MVI架构模式?到底是谁在卷?《官方架构指南升级》
最近铺天盖地的看到Android MVI模式的文章。
MVVM还没捂热,什么时候又来了个MVI?我们android开发这么卷吗?到底是谁在卷?
MVI模式被造出来是为了解决什么问题的? 我们要不要学MVI模式,项目中要不要用起来?
android官方真的推荐用MVI模式?MVI和MVVM有什么区别?
我们该应该如何学习MVI架构模式?MVI学习路线建议。
带着这些疑问,大叔逐个找到了答案。
于是持续很多天“吐血整理”,希望对学习MVI的小伙伴有所帮助~
嘿嘿~ 为大叔的辛苦整理,看完点个赞,这个要求不过分吧~ 嘿嘿~
0、全称
MVC:Model-View-Controller
MVP:Model-View-Presenter
MVVM:Model-View-ViewModel
MVI:Model-View-Intent
一、到底谁是“卷王”?
android自己卷自己,自己造一个MVI架构模式吗?
MVI架构模式是国内android开发者最近一两年造出来的吗?
当然不是,真正的“卷王”是前端。
对你没看错,就是前端,那个想一统天下的web前端,不是android。
看了很多MVI的资料,大叔发现都提到cycle.js框架。android的mvi架构就是启发于cycle.js框架。
例如这篇:MVI Architecture for Android Tutorial: Getting Started
再例如这篇:MVI(Model-View-Intent) Pattern in Android
我们再看看Cycle.js框架是什么时候开始的,又是什么时候开始使用MVI模式的。
Cycle.js框架第一个预发版本:
2014年就发布了。
再结合官方文档来看,Cycle.js框架就是为了MVI架构模式而生的。
虽然不知道,Cycle.js框架是不是首个MVI模式框架。
但是从很多资料可以推测,MVI架构模式就是Cycle.js框架推广开来的。
而且早在2014年就已经在前端开发中用的飞起了。
想想2014年,咱们在干嘛?android在用什么架构模式。
那个时候大家还都在用MVC。有些优秀的团队刚开始尝试MVP。
国内很多项目甚至连MVC都没用上,基本都是一团代码全放Activity。Model和View基本不隔离、不分层。
正所谓,天下武功出少林啊。
我们android的很多技术,在前端早就用“烂了”。
我们再回想回想,官方的Flutter,诞生于 Chrome 团队的一场内部实验。你再看看Flutter项目的开发是不是很像web开发?
脸书的React,也是先有的Reactjs后有的React Native。
虽然,天下武功出少林,但,还有一句,世间武功唯快不破,哈哈哈哈~~~
也许随着摩尔定律的发展,未来的某一天,前端,最终会实现梦想,一统天下。
二、为什么要创造MVI模式?--- MVI模式为了解决什么问题?
结论:为了在MVC架构模式的思想上实现响应式编程范式。
MVC主要的目的是将View和Model隔离。
MVI在隔离View和Model的基础上,实现了响应式编程(也就是reactive编程)
1、MVC也是MVI的爹
我们知道MVP和MVVM的爹都是MVC。MVI的爹也是MVC。
Model-View-Intent (MVI) is reactive, functional, and follows the core idea in MVC.
摘录自Cycle.js官方文档
2、MVI在MVC思想的基础上,实现了响应式编程(Reactive)范式
MVC的Controller是命令是编程组件,不能直接实现响应式编程思想。
Model-View-Intent (MVI) is reactive, functional, and follows the core idea in MVC.
The Controller in MVC is incompatible with our reactive ideals, because it is a proactive component.
We can keep the MVC idea while avoiding a proactive Controller.
摘录自Cycle.js官方文档
3、什么是响应式编程?
响应式编程范式(Reactive programming):
范式这个词不理解?向对象编程我们都很熟吧,面向对象也是一个编程范式。
响应式编程范式:是一种,面向
数据流和变化的申明式编程范式。
安卓官方的compose框架、微信小程序、Flutter、React、鸿蒙UI的开发框架,都是使用响应式开发框架。
这里就不拓展开来讲了,上面提到的任何一个开发框架,你只要会一个基本就能理解响应式编程范式。
如果一个都不会也没关系,现在不理解响应式编程也没关系,等你学会MVI就理解了,这种只有实际使用过才能深刻理解。
三、我们要不要学,学不会怎么办?
1、我们要不要学?
学,当然要学。
学会这些编程思想和架构思想,远比学会一个动效实现、学会一个开源库使用,重要的多。
2、学不会怎么办?
学不会也没关系,不要焦虑(尤其那些工作不久的小伙伴,学不会属于正常现象~)
就像
《面向对象设计模式》,我们大学那会怎么学都学不会。但是工作几年后,回头去学,忽然豁然开朗,下键盘如有神~
就像打通了任通二脉~
MVI,咱第一遍学不会,就等2年,再学一遍~
2年后也没学会,那就再等2年~ 一定要有耐心~
如果还是学不会,那也没关系,因为MVI早晚也会过时~ 等过时了就不用学了~
哈哈哈~ 憋笑,大叔可不会开玩笑的。
就像rxjava,当年有多少人死活学不会,android开发现在谁还学Rxjava?哈哈哈~
四、android官方真的推荐用MVI模式?《应用架构指南》到底改了啥?
最新官方的架构指南 并没有明确说他们推荐的架构模式就是MVI,但是从思想上来看确实和MVI很神似~
但是,这次android架构指南升级,我更愿意称之为MVVM的升级~
因为这次架构指南的升级并不是彻底重构,只是在之前的MVVM的基础上做了些优化。
升级后的MVVM实现了,响应式编程范式,我们可以面向数据流和变化编程。
大叔用张图来总结这次升级的核心思想:
旧版架构指南 - MVVM
MVVM核心是在MVC的思想上实现了数据驱动UI。
通过ViewModel将数据(Model)和UI(View)隔离,再通过LiveData将数据和UI的绑定,实现数据驱动UI,只要LiveData的数据修改UI能自动响应更新。
升级版架构指南
新版架构指南在旧版的基础上,做了如下调整和建议:
1. 将LiveData组件改成了StateFlow
对协程的使用更友好。并且更能体现面向数据流开发的思想。
实际上,依然使用LiveData也没毛病。
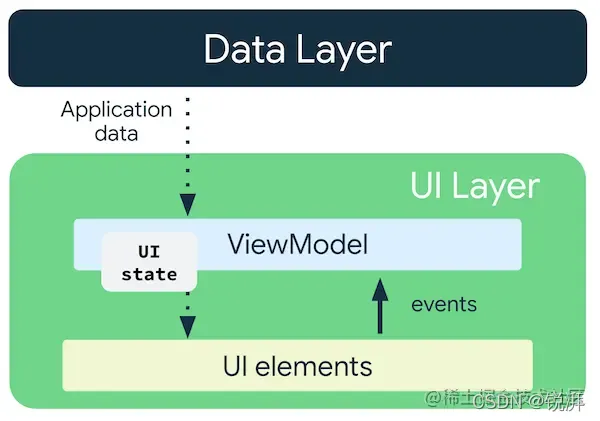
2. ViewModel传递给View的数据限制为View的UIState
ViewModel从Model层获取数据后,转换为UIState数据,通过StateFlow流向View层。
UIState的数据面向界面组件二定义的,是能直接控制View组件如何显示的数据。
所以我们也可以成UIState为界面的状态或者View的状态。
如下:
data class NewsUiState( val isSignedIn: Boolean = false, val isPremium: Boolean = false, val newsItems: List= listOf() ) 复制代码 3. 单数据流还是多数据流的选择
官方指南并没有强制我们使用单流。
同一个界面应该使用单个StateFlow还是多个StateFlow,需要我们自己判断。
我们应该根据UIStates数据们之间关联程度来决定多流还是单流。
单流优缺点都十分明显:
优点:数据集中管控,会提高代码的可读性和修改的便利性。
缺点:当数据非常多且复杂是,会影响效率。因为我们没有diff功能,View层不能只更新有变化的数据,只会根据UIState刷新当前界面。
developer.android.com/jetpack/gui…
我们再看下官方新版架构图:
当然不仅仅MVVM可以改造成响应式开发范式,MVP也是可以的。
不信你看这篇blog:www.raywenderlich.com/817602-mvi-…
五、android应用架构,学习路线建议
路线每一步都有一些非常优秀的学习资料。
后面有空,大叔整理下放上来。
有需要的小伙伴,收藏或关注不迷路~
- 理解MVC架构模式的思想【MVC是其他架构模式之爹,他的思想是MVP、MVVM、MVI的基础,学会它是关键步骤~】
- 理解声明式编程、响应式编程、命令式编程的区别
- 学习kotlin的StateFlow组件,的使用:Sequence->Flow->StateFlow
欲学Flow先Sequence:kotlin《序列 vs 集合》
- 学习ViewModel组件的使用(虽然不用ViewModel也能实现MVI架构,但是ViewModel还是值得学习)
- 理解DRY(Don't Repeat Yourself)原则
- 理解MVVM(因为官方的MVI模式是基于MVVM的基础改造的~)
- 学习官方架构指南
- 实战
作者:IT互联网大叔
链接:https://juejin.cn/post/7058903426893086734
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。