python上手--flask框架web开发实践-数据库
这篇文章,由易而难,步骤清晰,思路讲得很明白。花两小时跟着作者稻谷先生的这篇文章走一遍,对学习python使用Flask来开发web的应用很有帮助。
python上手--flask框架web开发实践 - peter.cao的文章 - 知乎 https://zhuanlan.zhihu.com/p/104273184
python上手--flask框架web开发实践
peter.cao
稻谷先生
185 人赞同了该文章
python在网络方面的应用非常广泛,这里我们关注一下网站服务器及web开发部分。python几行代码就可以搭建一个web服务器,然后使用python语言来开发后台服务。之前的文章我对web服务做了较为详细的介绍,这个服务主要包括http的各种类型请求,如get、post等常规请求。对于web开发,不同页面之间的跳转、数据传输通信、网页存储、缓存等是基础知识,如果采用原生python来写估计难度还是很大的,所以感谢前人栽树,有了一些成熟的框架模块,我们再来使用时就非常方便。当然至于python用于web服务的性能如何,这里我们不做讨论。在web开发框架部分,较为知名的包括django、flask等框架。
Flask是一个用Python编写的Web应用程序框架。它由Armin Ronacher开发,他领导一个名为Pocco的国际Python爱好者团队。Flask基于Werkzeug WSGI工具包和Jinja2模板引擎。两者都是Pocco项目。对于Flask框架的应用基础和使用经验,网络上有许多可以文章可以参考。我们以上手实践为主,来使用flask搭建一个较为简单的web网站。
(1)flask安装
flask是第一个第三方库。与其他模块一样,安装时可以直接使用python的pip命令实现。不过首先需要保证python要安装好,鉴于目前python2已经不受社区支持,直接下载python3来安装即可。在python基础开发环境准备时,还有一点需要注意的是,python自带IDLE对于flask支持并不好,所以我们需要使用其他类型的IDE工具。如受欢迎的pycharm,科学计算的anaconda中的spyder以及vscode等。
下面我们都使用pycharm来进行python实践。Pycharm选择免费的社区版下载即可。在pycharm里安装flask的方法如下:
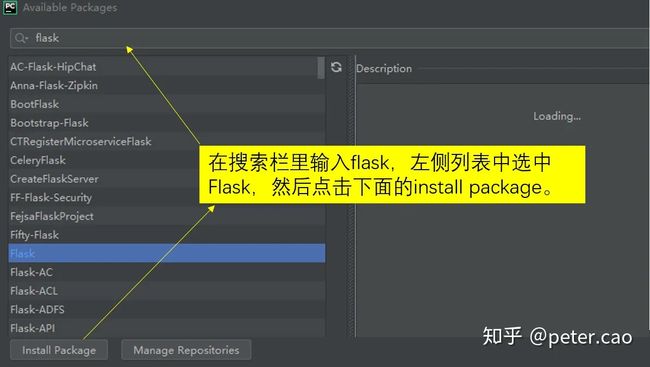
在项目的setting设置菜单里选择解释器窗口,点击右侧的+号寻找可以安装的第三方库。选中Flask,点击安装即可。視网络速度快慢,一般都比较快的可以完成安装。
安装完成后,可以新建一个python文件,在代码里输入from flask import Flask语句,直接运行一下如果终端窗口不报错,就说明该库已经存在了,可以直接使用。
(2)flask搭建服务器
flask是web开发框架,简单易学,因此用flask来搭建web服务也非常简单。
在pycharm新建一个项目,命名为web2020,然后新建一个python文件,命名为main.py。在代码中输入如下代码:
from flask import Flask #导入Flask类
app=Flask(__name__) #实例化并命名为app实例
if __name__=="__main__":
app.run(port=2020,host="127.0.0.1",debug=True) #调用run方法,设定端口号,启动服务执行该文件,在终端就有如下提示:
此时打开浏览器,在浏览器地址输入127.0.0.1:2020运行,页面会提示报错,因为此时还没有任何内容输出,仅仅是web服务的搭建。
(3)flask开发简单网页
如果在main.py文件中开始加入一些内容,并使得能在网页上显示,就进入了我们常见的web开发模式了。由于main.py为python文件,而不是我们常用的HTML,因此无法直接使用html语言来写界面和内容。
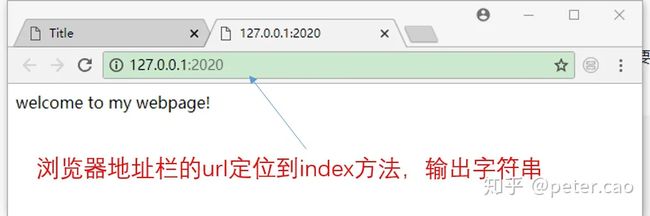
对于web开发和运行而言,在浏览器地址栏那我们知道是url,也就是请求的网页地址,如http://127.0.0.1/index或者http://127.0.0.1/home/user、或者http://127.0.0.1/index/news.html这些模式。在使用一些服务器语言来实现web开发时,url构建和定位使用了面向对象或者函数方式。如http://127.0.0.1/home/user,可以分拆理解:http://127.0.0.1为服务器地址,默认为请求index方法页面。地址后面的/home/user可以理解为定位到服务器地址文件夹里home类里的user方法页面。
在使用flask框架来开发时,这种url的构建和定位也是非常重要的。我们先来看一个简单案例:
from flask import Flask
app=Flask(__name__)
@app.route('/')
def index():
return 'welcome to my webpage!'
if __name__=="__main__":
app.run(port=2020,host="127.0.0.1",debug=True)代码中使用了装饰器来制定路由url,具体写法如下:
@app.route('/') #调用route路由方法,括号里给定参数,/符号默认为首页
@app.route('/home/user') #调用route路由方法,/home/user定位到访问user方法页面在定制了路由url后,还需要给定一个实现方法,使用python定义函数的方式来实现,如上index函数,返回一个字符串welcome to my webpage。也就是当路由url定位到首页时,就调用这个index函数,此时就会在浏览器上输出这个字符串内容。
如下执行效果:
上述那个return语句里还可以加入html代码,这样就可以输出一定的格式控制网页内容了,如修改如下:
@app.route('/')
def index():
return 'welcome to my webpage!
输出语句测试
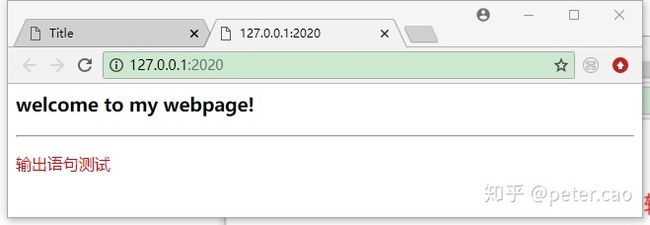
'再重新运行py文件,浏览器刷新一下就显示为:
不过要在return里语句加入html长串代码,显然不合适,所以需要使用flask库里的Jinja2模板引擎,调用flask模块里的render_template方法,将静态的html文件传入,同时也可以将数据传输到html文件中显示。此时我们修改一下上述案例代码:
from flask import Flask,render_template #导入render_template模块
app=Flask(__name__)
@app.route('/')
def index():
return render_template("index.html") #调用render_template函数,传入html文件参数
if __name__=="__main__":
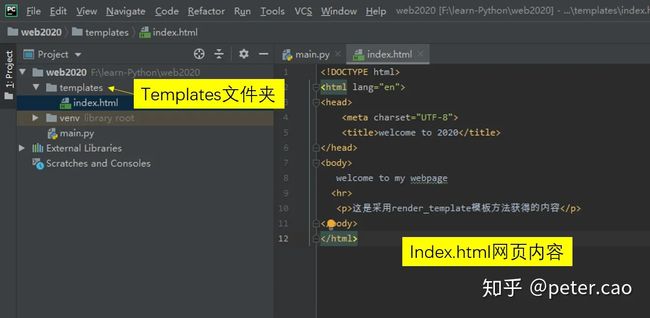
app.run(port=2020,host="127.0.0.1",debug=True)如果这样运行,pycharm终端会提示报错,因为找不到index.html文件。flask框架在使用这个模板函数时,默认去寻找项目文件夹下的templates文件夹里的html文件。因此我们需要先新建一个templates文件夹,然后在里面新建一个html文件,项目结构及内容参考如下:
这样我们就准备好了,然后再来启动web服务,浏览器直接刷新后获得如下效果:
如果想通过rendertemplate方法传输数据,在html文件中显示出来,一方面需要在render_template函数中加入数据参数,如data=msg,这里msg为参数值,data为参数名。在html文件中就需要使用jinjia2模板里的数据控制语法:
{% python语句 %}
{{ 变量 }}我们继续将上述案例代码修改一下,来测试一下数据传输效果:
from flask import Flask,render_template
app=Flask(__name__)
@app.route('/')
def index():
msg="my name is caojianhua, China up!"
return render_template("index.html",data=msg) #加入变量传递
if __name__=="__main__":
app.run(port=2020,host="127.0.0.1",debug=True)然后在index.html中修改:
welcome to 2020
welcome to my webpage
这是采用render_template模板方法获得的内容:
{{data}} #显示出传递过来的变量内容
保存后重新启动web服务,然后浏览器上刷新一下(默认浏览器地址栏还是127.0.0.1:2020访问首页):
如果想在该页面添加图片或者css、js文件,就需要使用到flask框架默认设置的static目录方式,即将这些图片、css、js文件存放到项目目录下的static目录,然后使用路由指向。因此首先在项目目录下新建一个static文件夹,然后在里面新建一个img目录,存入一张图片名为main.jpg。在页面中使用的时候方式如下:
}})
使用jinjia2模板的url_for路由函数,指定为static目录下,filename指向具体图片。
(4)flask开发简单网站
到此为止,我们使用flask框架实现了一个网页的开发,还可以传输数据。但网站肯定是由多个网页构成的,多个网页之间还要实现相互链接访问。下面我们在上述基础上增加两个网页,来说明多网页开发和链接的方法。
首先在main.py文件增加多个网页的路由和调用函数:
from flask import Flask,render_template
app=Flask(__name__)
@app.route('/')
def index():
msg="my name is caojianhua, China up!"
return render_template("index.html",data=msg)
@app.route('/news') #增加一个news页面
def newspage():
newsContent="全国上下一心支持武汉,武汉加油!"
return render_template("news.html",data=newsContent)
app.route('/product') #增加一个product页面
def productpage():
return render_template("product.html")
if __name__=="__main__":
app.run(port=2020,host="127.0.0.1",debug=True)然后根据路由设定,在templates文件夹下新增两个网页文件,news.html和project.html。
news
今日新闻
2020年1月28日0-24时,浙江省报告新型冠状病毒感染的肺炎新增确诊病例123例,新增重症病例11例,新增出院病例2例。
{{data}}
接下来重启一下main.py文件,在浏览器地址栏输入: 127.0.0.1:2020/news,即可获得如下页面:
那如何实现网页之间的链接呢?比如访问新闻页面后想返回首页或者访问project页。我们知道使用a超链接可以实现,不过在a超链接的href属性里如何构建这种路由呢?
有两种解决思路,一个是使用url_for函数,一个是使用路径方式。我们来实现一下,在news.html中加入两个超链接代码:
news
今日新闻
2020年1月28日0-24时,浙江省报告新型冠状病毒感染的肺炎新增确诊病例123例,新增重症病例11例,新增出院病例2例。
{{data}}
#回首页超链接
#产品页链接
代码中url_for函数给定参数是路由页面的函数名,如本例中的产品页,main.py函数中路由为/product,但函数名为productpage,这里a超链接需要给定函数名即projectpage,。也可以直接使用路径方式,如/product,就是寻找main.py文件的product路由名,这也是指向了productpage函数。
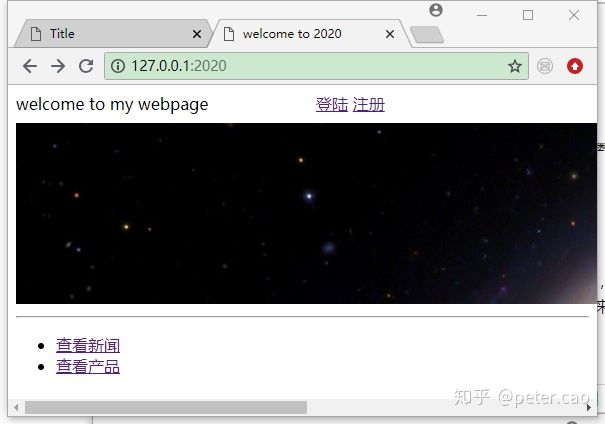
同样我们在首页加入导航代码:
welcome to 2020
welcome to my webpage
这是采用render_template模板方法获得的内容:
{{data}}
首页效果如下:
点击超链接就可以顺利访问其他页面。这样就形成了网页之间的互动。
如果想在超链接跳转时携带参数,即使得url变成:http://ip/page1?var=value,这种方式,就需要在服务器文件中稍加修改。例如在上述首页中查看产品超链接中加入参数传递,先将超链接修改为:
welcome to 2020
welcome to my webpage
这是采用render_template模板方法获得的内容:
{{data}}
因为要跳转到product装饰器位置,就需要将其修改一下如下:
@app.route('/product/',methods=['GET'])
def productpage(a):
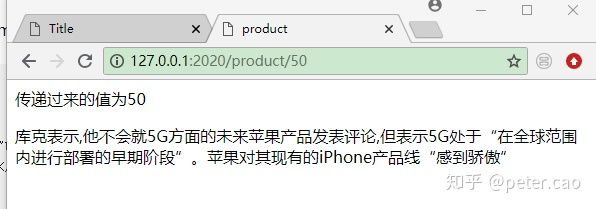
return render_template("product.html",data=a)此时在product.html中增加一行读取这个data的值:
product
传递过来的值为{{data}}
库克表示,他不会就5G方面的未来苹果产品发表评论,但表示5G处于“在全球范围内进行部署的早期阶段”。苹果对其现有的iPhone产品线“感到骄傲”
此时从首页点击查看产品链接时,就可以顺利将参数传递到product.html页面了。
(5)flask实现表单数据传输
为了达到一个具有互动效果的网站,我们在首页增加一个用户登录和注册的链接,当点击这个登录链接时就弹出登录页面,输入姓名和密码,进行登录操作。通常情况下使用表单来实现用户信息的提交,同时当登录成功后,使用session会话技术保存住用户名信息。
首页效果如图:
其代码参考如下:
welcome to 2020
welcome to my webpage
}})
当点击登录链接时,路由指向main.py中的login,该函数直接跳转到login.html页面里。在main.py中这部分代码如下:
@app.route('/login')
def loginpage():
return render_template("login.html")在login.html里设计一个表单输入,注意form的action指向路由:
userlogin
用户登录页面
form中的action路由指向为loginProcess,此时我们在main.py中增加这个路由装饰器及对应的函数,同时由于涉及表单数据的接收,此时就需要导入flask的request包,调用其form属性,具体用法如下:
data=request.form #data为一个接收表单的数组对象
或者 name=request.form['nm'] #接收到用户名文本框的输入并赋值给name变量此时loginProcess路由代码如下:
@app.route('/loginProcess',methods=['POST','GET'])
def loginProcesspage():
if request.method=='POST':
nm=request.form['nm'] #获取姓名文本框的输入值
pwd=request.form['pwd'] #获取密码框的输入值
if nm=='cao' and pwd=='123':
return render_template("index.html",data=nm) #使用跳转html页面路由
else:
return 'the username or userpwd does not match!'这里的当输入值满足条件时,使用了render_template来进行页面渲染,实际上是不合适的。不过为了说明表单输入的处理方式,我们先这样运行,如此就基本实现了表单输入的接收。
运行过程中当在首页点击登录时,跳转到login函数渲染的login.html页面,在表单中输入对应内容后,点击提交就来到服务器文件中的loginProcess装饰器路径,在对应的loginProcesspage函数中,使用request.form来接收表单的输入。后面的跳转先前采用的render_template是不合适的,如果输入的正确时运行后,网页上的url仍然是http://127.0.0.1/loginProcess,而不是首页url,说明render_templates来实现url跳转是不合适的。这里调整一下,选用redirect重定向方式,也就是将render_template修改为:
return redirect(url_for('index'))还是使用到url_for方法,寻找到对应的路由处理函数。不过不像rendertemplate可以传递参数,redirect默认参数里没有传值功能,因此如这种用户注册,需要使用一下会话session缓存技术。也就是将正确的用户名保存到session数组变量中。使用的时候先从flask库中导入session模块,同时为了保证安全,还需要给定一个app.secret_key:
app.secret_key='any random string' #这里我们直接给定一个密钥然后在刚才登录loginProcess代码中增加一个session会话存储功能:
@app.route('/loginProcess',methods=['POST','GET'])
def loginProcesspage():
if request.method=='POST':
nm=request.form['nm']
pwd=request.form['pwd']
if nm=='cao' and pwd=='123':
session['username']=nm #使用session存储方式,session默认为数组,给定key和value即可
return redirect(url_for('index')) #重定向跳转到首页
else:
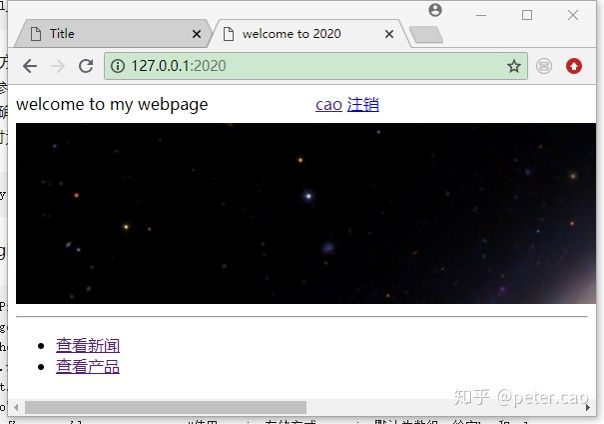
return 'the username or userpwd does not match!'接下来在首页index.html页面中修改一下:
{% if session['username'] == 'cao' %} #如果session中用户名为cao,以及注销链接
{{ session['username']}}
注销
这样就完整实现了用户的登录,当然这里的用户目前只限定了一个人名cao。如下为用户登录界面以及登录后首页的效果。
(6)公用变量存储使用
在web开发时涉及变量和数据的使用是非常复杂的。对于页面之间的共同需要使用的变量,可以使用缓存技术保存在浏览器中,也可以在服务器端存储到数据库里后面再取用。例如对于有些网站需要保存用户登录状态,或者临时存储部分数据,除了采用session会话、cookie等缓存技术外,flask框架也提供了处理上下文的方式全局g对象和context处理。
g对象使用起来较为简单,直接赋予其属性即可。如g.name、g.attrs等。
from flask import g
g.name='cao'
在当前页面请求中就可以直接使用g的值了。
context上下文处理可以在局部也可以在全局。例如想定义一下全局公用变量,可以采用如下方式:
@app.context_processor
def common():
isLogin=False
return isLogin
这样代码中的isLogin变量就会在项目业务中通用。
(7)flask与数据库连接,实现新闻读取
上述表单的处理已经涉及到了一些动态交互处理技术,不过因为讨论表单的处理方式,所以没有涉及数据库的操作。由于main.py实际上就是一个服务器上的后端处理程序,后端就可能会与数据库链接来实现数据的持久性存储和查询读取。
鉴于python中自带sqlite轻量型数据库,我们在这里直接使用即可。前面也有文章讨论过在python中来操作数据库,链接为:
peter.cao:python上手--python操作数据库15 赞同 · 6 评论文章正在上传…重新上传取消
我们可以直接使用其中的方法来实现本案例,不过还需要结合flask框架来实施。
首先在web2020项目文件夹下新建一个dbutil.py文件,专门用于处理数据库相关业务。然后在代码窗口将增删改查业务代码编写好,这里直接参考上述的链接代码:
class dbUtils:
def __init__(self, dbName): # 连接数据库
import sqlite3
self.conn = sqlite3.connect(dbName)
def db_action(self, sql, actionType=0): # 进行相关业务操作
try:
res = self.conn.execute(sql)
if actionType == 1: # 当操作类型为1时代表为查询业务,返回查询列表
return res.fetchall()
else: # 当操作类型不为1时代表为新增、删除或更新业务,返回逻辑值
return True
except ValueError as e:
print(e)
def close(self): # 关闭数据库
self.conn.commit()
self.conn.close()
#1.创建数据库
db=dbUtils('web2020.db')
#2.创建新闻表
sql='create table news (newsid int, content text, author text)'
if db.db_action(sql,0)==True:
print("创建新闻表成功!")
else: print("try again1")
#3.新增新闻
sql= "insert into news values(1,'武汉疫情非常严重,口罩等急需物品短缺','cao')," \
"(2,'全国人民都给武汉加油,疫情肯定会控制住','cao')"
if db.db_action(sql,0)==True:
print("新增新闻表成功!")
else: print("try again1")
db.close()
执行后,就完成了新闻表的创建,同时新增了两条新闻。
接下来在main.py文件中修改一下newspage方法,用于读取数据库中的两条新闻,并显示在新闻页面中。
@app.route('/news')
def newspage():
import dbutil #导入dbutil模块,就是上面这个文件
db=dbutil.dbUtils('web2020.db') #链接web2020数据库
sql='select * from news' #组装查询sql语句
newslist=db.db_action(sql,1) #查询处理并返回列表
db.close() #关闭数据库
return render_template("news.html",data=newslist) #将数据传递到news.html页面中
然后在news.html页面中使用jinjia2模板中的语法来读取两条新闻内容:
news
今日新闻
{% for item in data %} #采用循环来读取列表中的内容
{{item}}
{% endfor %}
运行结果如下:
(8)flask蓝图及模板使用
蓝图是flask框架为解决项目框架搭建的工具。前面我们将一个网站所有的路由文件都放在main.py服务器文件中,简单的业务处理是没问题,但随着业务量需求增多,在不断扩展时将所有路由配置都放在一个文件里肯定是不行了,需要分业务来配置路由及模型,此时就可以使用flask框架提供的blueprint类来实现。
还是以上面案例为基础,来讨论使用blueprint蓝图的方法。上面案例包括首页、用户注册、新闻、产品介绍业务,由此我们可以将这几个业务分开单独各成一个路由处理文件。
首先在web2020目录下新建三个py文件,分别命名为user.py、news.py、product.py。每个文件处理对应的业务。在每个文件里都使用blueprint模块,以user.py为例,使用的方法如下:
from flask import Blueprint, render_template, session, url_for,request
from werkzeug.utils import redirect
user=Blueprint('user',__name__) #蓝图使用方法,参数里给定文件名,还可以给定url前缀
@user.route('/login') #使用user的路由配置
def loginpage():
return render_template("login.html")
@user.route('/loginProcess',methods=['POST','GET']) #使用user 的路由配置
def loginProcesspage():
if request.method=='POST':
nm=request.form['nm']
pwd=request.form['pwd']
if nm=='cao' and pwd=='123':
session['username']=nm
print(session['username'])
return redirect(url_for('index'))
else:
return 'the username or userpwd does not match!'
可以看到其中主要的语句为:
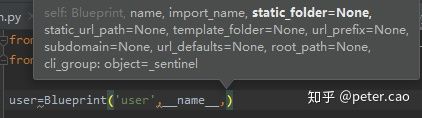
user=Blueprint('user',__name__) #蓝图使用方法,参数里给定文件名,还可以给定url前缀
将user.py文件名user作为蓝图来使用传入Blueprint方法中,另外如果需要还可以在这里加入url前缀限定:url_prefix=‘/user'。整个参数包括有很多,这里截图如下:
与user.py一样,将其他的news.py和product.py文件中代码也编写好。
from flask import Blueprint, render_template
news=Blueprint('news',__name__) #news蓝图
@news.route('/news')
def newspage():
import dbutil
db=dbutil.dbUtils('web2020.db')
sql='select * from news'
newslist=db.db_action(sql,1)
return render_template("news.html",data=newslist)
@news.route('/news/edit')
def newsEditpage():
return '/news/edit'
如下为product.py蓝图:
from flask import Blueprint, render_template
product=Blueprint('product',__name__)
@product.route('/product')
def productpage():
return render_template("product.html")
这样就将各个业务单独分开处理了,最后我们在main.py主路由文件中将上述的文件采用蓝图注册方式导入即可。
from flask import Flask, render_template, url_for, request, redirect, session
from news import news #导入news蓝图
from user import user #导入user蓝图
from product import product #导入product蓝图
app=Flask(__name__)
app.secret_key='any random string'
urls=[news,user,product] #将三个路由构建数组
for url in urls:
app.register_blueprint(url) #将三个路由均实现蓝图注册到主app应用上
@app.route('/')
def index():
userinfo=''
return render_template("index.html",data=userinfo)
if __name__=="__main__":
print(app.url_map) #打印url结构图
app.run(port=2020,host="127.0.0.1",debug=True)
保存好几个文件后,从main.py中执行启动服务,在浏览器地址栏里可以顺利浏览本案例实现的网站,这已经测试正常通过。
蓝图模块非常有利于网站业务逻辑的部署,大大提高维护有效性,尤其是在复杂业务处理时分而治之思想非常有效。另外在页面开发过程中,还有网页页面的一些共享需要,比如对于一个网站,页面头部和底部基本都是相同的,有时候侧边导航栏也是一样的,那在开发时就没有必要每个页面都重新写一遍相同内容的代码。我们可以将这些公用相同的内容做成模板,在需要的页面里调用即可。
flask框架在页面模板制作方面主要依赖于jinjia2。继续上述案例,此时我们在web2020项目文件夹下的templates文件夹(即存放html网页的文件夹)里新建一个common.html,即公用模板html文件,写入代码如下:
{% block title %}Title {% endblock %}
{% block header %}
header
{% endblock %}
{% block container %}
content
{% endblock %}
{% block footer %}
made by Dr.Cao
{% endblock %}
如代码中,使用了{% block header %}--{% endblock %}这样的代码对,中间放置对应页面区域的html代码,如在common.html中将页面整体划分了三个区域,header、container和footer。假设网站的每个网页都拥有相同的header和footer部分,就可以在common.html中将这两部分内容设计好。如果需要修改,就直接修改这个文件即可,别的网页就会即时响应变化。container主体内容部分肯定是每个页面都是不一样的。
设定好模板文件后,接下来在各个页面使用的时候采用 {% extends 'common.html' %}将模板导入。例如将上述案例中的product.html文件修改一下,使用模板方式创建:
{% extends 'common.html' %} #导入模板文件
{% block title %}产品页面 {% endblock %} #修改模板中的网页标题内容部分
保存好所有文件,重启main.py服务器文件,然后打开浏览器,在地址栏输入: http://127.0.0.1/product,其内容显示如下:
可以看到页面标题已经显示为新的内容。
如果将页面头部和底部设计多一些内容,可以修改common.html文件,如下:
{% block title %}Title {% endblock %}
{% block header %}
#头部区域的导航
- 首页
- 最近新闻
- 最新产品
- 人力需求
- 联系我们
{% endblock %}
{% block container %} #中部内容块区域
中部业务内容
{% endblock %}
{% block footer %} #底部区域
{% endblock %}
然后再来浏览产品页,效果就变成了:
其他页面都可以去单独修改中部内容区域的html代码就行了。这样头尾都较为固定的样式使得整个网站规格和风格较为统一。
到此为止,有关flask的基本实践应用就结束了,在这个过程中我们也完成了一个简单网站的搭建,实现了网页内容显示、网页相互之间链接跳转、网页之间数据的传输通信、session会话以及与数据库的链接操作。从实践过程来看,如果之前有一些web开发的基础,几乎只要一天就可以完全掌握使用flask框架来开发web的基本技术。另外flask框架也提供了类似jquery或者ajax异步通信的模块。由此看来,flask框架实在是有助于实现很多功能,比如可以将爬虫的结果基于flask来开发一个爬虫结果显示的网站,同时进一步使用python提供的相关计算分析工具来挖掘数据特征。