CSS基础语法
CSS简介
CSS的主要使用场景就是美化网页,布局页面的。
HTML的局限性
HTML只关注内容的语义,比如 表明这是一个段落,表明这是一个大标题,
表明这有一张图片,表示此处有链接
很早的时候,世界上的网站虽然很多,但是它们都有一个共同的特点:丑。
虽然HTML可以做简单的样式,但是会非常的臃肿和繁琐
CSS--网页的美容师
CSS是层叠样式表(Cascading Style Sheets )的简称.
有时我们也会称之为CSS样式表或级联样式表。
CSS是一种标记语言
CSS主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS让网页更加丰富多彩,布局更加灵活自如。简单理解:CSS可以美化HTML,让HTML更漂亮,让页面布局更简单。
总结:
HTML主要是做结构,显示元素内容
CSS美化HTML,布局网页
CSS最大价值:由HTML专注去做结构呈现,样式交给CSS,即结构(HTML)与样式(CSS)相分离。
CSS语言规范
使用HTML时,需要遵从一定的规范,CSS也是如此。
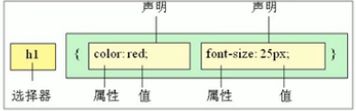
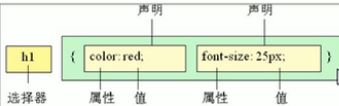
CSS规则由两个主要的部分构成:选择器及一条或多条声明。
体验CSS语法规范
还不错
选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值之间用英文“:”分开
多个“键值对”之间用英文“;”进行区分
CSS代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式
样式格式书写
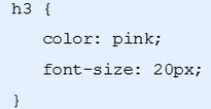
紧凑格式
展开格式
第二种格式更直观
样式大小写风格
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
样式空格风格
属性值前面,冒号后面,保留一个空格
选择器(标签)和大括号中间保留空格
CSS基础选择器
CSS选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。简单来说你,就是选择标签用的。
以上CSS做的两件事:
找到所有的h1标签。选择器(选对人)
设置这些标签的样式,比如颜色为红色(做对事)
选择器分类
选择器分为基础选择器和复合选择器两个大类
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id选择器和通配符选择器
标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式
语法:
基础选择器之标签选择器
开心
开心
开心
难过
难过
难过
作用:
标签选择器可以把某一类标签全部选择出来,比如所有的
优点:
能快速为页面中同类型的标签统一设置样式。
缺点:
不能设计差异化样式,只能选择全部的当前标签
类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点“.”号显示。
语法:
例如,将所有拥有red类的HTML元素均为红色
结构需要用class属性来调用class类的意思
基础选择器之类选择器
- 来生缘
- 冰雨
- 李香兰
- 生僻字
- 江南style
注意:
类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义 自己取的名字)
可以理解为给这个标签起了一个名字,来表示
长名称或词组可以使用中横线来为选择器命名
不要使用纯数字、中文等命名,尽量使用英文字母来表示
命名要有意义,尽量使别人一眼就知道这个类名的目的
记忆口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用
类选择器-多类名
多类名:简单理解就是一个标签有多个名字
多类名使用方式
在标签class属性中写多个类名
多个类名中间必须用空格分开
这个标签就可以分别具有这些类名的样式
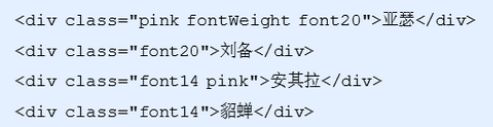
多类名的使用方式
谢宗才
多类名开发中使用场景
可以把一些标签元素相同的样式(共同的部分)放到一个类里面
这些标签都可以调用这个公共的类,然后再调用自己独有的类
从而节省CSS代码,统一修改也非常方便
各个类名中间用空格隔开
简单理解:就是给某个标签添加多个类,或者这个标签有多个名字
这个标签就可以分别具有这些类名的样式
从而节省CSS代码,统一修改也非常方便
多类选择器在后期布局比较复杂的情况下,还是较多使用的
id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
语法:
例如,将id为nav元素中的内容设置为红色
基础选择器之id选择器
谢宗才
注意:id属性只能在每个HTML文档中出现一次。
口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用。
id选择器和类选择器的区别
类选择器(class)好比人的名字,一个人可以拥有多个名字,同时一个名字也可以被多个人使用
id选择器是人的身份证号码,全国唯一的,不能重复
id选择器和类选择器最大的不同在于使用次数上
类选择器在修改样式中用的最多,id选择器一般用于页面唯一性的元素上,经常和JavaScript搭配使用
通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
语法:
基础选择器之通配符选择器
我的
我的
- xzc
通配符选择器不需要调用,自动就给所有的元素使用样式
特殊情况才使用
基础选择器总结
CSS的引入方式
按照CSS样式书写的位置(或者引入的方式),CSS样式表可以分为三大类:
行内样式表(行内式)
内部样式表(嵌入式)
外部样式表(链接式)
内部样式表
内部样式表(内嵌样式表)是写到html页面内部,是将所有的CSS代码抽取出来,单独放到一个