,朋友领回alan后,先生表示以后可以养只猫咪。相比于猫咪,我更喜欢狗狗,喜欢狗狗的活泼、好动。但看到旺仔萌萌样,我还是开始心动,给女儿发了旺仔的视频,女儿发了一个“?”:怎么想起来养猫?我没有想太多,第二天先生就把旺仔领养回家了。在外面的女儿看到照片,发微信说她对猫咪过敏。女儿的话让我很惊讶,从小就经常撸猫的女
- 电影《十二夜》
蒲米lily
张柏芝颜值在《乘风破浪的姐姐二》里,频频上热搜。一不小心当了颜狗,开始刷张柏芝拍过的老电影,今晚刷了《十二夜》。Jeannie(张柏芝饰)是一个空姐,与工程师Alan(陈奕迅饰)相遇在同一辆车上,之后便开始了他们的爱恋。刚开始的时候,两人都打得火热,深深投入到彼此的生活,如胶似漆。跟很多恋情一样,Alan厌倦Jeannie对他管太紧的方式,开始挣扎,Jeannie认为自己已把一切给了男友,便全身心
- npm发布React组件库
3Alan
react组件库typescriptnpmsassreact
组件库地址(欢迎star)技术栈reacttypescriptsass先置条件npm账号打包后的组件文件npm已经绑定邮箱先置知识package.json"name":"@3alan/ui",//包名,@后跟的是组织名"version":"0.2.10",//包版本号,每次发版需要自行变更版本号"private":false,//是否为私有包"main":"dist/index.cjs.js",/
- 2021-3-3晚间日记
圆脸喵
今天是什么日子起床:7点半就寝:11点半天气:阴心情:阴郁纪念日:任务清单今日完成的任务,最重要的三件事:1.确认好alan可以合作2.开会了解了国家项目3.沟通好碳减排下一步工作重点4.給师弟改论文改进:快速进入状态,马上立刻去做习惯养成:周目标·完成进度1.文章写了框架,明天重点任务是写文章2.塑料回收调研,科研院所,拉出清单3.二氧化碳减排,先列出一个大概清单,给导师打电话找合作,列提纲学习
- npm发布React组件库
3Alan
组件库地址(欢迎star)技术栈reacttypescriptsass先置条件npm账号打包后的组件文件npm已经绑定邮箱先置知识package.json"name":"@3alan/ui",//包名,@后跟的是组织名"version":"0.2.10",//包版本号,每次发版需要自行变更版本号"private":false,//是否为私有包"main":"dist/index.cjs.js",/
- 每日复盘D81-12月25日
想写书的Linda
1.早上六点多起床,去外面走了四公里多,也算是开启了一直在说的锻炼身体,路上有不少人在锻炼,其实起来了也就起来了,寒风什么的都不算啥。回到家洗漱,搭乘顺风车,10块单程,只是早上会很早到公司,八点多,正巧看了会儿原则,问了Alan关于英语录音的问题,2018年要好好提高英语。工作主要是联系媒体,帮忙发全国巡回的活动。晚上跟两位室友一起在苏州中心吃饭,然后逛了书店,再一起走回去,路上聊聊天,很和谐,
- 和Alan Oken老爷爷上课, 最后感动到眼泪要流出来……
绍然Will
和AlanOken老爷爷上课,最后感动到眼泪要流出来……老爷爷讲到星盘中的一个点,讲到我们一起分析的作业星盘中的南北交……然后老爷子直接切换到我的星盘中的南北交,然后老爷子跟我讲我的南北交与我现在做的身心灵工作的关系和展现……然后老爷子又顺便,再次说了我星盘中的一些核心问题,一次比一次深入和直指解决方案……我跟老爷爷说:“我真的很感恩……这样的深度的学习,因为只有这些都感受、讨论、经历了,我才感觉
- 《雨夜的浪漫》
宠物店女孩
问题:《雨夜的浪漫》这首熟悉的歌曲,Alan是怎么唱的呢?分析:此歌曲在专辑或者选集中,都是采用G调,高音丝丝入扣,动人心弦,技术上无可挑剔。但在演唱会上却都采用F调,降低音调以达到声音的自然,虽然没有华丽的高音,却换来绵绵的感伤情怀。结论:录音室作品很大程度上,可以录制完美而极致的声音,譬如高音的梦幻与缥渺。但现场却只能演绎真实的音乐,表现出无法修饰的真实感情与不可救药的演唱高度,何等吊诡。@K
- 跟着电音教主Alan Walker放肆狂欢,Pick潮玩单品
咸娱生活
音乐的潮,需要用心才能感受。二十年前的潮流音乐有陈奕迅、周杰伦,被称为华语音乐的黄金时代拉开大幕,成为多少人的青春旧梦,至今仍然收藏在歌单里时常复习。二十年后的今天,潮流音乐有什么?新生代歌手虽说层出不穷,从选秀节目中脱颖而出的李宇春、尚雯婕、华晨宇等,却只让人记住了草根逆袭的故事,真正意义上堪称经典的作品并不多见。那么这个时代的年轻人都在听什么?打开歌单音乐列表,一串串歌名背后抒发出截然不同的情
- 高并发扩容之缓存
磊_5d71
图片.png图片.png缓存图片.png图片.png图片.png缓存GuavaCache图片.png图片.png图片.png图片.png学习redis网站redis.cnRedisConfigpackagecom.alan.concurrency.example.cache;importorg.springframework.beans.factory.annotation.Value;impor
- 2018-08-13Lambda表达式
huxiaofeng
简洁地表示可传递的匿名函数的一种方式测验3.1:Lambda语法根据上述语法规则,以下哪个不是有效的Lambda表达式?(1)()->{}(2)()->"Raoul"(3)()->{return"Mario";}(4)(Integeri)->return"Alan"+i;(5)(Strings)->{"IronMan";}答案:只有4和5是无效的Lambda。(1)这个Lambda没有参数,并返回
- 生命这趟列车,总有人来了又走,留下的点点滴滴就汇成了人生的长河
荔枝的故事
生命这趟列车,总有人来了又走,带给我们一些感动,又被风吹散。今天Alan说他要离职了,三四天就会离开厦门,刚好房租到期。他女朋友还在北京,半年后会到杭州,他会先过去。这样也好,只是我回去以后见不到了。我说大恩不言谢,后会有期。只是还没请他吃饭,也还没吃到他说的黄焖鸡,之前看图片馋了好久的。Alan是在PA认识的,那时候我刚来,他是销售主管。第一面看只觉得长得像黄海波,眼睛小小的,看上去有些老成,稳
- 十余年资深测试讲述如何从手动测试过渡到自动测试?
爱码小士
艾伦理查森测试顾问,CompendiumDevelopmentsLtd@eviltester二十多年的专业IT经验:作为程序员,测试人员和测试经理。撰写了3本书和几个在线培训课程,以帮助人们学习Java,技术Web测试和SeleniumWebDriver。Alan是一名独立顾问,帮助公司提高自动化,敏捷性和探索性技术测试的使用率。AlanRichardson潜入了一个备受质疑的测试问题-您如何从手
- 音乐推荐18.7.18
Jobking
今推荐A神2018新作——FadedJapan-EP专辑封面iTunes截图资源在我云盘中,下面是链接链接:https://pan.baidu.com/s/1X9QicvUC_AdMSZ7cvyNTqw密码:alan希望大家喜欢
- 不结婚不生子就对不起父母吗
杂文录
中国著名制片人宋祖德4月20日发长文痛批陈乔恩42岁不结婚不生子,对不起父母。不老女神陈乔恩与小自己的男友Alan恋爱也有好几年了,频频晒出两人相拥接吻的图片,十分甜蜜!甚至有传言称他们就要结婚了,可是陈乔恩工作室发文否认结婚计划!随后,宋祖德便发长文痛批陈乔恩都42岁了还不结婚生娃,对不起父母,希望她多考虑父母。还分析了女性的生育年龄,说女人一般在45岁至55岁左右闭经,理论上来说,闭经后是不能
- amis:amis编辑器生成JSON使用方法。
麋麋鹿
amisjsonhtml5vue.js前端webpack
上一篇文章我们讲到amis如何让用户自由更改的方法,不通过起前端同学重新更改代码打包部署的操作。https://blog.csdn.net/Alan0728/article/details/119213559?spm=1001.2014.3001.5502这篇文章我们看一下amis如何生成JSON首先打开amis可视化编辑器,在线体验:http://aisuda.github.io/amis-ed
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb