VSCode主题颜色的更改,让字体变暗一些,不那么刺眼(类IDEA风)
VSCode默认主题就是Dark+,直接打开settings.json文件更改
- 1.工作区界面的颜色更改,主要是背景色
- 2.代码颜色
- 3.总的代码
1.工作区界面的颜色更改,主要是背景色
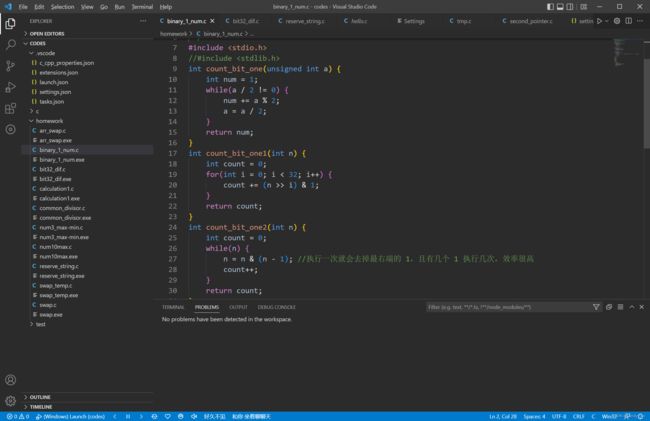
在这一部分,我主要更改了4个块的颜色(即上图的4个黄色圆圈部分),代码如下
"workbench.colorCustomizations": {
"[Default Dark+]": {
"activityBar.background": "#2b2b2b",
"editor.background": "#2b2b2b",
"panel.background": "#2b2b2b",
"sideBar.background": "#2b2b2b",
},
},
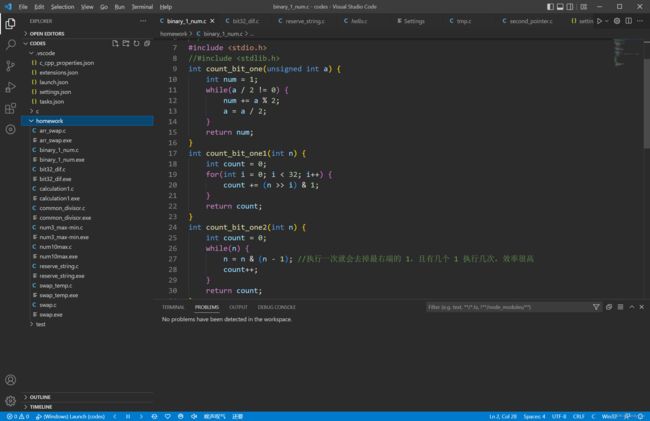
修改后的界面

此时的字体的颜色还是很刺眼,需要改为暗一点的。
2.代码颜色
"editor.tokenColorCustomizations":{
"[Default Dark+]": {
"functions": "#CE9178",
"variables": "#a9b7c6",
"strings": "#CE9178",
"numbers": "#3e88c1",
}
}
同时,去掉花里胡哨的()[]{}颜色显示
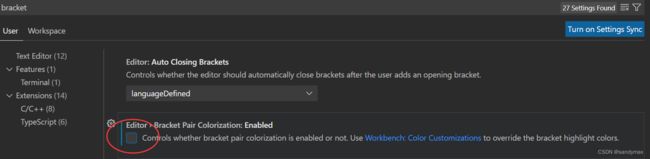
设置里搜索 bracket,去掉红圈里的选项

增加一些textMateRules颜色选项,就OK了
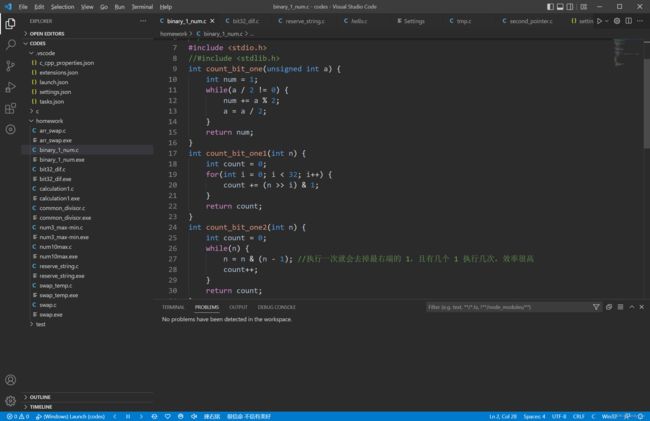
最终的效果,图片可能不是特别明显

3.总的代码
settings.json
{
"files.associations": {
"typeinfo": "c"
},
"editor.tokenColorCustomizations":{
"[Default Dark+]": {
"functions": "#CE9178",
"variables": "#a9b7c6",
"strings": "#CE9178",
"numbers": "#3e88c1",
//"numbers": "#2d6692",
//"keywords": "#FF0000",
"textMateRules": [
{
"scope": "constant.other.placeholder",//
"settings": {
"foreground": "#80b6d3"
}
},
{
"scope": "keyword.control",//if ,else, try 等控制符
"settings": {
"foreground": "#C586C0"
}
},
{
"scope": "keyword.operator",//算数符
"settings": {
"foreground": "#CE9178"
}
},
{
"scope": "storage.modifier",//修饰语
"settings": {
"foreground": "#f09090"
}
},
{
"scope": "entity.name.type.class",//类名
"settings": {
"foreground": "#c0526a"
}
},
{
"scope": "storage.type.primitive.java",//int和其他
"settings": {
"foreground": "#c0526a"
}
},
{
"scope": "entity.name.type.interface",//接口
"settings": {
"foreground": "#c0526a"
}
},
{
"scope": "entity.name.namespace",//导入部分
"settings": {
"foreground": "#74817c"
}
},
{
"scope": "entity.name.tag",//html标签
"settings": {
"foreground": "#d35c5c"
}
}
]
}
},
"workbench.colorCustomizations": {
"[Default Dark+]": {
"activityBar.foreground": "#ff0000",
"activityBar.background": "#2b2b2b",
"editor.foreground": "#a9b7c6",
"editor.background": "#2b2b2b",
"panel.background": "#2b2b2b",
"sideBar.foreground": "#a9b7c6",
"sideBar.background": "#2b2b2b",
}
}
}