Vue-条件渲染的基本使用(v-if,v-show,v-else相关指令使用)
条件渲染
顾名思义,就是符合哪些条件,就渲染哪些东西,其实就是几个指令的使用
先做一个小例子
我想让这个div时而显示,时而隐藏,可以在两者之间进行切换,那么使用原生的方式实现,想到的是用display控制。在vue中不用亲自的写这个属性,它提供了一个执行:v-show
v-show
v-show是vue给我们提供的指令,控制元素是否展示,值通常为布尔值(也可以写表达式),为false的时候隐藏,为true的时候显示,默认为true
v-show不仅仅可以写布尔值,也可以写表达式,根据表达式的结果判断是true还是false
上面两个都是false,所以也一定不会显示
v-show的底层实现其实是调整的是display的属性
说到v-show就不得不说下v-if了
v-if
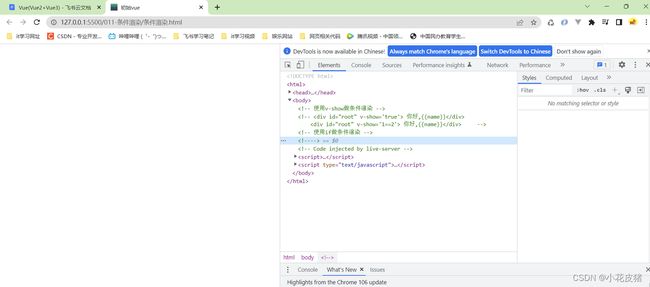
我们把v-show换成v-if,发现元素也没了,而且没得很彻底,不止是被隐藏了,根本就找不到了
如果确定了这个元素不想显示,那么可以使用v-if
元素直接没了
当然v-if也可以支持表达式
v-show和v-if整合小案例
如果v-show和v-if都已经掌握了,就可以做一个交互的小案例了
这个案例内容为:定义一个初始化为0的属性n,通过按钮每次自增1,n=1的时候展示一个div,n=2的时候再展示一个div
v-show实现
首先使用v-show实现
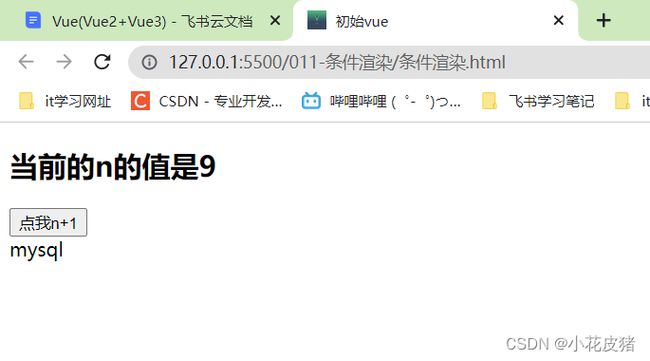
效果是完全符合的
v-if实现
然后使用v-if实现
也是可以实现的
v-show和v-if对比
那么既然v-show和v-if都可以是实现,那么用哪个呢?
如果元素有着很高的切换频率,那么建议使用v-show,因为v-show只是控制display的属性,元素节点还在,但是如果v-if切换频率很高,元素节点一直在消失,不断在dom里面添加删除一个节点,存在一定的效率问题,所以切换频率低的建议使用v-if,频率高的建议使用v-show
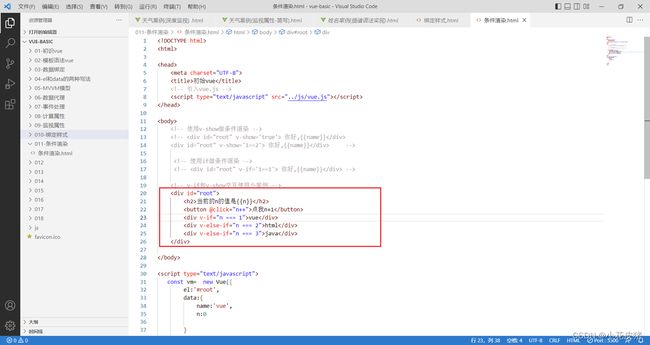
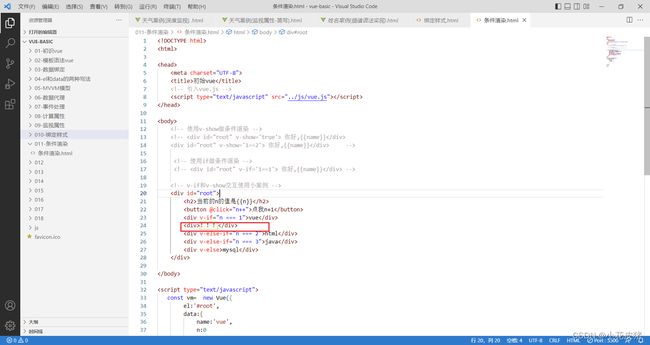
v-else-if
不仅有v-if,还有v-else-if,写法和js的写法逻辑是一样的,如果第一个表达式成立,就不会判断后面的表达式了,它的效率比v-if高,如果有多个判断,建议使用它
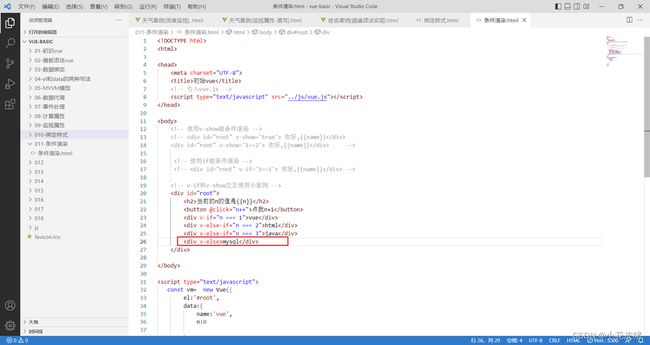
v-else
既然都有v-if和v-else-if,怎么少的了v-else呢,当没有表达式满足的时候,会执行它,一般v-else里面不会写表达式,因为写也不会去执行判断
值得注意的是:当我们配合使用这些判断的时候,不允许被打断,如果中间有其他元素,则会打断整体结构的运行
小技巧
如果我们使用v-show或者v-if判断的时候,有多个相同的条件,那么我们需要写多次相同的判断
这样虽然可以实现功能,但是代码有些冗余
技巧1(不推荐)
这种情况下,我们可以给这些元素一个父元素,条件在父容器里面写
这样写虽然可以实现,但是有个小小的美中不足,就是破坏了结构,本来只有三个H2元素,现在为了实现功能却要加一个div
技巧2(推荐)
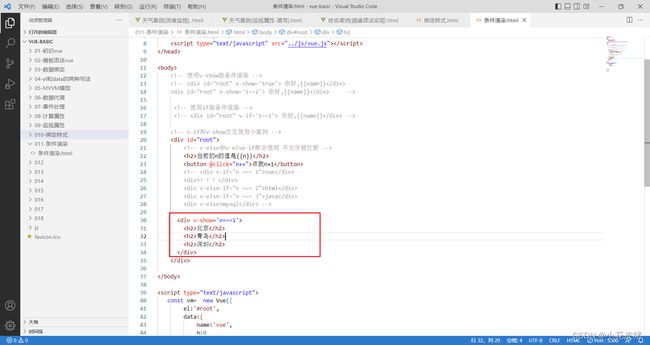
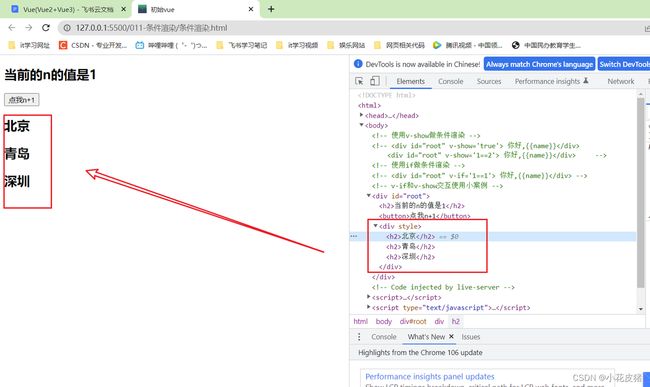
我们不用div,使用template(模板),它最大的特点就是不影响结构,值得注意的是:template只能配合v-if使用,不能配合v-show使用
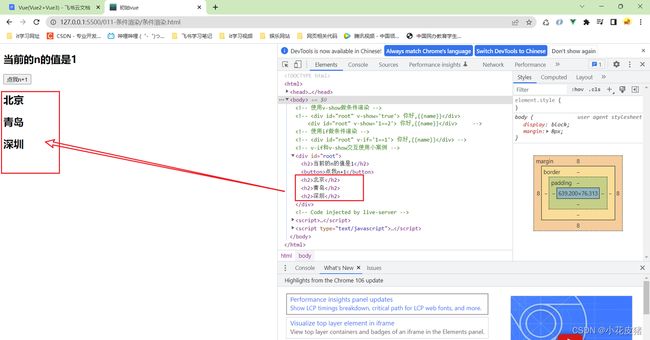
上面说了,只能配合v-if使用,换成v-show是不行了,我们也来验证下
n还不等于1就显示出来了,明显不行
相关代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 使用v-show做条件渲染 -->
<!-- 你好,{{name}}
<div id="root" v-show='1==2'> 你好,{{name}}</div> -->
<!-- 使用if做条件渲染 -->
<!-- 你好,{{name}} -->
<!-- v-if和v-show交互使用小案例 -->
<div id="root">
<!-- v-else和v-else-if配合使用 不允许被打断 -->
<h2>当前的n的值是{{n}}</h2>
<button @click="n++">点我n+1</button>
<!-- vue
<div>!!!</div>
<div v-else-if="n === 2">html</div>
<div v-else-if="n === 3">java</div>
<div v-else>mysql</div> -->
<!-- template只能配合v-if使用 配合v-show是不行的 -->
<template v-if='n===1'>
<h2>北京</h2>
<h2>青岛</h2>
<h2>深圳</h2>
</template>
</div>
</body>
<script type="text/javascript">
const vm= new Vue({
el:'#root',
data:{
name:'vue',
n:0
}
})
</script>
</html>
总结
条件渲染
1 v-if
写法:
(1) v-if=“表达式”
(2) v-else-if=“表达式”
(3) v-else=“表达式”
适用于:切换频率比较低的场景
特点:不展示dom元素直接移除
注意:v-if可以和v-else-if,v-else一起使用,但是要求结构不能打断
2 v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景
注意:不展示dom元素不会被移,仅仅是控制display的属性进行显示或者隐藏
3 备注
使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到