ElementUI中table表格根据需求自定义计算
官网给出了两种方法
第一种方法:
将show-summary设置为true就会在表格尾部展示合计行
代码:
<el-table
show-summary
:data="tableData" height="100%" border align="left">
<el-table-column
v-for="(item, index) in tableDatas"
:key="index"
:prop="item.prop"
:label="item.label"
:sortable="item.sortable">
el-table-column>
el-table>
<script>
export default {
data() {
return {
//内容数据
tableData: [{
id:1,
date: '2016-05-01',
name: '周',
address: '上海市普陀区金沙江路 1518 弄',
money:20,
phoneNumber:152356242222,
}, {
id:2,
date: '2016-05-02',
name: '吴',
address: '上海市普陀区金沙江路 1517 弄',
money:35,
phoneNumber:152356242222,
}, {
id:3,
date: '2016-05-03',
name: '张',
address: '上海市普陀区金沙江路 1519 弄',
money:25,
phoneNumber:152356242222,
}, {
id:4,
date: '2016-05-04',
name: '王',
address: '上海市普陀区金沙江路 1516 弄',
money:30,
phoneNumber:152356242222,
}],
//表头数据
tableDatas:[{
prop: 'id',
label: 'ID',
sortable:"sortable"
},{
prop: 'date',
label: '日期',
sortable:"sortable"
},
{
prop: 'name',
label: '姓名',
},
{
prop: 'address',
label: '地址'
},
{
prop: 'money',
label: '价格'
},
{
prop: 'phoneNumber',
label: '手机号'
}],
width: 500,
height: 300,
}
},
}
效果:
 实际情况下,我们只需要计算价格的总和,它把手机号码也给相加了,我们并不需要。
实际情况下,我们只需要计算价格的总和,它把手机号码也给相加了,我们并不需要。
第二种方法:
使用summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中
这里省略-----------详细见官网
自定义方法
如果要达到只计算价格的合
我们只需要在官网给出的自定义方法里判断一下就可以
<el-table
show-summary
:summary-method="getSummaries"
highlight-current-row
@row-click="onclickRow"
:data="tableData" height="100%" border align="left">
<el-table-column
v-for="(item, index) in tableDatas"
:key="index"
:prop="item.prop"
:label="item.label"
:sortable="item.sortable">
el-table-column>
el-table>
getSummaries方法
getSummaries(param) {
const { columns, data } = param;
const sums = []; //声明变量
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "合计";
return;
}
const values = data.map((item) => Number(item[column.property]));
if (
column.property == "money" //需要显示和合计纵列
) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index]+='元';
} else {
}
});
return sums;
},
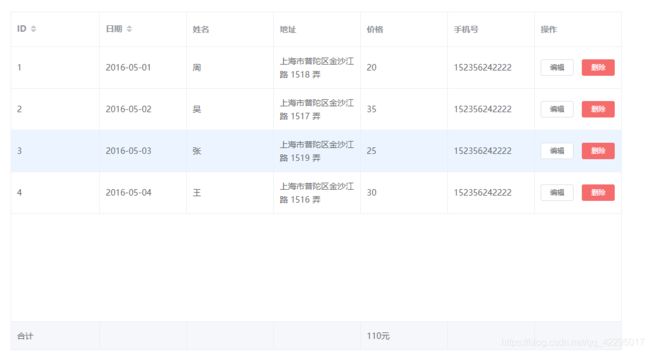
效果图:

特别注意:
如果循环的时候不加:prop=“item.prop”
自定义合计的时候
const values = data.map((item) => Number(item[column.property]));
property无法匹配到对应的数据
第三种是第二种的改进
定义一个变量,里边都是需要合计的字段名。要与接口保持一致
showSummaryLeft='stockQty,stockWeight,stockVolume', //合计
拿来直接匹配就可以了
getSummariesLeft (param){
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '合计';
return;
}
let values = data.map(item => Number(item[column.property]));
//第一行不参与合计计算
values[0] = 0
if (this.showSummaryLeft.indexOf(column.property)>=0) {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index] = sums[index].toFixed(2) + "";
} else {
sums[index] = '-';
}
});
return sums;
}