Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<三>--Vue3 + Vue CLI 项Vue3 + Vue CLI 项目搭建目搭建
接着上一次Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<二>---后端架构完善与接口开发的继续往下,这次则开始涉及到前端Vue框架的学习了,为之后的后台界面搭建打好地基。
了解Vue和Vue CLI及其关系:
先上官网了解一下Vue:
我看公司的前端项目基本上都是用vue来构建的,所以说学习它也有助于你跟前端小伙伴的日常沟通,而这框架的直观印象感觉是跟jquery.js【当年学习时就学的它】很像,只需要引入vue.js就可以使用了,感受一下vue官方给的一个最基础的示例:
这样就可以实现一个这样的动态效果:
传统的写法是不是得在事件监听里进行数据的处理,然后再将结果通过findById之类的进行渲染?而这个示例展示出了Vue的两在核心功能:
而对于vue.js的安装,这里可以直接通过在线的形式依赖到html页面中:
其中可以通过这个在线地址看一下此时此刻最新的版本:
通常对于老的项目如果想用vue就可以使用这种方式,不过在线的js可能依赖于网络,通常也可以将它的内容下载到本地再进行依赖。
对于Vue还有一个东东需要了解,就是Vue CLI:介绍 | Vue CLI
它是另一个单独的网站:
所以,Vue CLI = Vue.js + 一堆插件,所以在老系统中用它就不太合适了,适合用在新系统中。另需要注意:Vue和Vue Cli它们之间的版本不是同步的哟。
安装Vue CLI:
安装:
关于这块的安装也比较简单,可以参考官网的介绍:安装 | Vue CLI。
1、先安装node:
这块我本机之前已经安装过了,所以这里直接略过了,看一下我本机的版本号:
2、设置镜像:
为了加快npm安装包的安装速度,这里设置一下国内的镜像,先查看本机的镜像:npm get registry
设置成:https://registry.npm.taobao.org:如下:
npm config set registry https://registry.npm.taobao.org![]()
3、安装vue cli:
这里就可以使用这个命令进行安装了:
npm install -g @vue/[email protected]其中为了保持跟课程使用的版本一致,这里特意指定了版本号为4.5.9,安装成功之后,则会提示:
确保vue的版本号为:
创建Vue CLI项目:
创建web应用:
接下来就可以使用vue cli来创建一个web项目了,这里为了开发方便将其放到wiki这个工程下的web文件夹中,所以:
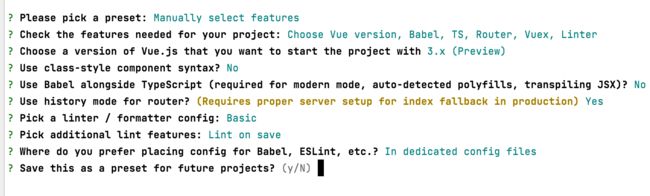
接下来可以使用上下箭选择手工的“Manually select features”:
这里通过空格再来选择这三项:
完了之后,按回车键,就会回到这个界面:
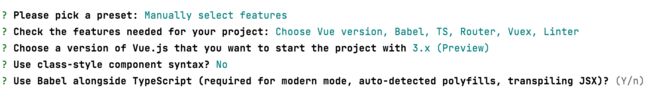
这里我们选择3.x,然后再回车:
意思是不是代码风格要像java类一样,这里选择否,然后再回车:
这里直接也选n:
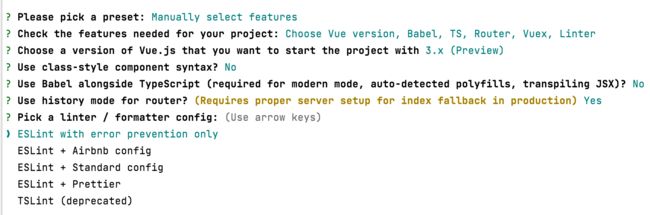
这其实就是配置访问地址的一个模式,比如访问user页面,如果是history mode,则url像这样:xxx/user,而如果是hash的则地址长这样:xxx/#/user,这里选择y:
这里是要配置ESLint的校验规则,这里选择默认最简单的校验规则,直接回车:
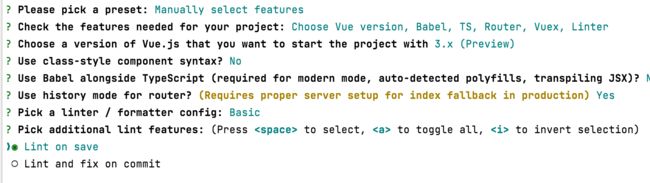
这里配置的是ESLint什么时候触发检查,这里选择默认的只有点击保存时才会触发,回车继续:
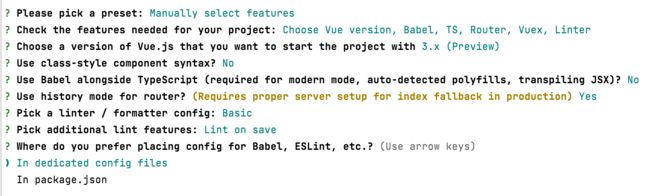
这个意思是这些文件是要放在一个单独的文件,还是说在package.json中,这里还是选默认既可:
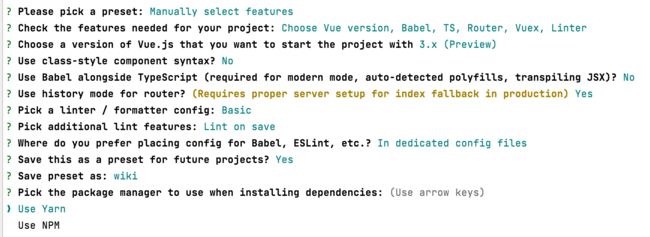
是否要将以上配置保存成模板?以后再创建项目时就可以使用此模板了,这里我们选择y:
然后取一个保存模板的名字:
然后问你安装是用Yarn还是NPM,很显然我们选择NPM,回车之后就开始创建了:
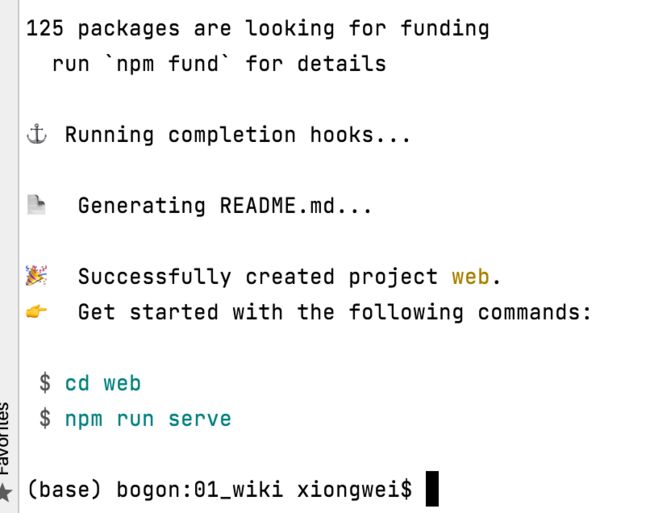
经过一定时间的等待,看到这个提示则代表项目创建成功:
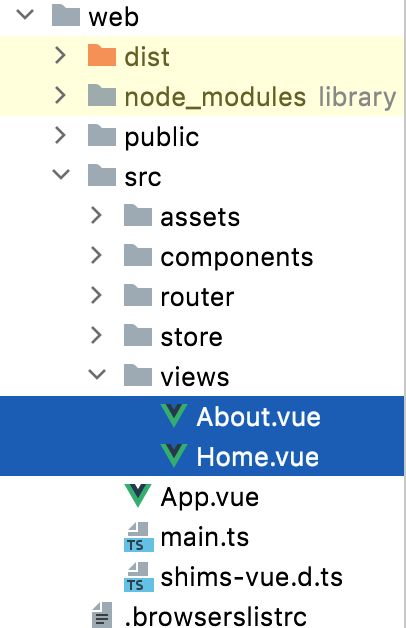
此时可以在我们的工程中看到web目录下有很多文件了:
启动web应用:
接下来再用命令行提示的这两个命令来启动一下咱们创建的web应用:
$ cd web
$ npm run serve然后咱们直接访问一下:
能正常打开这个界面,就代表项目创建一切正常,当然还有一种不用命令行启动的方式,就是直接在IDE中进行,如下:
其中可以将这窗口挪到跟右侧的maven在一个位置,方便查看:
Vue CLI项目结构解析:
接下来大致了解一睛Vue CLI创建的项目结构:
这个node_modules就不用多说了,像三方的依赖包都存在于此。
public和assets两个静态资源文件的引用方法:
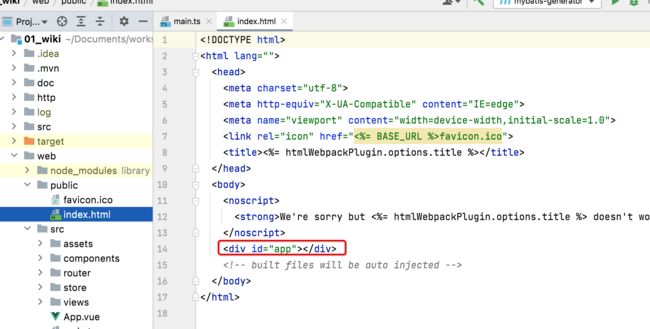
接下来在public文件中看到有一个静态资源文件:
而在index.html中引用了它,可以看一下它引入的写法:
而在src下也有一个存放静态资源的地方:
而在页面中要引用这种资源文件,需要使用这种写法:
这块需要注意一下。
src:
接下来对src目录下的结构进行一个简单的了解,平常vue的开发主要是往这个目录放。
components:
这里是组件存放的位置,将来咱们也会新建自己的组件。
router:
这里是页面路由配置的目录,可以看一下目前demo路由的配置:
其中对于前端页面时,懒加载是一个非常重要的概念,意思是如果不用懒加载来配置路由则在打包时就会将相关的路由页面给加载进来,而如果使用懒加载,则只有在访问到该路由页面时才去加载,所以使用懒加载可以减少我们初始化包的大小。
store:
这个是全局存数据用的,打开看一下:
这块等用到时再说。
views:
这里当然是存放具体的页面的地方了。
App.vue:
这个是初始化的页面。
main.ts:
初始启动配置文件,比如要使用哪个插件都需要在这里引用一下,比如:
其中这些插件的扩展名都是.ts结尾:
这是初始化配置相关的代码,在它之前,有这么一句话:
而app这个id就是在这个页面里定义的:
所以Vue CLI初始执行main.ts,将内容页App.vue渲染到index.html,从而完成页面的显示。
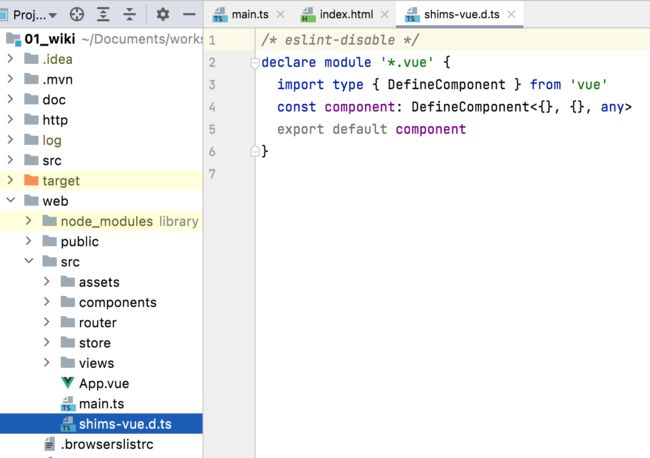
shims-vue.d.ts:
它是一个定义文件,通常不需要动它:
.browserslistrc:
这个是浏览器兼容的,一般也不会动它:
eslintrc.js 是一把双刃剑:
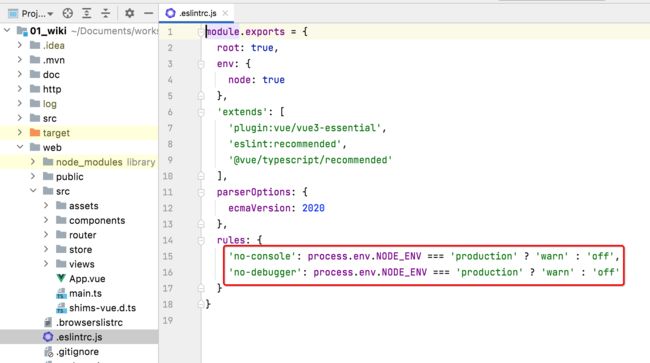
它是eslint语法检查的一个插件,它里面的语法校验规则可以在这块进行修改:
语法检查它是一个双刃剑,如果校验太严格可能对于新手来说会很不适应,比如如果一个规则要求所有的字符串必须是单引号,那如果你打了个双引号则会报错,这样可能不习惯的写代码就比较痛苦,此时就可以改这块的规则检验了,这块用到时再说。
package.json:
这个就不用过多说明了,依赖库的版本配置。
package-lock.json:
它是用于锁定小版本号的,啥意思呢?比如package.json中对于vue的版本是这么声明的:
其中在3.0.0前面加了一个“^”符号,它代表始终会下载最新的“小”版本,注意这个“小”字,假设3.0.1发布了,执行npm install时,则会下载3.0.1,而非3.0.0,但是!!!如果如果发布了4.0.0这个大版本,这里的"^"由于只保持小版本是最新的,所以其实还只会下载3.0.1,而非是4.0.0。
但是!!!对于这个小版本,由于发布的项目已经非常稳定了,不想随着小版本的更新而更新,此时这个lock文件就可以锁定小版本号,通常这里也不会自己改。
Vue CLI需要编译才能发布:
注意:对于Vue CLI的项目,是需要先编译才能发布到服务器上的,具体编译其实就是执行一下这个命令:
编译完成之后,会在这里生成所有的静态文件:
集成Ant Design Vue:
概述:
对于vue的界面开发,有三种编写方式:
1、基于原生的html、css、js来编写界面;
2、基于第三方css库,比如bootstrap,基于它基本上就不用自己来写css了,但是它有些组件是要求引入jquery的;
3、基于Vue的UI组件,而比较有名的也就是Ant Design,所以接下来咱们就打算使用它。
Ant Design Vue简介:
这块可以度娘,简单来说它是是蚂蚁金服技术部经过大量项目时间和总结,设计的前端UI组件库,它的官网:Ant Design Vue, 可以看到它的标题是:
言外之意,还有其它形式的Ant Design,是的,拉到最底部就可以看出:
前端的三大框架都有对应的Ant Design。
集成Ant Design Vue:
1、安装:
接下来则来使用它,先安装:
这里咱们在这块执行一下:
npm i --save [email protected]安装的是跟课程版本一致的,而非最新版本:
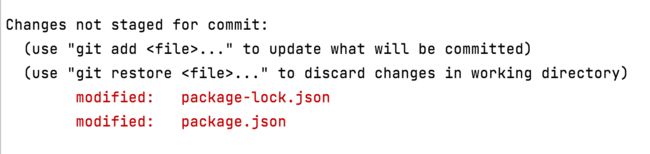
这样就成功安装了,其实也就是对这两个文件进行了修改:
2、引入组件:
而要想使用它,则需要到main.ts中进行引入,这里有两种引入方式,官网其实也说明了,一个是完整引入:
还有一种是按需引入:
这里我们采用全局引入的方式:
按钮示例实现:
接下来咱们来使用一下,先以最简单的按钮为例,这里找这么一个效果:
此时运行看一下:
其效果跟And Design的是一模一样的,使用还是非常简单的。
网站首页布局开发:
网站首页示例介绍:
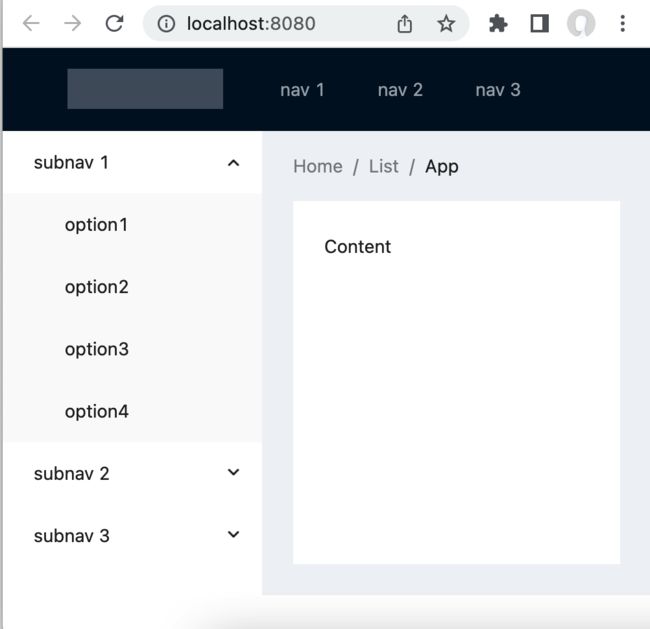
接下来则来搭建一个网站的首页,根据效果图:
咱们到Ant Design上来找类似的布局,发现这个整体风格跟它差不多:
所以咱们以它来模板,进行框架的搭建。
加入Ant Design Vue布局:
这里我们将Ant Design的这种效果的代码拷至App.vue中,这里其实也可以把这框架代码拷到路由界面中:
但是有个问题,就是每个页面都得把这种框架风格的代码都集成,显然是不合适的,咱们应该将这种公共的框架放到App.vue里,然后把变化的再放到各种的路由页面,所以这里将代码拷至App.vue中:
nav 1
nav 2
nav 3
option1
option2
option3
option4
option5
option6
option7
option8
option9
option10
option11
option12
Home
List
App
Content
运行效果就跟官网是一样的:
注意:我这边遇到这么一个问题,就是代码完全从Ant Design拷贝,但是其效果就是有问题,这块其实我也折腾了很久,最后在这个贴子上找到了解决方案:解决Ant design vue的Layout布局,左右布局侧边栏无效不显示问题_51CTO博客_vue中layout布局配合, 也就是需要执行这么一个命令再重新运行就好了:
npm i --save ant-design-vue接下来咱们还需要加一个底部的版权信息,这里的样式又从官网找一下,用这种效果:
将这块代码拷过来:
![]()
预览一下效果:
发现底部这块有点不对齐,不太好看:
另外对于这块的其实用不上:
所以,咱们改造一下,也比较简单:
此时再看一下效果:
咱们将底部的文案改一下:
好,整体的框架风格就已经搭建好了。
加入首页路由:
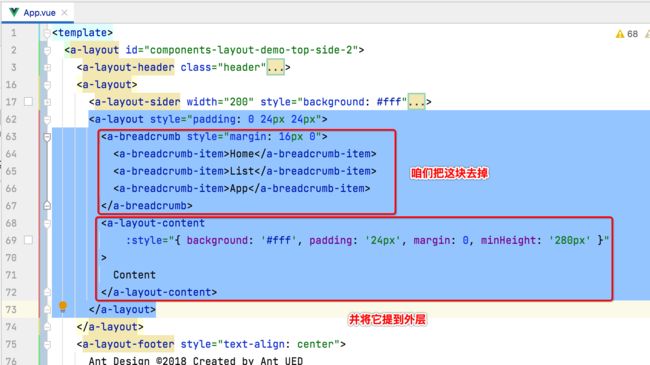
现在我们将Ant Design的代码整个都拷到App.vue之后,路由的功能就木有了,原来App.vue的代码结构是包含路由的,回忆一下:
其中
我们将这块内容移到home.vue中:
接下来运行时,发现报错了:
这里就是一个常见的错误类型了,以后见到类似的,其实就是eslint规则定义的松紧问题了,这里的错误规则是违反了它:
解决起来比较简单,就是在.eslintrc.js将此规则给忽略掉,如下:
由于编译失败了,这时的修改就无法自动感知,需要重新编译一下,此时页面访问都正常,另外我们如果直接访问about,其路由还是在的,所以在浏览器上可以看到这么一个效果:
制作Vue自定义组件:
接下来需要把header和footer都抽离成组件,因为这块的逻辑未来会越来越多,如果不抽取组件的话,那么逻辑都会存于app.vue中,不易于扩展维护。
header组件制作:
1、新建组件:
其中注意一个组件的命名,由于组件是唯一的,就类似于描述太阳时,由于它也是唯一的,通常都会说是“the sun”,关于这块的英语语法基本忘得差不多了,回忆一下:
2、将代码拷至组件中:
3、在app.vue中进行引用:
而要想引用这个组件,则需要对它进行一个导出,具体导出的代码可以参考vue cli创建工程时生成的组件它的定义方式:
依葫芦画瓢,咱们将这段script拷到自定义的组件中:
接下来则将其导致到app.vue中:
这样头部组件就已经制作好了。
footer组件制作:
接下来再来将footer的代码抽取到一个组件中,其步骤基本雷同,直接贴出来:
最后,我们将Hello-World组件给去掉,用不到:
关注个人公众号,获得实时推送
![]()