Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<五>--电子书管理功能开发
接着上一次Spring Boot + Vue3 前后端分离 实战 wiki 知识库系统<四>--前后端交互整合的继续往下学习,这次则需要完成电子书的增删改查的功能了~~把这个功能学完,应付公司的考试应该是绰绰有余了,我这完全是被逼着学习,不然也没动力学,这也就是常说的“有压力才有动力”吧~~
增加电子书管理页面:
增加电子书页面:
1、将页面改为小写字母开头:
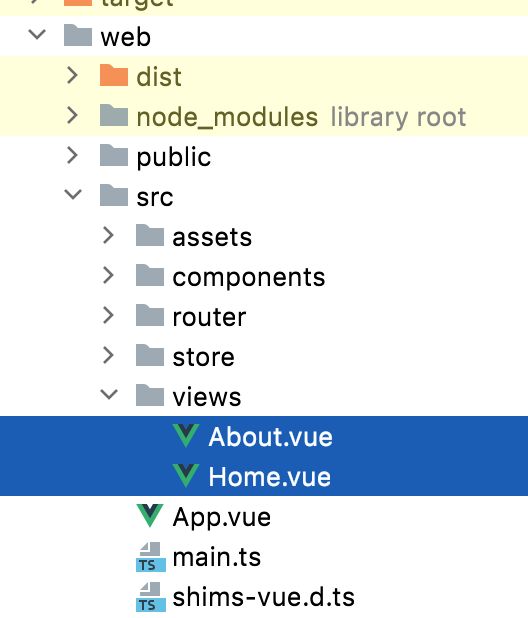
通常的页面我们都是放在这个文件夹下,目前有两个了:
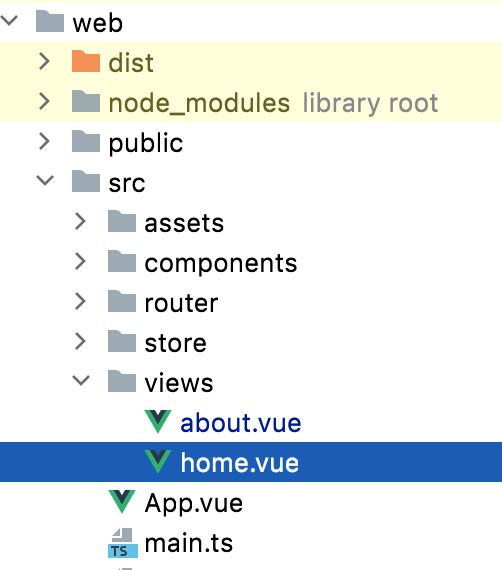
咱们先将它的风格写为小写的,如果是多个单词则以"-"分隔,如下:
由于此项目比较小,目前对于about的路由是用的懒加载的形式:
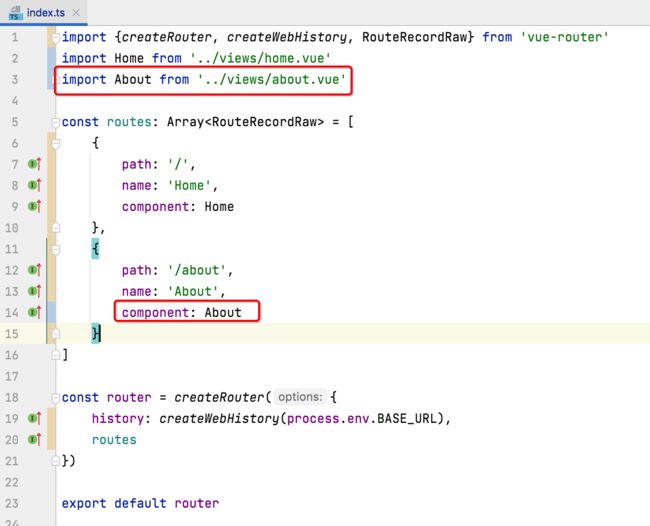
这里直接改成不懒加了,如下:
接下来则来增加一个电子书管理的页面,很显然它有别于目前关于和首页,电子书管理是需要用户登录才能看到的,所以咱们将它放到admin文件夹中:
接下来配置一下页面路由:
增加电子书菜单:
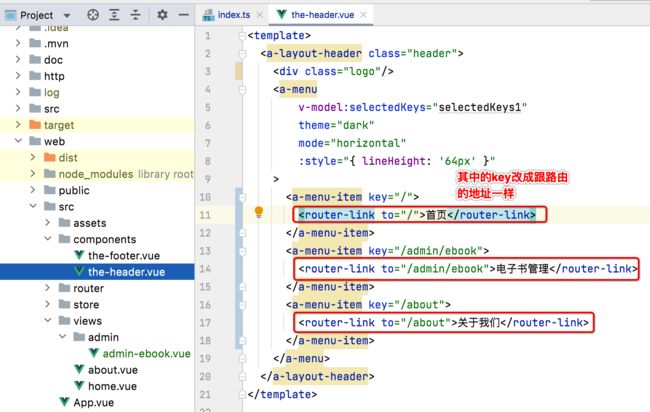
接下来咱们来定义三个菜单,刚好可以跳到目前的三个页面上,如下:
增加电子书路由:
接下来则需要给菜单增加页面的路由跳转了,如何跳转呢?其实就是加一个标签,如下:
运行:
电子书表格展示:
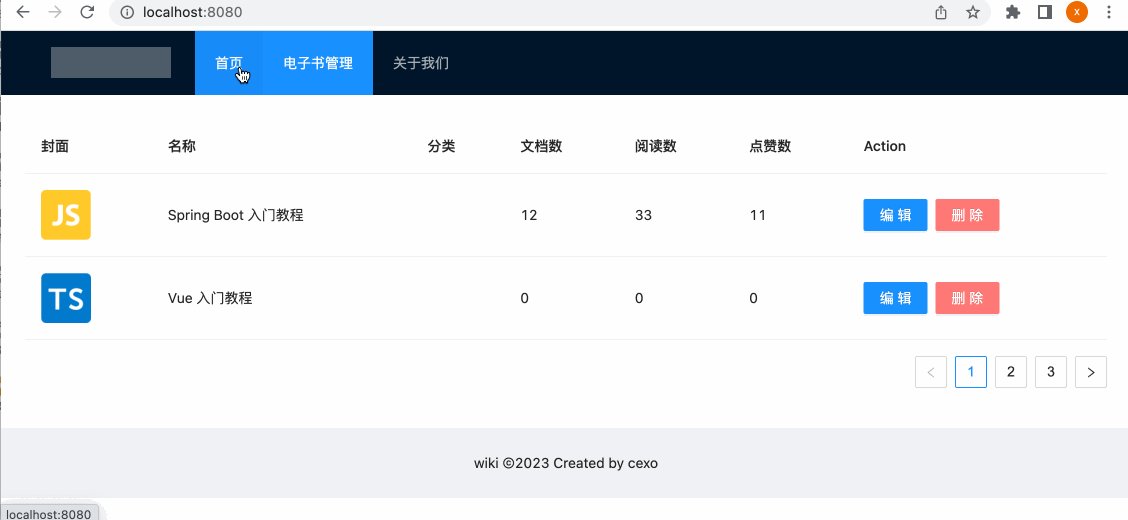
效果:
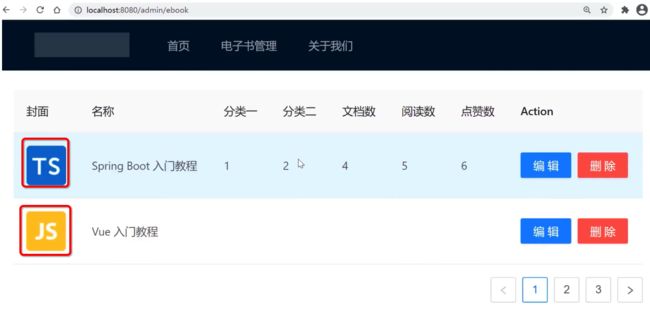
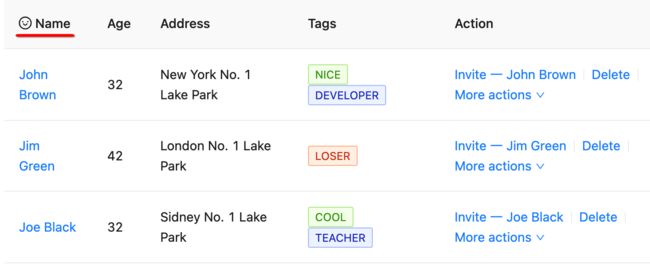
接下来需要完成电子书表格的展示,效果如下:
对于一个初学者,要实现这么一个界面还是挺难的,下面开始一点点攻克。
Ant Design Vue表格组件了解:
为了实现上面的表格式样式,同样上Ant Design官网去找表格相关组件:
接下来咱们找一个最简单的表格来对它的使用方式做一个了解,其实比较简单,这个表格式组件有两个属性来进行控制:
而这俩数据源的格式如下:
当然还有很多其它更加高级的使用方式,可以根据实际需要再上官网进行相关的了解。
增加电子书表格展示:
修改页面样式:
目前电子书的样式有点丑,是因为页面上没有任何的样式:
这里我们先把首页的样式给套用过来:
copy到admin-ebook.vue中,然后改成如下:
电子书管理页面
此时运行样式就好看多了:
显示成表格:
接下来则来完成电子书列表的展示功能,如之前所示的效果:
其中编辑和删除功能暂且先不实现,先能进行纯表格的数据展示。
1、查询后台数据:
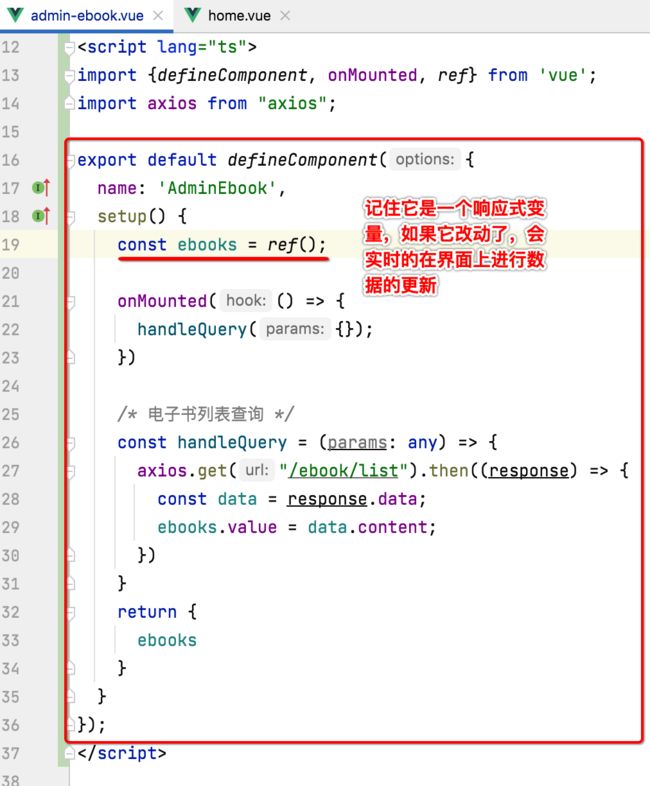
要想显示表格列表,先准备好处理,这里直接使用axios来进行网络请求既可,这块其实在首页上就已经实现了:
2、将数据显示在表格中:
有了Ant Design Vue中的表格组件,一切变得是那么的简单:
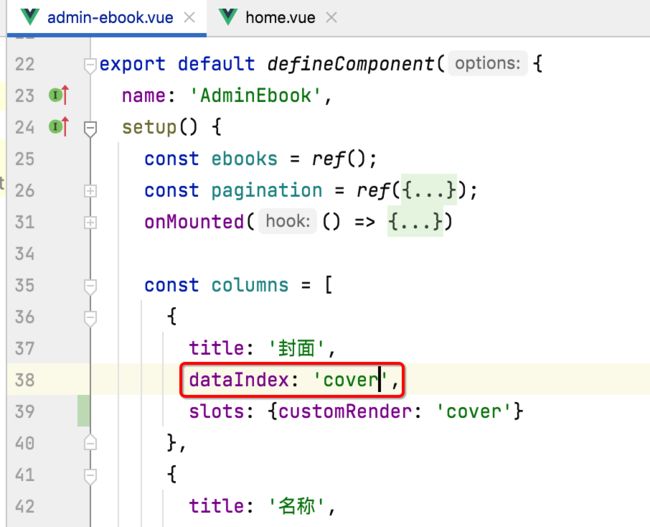
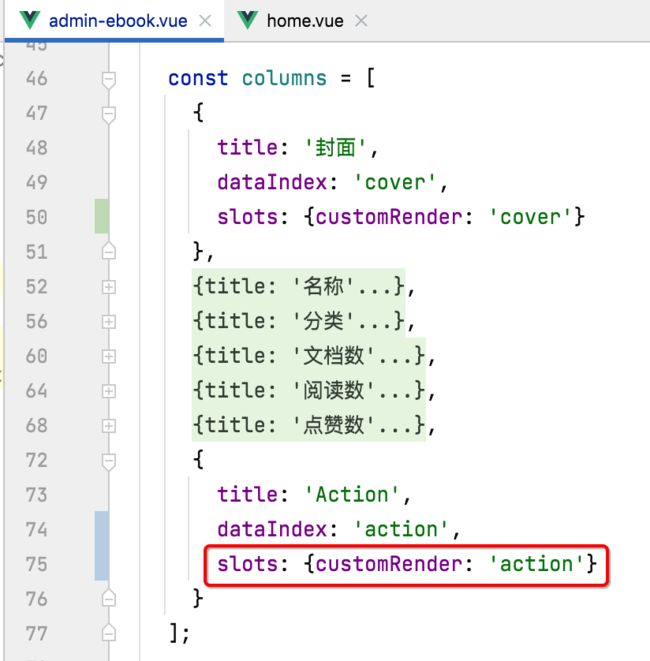
它的定义如下:
const columns = [
{
title: '封面',
dataIndex: 'cover',
},
{
title: '名称',
dataIndex: 'name'
},
{
title: '分类',
dataIndex: 'category'
},
{
title: '文档数',
dataIndex: 'docCount'
},
{
title: '阅读数',
dataIndex: 'viewCount'
},
{
title: '点赞数',
dataIndex: 'voteCount'
},
{
title: 'Action',
dataIndex: 'action'
}
];浏览一下效果:
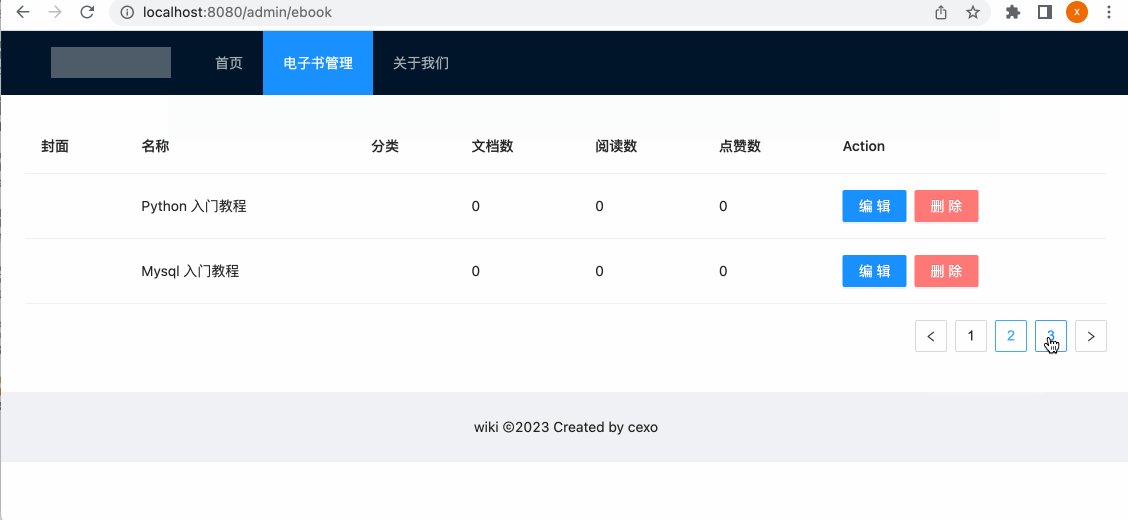
3、分页效果:
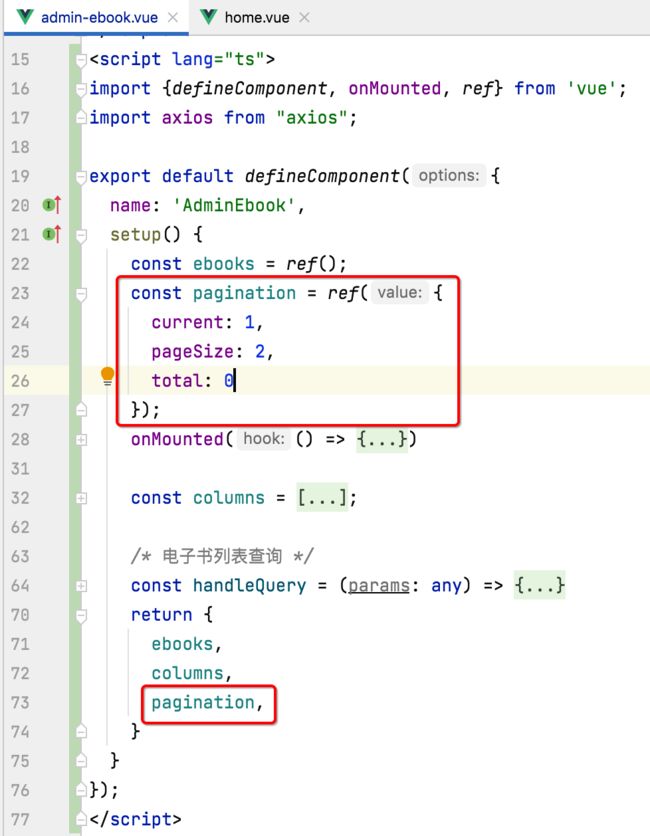
由于现在后台的数据量不多,为了看到分页效果,咱们一页改成只显示2个,如下:
其中它的定义如下:
此时的效果为:
但是此时点击分页不会进行数据切换,关于这块,之后再来实现。
4、封面图片显示:
接下来咱们来处理封面图片的显示,也就是它:
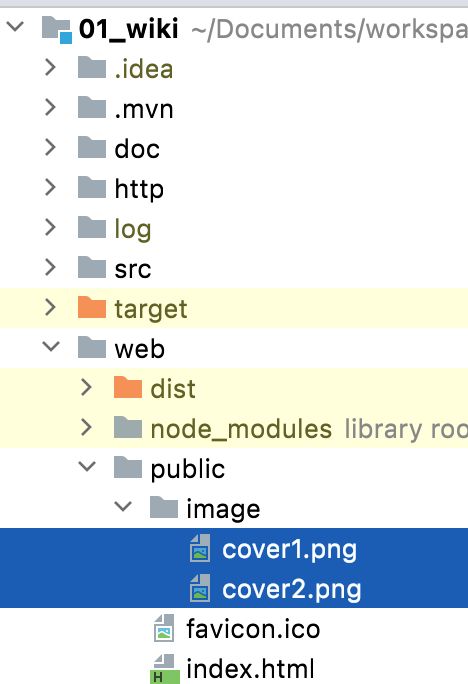
正常这图片应该是从后台读出来的,这里先写死,先导入两张效果图:
附件地址为:https://files.cnblogs.com/files/webor2006/wiki-covers.zip
而为了能读到这个图片,这里手动来改一下数据库的这个字段,如下:
此时咱们就可以在表格中来将封面给显示了,如何做呢?这里就涉及到Ant Design Vue表格的格式渲染了,关于这块就不过多解释,直接使用如下:
也就是定义了一个表格的渲染,而具体它的渲染是值渲染,而值渲染就是除了表名以外的表格中的数值渲染,这个渲染的使用是在这:
然后预览一下效果:
其实理解有点生涩,这里简单再说明一下:
a、slots:表示自定义渲染,当表格中有不同的样式需要渲染,咱们就可以在a-table标签使用template进行自定义渲染的定义;
b、customRender:表示表格的值渲染:
c、title:表示表头渲染,也就是有时候我们会对表头进行格式的定义,比如官网的这种效果:
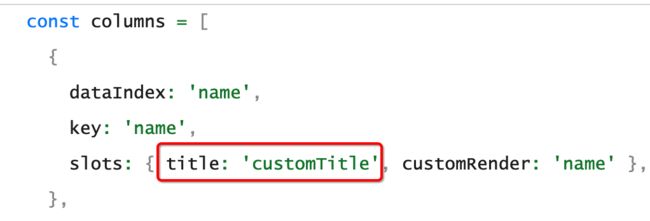
而它的渲染是这么弄的:
由于咱们目前表头不需要有别的特殊渲染,所以这里我们只需要定义customRender了。
另外要进行渲染,我们需要以这种方式进行渲染的定义:
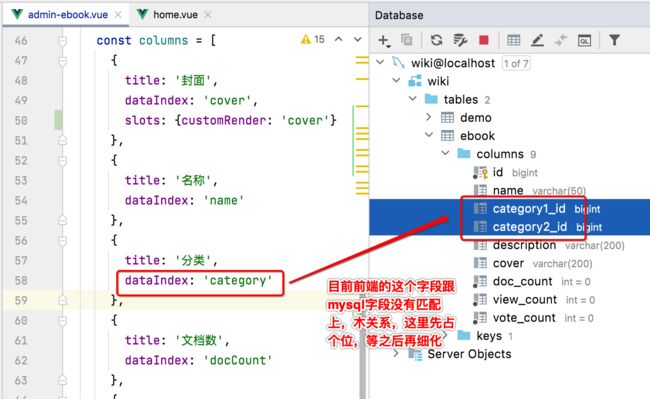
其中对于columns中的它对应的就是表中的字段:
其中在img标签中用到了一个v-if属性:
它是Vue上的一个标签属性,用来控制标签是否显示,度娘了一下,还有一个类似的属性:v-show,它俩的区别是:
5、Action操作按钮显示:
接下来给Action增加两个操作按钮:
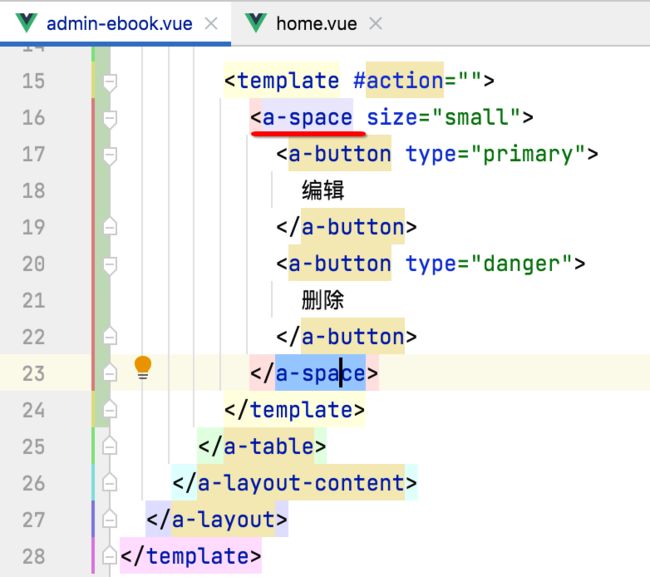
在表格中定义一个这个区域的渲染:
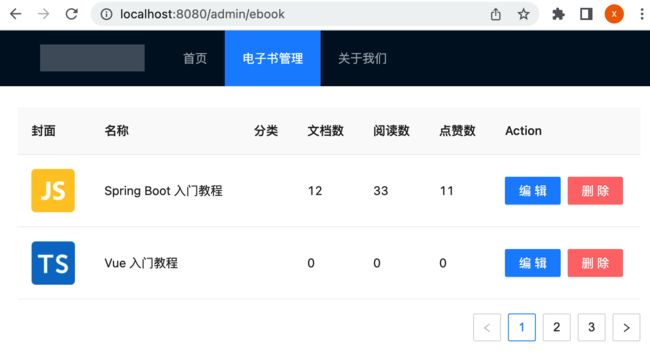
预览一下效果:
其中用到了a-space标签让两个按钮之间有一定的间距:
,关于这块可以上Ant Design官网了解一下:
6、表格其它字段数据显示:
目前表数据的字段都是空的,为了验证数据输出是正确的,咱们手动到mysql中改一条数据来验证一下:
刷新一下界面:
其中由于分类有两级,这里它的数据字段写得有点问题:
使用PageHelper实现后端分页:
接下来咱们则需要实现分页的功能,先从java接口开始改造,关于后端接口的分页功能会使用PageHelper来实现,关于这块其实在之前https://www.cnblogs.com/webor2006/p/15006118.html已经学习过了,这里不过多说明。
1、添加依赖:
com.github.pagehelper
pagehelper-spring-boot-starter
1.2.13
2、使用PageHelper:
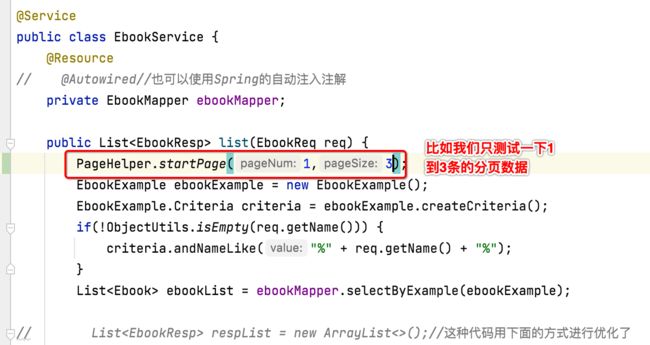
接下来回到电子书列表接口中,让其支持分页,其实非常简单,加一句代码既可:
此时该接口就已经支持分页功能了,下面咱们来测试一下:
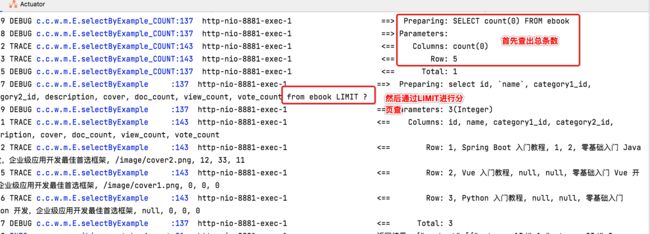
而为了验证背后确实是走了分页了,这里修改一下日志输出的级别,让其可以看到mysql背后执行的sql语句:
此时再热部署执行一下,会发现如下sql的执行:
3、使用PageHeler的注意事项:
1、页码是从1开始,不是0:
2、startPage调用建议紧挨着你要查询列表的语句前面:
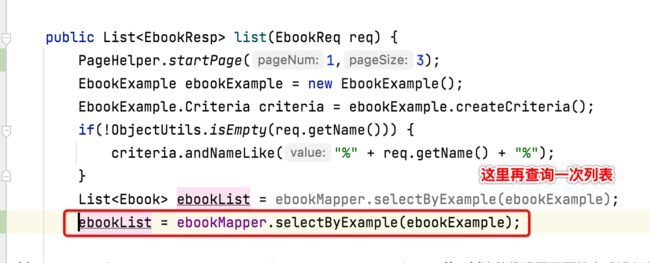
这里有个坑,先来看一下这坑是啥,改一下程序:
你会发现,第二次查询的分页失效了:
其查看sql的日志也可以看到:
此时需要这样改一下:
所以这个坑一定要注意,还是将测试代码还原成正常的。
3、PageInfo:
另外PageHelper还提供有PageInfo这个对象,它可以获取分页的一些信息,使用如下:
运行看一下:
封装分页请求参数和返回参数:
目前分页参数是写死的:
接下来咱们需要将它改活。
请求参数:
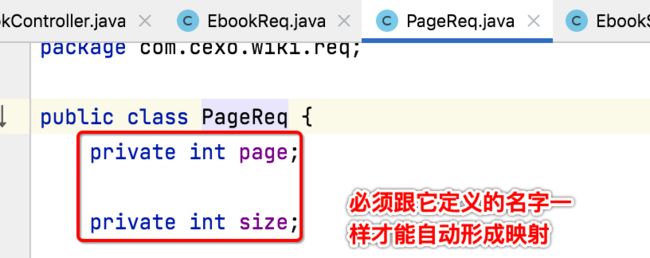
先新建一个分页实体类:
package com.cexo.wiki.req;
public class PageReq {
private int page;
private int size;
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getSize() {
return size;
}
public void setSize(int size) {
this.size = size;
}
@Override
public String toString() {
final StringBuffer sb = new StringBuffer("PageReq{");
sb.append("page=").append(page);
sb.append(", size=").append(size);
sb.append('}');
return sb.toString();
}
}而它可以作为所有需要分页实体的基类,所以咱们将电子书的请求实体来继承它:
这样其实对于EbookService层的参数就不用动了,咱们只需要改这:
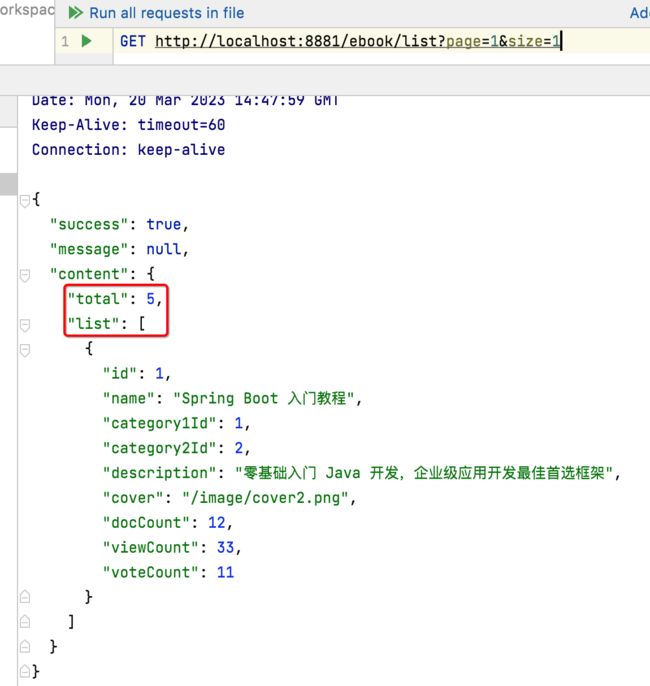
此时接口的分页参数就由请求方来传过来了,测试一下:
返回参数:
目前咱们返回的参数只是把列表返回出来了:
但是很显然对于前端来说,还需要一个列表的总数,因为这样前端才能算出总共多少页,当前是第几页对吧,所以有必要再来封装一个分页的返回实体:
package com.cexo.wiki.resp;
import java.util.List;
public class PageResp {
private long total;
private List list;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List getList() {
return list;
}
public void setList(List list) {
this.list = list;
}
@Override
public String toString() {
final StringBuffer sb = new StringBuffer("PageResp{");
sb.append("total=").append(total);
sb.append(", list=").append(list);
sb.append('}');
return sb.toString();
}
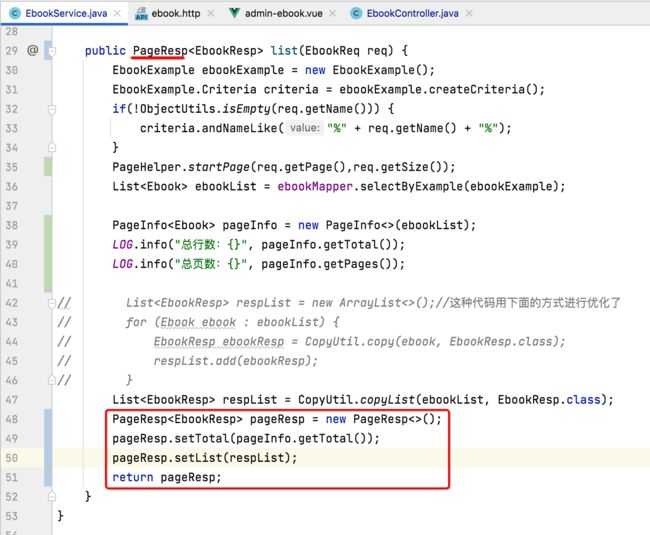
} 这样的话,我们在返回分页数据时,就可以这样返回了:
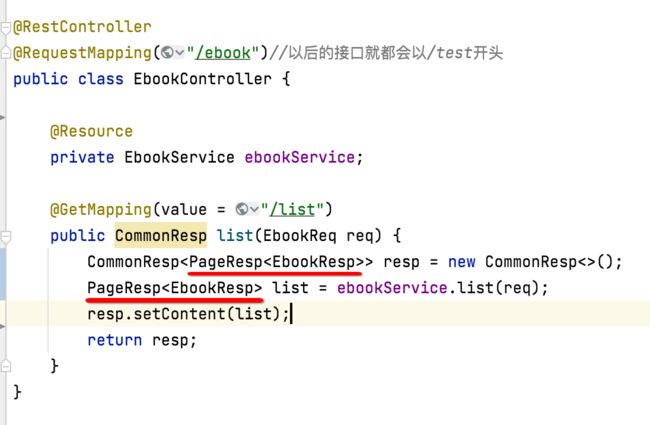
service层改了之后,controller也得改:
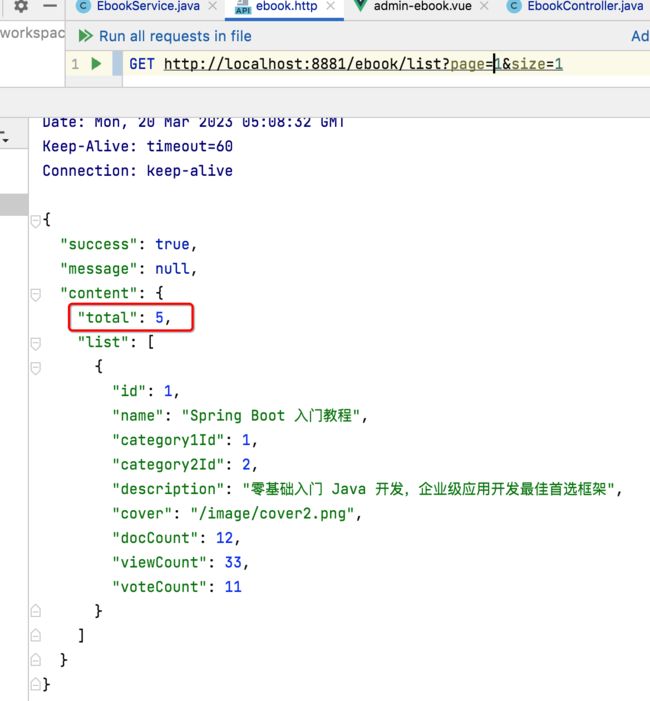
再次运行看一下请求的数据,就有分页相关的属性了:
前后端分页功能整合:
前端修改列表查询分页参数:
接下来回到前端电子书管理页面,这里的handleQuery则需要传递分页的参数了:
注意,这里参数的名字必须要跟咱们定义的这个参数一样,这样才能够进行自动映射:
这样前后端的逻辑需要明白。
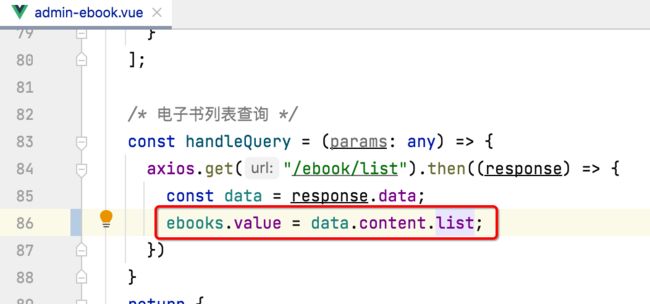
前端修改接收列表查询结果:
由于后端的接口返回结构进行了调整:
所以对于列表的取值字段也需要发生变化:
需要修改为:
电子书管理页面和首页修改:
管理页面修改:
接下来我们需要给表格组件配置好分页属性,目前点分页是没有反应,如下:
运行,发现分页木有效果,原因是由于我们需要在请求完数据之后刷新一下分页的数据,如下:
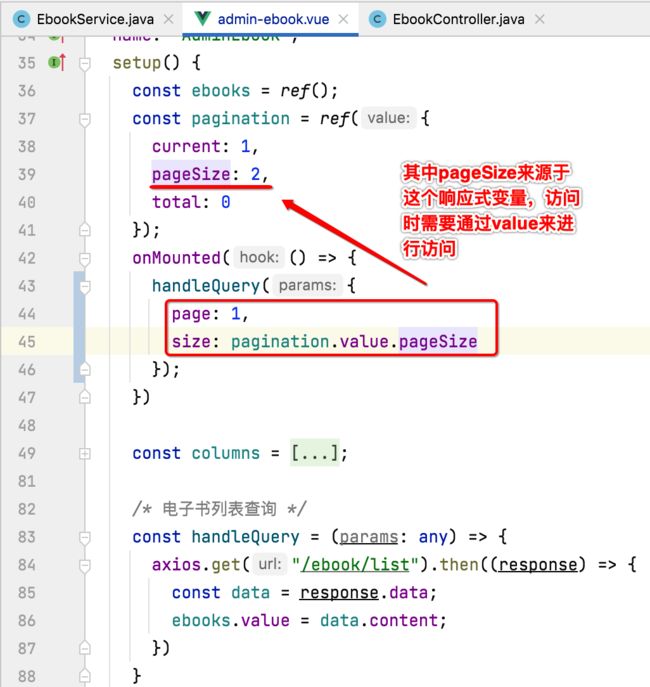
另外请求时需要把参数携带上去:
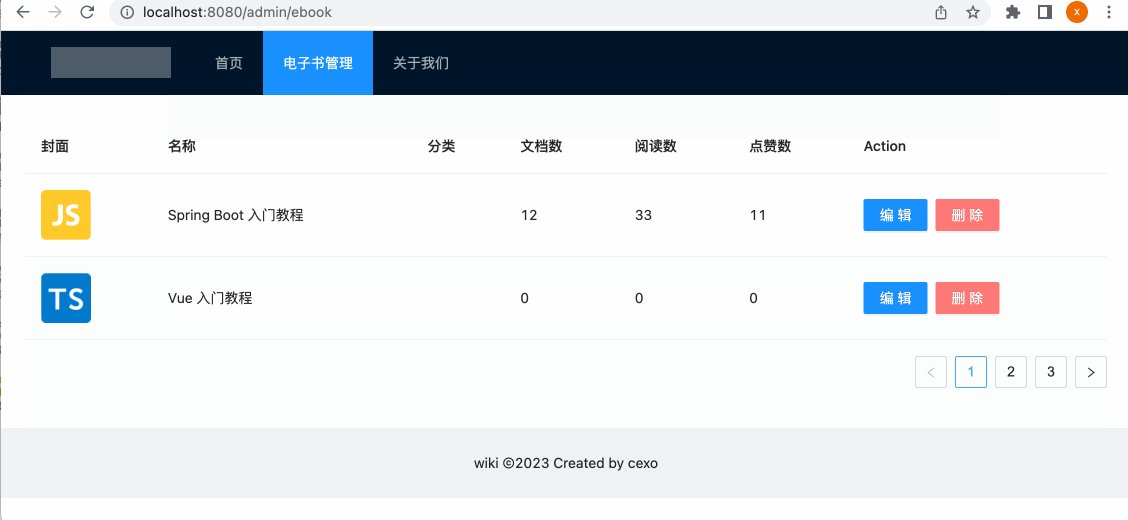
再次运行:
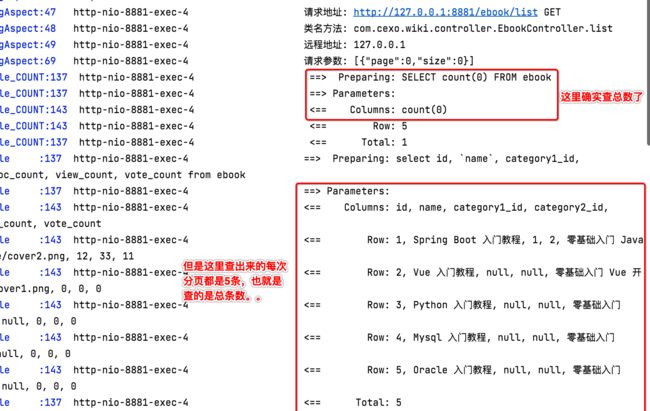
看似前端分页一切正常,为了不出错,对于这样的分页我们也得看一看后端的分页是否真正执行了,发现,貌似没有。。
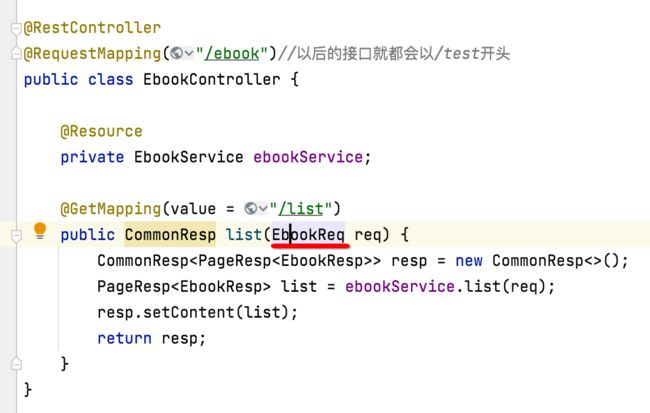
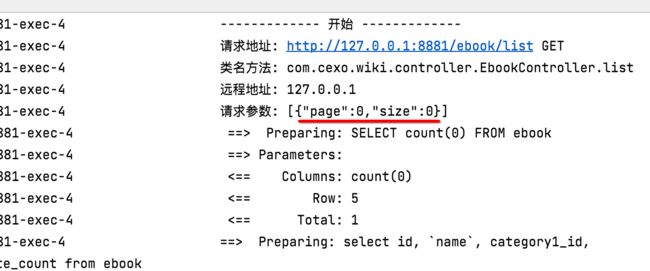
那。。这是啥原因呢?这里就需要分析一下后端接收的参数是否是对的:
很明显前端传的值木有映射到后端来,那此时看一下前端的参数是否传得正确:
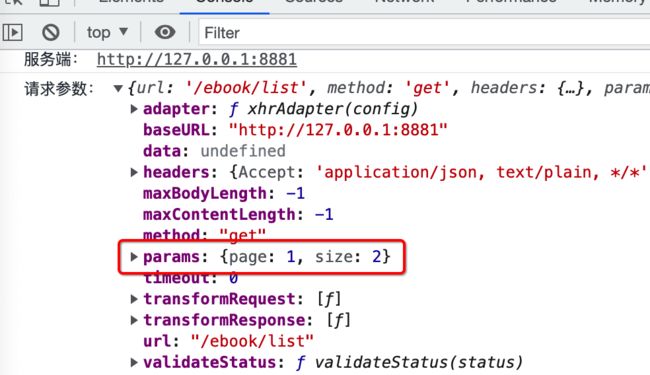
有啊,那这是啥原因呢?其实是axios这个框架在请求get时携带参数需要这么写:
此时再请求,其前端传的参数就为:
此时再回到后端看一下分页参数:
最后,这里有一个细节需要调整一下,就是目前我们是把整个参数都传递给后端了,其实对于后端分页只需要两个参数,所以可以这样写:
至此整个前后端的分页功能就已经完成了,这里一定要注意,前端分页效果实现之后,一定要确认一下后端的接口分页功能是否正常。
首页修改:
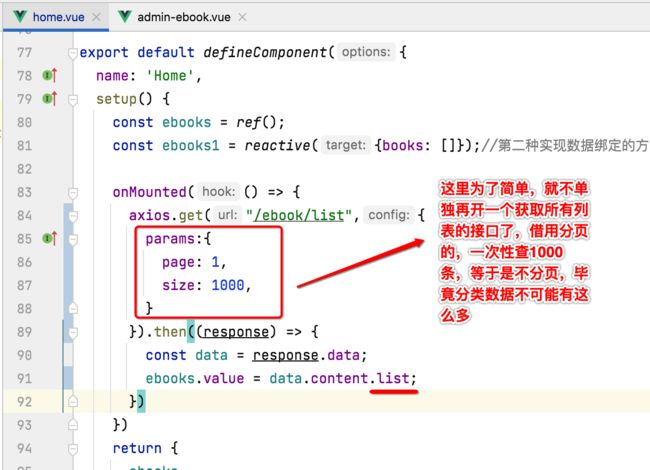
对于首页而言,由于后端数据结果的调整,此时数据显示不出来了:
修改如下:
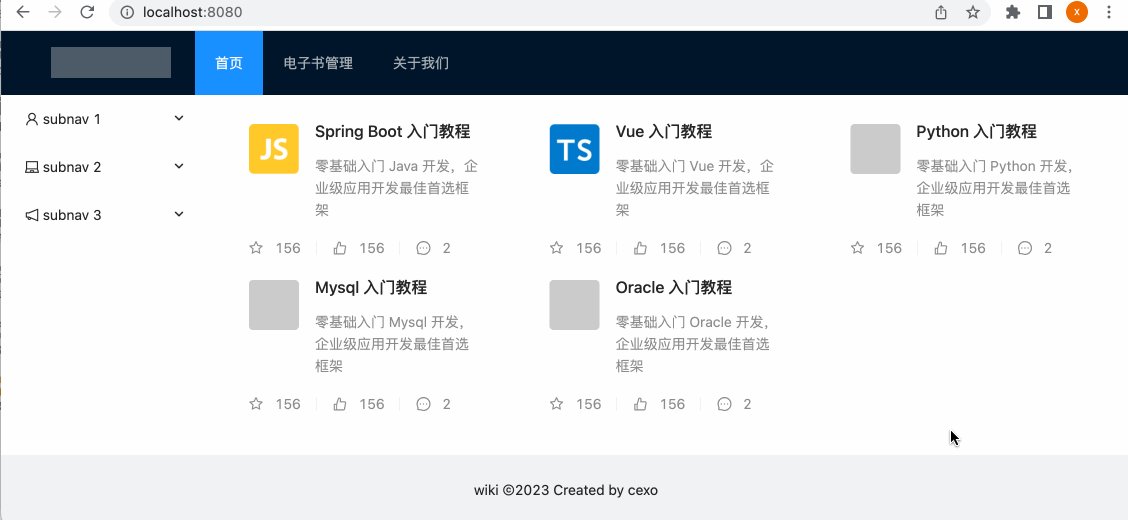
再运行就一切正常了,整体再看一下效果:
总结:
要实现这么一个简单的分页功能,其实涉及到的细节还是非常多的,并不轻松,主要是你得兼顾前端和后端,这次的电子书管理功能只实现了纯显示,对于编辑和删除功能还木有实现,篇幅有点长了,这块下次继续。
关注个人公众号,获得实时推送
![]()