- iphone se 一代 不完美越狱 14.6 视频壁纸教程(踩坑笔记)
YANG_301
iosiphone
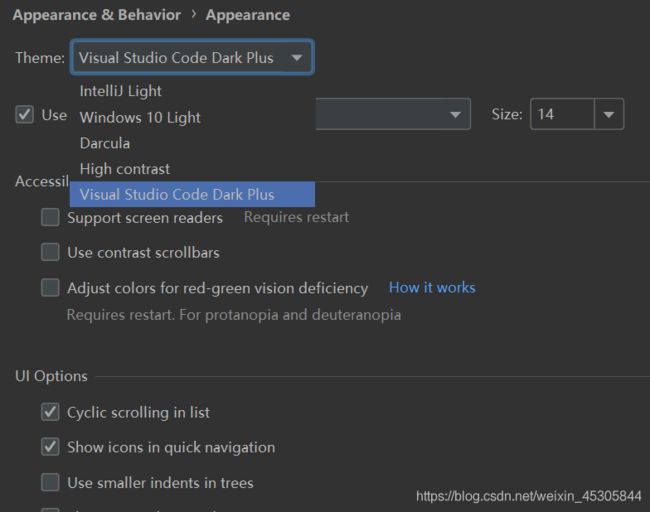
iphonese一代不完美越狱14.6加视频壁纸教程-踩坑笔记越狱流程1.爱思助手制作启动u盘坑点:2.越狱好后视频壁纸软件1.源2.软件安装越狱流程1.爱思助手制作启动u盘https://www.i4.cn/news_detail_42302.html此网址为具体流程,但要注意!!!坑点:下图中最后一排quickmode应被勾选(勾选后是×(´ཀ`」∠))进入options后不禁要勾选allow
- Python_计算两个省市之间的直线距离_2506
夏天里的肥宅水
PYTHONpythonspring开发语言
更新代码上一版链接importpandasaspdimporttimeimportpickleimportosimportsysfromgeopy.geocodersimportNominatimfromgeopy.distanceimportgeodesicfromtqdmimporttqdm#ConfigurationINPUT_FILE=r"距离.xlsx"#输入文件路径OUTPUT_FIL
- python中的*args 和 **kwargs
Hi_kenyon
pythonpython
简单来说,它们允许一个函数接收不定数量的参数。这在我们预先不知道会传递多少个参数给函数时非常有用。*args(任意数量的位置参数)*args用于在一个函数中接收任意数量的位置参数(positionalarguments)。当你在函数定义中使用*args时,Python会将所有传入的多余的位置参数收集到一个元组(tuple)中。这个名字args只是一个约定俗成的惯例(arguments的缩写),你也
- 用 Python 开发文字冒险游戏:从零开始的教程
晓天天天向上
pythonmicrosoft开发语言
文字冒险游戏(Text-basedAdventureGame)是一种经典的游戏类型,玩家通过输入文字指令与游戏世界互动。这种游戏不依赖复杂的图形界面,非常适合初学者学习编程逻辑和用户交互。在本篇博客中,我们将用Python开发一个简单的文字冒险游戏,体验游戏开发的乐趣。1.游戏设计思路游戏背景玩家醒来发现自己身处一个神秘的地下城,需要探索房间、收集物品、战胜敌人并找到出口。核心机制房间导航:玩家可
- 从零开始理解零样本学习:AI人工智能必学技术
AI天才研究院
AgenticAI实战AI人工智能与大数据AI大模型企业级应用开发实战ai
从零开始理解零样本学习:AI人工智能必学技术关键词:零样本学习、人工智能、机器学习、知识迁移、语义嵌入摘要:本文旨在全面深入地介绍零样本学习这一在人工智能领域具有重要意义的技术。首先阐述零样本学习的背景和基本概念,通过详细的解释和直观的示意图让读者建立起对零样本学习的初步认识。接着深入剖析其核心算法原理,结合Python代码进行详细说明,同时引入相关数学模型和公式并举例阐释。通过项目实战部分,带领
- Java中的批处理优化:使用Spring Batch处理大规模数据的实践
微赚淘客系统开发者@聚娃科技
javaspringbatch
Java中的批处理优化:使用SpringBatch处理大规模数据的实践大家好,我是微赚淘客返利系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在处理大规模数据的场景中,批处理是一个非常常见且必要的操作。Java中的SpringBatch是一个强大的框架,能够帮助我们高效地执行复杂的批处理任务。本文将带大家了解如何使用SpringBatch处理大规模数据,并通过代码示例展示如何实现高效的批
- js递归性能优化
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归性能优化递归是编程中强大的技术,但在JavaScript中如果不注意优化可能会导致性能问题甚至栈溢出。以下是几种优化递归性能的方法:1.尾调用优化(TailCallOptimization,TCO)ES6引入了尾调用优化,但只在严格模式下有效:'usestrict';//普通递归functionfactorial(n){if(n===1)return1;returnn*fa
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- Java静态static详解
Obltv
Java基础java
更多内容请看我的个人网站date:2025-06-04tags:八股基础静态变量特点被该类的所有对象共享不属于对象,属于类优先于对象存在,随着类的加载而加载调用方式类名调用对象名调用(不推荐)静态方法没有this关键字publicclassStudent{privateStringname;privateintage;privateStringteacherName;publicvoidshow(
- Java中多态的一些见解
更多内容请看我的个人网站多态初识调用成员的特点成员变量:编译看左边,运行看左边成员方法:编译看左边,运行看右边多态在调用成员变量时为什么是父类的,但是方法是子类的?一句话解释:在编译时(静态绑定),成员变量是根据引用类型(也就是声明的类型)来决定的;在运行时(动态绑定),方法是根据对象的实际类型(也就是new出来的类型)来决定的。举个经典例子classParent{publicStringname
- Java中的值传递
Obltv
Java基础java开发语言
更多内容请看我的个人网站date:2025-06-01tags:八股基础Java中只有值传递什么是值传递值传递(PassbyValue)调用方法时,传递的是参数的值,是原始数据的一个副本。方法内部改变这个副本,不影响原始数据。什么是引用传递引用传递(PassbyReference)调用方法时,传递的是变量的地址(指针),方法内部对这个引用的任何更改,都会影响原始对象的引用。举例一个方法不能修改一个
- Python训练营打卡——DAY16(2025.5.5)
cosine2025
Python训练营打卡python开发语言机器学习
目录一、NumPy数组基础笔记1.理解数组的维度(Dimensions)2.NumPy数组与深度学习Tensor的关系3.一维数组(1DArray)4.二维数组(2DArray)5.数组的创建5.1数组的简单创建5.2数组的随机化创建5.3数组的遍历5.4数组的运算6.数组的索引6.1一维数组索引6.2二维数组索引6.3三维数组索引二、SHAP值的深入理解三、总结1.NumPy数组基础总结2.SH
- Python的一点基础教程------文件读写
卡提西亚
python开发语言
最近在看大佬写的Python教程自学,但是感觉有点头痛,因为大佬讲了一些底层的结构和原理,但是又没那么详细,然后作为一个初学者自学的情况下,看的很费劲.看完就有感而发,想写一篇更基础的教程,教会大家怎么去用它,尽量少的去讲原理.但是当然,你也需要有一定的编程语言基础,了解基本的语法和函数等功能.正所谓师傅领进门,修行在个人,有时候我们学了一个东西,如果觉得很有趣,自然就会去了解关于它的更多信息,但
- 1.2 Python 的特点与优势
Utopia Reverie
pythonpython开发语言
1.语法简洁易读Python以简洁的语法著称,代码可读性强,减少了不必要的符号和冗余代码。例如,使用缩进来表示代码块,而非传统的大括号。这使得代码更易于理解和维护,尤其适合初学者。示例:python运行【#计算斐波那契数列的前10项n=10a,b=0,1for_inrange(n);print(a,end='')a,b=b,a+b#输出:0112358132134】2.开源与社区支持Python是
- 动手学Python:从零开始构建一个“文字冒险游戏”
network爬虫
pythonpython开发语言
动手学Python:从零开始构建一个“文字冒险游戏”大家好,我是你的技术向导。今天,我们不聊高深的框架,也不谈复杂的算法,我们来做一点“复古”又极具趣味性的事情——用Python亲手打造一个属于自己的文字冒险游戏(TextAdventureGame)。你是否还记得那些在早期计算机上,通过一行行文字描述和简单指令来探索未知世界的日子?这种游戏的魅力在于它能激发我们最原始的想象力。而对于我们程序员来说
- python 脚本 遍历目录,并把目录下的非utf-8文件改成utf8
还债大湿兄
python开发语言数据库
从网上下载的qt项目我本地编译里面经常包含中文,提示编译不过,实际上以前经常手动转,发觉还是用脚本不,毕竟这次下的有点大,我只改.h.cpp#pythonD:\python\filetoUtf.pyE:\EasyCanvas-master\EasyCanvas-masterimportosimportcodecsimportargparseimportsysdefconvert_to_utf8_b
- 树莓派中 Python+opencv打开摄像头
68lizi
光电设计python
树莓派中Python+opencv打开摄像头注意不要使用cap=cv2.VideoCapture(0,cv2.CAP_DSHOW),我在树莓派使用这个的时候会报错,在windows不会报错,具体原因不清楚cap=cv2.VideoCapture(0)#使用cap=cv2.VideoCapture(0,cv2.CAP_DSHOW)会报错whileTrue:status,img=cap.read()i
- 代码随想录算法训练营第52天 | 101.孤岛的总面积 、102.沉没孤岛、103.水流问题、104.建造最大岛屿
Amor_Fati_Yu
算法java数据结构
101.孤岛的总面积importjava.util.*;publicclassMain{privatestaticintcount=0;privatestaticfinalint[][]dir={{0,1},{1,0},{-1,0},{0,-1}};//四个方向privatestaticvoidbfs(int[][]grid,intx,inty){Queueque=newLinkedList=gr
- python实现读取文件的指定某行内容
Fitz1318
Python3学习python
python实现读取文件的指定某行内容最近有一个需求就是读取一个文件中的指定某行的内容,现将方法记录如下importlinecache#这里填写你自己的文件位置和行号text=linecache.getline("../TestFile/test_C1.json",2)print(text)
- 将字符串数组String[]转换成List的三种方法
积极向上的Elbert
java学习java开发语言
通过Arrays.asList(strArray)方式,将数组转换List后,不能对List增删,只能查改,否则抛异常。String[]strArray=newString[2];Listlist=Arrays.asList(strArray);list.add("1");//此处会报错原因解析:Arrays.asList(strArray)返回值是java.util.Arrays类中一个私有静态
- [Python] 使用 dataclass 简化数据结构:定义、功能与实战
踏雪无痕老爷子
Pythonpython开发语言
在经典面向对象编程中,为了保存和操作数据往往需要定义多个类,手写__init__()、__repr__()、__eq__()等方法。Python3.7引入了@dataclass装饰器,它能自动生成这些常见方法,大幅减少样板代码。本文将介绍dataclass的定义与参数、比较与普通类的差别、实战示例,以及常见注意事项。一、什么是dataclass@dataclass是一种类装饰器,它通过类成员的类型
- [Python]-基础篇1- 从零开始的Python入门指南
踏雪无痕老爷子
Pythonpython开发语言
无论你是尚未接触编程的新手,还是想从其他语言转向Python的开发者,这篇文章都是你的入门课。一、Python是什么?Python是一种解释型、高级、通用型编程语言,以简洁明了、简单易用着称。它可以应用于网站开发、自动化脚本、数据分析、人工智能、系统操作等多种场景。二、如何安装Python步骤:访问Python官方网站选择目前最新的Python3.x版本下载Windows用户请务必勾选“AddPy
- 算法竞赛备考冲刺必刷题(C++) | 洛谷 P8814 解密
热爱编程的通信人
算法c++开发语言
本文分享的必刷题目是从蓝桥云课、洛谷、AcWing等知名刷题平台精心挑选而来,并结合各平台提供的算法标签和难度等级进行了系统分类。题目涵盖了从基础到进阶的多种算法和数据结构,旨在为不同阶段的编程学习者提供一条清晰、平稳的学习提升路径。欢迎大家订阅我的专栏:算法题解:C++与Python实现!附上汇总贴:算法竞赛备考冲刺必刷题(C++)|汇总【题目来源】洛谷:P8814[CSP-J2022]解密-洛
- Java Fork/Join 框架详解
empti_
数据结构与算法java
JavaFork/Join框架详解Fork/Join框架是Java7引入的一个并行编程框架,专门设计用来高效地实现分治算法(Divide-and-Conquer)。它通过工作窃取(Work-Stealing)算法来最大化多核处理器的利用率。一、核心概念1.基本组成ForkJoinPool:特殊的线程池,管理工作线程ForkJoinTask:表示任务的抽象类,有两个重要子类:RecursiveAct
- Java注解的实现原理
empti_
Java基础java
Java注解的实现原理Java注解的实现涉及Java语言规范、编译器处理和JVM支持等多个层面。下面我将详细解释注解在Java中的实现机制。一、注解的本质注解本质上是一种特殊的接口,所有注解类型都隐式继承自java.lang.annotation.Annotation接口。当你定义一个注解时:public@interfaceMyAnnotation{Stringvalue();}编译器实际上会生成
- 程序化交易系统中如何精准获取MACD、KDJ、BOLL等基础指标的值?
股票程序化交易接口
量化交易股票API接口Python股票量化交易程序化交易系统macd指标kdj指标boll指标股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>基础指标在程序化交易系统中的重要性基础指标对交易决策的指导意义MACD、KDJ、BOLL等基础指标在程序化交易系统中扮演着重要角色。MACD可以帮助判断市场的趋势和买卖信号,通过分析其快线和慢线的交叉情况,能为投资者提供入场和出场的参
- 股票程序化交易软件如何选择?这些要点你知道吗
股票程序化交易接口
量化交易股票API接口Python股票量化交易区块链股票程序化交易软件功能特性稳定性成本股票量化接口股票API接口
Python股票接口实现查询账户,提交订单,自动交易(1)Python股票程序交易接口查账,提交订单,自动交易(2)股票量化,Python炒股,CSDN交流社区>>>了解软件功能特性基础交易功能基础交易功能是股票程序化交易软件的核心。它应具备快速下单、撤单等基础操作能力。比如在行情快速变化时,能让投资者迅速抓住机会下单,或者及时撤单避免损失。软件的交易界面要简洁明了,方便投资者操作。还应支持多种交
- Python爬虫实战:全方位爬取知乎学习板块问答数据
Python爬虫项目
2025年爬虫实战项目python爬虫学习开发语言scrapy游戏
1.项目背景与爬取目标知乎是中国最大的知识问答社区,聚集了大量高质量的学习资源和经验分享。爬取知乎“学习”板块的问答数据,可以为学习资料整理、舆情分析、推荐系统开发等提供数据支持。本项目目标:爬取“学习”话题下的热门问答列表抓取每个问答的标题、作者、回答内容、点赞数、评论数等详细信息实现动态加载内容的抓取,包含图片和富文本避免被反爬机制限制,保证数据采集稳定结合数据分析,为后续应用打基础2.知乎“
- Python实战:自动在知乎回答点赞并采集内容的高阶爬虫教程
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言okhttp学习
✨写在前面:为什么做知乎自动化操作?知乎作为中国领先的知识问答平台,拥有大量结构化内容。对于研究舆情分析、情绪识别、用户画像,甚至产品舆情反馈采集的用户来说,如何自动获取知乎内容并进行交互行为(如点赞、回答),是一个非常实用的能力。本文将手把手带你用Python完成以下目标:✅自动登录知乎✅自动搜索某个关键词下的热门问题✅自动点赞高质量回答✅自动采集回答内容(文本、点赞数、评论数等)✅自动保存为本
- Python爬虫实战:爬取知乎问答与用户信息
Python爬虫项目
python爬虫php数据分析开发语言开源
简介随着网络信息量的爆炸,如何有效获取有价值的内容,成为了数据分析、机器学习等领域的基础之一。爬虫作为数据采集的基本工具之一,常常被用来获取互联网上的公开数据。在这篇博客中,我们将结合最新的Python爬虫技术,详细讲解如何爬取知乎问答与用户信息。本文将会介绍:Python爬虫的基础知识知乎问答网页结构分析使用Python进行知乎数据爬取爬取知乎问答内容与用户信息如何处理和存储爬取的数据使用最新的
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe