tomcat+Servlet基础
tomcat+Servlet基础
目录
- tomcat+Servlet基础
-
- 一、web服务器
-
- 1、基础概念
- 2、 创建web项目
- 3、使用tomcat插件
-
- 1. 在pom文件中添加该插件的依赖alt+insert选择插件模板
- 2.添加idea中的Maven Helper插件
- 二、Servlet
-
- 1.概念
- 2.步骤
- 3.servlet执行流程
- 4.Servlet体系结构
- 5.urlPattern
- 6.Request
-
- 1.获取请求数据
- 2.请求转发
- 7. Response
-
- 1.设置响应数据
- 2.重定向
- 3.Response响应数据
- 三、会话跟踪
-
- 1.Cookie
-
- 1. 发送Cookie
- 2. 获取Cookie
- 3. Cookie原理
- 2. Session
-
- 1. Session对象
- 2. Session原理
- 四、Filter
-
- 1. 概念
- 2. 步骤
- 3. 过滤器链
- 五、Ajax
-
- 1.原生方式
- 2. Axios
- 六、JSON
-
- 6.1 概述
- 6.2 JSON 基础语法
-
- 6.2.1 定义格式
- 6.2.2 代码演示
- 6.2.3 发送异步请求携带参数
- 6.3 JSON串和Java对象的相互转换
-
- 6.3.1 Fastjson 概述
- 6.3.2 Fastjson 使用
- 6.3.3 代码演示
- 七、Vue
-
- 7.1 概念
- 7.2 Vue 指令
- 7.3 生命周期
一、web服务器
1、基础概念
web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,目的是程序员不必直接对协议进行操作,让web开发更加便捷。将web项目部署到服务器上,对外提供“网上信息浏览服务”
Tomcat是一个轻量级的web服务器,支持Servlet/jsp等少量javeEE规范,也成为Servlet容器、web容器
2、 创建web项目
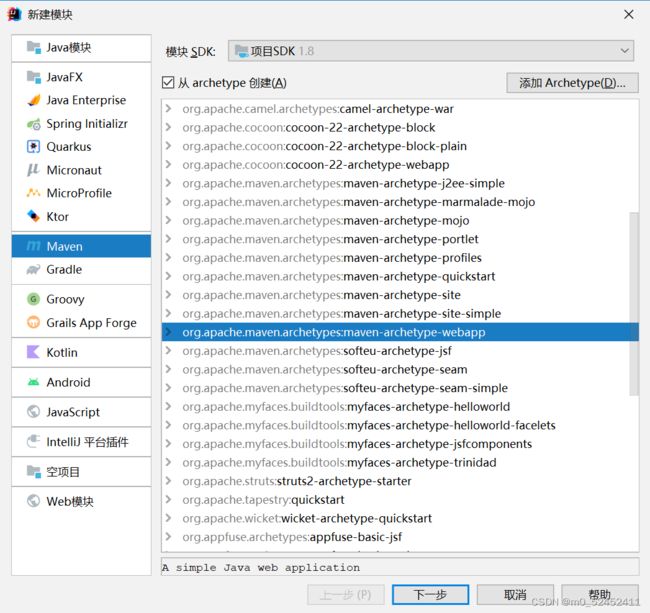
在idea中使用骨架方式创建一个Maven Web项目
war 表示项目打包为war包,默认是jar包
在main下创建java和resources目录,有提示
3、使用tomcat插件
每次如果都部署项目都要打包放到文件夹里去,这样太慢了,使用tomcat插件会更加方便
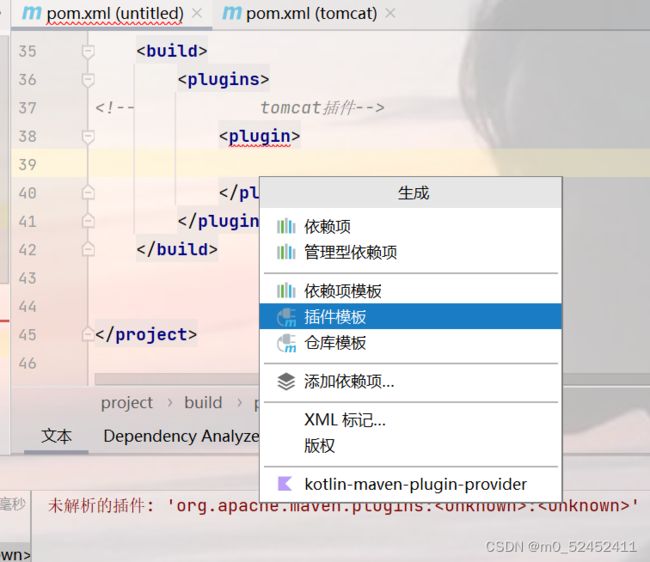
1. 在pom文件中添加该插件的依赖alt+insert选择插件模板
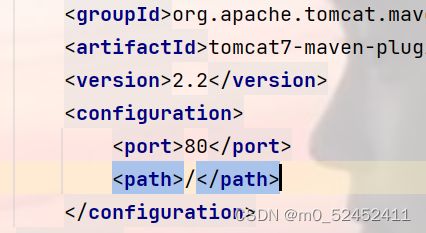
名称是tomcat7-maven-plugin,groupId是org开头,2.2版本
还可以在插件中进行一些配置如下:
使用configuration标签中的port标签可以修改端口号,
path标签可以用来修改项目访问路径,如果不配置,需要在网址栏输入项目名称再输入要访问的资源,改成/ 这样可以省略掉项目名称直接输入要访问的资源
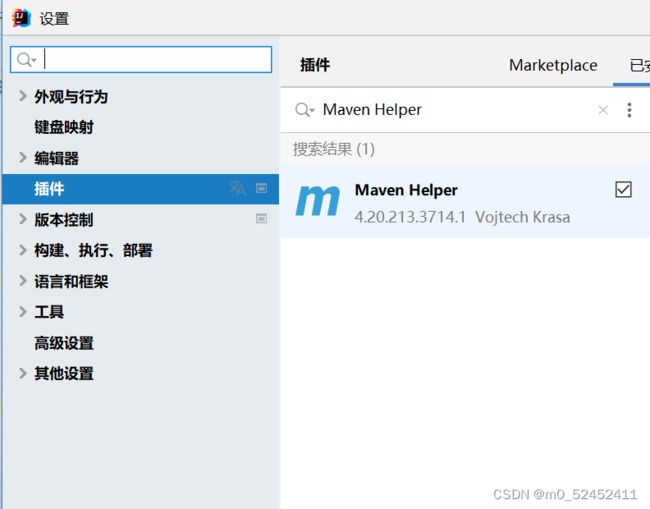
2.添加idea中的Maven Helper插件
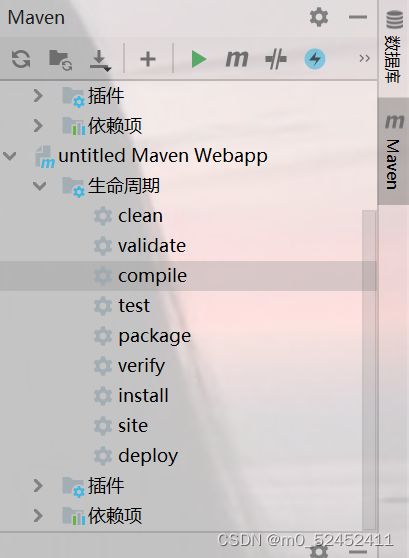
可以直接在右侧栏Maven中运行:
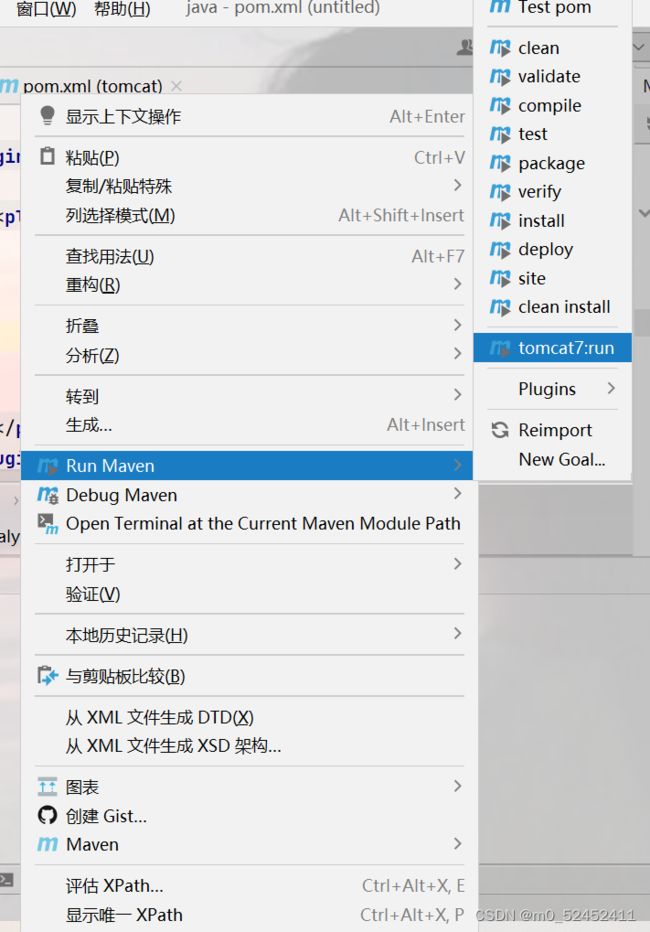
使用插件更方便:
直接右键:可以点击编译运行等
二、Servlet
1.概念
1. Servlet是Java提供的一门动态web资源开发技术
2. Servlet是JavaEE规范之一,就是一个接口,我们需要定义Servlet类实现这个接口,并由web服务器运行Servlet
2.步骤
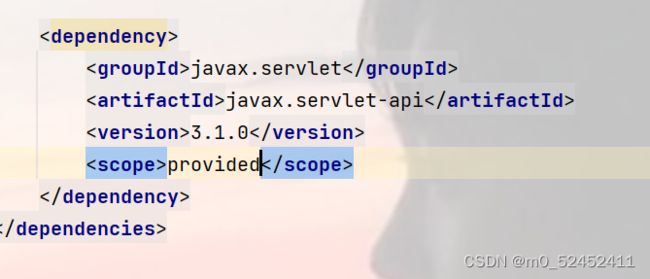
1.创建web项目,导入Servlet依赖坐标
alt+insert搜索servlet选择javax.servlet-api
添加之后由于项目在tomcat中运行,而tomcat中已经有了这个jar包,需要设置作用范围为provided

2.定义一个实现类,实现servlet接口,重写5个方法,可以在service中输出,service方法会自动执行

3.若要访问这个servlet需要给这个类提供@WebServlet(“/访问路径”)注解,添加 访问路径。之后就可以运行了
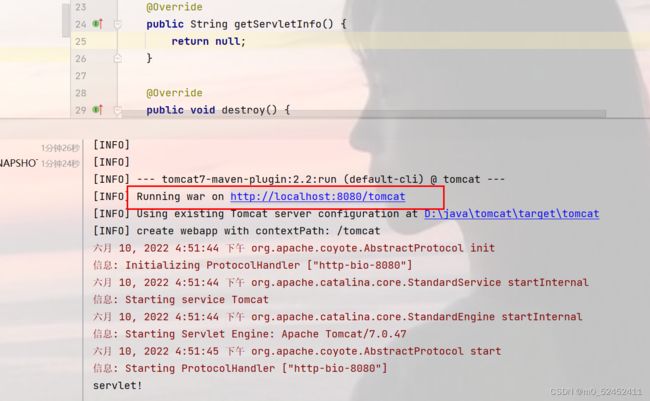
点击红色框的地址
地址栏输入ser1,控制台会输出那句话
3.servlet执行流程
创建项目实现了Servlet接口后,运行这个web项目是由tomcat完成的,
tomcat会自动创建一个实现类的对象,并且会自动执行service方法,
在地址栏中http://localhost:8080/tomcat/ser1中http://localhost:8080会访问到tomcat,加上tomcat会访问到创建的这个web项目,再加上ser1会访问到那个实现类。
4.Servlet体系结构
Servlet是体系根接口,有一个HttpServlet是对HTTP协议的封装的Servlet实现类,
以后自定义Servlet时都会继承HttpServlet
继承之后需要重写doGet和doPost方法
HttpServlet原理:获取请求方式,并根据请求方式调用不同的doXxx方法
5.urlPattern
Servlet要想被访问,必须配置其访问路径(urlPattern)
并且一个Servlet可以配置多个urlPattern
6.Request
在浏览器中访问一些资源时,会输入一些信息,而这些信息会被封装为一个Request对象传给服务器。
*由服务器tomcat来解析请求数据,封装为Request对象传递到service方法中。使用Request对象可以根据HttpServlet接口。可以通过Request对象获取这些信息。
*之后服务端又可以响应浏览器,将要响应的数据封装为Response对象再返回给浏览器,浏览器解析这些数据展现到页面上。
Request的继承体系:
ServletRequest:Java提供的请求对象根接口
HTttpServletRequest:Java提供的对HTTP协议封装的请求对象接口
RequestFacade:tomcat定义的实现类
1.获取请求数据
- 请求数据分为三部分:
- 请求行:GET/tomcat/req1?username=zhangsan HTTP/1.1
- getMethod():获取请求方式:GET
- getContextPath():动态获取项目访问路径(可以在配置文件里修改):/tomcat
- getRequestURL():获取URL:http://localhost:8080/tomcat/req1
- getRequestURI():获取URI:/tomcat/req1
- getQueryString():获取GET方式的请求参数:username=zhangsan
- 请求头:
- getHeader(String name):根据请求值名称获取值
- 请求体
- getInputStream():获取字节输入流
- getReader():获取字符输入流
- Request通用方式获取请求参数:
- getParameterMap():获取所有参数Map集合
- getParameterValues(String name):根据名称获取参数值(数组)
- getParameter(String name):根据名称获取参数值(单个值)
- 解决中文乱码问题
在浏览器一个表单里输入为中文时,返回到idea中显示的是乱码,因为tomcat中是ISO8859-1编码中文,而HTML是UTF-8编码,
- Post:设置输入流编码:.setCharsetEncoding(“UTF-8”)
- 通用方式:将字符串转为指定编码的字节数组再创建一个新的字符串指定要转成的编码。
String username = request.getParameter("username");
username=new String(username.getBytes(StandardCharsets.ISO_8859_1),StandardCharsets.UTF_8);
System.out.println(username);
2.请求转发
是一种在服务器内部的资源跳转方式
实现:
req.getRequestDispatcher("资源B路径").forward(req,resp);
请求转发资源间数据共享
setAttribute(String name,Object,o);存储数据到request域中
getAttribute(String name);根据key获取值
removeAttribute(String name):根据key删除键值对
请求转发特点:
浏览器地址栏不变
只能转发到当前浏览器的内部资源
一次请求,可以在转发的资源间使用req共享数据
//demo2文件
System.out.println("demo2");
req.setAttribute("username","张三");
req.getRequestDispatcher("/demo3").forward(req,resp);
//demo3文件
System.out.println("demo3");
Object attribute = request.getAttribute("username");
System.out.println(attribute);
demo2
demo3
张三
7. Response
通过 Request对象来获取请求数据
通过 Response对象来设置响应数据
1.设置响应数据
响应数据分为3部分:
- 响应行:HTTP/1.1 200 OK
setStatus(int sc):设置响应状态码 - 响应头:Content-Type:text/html
setHeader(String name,String value):设置响应头键值对 - 响应体:
getWriter():获取字符输出流
getOutputStream():获取字节输出流
2.重定向
一种资源跳转方式
浏览器请求资源1,但资源1无法处理,设置响应状态码为302,再设置响应头的location为资源2的访问路径,由资源2处理
重定向特点:
1.浏览器地址栏发生变化
2.可以重定向到任意位置(服务器内部、外部)
3.是两次请求,不能在多个资源中共享数据
//demo3文件
String path = request.getContextPath();
System.out.println("d1");
response.setStatus(302);
response.setHeader("location",path+"/demo2");
//重定向简化书写:sendRedirect,替换原来的两行
response.sendRedirect(path+"/demo2");
//demo2文件
System.out.println("d2");
d2
d1
3.Response响应数据
Response响应字节数据
要想将字节数据写回到浏览器,我们需要两个步骤:
通过Response对象获取字节输出流:ServletOutputStream outputStream = resp.getOutputStream();
通过字节输出流写数据: outputStream.write(字节数据);
Response响应字符数据
要想将字符数据写回到浏览器,我们需要两个步骤:
通过Response对象获取字符输出流: PrintWriter writer = resp.getWriter();
通过字符输出流写数据: writer.write(“aaa”);
// 返回一个中文的字符串你好,需要注意设置响应数据的编码为utf-8
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.write("qazxsw");
//content-type,告诉浏览器返回的数据类型是HTML类型数据,这样浏览器才会解析HTML标签
writer.write("
jiafanchen
");
// 注意:一次请求响应结束后,response对象就会被销毁掉,所以不要手动关闭流。
FileInputStream fileInputStream = new FileInputStream("d://0.jpg");
ServletOutputStream outputStream = response.getOutputStream();
byte[] bytes=new byte[1024];
int len=0;
while ((len=fileInputStream.read(bytes))!=-1){
outputStream.write(bytes,0,len);
}
fileInputStream.close();
//通过commons-io的IO工具类简化,导入依赖
IOUtils.copy(fileInputStream,outputStream);
fileInputStream.close();
三、会话跟踪
会话:用户打开浏览器,访问web服务器,会话建立,直到有一方断开连接,会话结束。在一次会话中可以包含多次请求和响应
会话跟踪:服务器需要识别多次请求是否来自同一浏览器,以便在同一次会话的多次请求间共享数据
Http协议是无状态的,每次浏览器向服务器请求时,服务器都会将该请求视为新的请求,因此我们需要会话跟踪技术来实现会话内的数据共享
实现方式:
1. 客户端会话跟踪技术:Cookie
2. 服务端会话跟踪技术:Session
1.Cookie
客户端会话技术,将数据保存到客户端,以后每次请求都携带Cookie数据进行访问
1. 发送Cookie
1. 创建Cookie对象,设置数据
new Cookie("key","value")
2. 发送Cookie到客户端:使用response对象
response.addCookie(cookie);
2. 获取Cookie
1. 获取客户端携带的所有Cookie,使用request对象
Cookie[] cookies=request.getCookies();
2. 遍历数组,获取每一个Cookie对象
3. 使用Cookie对象方法获取数据
cookie.getName();
cookie.getValue();
3. Cookie原理
1. 服务器给浏览器发送Cookie数据,tomcat会进行解析并给Cookie数据加上响应头set-cookie,对应的值就是cookie数据
2. 浏览器接收到会对这个响应头解析,将cookie数据保存到浏览器内存中。下一次访问时浏览器会携带所有的cookie数据去访问,这些数据会加上请求头cookie
Cookie的实现是基于HTTP协议的
响应头:set-cookie
请求头:cookie
3. Cookie存活时间
默认情况,Cookie存储在浏览器内存中,当浏览器关闭时,内存释放,Cookie被销毁
通过setMaxAge(int seconds):设置Cookie存活时间。默认负数表示存到浏览器内存中。设置为正数,表示将Cookie写入浏览器所在电脑的硬盘中,到时间后自动删除。
4. Cookie不能直接存储中文,需要通过URL编码进行存储。获取Cookie时再通过URL解码
String s="贾凡琛";
s = URLEncoder.encode(s, "utf-8");
Cookie cookie = new Cookie("user", s);
response.addCookie(cookie);
Cookie[] cookies = request.getCookies();
for (Cookie cookie :cookies) {
if ("user".equals(cookie.getName())){
System.out.println(cookie.getName()+":"+ URLDecoder.decode(cookie.getValue(),"utf-8"));
break;
}
}
2. Session
服务端会话跟踪技术:就数据保存到服务端
通过HttpSession接口来实现一次会话的多次请求间数据共享
1. Session对象
获取Session对象:
request.getSession()
通过Session对象来获取和存储数据:
setAttribute(String name,Object,o);存储数据到session域中
getAttribute(String name);根据key获取值
removeAttribute(String name):根据key删除键值对
2. Session原理
1. Session是基于Cookie实现的,当浏览器第一次请求时,创建session对象,这个对象会有一个id值,将id值响应给浏览器set-cookie:JSEESSIONID=10,浏览器会保存这个数据。
2. 下一次访问时浏览器携带这个id再次请求时,再次获取session对象时会根据id值找到对应的session,如果没有找到才会创建一个新的。
3. Session钝化:在服务器正常关闭后,tomcat会自动将session数据写入硬盘的文件中
Session活化:再次启动服务器后,从文件中加载数据到Session中
Session销毁:默认情况下,没有操作,30min自动销毁
session.invalidate():销毁这个session对象
四、Filter
1. 概念
filter是过滤器,javaweb三大组件(Servlet、Filter、Listener)。过滤器可以把对资源的请求拦截下来,完成一些通用的操作,如权限控制、同一编码、敏感字符处理等。
2. 步骤
1. 定义类,实现Filter接口,并重写其三个方法
2. 配置Filter拦截资源的路径:在类上通过@WebFilter注解,@WebFilter("/*")
3. 在doFilter方法中编写:放行前的逻辑、放行、放行后的逻辑
执行流程:放行前的逻辑——>放行——>访问资源——>放行后的逻辑
3. 过滤器链
一个web应用中可以配置多个过滤器,形成过滤器链
执行顺序是比较类名
五、Ajax
1.原生方式
异步的JavaScript和XML
作用:
1. 与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器相应的数据,使用HTML+AJAX替换jsp页面
2. 异步交互:在不加载整个页面的前提下,与服务器交换数据并更新部分网页的技术,如:百度搜索、用户名是否存在的校验
2. Axios
引入axios的js文件
使用axios发送请求,并获取响应结果
发送 get 请求
axios({
method:"get",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
发送 post 请求
axios({
method:"post",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
});
axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为get或者post。url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
六、JSON
6.1 概述
概念:JavaScript Object Notation。JavaScript 对象表示法.
如下是 JavaScript 对象的定义格式:
{
name:"zhangsan",
age:23,
city:"北京"
}
接下来我们再看看 JSON 的格式:
{
"name":"zhangsan",
"age":23,
"city":"北京"
}
通过上面 js 对象格式和 json 格式进行对比,发现两个格式特别像。只不过 js 对象中的属性名可以使用引号(可以是单引号,也可以是双引号);而 json 格式中的键要求必须使用双引号括起来,这是 json 格式的规定。json 格式的数据有什么作用呢?
作用:由于其语法格式简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输。如下图所示就是服务端给浏览器响应的数据,这个数据比较简单,如果现需要将 JAVA 对象中封装的数据响应回给浏览器的话,应该以何种数据传输呢?
大家还记得 ajax 的概念吗? 是 异步的 JavaScript 和 xml。这里的 xml就是以前进行数据传递的方式,如下:
<student>
<name>张三name>
<age>23age>
<city>北京city>
student>
再看 json 描述以上数据的写法:
{
"name":"张三",
"age":23,
"city":"北京"
}
上面两种格式进行对比后就会发现 json 格式数据的简单,以及所占的字节数少等优点。
6.2 JSON 基础语法
6.2.1 定义格式
JSON 本质就是一个字符串,但是该字符串内容是有一定的格式要求的。 定义格式如下:
var 变量名 = '{"key":value,"key":value,...}';
JSON 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
示例:
var jsonStr = '{"name":"zhangsan","age":23,"addr":["北京","上海","西安"]}'
6.2.2 代码演示
创建一个页面,在该页面的