Bootstrap Table数据表格的使用指南
this.msg = msg;
}
public AjaxResult(boolean success) {
this.success=success;
}
@SuppressWarnings(“rawtypes”)
public static HashMap
HashMap
result.put(“total”, page.getTotalElements());
result.put(“rows”, page.getContent());
return result;
}
}
数据源得到了,就可以看到渲染表格的效果了,如图。
单表的基本数据显示是没有问题了,但关联表的数据怎么显示呢。下面来看一下关联表数据的显示。
在渲染表格的JS中的columns属性值中添加如下代码。
{
field: ‘tbClass’,
title: ‘班级’,
valign: ‘middle’,
halign: ‘center’,
align: ‘center’,
formatter: “tbClassName”
}
formatter属性值对应的是一个方法名,此方法返回需要显示关联表中的数据。
其中参数value表示field对应实体类中的值,row为当前行的数据,index为当前行的索引。因为tbClass为实体类中关联的班级表,索引直接通过value.name就可以得出班级名称。
//班级名称
function tbClassName(value, row, index){
return value?value.name: ‘’;
}
效果图如下。
得到数据源的JSON格式数据。
数据显示基本就这些了,下一步就是对数据进行操作了(增删改查)
定义操作按钮,代码如下。
新增
修改
删除
在渲染表格的JS中通过toolbar属性和和表格绑定,显示在表格的左上角位置。toolbar的属性值为选中操作按钮的DOM元素。toolbar: ‘#toolbar’
效果如下。
功能实现
新增add()方法,新增一个modal弹框,用JQ插入到body中,弹框中显示新增页面,弹框关闭时把弹框删除。代码如下。
//新增
function add(){
var dialog = $(‘
’);dialog.load(“student/edit”);
$(“body”).append(dialog);
/弹出模态框,绑定关闭后的事件/
dialog.modal().on(‘hidden.bs.modal’, function () {
//删除
dialog.remove();
});
}
student/edit请求新增页面的方法,新增和修改后台用的一个方法,id为null,是新增,不为null为修改,根据传递的id查询需要修改的对象,之后把对象数据传递到前台。代码如下。
@RequestMapping(value=“/edit”)
public void edit(StudentForm form, ModelMap map) throws InstantiationException, IllegalAccessException {
//把所有班级查询出来传递到前台
map.put(“tbClass”, tbClassService.findAll());
Student model = new Student();
Integer id = form.getId();
if (id != null) {
model = studentService.findById(id);
}
map.put(“model”, model);
}
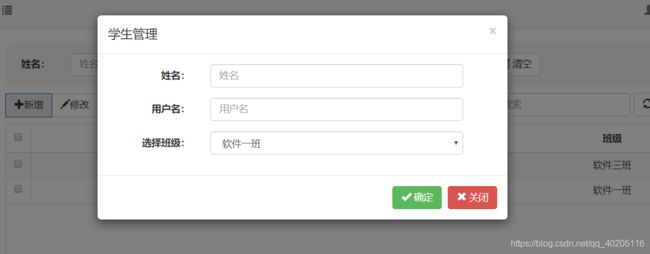
新增和修改页面也是共用的一个,减少代码的重复性。edit.thml为新增和修改页面。代码如下。
×
学生管理
姓名:
用户名:
选择班级:
确定
关闭
其中options为字段不为空的效验,采用的是[BootstrapValidator验证](()。
提交数据保存后,保存成功就关闭弹框,刷新表格给出提示信息。
student/save后台保存数据方法,新增的保存方法也是和修改保存的方法共用的一个_。
@RequestMapping(value=“/save”)
@ResponseBody
public Object save(StudentForm form) throws InstantiationException, IllegalAccessException {
try {
Student model = new Student();
Integer id = form.getId();
if(id!=null) {
model = studentService.findById(id);
}
//把form中的数据copy到model中,除id以外。form和model中的字段一样
BeanUtils.copyProperties(form, model,“id”);
studentService.save(model);
return new AjaxResult(“数据保存成功”);
} catch (Exception e) {
return new AjaxResult(false,“数据保存失败”);
}
}
返回的AjaxResult类是一个返回提示类,返回统一规范了一下。可以根据自己需求返回内容。AjaxResult代码如下。
import java.util.HashMap;
import org.springframework.data.domain.Page;
public class AjaxResult {
private Boolean success;
private String msg;
public Boolean getSuccess() {
return success;
}
public void setSuccess(Boolean success) {
this.success = success;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public AjaxResult(String msg) {
super();
this.success=true;
this.msg = msg;
}
public AjaxResult(Boolean success, String msg) {
super();
this.success = success;
this.msg = msg;
}
public AjaxResult(boolean success) {
this.success=success;
}
@SuppressWarnings(“rawtypes”)
public static HashMap
HashMap
result.put(“total”, page.getTotalElements());
result.put(“rows”, page.getContent());
return result;
}
}
修改edit()方法。和新增方法一样,请求修改页面时,需要带上需要修改行的id,其他后台方法和前台页面都是和新增共用的。
通过$(“#stu_table”).bootstrapTable(‘getSelections’);获取到选中的行。
//修改
function edit(){
var str = $(“#stu_table”).bootstrapTable(‘getSelections’);
if(str.length != 1){
bootbox.alert(“请选中一行进行编辑”);
return ;
}
var dialog = $(‘
’);var id = str[0].id;
dialog.load(“student/edit?id=”+id);
/添加到body中/
$(“body”).appe 《一线大厂Java面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义》无偿开源 威信搜索公众号【编程进阶路】 nd(dialog);
/弹出模态框,绑定关闭后的事件/
dialog.modal().on(‘hidden.bs.modal’, function () {
//删除模态框
dialog.remove();
$(“#stu_table”).bootstrapTable(‘refresh’);
});
}
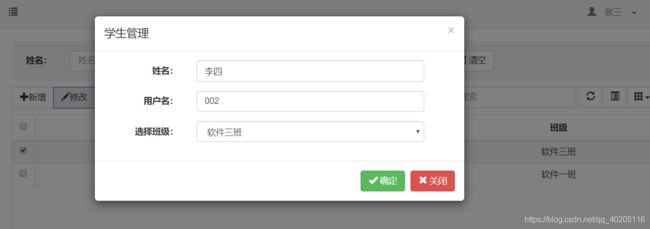
新增和修改效果图。
修改。
最后一个就是删除了,也是最简单的。
如果是单个删除的话就直接把选中的id传递到后台,根据id删除即可。如果是批量删除,可以把选中行的id拼接起来传递到后台,后天拆分后依次删除。
前台删除JS方法(这里是批量删除)
/删除/
function del(){
var str = $(“#stu_table”).bootstrapTable(‘getSelections’);
if(str.length < 1){
bootbox.alert(“请选中行进行删除”);
}else{
bootbox.confirm(“确定删除选中的”+str.length+“行数据吗?”, function(result){
if(result){
var ids = “”;
for(i = 0; i < str.length; i++){
ids += str[i].id+“,”;
}
if(ids.length > 0){
ids = ids.substring(0, ids.length-1);
}
$.post(‘student/delete1’,{id : ids},function(result){
/* refresh刷新 */
$(“#stu_table”).bootstrapTable(‘refresh’);
bootbox.alert(‘
’+result.msg+‘
’);});
}
});
}
}
后台对应的删除方法。
@RequestMapping(value = “delete1”)
@ResponseBody
public Object delete(String id) {
try {
String[] split = id.split(“,”);
for (int i = 0; i < split.length; i++) {
studentService.deleteById(Integer.parseInt(split[i]));
}
return new AjaxResult(“数据删除成功”);
} catch (Exception e) {
return new AjaxResult(false, “数据删除失败”);
}
}
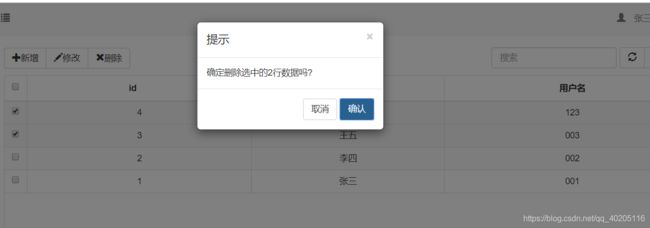
效果图。
除了在表格上方定义按钮对表格进行操作外,还可以在表格中定义操作按钮对表格进行操作。
在渲染表格的JS中的columns属性值中添加如下代码。在表格中添加操作按钮。
{
field: ‘operation’,
title: ‘操作’,
valign: ‘middle’,
halign: ‘center’,
align: ‘center’,
events: ‘operateEvents’, //给按钮注册事件
formatter: ‘addFunctionAlty’ //表格中增加按钮
}
addFunctionAlty方法为按钮样式,在表格中显示的样式。
//表格中按钮样式
function addFunctionAlty(value, row, index) {
return [
‘修改’,
‘删除’,
].join(‘’);
}
监听表格中按钮的点击事件,通过按钮的id进行对应的按钮监听。
//监听表格中按钮的点击事件
window.operateEvents = {
//修改
“click #update”:function(ev,value,row,index){
var dialog = $(‘
’);var id = row.id;
dialog.load(“student/edit?id=”+id);
/添加到body中/
$(“body”).append(dialog);
/弹出模态框,绑定关闭后的事件/
dialog.modal().on(‘hidden.bs.modal’, function () {
//删除模态框
dialog.remove();
$(“#stu_table”).bootstrapTable(‘refresh’);
});
},“click #del”:function(ev,value,row,index){ //删除
bootbox.confirm(“确定删除当前行数据吗?”, function(result){
if(result){
$.post(‘student/delete1’,{id : row.id},function(result){
/* refresh刷新 */
$(“#stu_table”).bootstrapTable(‘refresh’);
bootbox.alert(‘
’+result.msg+‘
’);});
}
});
}
};
效果图如下,实现了修改和删除功能。
自定义的新增,修改和删除功能都实现了,下面就剩下查询功能了。BootStrapTable右上角是自带的有一个查询框的,我们可以直接用,在后台写上对应的查询方法即可。
前台需要在渲染表格时,queryParams属性需要传递search参数,BootStrapTable指定的查询参数名。即:
后台请求数据的page方法中已经写了查询的方法,只需要在那个方法中添加查询条件即可。在StudentForm中需要添加一个search字段,用于接收传递过来的参数值。查询方法代码如下。search不为空,就进行模糊查询,为空就不查询。
public Specification buildSpec(StudentForm form) {
Specification specification = new Specification() {
private static final long serialVersionUID = 1L;
@Override
public Predicate toPredicate(Root root, CriteriaQuery query, CriteriaBuilder cb) {
HashSet rules = new HashSet<>();
if (StringUtils.hasText(form.getSearch())) {
Predicate name2 = cb.like(root.get(“name”), “%” + form.getSearch() + “%”);
Predicate username2 = cb.like(root.get(“username”), “%” + form.getSearch() + “%”);
Predicate or = cb.or(name2, username2);
rules.add(or);
}
return cb.and(rules.toArray(new Predicate[rules.size()]));
}
};
return specification;
}
效果图如下。
写到这里,肯定有些小伙伴就要说如果我想自定义查询可不可以呢!答案当然是可以的。下面来看一下自定义查询。
自定义查询可以把查询框用弹框显示,和新增一样,可以在表格上方显示(根据项目需求而定)。
这里是在表格上方定义的查询,样式自己随便写了一下。代码如下。
姓名:
学号:
查询
清空
效果如下。
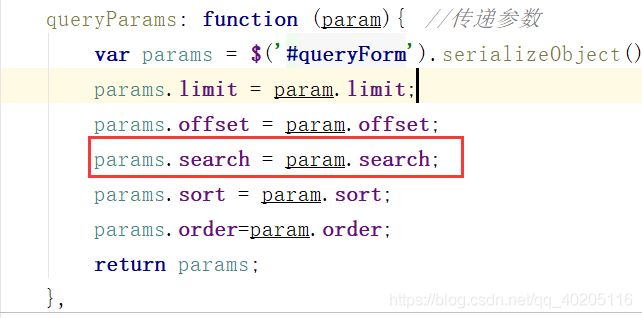
查询和条件同样在queryParams属性中添加,查询时只需刷新表格就可以了,清空时,只需要把查询的form表单清空即可。
查询条件参数。
查询和清空的JS方法。
//查询
function findSearch() {
$(“#stu_table”).bootstrapTable(‘refresh’);
}
//清空查询
function findEmpty() {
$(‘#queryForm’)[0].reset();
$(“#stu_table”).bootstrapTable(‘refresh’);
}
后台查询方法,在原有的方法上在添加两个查询条件即可,代码如下。
@Override
public Specification buildSpec(StudentForm form) {
Specification specification = new Specification() {
private static final long serialVersionUID = 1L;
@Override
public Predicate toPredicate(Root root, CriteriaQuery query, CriteriaBuilder cb) {
HashSet rules = new HashSet<>();
if (StringUtils.hasText(form.getName())) {
Predicate name = cb.like(root.get(“name”), “%” + form.getName() + “%”);
rules.add(name);
}
if (StringUtils.hasText(form.getTeahcerName())) {
Predicate code = cb.like(root.get(“tbClass”).get(“name”), “%” + form.getTeahcerName() + “%”);
rules.add(code);
}
if (StringUtils.hasText(form.getSearch())) {
Predicate name2 = cb.like(root.get(“name”), “%” + form.getSearch() + “%”);
Predicate username2 = cb.like(root.get(“username”), “%” + form.getSearch() + “%”);
Predicate or = cb.or(name2, username2);
rules.add(or);
}
return cb.and(rules.toArray(new Predicate[rules.size()]));
}
};
return specification;
}
因为页面代码上面贴出来的比较零乱,下面是页面全部代码。
姓名:
学号:
查询
清空
新增
修改
删除