2023Web自动化测试之高级用法(建议收藏)
由于最近在做web自动化测试过程中,遇到一些元素的定位和操作的问题,比如:无法定位的隐藏元素、无法操作的元素等。这时候就需要借助一些高级操作,比如:通过模拟鼠标点击、模拟键盘操作等方式来实现自动化测试,于是便总结一些常用的方法,供大家参考一下。
01—鼠标事件
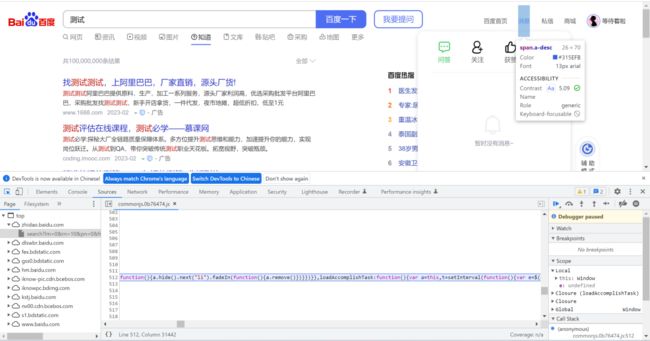
1. 如何定位鼠标悬停才会出现的元素
在实现web自动化的过程中,有时候会碰到元素在鼠标悬停后才会出现,移走鼠标后页面关闭,无法定位元素的信息。针对这种方式可以使用以下方法进行定位:
鼠标悬停到标签上,在Sources中按"ctrl + \"组合键,进入debug模式,动态JS会停止继续执行,然后就可以正常元素
(粉丝福利)整理了一些软件测试方面的资料、面试资料(接口自动化、web自动化、app自动化、性能安全、测试开发等),有需要的小伙伴可以文末关注我的微信公众号,无套路自行领取~
2. 移动到元素(Move to element)
鼠标移动到元素的中心点,也叫鼠标悬停。元素必须在视窗中,否则命令会出错
from selenium import webdriverfrom selenium.webdriver.common.by import Byfrom selenium.webdriver import ActionChainsfrom selenium.webdriver import Keysdriver = webdriver.Chrome()driver.implicitly_wait(8)# 鼠标悬停在定位元素中心hover_elem = driver.find_element(By.ID, "hover")ActionChains(driver) .move_to_element(hover_elem) .perform()
3. 点击并按住不放(click and hold)
鼠标移动到元素中心并按下鼠标左键,主要针对特定元素起到聚焦作用
# 鼠标点击元素并按钮不放clickable_elem = driver.find_element(By.ID, "clickable")ActionChains(driver) .click_and_hold(clickable_elem) .perform()
4. 点击然后松开(click and release)
此方法将移动到元素中心并和按下、释放鼠标左键结合在一起,也相当于"点击"
# 鼠标点击元素并松开clickable_elem = driver.find_element(By.ID, "click")ActionChains(driver) .click(clickable_elem) .perform()
5. 单击右键(context click)
此方法结合了移动到元素中心和按下、释放鼠标右键
# 鼠标右键元素clickable_elem = driver.find_element(By.ID, "clickable")ActionChains(driver) .context_click(clickable_elem).perform()
6. 双击(double click)
此方法将移动到元素中心和连续两次按钮、释放鼠标左键结合在一起
# 鼠标双击元素clickable_elem = driver.find_element(By.ID, "clickable")ActionChains(driver) .double_click(clickable_elem).perform()
7. 拖动元素(drag and drop on element)
该方法首先在源元素上单击并按住不放,移动到目标元素的位置,然后再释放鼠标
# 鼠标拖动元素# 源元素draggable_elem = driver.find_element(By.ID, "draggable")# 目标元素droppable_elem = driver.find_element(By.ID, "droppable")ActionChains(driver) .drag_and_drop(draggable_elem, droppable_elem).perform()
8. 滚动到元素位置(scrool to element)
此方法无论元素是在当前视图屏幕的上方还是下方,视窗都会滚动
# 滚轮滚动到元素位置iframe_elem = driver.find_element(By.TAG_NAME, "iframe")ActionChains(driver).scroll_to_element(iframe_elem).perform()
02—键盘事件
1. 键盘操作介绍
-
模拟键盘上面快捷键的操作
-
调用键盘操作的快捷键方法:element.send_keys(键值)
-
需要导入Keys类
-
单键值:直接传入对应的键值
-
组合键:键值之间用逗号分隔,如:send_keys(Keys.CONTROL, Keys.SHIFT, 'a') 快捷键ctrl+shift+A
2. 键盘操作脚本实例
from selenium.webdriver import Keys# 滚轮滚动到元素位置iframe_elem = driver.find_element(By.TAG_NAME, "iframe")ActionChains(driver).scroll_to_element(iframe_elem).perform()element = driver.find_element(By.ID, 'userA')# 输入内容element.send_keys("content")# 空格键:spaceelement.send_keys(Keys.SPACE)# 制表符:tabelement.send_keys(Keys.TAB)# 回车键:enterelement.send_keys(Keys.ENTER)# 删除最后一个字符串element.send_keys(Keys.BACK_SPACE)# 全选:ctrl + Aelement.send_keys(Keys.CONTROL, 'a')# 复制:ctrl + Celement.send_keys(Keys.CONTROL, 'c')# 将内容粘贴至元素内容框中,粘贴:ctrl + Vdriver.find_element(By.ID, 'passwordA').send_keys(Keys.CONTROL, 'V')
绵薄之力
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走
这些资料,对于想进阶【自动化测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助…….