【 MVC 、MVP、MVVM】模式浅谈
一、三层架构
其实这些模式,无论MVC、MVP、MVVM都是基于三层架构的
对于三层架构,就是整个系统,应该是分为三部分,即视图层,业务逻辑层,数据访问层
这里粘一下我写过的博客内容:
什么是三层架构:
所谓系统架构是指,整合应用系统程序大的结构。经常提到的系统结构有两种:三层架构与 MVC。这两种结构既有区别,又有联系。但这两种结构的使用,均是为了降低系统模块间的耦合度。
三层架构是指:视图层 View、服务层 Service,与持久层 DAO。它们分别完成不同的功能。
- View 层:用于接收用户提交请求的代码
- Service 层:系统的业务逻辑主要在这里完成
- DAO 层:直接操作数据库的代码
为了更好的降低各层间的耦合度,在三层架构程序设计中,采用面向抽象编程。即上层对下层的调用,是通过接口实现的。而下层对上层的真正服务提供者,是下层接口的实现类。服务标准(接口)是相同的,服务提供者(实现类)可以更换。这就实现了层间解耦合。
- 最关键的,UI层只能作为一个外壳,不能包含任何业务逻辑的处理过程。只有少量(或者没有)SQL语句或者存储过程的调用,并且这些语句保证不会修改数据。
- 设计时应该从业务逻辑出发,而不是UI出发。业务逻辑层在API上应该实现所有业务逻辑(以面向对象的方式)。如果把UILayer拿掉,项目还能在Interface/API的层次上提供所有功能)。
- 不管数据层是一个简单的SqlHelper也好,还是带有Mapping过的Classes也好,应该在一定的抽象程度上做到系统无关(DAO层可以移植到其他类似环境的项目)。
- 不管使用COM+(Enterprise Service),还是Remoting,还是WebService之类的远程对象技术,不管部署的时候是不是真的分别部署到不同的服务器上,最起码在设计的时候要做这样的考虑,更远的,还得考虑多台服务器通过负载均衡作集群(三个模块,可以分别运行于不同的服务器)。
2、 优势
-
结构清晰、耦合度低,
-
可维护性高,可扩展性高;
-
利于开发任务同步进行;容易适应需求变化
3、 劣势
-
有时会导致级联的修改。这种修改尤其体现在自上而下的方向。如果在表示层中需要增加一个功能,为保证其设计符合分层式结构,可能需要在相应的业务逻辑层和数据访问层中都增加相应的代码
-
增加了代码量,增加了工作量,增加了复杂度。
二、MVC:
MVC,即 Model 模型、View 视图,及 Controller 控制器。
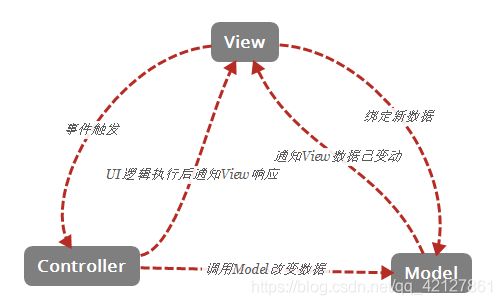
- View:视图,为用户提供使用界面,与用户直接进行交互。View实现可视化界面的呈现并捕捉最终用户的交互操作。View可以直接调用Model查询其状态信息,而Model也可以在自己的状态发生改变时,主动通知 View。
- Model:模型,承载数据,并对用户提交请求进行计算的模块。其分为两类,一类称为数据承载 Bean,一类称为业务处理 Bean。所谓数据承载 Bean 是指实体类,专门用户承载业务数据的,如 Student、User 等。而业务处理 Bean 则是指 Service 或 Dao 对象, 专门用于处理用户提交请求的。Model对应应用状态和业务功能的封装,可以将它理解为同时包含数据和行为的领域模型(Domain Model)。Model接受Controller的请求并完成相应的业务处理,在应用状态改变的时候可以向View发出相应的通知。
- Controller:控制器,用于将用户请求转发给相应的 Model 进行处理,并根据 Model 的计算结果向用户提供相应响应。Contoller是M和V之间的连接器,用于控制应用程序的流程。View捕获用户交互操作后直接转发给Contoller,后者完成相应的UI逻辑。如果需要涉及业务功能的调用,Contoller会直接调用Model及修改Model状态。Contoller也可以主动控制原View或创建新的View对用户交互操作予以响应。
MVC 架构程序的工作流程:
第一种模式:(可以理解为@responsebody返回json数据,json数据是由controller返回,view层刷新视图靠js刷新)
- 用户通过 View 页面向服务端提出请求,可以是表单请求、超链接请求、AJAX 请求等
- 服务端 Controller 控制器接收到请求后对请求进行解析,找到相应的 Model 对用户请求进行处理
Model 处理后,将处理结果再交给 Controller - Controller 在接到处理结果后,根据处理结果找到要作为向客户端发回的响应 View 页面。页面经渲染(数据填充)后,再发送给客户端。
![]()
第二种模式:(可以理解为在controller中形参为Model,对Model进行操作,controller返回Model需要渲染的页面)
- 用户通过 View 页面向服务端controller提出请求,可以是表单请求、超链接请求、AJAX 请求等
- 服务端 Controller 控制器接收到请求后对请求进行解析,找到相应的 Model 对用户请求进行处理
, 处理后,将处理结果信息放入Model中。 - Controller 在信息放入Model中后,根据处理结果找到要作为向客户端发回的响应 View 页面。页面经渲染(数据与Model中的对应属性绑定)后,再发送给客户端。
这种模式中View会直接从Model中读取数据而不是通过 Controller。

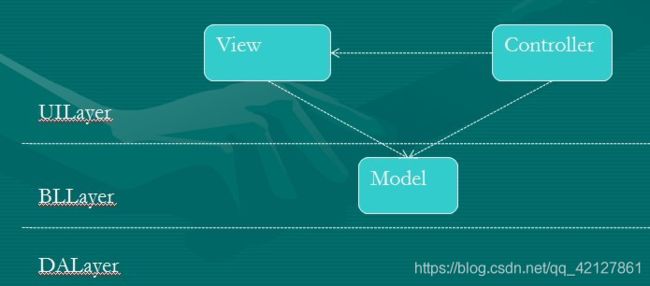
综上:三层架构+MVC是对一种情况的两种角度的看法,他们之间关系如下:
![]()
更加准确地描述MVC:

如果说ORM(Object Relation Mapping)等框架是数据访问层的框架模式,解除了业务逻辑和数据之间的耦合,业务逻辑不再关心底层数据如何存储和读取。所有数据呈现给业务逻辑层的就是一个个的对象。MVC则是表现层的框架模式。用于解除业务逻辑和视图之间的耦合。从而易于扩展,便于测试。
注:对于model的误解:
把Model理解成实体类(Entity)
在MVC中Model应该包含2部分功能,一部分是处理业务逻辑,一部分是提供View显示的数据。
它应该是业务逻辑真正的实现层。所以Model的实际上是Business Model(业务模型)。而Controller仅仅起一个“桥梁”作用,它负责把View的请求转发给Model,再负责把Model处理结束的消息通知View。Controller的存在是为了使UI界面、UI逻辑、业务逻辑之间分离。
三、MVP(MVC变体):
对于MVP模式,网上争论不一,我看有好多博客,写的是其中的V指的是 iView(视图接口),而有的博客,包括百度百科在内,都说这里的V,指的是 View(视图),总之,不管怎样,他们只是名字不同,MVP的这个模型是不会变得。
- MVP适用于基于事件驱动的应用框架中,如Asp.net Web Forms 和Windows Forms应用。
- MVP中严格禁止View和Model间的直接交互,必需通过Presenter来完成。Model的独立性得到了真正的体现,它不仅仅与可视化元素的呈现(View)无关,与UI处理逻辑也无关。使用MVP的应用是用户驱动而不是Model驱动,所以Model不需要主动通知view。
- MVP模式中的IView代表的是一个接口,一个将UI界面提炼而抽象出来的接口。接口意味着任何实现了该接口的界面,都能够复用已有的Presenter和Model代码。是真正意义上的隔离View的细节和复杂性的模式,降低了Presenter对View的依赖。带来的好处就是定义在Presenter中的UI处理逻辑变得易于测试。
总的来说,MVP模式,将view层的作用将至最低,可以缓解view层过分复杂的问题,核心就是presenter,view只提供事件触发,将数据发送到presenter的功能,presenter执行controller的功能,来调用Model,Model返回的数据由presenter放到接口处,其实这就已经完成了数据的移交,view层只是继承了iView,或者说是实现了iView中的抽象方法。(个人理解,可能不对)
MVP中Presenter与Model的交互很清晰,仅体现为Presenter对Model的单向调用。而View与Presenter直接的交互方式就成了MVP的核心。
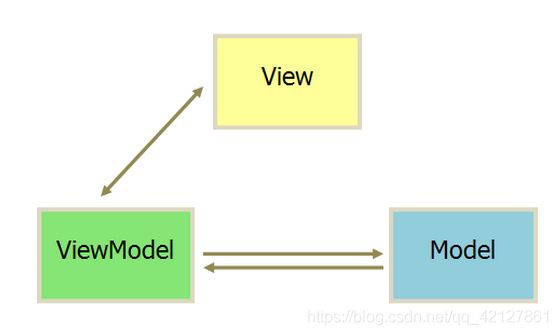
四、MVVM【Model–View–ViewModel】 :
对于MVVM模式,可以参考微信小程序,其实微信小程序的双向绑定,就是MVVM模式的体现,而小程序的思想,或者说Vue的思想,就是基于MVVM的。

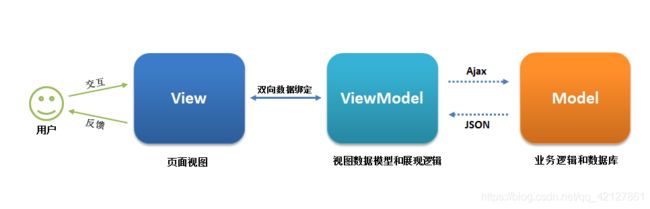
MVVM 的核心是 ViewModel 层,它就像是一个中转站(value converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与 Model 层通过接口请求进行数据交互,起呈上启下作用。
MVVM模式中,一个ViewModel和一个View匹配,它没有MVP中的IView接口,而是完全的和View绑定,所有View中的修改变化,都会自动更新到ViewModel中(双向绑定),同时ViewModel的任何变化也会自动同步到View上显示。
在MVP中,接口IView, 解决对于界面UI的耦合; 而MVVM则干脆直接使用ViewModel和UI无缝结合, ViewModel直接就能代表UI。但是MVVM做到这点是要依赖具体的平台和技术实现。 这也就是为什么ViewModel不需要实现接口的原因,因为对于具体平台和技术的依赖,本质上使用MVVM模式就是不能替换UI的使用平台的。
MVVM主要是用于分离应用界面层和业务逻辑层。
在MVC和MVP模式中, 开发View层的是程序员, 虽然UI/UE团队会做很多工作, 但这个层的"实现者"仍然是程序员。开发中将View层的代码逻辑抽取出来,并使View层很纯粹以便完全让美工去打造它。相应地, 需要将View层的相应逻辑抽取到一个代码层上,以便让程序员专注在这里。
这就相当于微信小程序里面的page.js,每页都有自己的page对象,与页面的布局分离。
Web应用中的MVVM模型:

参考博客:
前后端分手大师——MVVM 模式
三层架构、MVC、MVP、MVVM
浅谈MVC、MVP、MVVM架构模式的区别和联系
MVP模式
微信开放文档:WXML 模板


