Android databinding的接入使用与详解(一)
一、介绍
DataBinding 是Google Android组件框架,管理view和data之间进行绑定。DataBinding主要管理数个布局文件,这样我们就不用去实例化layout的view。直接通过DataBindingUitl来完成初始化。
这样可以精简代码,也减少工作量,避免view的空指针等。大量减少Activity/fragment模块内的代码,DataBinding 将数据实现单向或双向绑定到 layout 文件中,有助于防止内存泄漏,而且能自动进行空检测以避免空指针。
二、如何使用
1、引入DataBinding的库
只要在模块的build文件下,android{}节点内,新增如下
dataBinding {
enabled = true
}
这样就开启了dataBinding库,同步一下项目,将库同步到本地
2、布局的创建与布局文件生成
1.新建一个布局文件叫:layout_databinding_simple
关于DataBinding绑定layout的有两种方式
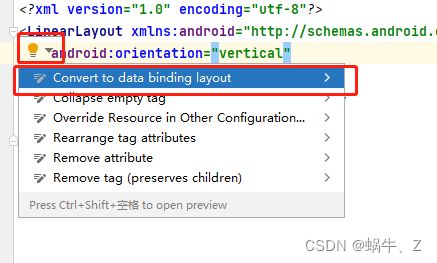
第一种:IDE自动完成
将鼠标移到布局代码上,会有黄色灯提示,然后选择Convert to data binding layout
IDE工具将会把layout的布局自动完成转码
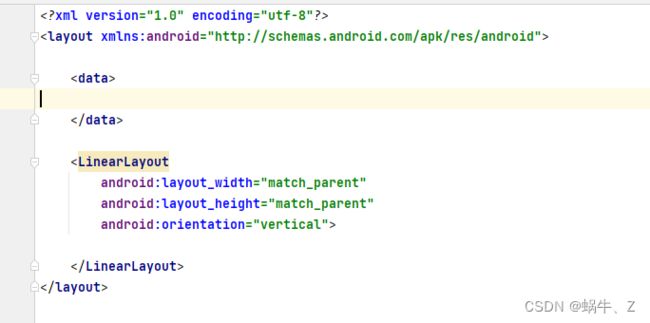
第二种:手动完成
把根布局换成layout,然后原来的root布局不变,在布局顶部新增data节点
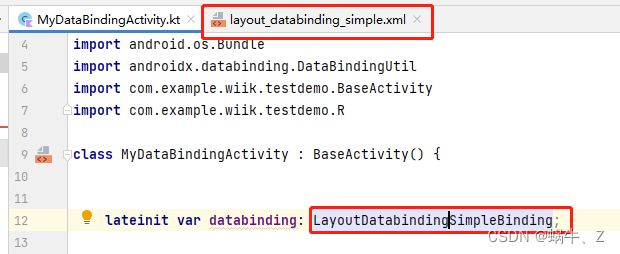
3、布局文件生成对应的代码文件
布局设置好后,IDE会自动生成对应的文件
layout name:layout_databinding_simple
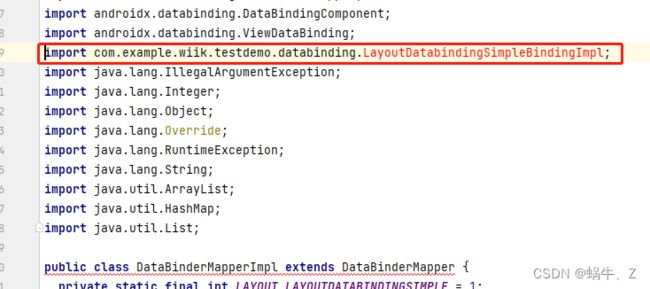
生成文件名:LayoutDatabindingSimpleBinding,格式就是布局文件名后缀接Binding
注意:关于这个文件生成,好多技术博客并没有介绍,只是简单的说了一句,导致好多新手找不到后缀为Binding的文件。
手动设置data生成的文件名
只要在data节点下,设置class的name,data会生成用户自定义的文件,否则会采用系统默认方法。
lateinit var data:MyTestData;
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
data=DataBindingUtil.setContentView(this, R.layout.layout_databind_data)
}
4、加载布局文件,生成对应的控制器
通过DataBindingUtil工具类完成view的设置与加载
var databinding = DataBindingUtil.setContentView( this, R.layout.layout_databinding_simple )
1.setContentView
T:泛型直接传布局layout生成的对应类LayoutDatabindingSimpleBinding,
加载完后,view 已完成了初始化,包括内部,直接通过databinding管理view和data
5、ViewDataBinding介绍
ViewDataBinding是view和data的管理类,如果你在
如果你在layout中有一个TextView id为 textname,那么直接就可以databinding.textname获取对象
如果你在layout data数据节点下有一个name 为name的节点,可以通过databinding.setName()设置数据源
在layout中绑定的数据,都是通过ViewDataBinding来设置与更新的
1.更新数据
2.获取view
获取的view,直接关联到对应的id,如果没有申明id,那么将不会出现在binding中
5、数据绑定
数据源的绑定至关重要,离开数据源,view也没有什么实际价值。
如何简单的绑定数据源呢?
1.设置数据源
简单类型,复杂类型,用户自定义,简单类型,在Java.lang包下,无须导入,可以直接使用,非简单内容,在使用时都需要导入对应的包,如下:
data节点下有两个
1.import :导入变量的解决路径,和包中引入是一个概念
import是导致类,提供给variable使用,但是import也可以给导入的类提供自定义变量名:alias
alias:是解决import自定义变量名。我们知道,相同包名下,不可以出现同一文件名,如果我们在不同的包名下都有Data类,通过import导入到xml布局,发现类名已存在,这时我们通过alias自定义一个变量名即可解决。
2.variable:变量的申明,name=定义名称,type:类型
2.view数据绑定
如果view的数据需要绑定,那么数据源来源于data节点下的设置。
绑定数据的格式:@{变量}
1.绑定复杂数据 :@{person.name}
2.简单直接引用data name即可
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@{age}" />
三、错误处理
如果出现以下错误,在生成的文本中
这是因为layout的布局生成对应的java或者kt文件失败。因为layout的data节点或者view在引用时出现错误,
排查
1、删除view中数据的引用@{}
删除数据关联,然后同步数据,看是否排查完
2、data节点数据引用出错
第一步排查完还没有解除,开始排查data节点,注销复杂的数据类型,查看variable 节点下的type是否可以关联到代码,如果关联不到,说明type类型有误
第二看import是否正确,直接通过ide关联代码,如果能正常跳转说明关联正常。
以上排查完后,再同步一下ide工具,重新生成对应的文件即可。