- 从感知到决策:虚拟仿真系统与视觉算法融合下的多路RTSP视频接入技术探究
1️⃣背景概述随着国防信息化和智能化进程的不断加快,虚拟仿真系统与智能视觉算法平台正逐步成为现代化装备研发、测试验证与战术训练的重要技术支撑。相比传统的静态建模或离线推演,新一代作战仿真与智能系统更强调实时性、感知能力与动态交互,这对前端传感器接入、视频数据处理与系统集成提出了更高的要求。核心应用领域涵盖:装备级虚拟作战环境仿真构建高仿真的虚拟战场环境,接入真实或仿真的传感器数据,提升推演与训练的
- 前端项目启动 npm 安装 之 常见错误 意外解决了 一直报 esbuild 的问题,使程序正常运行
写在前面:本文作为本人学习总结之用,同时分享给大家~个人前端博客网站:zhangqiang.hk.cn欢迎加入博主的前端学习qq交流群::706947563,专注前端开发,共同学习进步!通常要运行一个前端项目操作流程为:npminstall(用于安装库,可以理解为初试化用的)npmstart(启动项目)1、上面这两个为我们理想话的安装,实际上会遇到各种意想不到的bug,比如网络原因,这个时候我们要
- 我们可能不再需要UI工程师了~
强化学习曾小健
ui
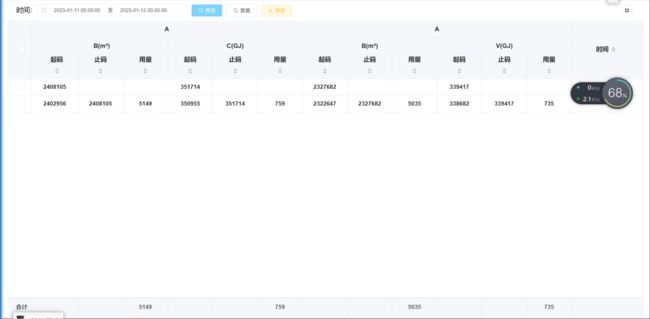
我们可能不再需要UI工程师了~原创深度抑郁患者GIS小丸子2025年06月30日08:01中国香港我写这篇文章的时间是6月29日23:51分,刚刚和技术团队结束了本周的例会,例会上研发向我们展示了本周他基于原型直接使用Cursor生成的前端大屏页面,这个过程完全没有前端以及UI工程师的参与,只有一个程序员参考产品原型完成。如下是这张大屏页面对应的Axure原型图,当然还有PC版,但是PC管理后台虽
- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- ubuntu18.04安装geemap
阿西是有梦想的咸鱼
python编程之路遥感影像处理可视化可视化pythonubuntu
文章目录安装测试GEE提供了JavaScript和PythonAPI,可以向EarthEngine服务器发出计算请求。与GEEJavaScriptAPI相比,PythonAPI缺乏易于理解的操作文档和交互式可视化结果的功能。由此,geemap诞生并填补了这一空白[1]。这里给大家介绍下我折腾了一晚上才搞定的geemap的安装及测试过程。这里是geemap的GitHub参考链接。安装如Github中
- FMC 子卡:2 通道 16bit 12G DA 播放
F_white
视频与图像采集处理雷达系统半实物仿真数据中心
FMC132是一款2通道12GSPS采样率16位DA播放FMC子卡模块,该板卡为FMC+标准,符合VITA57.4规范,可以作为一个理想的IO模块耦合至FPGA前端,8通道的JESD204B接口通FMC+连接器连接至FPGA的高速串行端口GTH。板卡支持板上可编程采样时钟和外部参考时钟,多片板卡还可以通过触发(输入/输出)信号进行输出同步,该板卡2路模拟信号输出通过50Ω特征阻抗的SSMC射频连接
- 前端实现多文件下载功能的思路与代码分享
好运仔dzl
技术开发java开发语言
73万字的Java面试题库【全网最详细-找工作/实习必备神器】:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=MzE5MTY1NzczOA==&action=getalbum&album_id=4057608455186808839Java面试题库ps:网上面试题多而杂,自己整理了一套面试题,我靠这套面试题2年经验拿15k~前端实现多文件下载功能的思路
- 如何在 Stimulsoft JavaScript 报表组件中,设置设计器与查看器主题风格
CodeCraft Studio
控件报表图表开发javascript开发语言ecmascriptStimulsoftDashboardReport报表仪表盘工具
在现代软件开发中,图形用户界面(GUI)不仅仅是功能的承载体,更是用户体验的关键组成部分。一个美观、统一且具备高度可定制性的界面,能够显著提升系统的专业感和使用效率。Stimulsoft作为功能强大的报表和仪表板解决方案提供商,其JavaScript版本(StimulsoftReports.JS与StimulsoftDashboards.JS)为开发者提供了丰富的内置主题支持,助力快速构建符合品牌
- Blazor使用TXTextControl控件编辑报告
落叶飞花_
javascript开发语言
文章目录1环境2课程链接3学习使用(加载TextControl控件)3.1DocumentEditor3.2DocumentViewer4javascriptApi列表5加载文档(TextControl加载文档,JS互操作)6开启修改跟踪(word中的修订)7文档修改保存8文档编辑,拖拽展示图片9文档编辑,使用ApplicationField10模板设计11插入图片11.1拖拽插入图片11.2Me
- 重塑未来:AI如何重新定义全栈开发
熊猫钓鱼>_>
人工智能
在传统认知中,全栈开发者被誉为技术界的“全能选手”。——他们需要精通前端界面构建(HTML/CSS/JavaScript)、后端业务逻辑实现(Python/Java/Node.js)、数据库设计优化(MySQL/MongoDB)以及服务器部署运维(Linux/Docker)。这种“一人包打天下”的能力模型长期被视为高效开发的黄金标准,尤其受到创业公司和小型团队的青睐,因为它能大幅减少沟通成本,加速
- Javascript 严格模式use strict详解
滴水成川
JavaScript学习记录javascriptusestrict
一、概述除了正常运行模式,ECMAscript5添加了第二种运行模式:"严格模式"(strictmode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。设立"严格模式"的目的,主要有以下几个:-消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;-消除代码运行的一些不安全之处,保证代码运行的安全;-提高编译器效率,增加运行速度;-为未来新版本的Javascr
- Vue3 业务落地全景:脚手架、权限、国际化、微前端、跨端与低代码 50 条实战心法
代码老y
前端低代码
写给架构师、TL、全栈工程师的“踩坑地图”(零)阅读指南•不贴源码,用伪代码+流程图+决策树。•50条心法分6大篇章,可跳跃阅读。(一)脚手架与工程化8条心法1:用create-vue而不是vue-cli开启新项目,Vite冷启动300msvsWebpack30s。心法2:eslint-config-prettier+@vue/eslint-config-typescript一键集成,团队争议减少
- WEB前端登陆页面(复习)
En¥
前端javascript开发语言
1.登陆界面显示2.代码登录界面/*重置所有元素的默认样式,让所有浏览器都从同一起点开始*/*{margin:0;padding:0;box-sizing:border-box;/*让元素的宽度和高度包含内边距和边框*/font-family:'SegoeUI',Tahoma,Geneva,Verdana,sans-serif;/*设置默认字体*/}body{/*使用flex布局让登录框在页面中
- XSS Payload 学习浏览器解码
菜鸟一个昂
servlet
目录问题一:问题二:问题三:问题四:问题五:问题六:问题七:问题八:问题九:问题十:问题十一:问题十二:问题十三:问题十四:问题十五:问题一:无法弹窗原因:urlcode无法识别协议(javascript:)html解码顺序:1、html实体编码2、urlcode编码3,unicode编码问题二:可以弹窗首先先HTML实体编码解码,得到href中为URL,URL模块可识别为javascript协议
- 浏览器解码过程分析
浏览器解码过程分析前言在学习xss漏洞的过程中我发现一个问题,当我想绕过过滤机制时,可以采用编码的方式进行绕过这种方法,但是并不是每一种编码格式都能绕过,需要不停的尝试才行,这样过于浪费时间。后来我发现浏览器与服务器数据传输过程中有好几种编码格式,不同的编码格式有着不同的解析引擎,作为一个浏览器,在解析一篇HTML文档时主要有三个处理过程:HTML解析,URL解析和JavaScript解析。每个解
- php中的hmac,JavaScript通过CryptoJS等效实现php中hash_hmac函数加密raw_output配置
好想不取名
php中的hmac
在一个项目中,客户需要从前端签名,加密插件使用的cryptoJS,使用与后端一样的签名流程(HmacSHA1后Base64.encode)发现并不能通过签名认证,签名校验方后端php代码中使用hash_hmac函数,先来看一下则会个函数的官网说明:说明hash_hmac(string$algo,string$data,string$key[,bool$raw_output=FALSE]):stri
- 【Web APIs】JavaScript 节点操作 ③ ( 子节点操作 | firstChild 属性 | firstElementChild 属性 | children[0] 属性 )
韩曙亮
JavaScript前端javascript开发语言WebAPIs节点操作子节点操作js
文章目录一、JavaScript子节点操作1、获取子节点需求2、firstChild和lastChild属性(不推荐-基于所有类型节点)3、firstElementChild和lastElementChild属性(不推荐-兼容性问题)4、children[0]和children[element.children.length-1]属性(推荐-实际用法)5、完整代码示例在【WebAPIs】JavaS
- Xss漏洞总结
一、XSS漏洞简介XSS(Cross-SiteScripting,跨站脚本攻击)是一种常见的Web前端安全漏洞,其主要危害对象是网站的访问用户。攻击者通过在网页中注入恶意脚本代码(如JavaScript、Flash等),诱使用户访问后在其浏览器中执行这些代码,从而达到窃取数据、控制会话等攻击目的。二、XSS漏洞原理XSS的根本原因在于服务器未对用户提交的输入内容进行严格过滤和转义处理,导致用户提供
- 从XSS Payload学习浏览器解码
caker丶
XSS-labsXSSxss学习javascript
从XSSPayload学习浏览器解码HTML解析URL解析JavaScript解析案例解析总结作为一个浏览器在解析一篇HTML文档时主要有三个处理过程,每个解析器负责解码和解析HTML文档中它所对应的部分,下面我将按照解码顺序依次讲解。HTMl解析URL解析JavaScript解析HTML解析一个HTML解析器作为一个状态机,它从输入流中获取字符并按照转换规则转换到另一种状态。在解析过程中,任何时
- 原型链污染
江湖没什么好的
xss
原型链污染(PrototypePollution)是一种针对JavaScript应用的安全漏洞,攻击者通过操纵对象的原型链,向基础对象(如Object.prototype)注入恶意属性,从而影响整个应用程序的行为。以下是详细解析:核心原理JavaScript原型链机制:每个对象都有隐式原型__proto__(或通过Object.getPrototypeOf()访问),指向其构造函数的原型对象。访问
- @DateTimeFormat、@JsonFormat、@JSONField区别及用法
开往1982
java前端时间datetime
推荐写法:@JSONField(format="yyyy-MM-ddHH:mm:ss")@JsonFormat(timezone="GMT+8",pattern="yyyy-MM-ddHH:mm:ss")@DateTimeFormat(pattern="yyyy-MM-ddHH:mm:ss")privateLocalDatebirthday;前端读取数据库日期字段时使用@JsonFormat和@J
- Flutter基础(前端教程①⑨-margin-padding)
aaiier
Flutter前端
比喻:把框的盒子把Container想象成一个带边框的盒子:margin是盒子外面的空白(盒子与周围其他东西的距离)。padding是盒子里面的空白(盒子边框与内部内容的距离)。代码示例(带边框更直观):Container(//盒子外部的空白(与其他组件的距离)margin:EdgeInsets.all(20),//盒子内部的空白(边框与文本的距离)padding:EdgeInsets.all(1
- Python,C++,Go开发芯片电路设计APP
Geeker-2025
pythonc++golang
#芯片电路设计APP-Python/C++/Go综合开发方案##系统架构设计```mermaidgraphTDA[Web前端]-->B(Python设计界面)B-->C(GoAPI网关)C-->D[C++核心引擎]D-->E[硬件加速]F[数据库]-->CG[EDA工具链]-->DH[云服务]-->C```##技术栈分工|技术|应用领域|优势||------|----------|------||
- 熬之滴水穿石:JSP--HTML中的JAVA代码(1)
33--JSP的由来说实话,在B/S系统中我并没有多少前端开发的经验。03年由C/S转B/S后曾有那么短暂的时间写前台用过JSP。但大部分时间从事后台的开发,等04年当上项目经理后基本没有搞过Web页面的开发了。这些工作都是留给我的团队开发的,但是不管角色怎么变,对于技术上的理解和追求始终没变!03年JSPJavaBean开发应用系统,到06年时已经是Web2.0的时代了,07年还用了JSF。有些
- krpano 渲染全景视频
是菜菜的小前端啊
前端
使用krpano渲染全景视频,可渲染不同分辨率的视频。使用的krpano版本为1.19index.htmlERROR:Javascriptnotactivatedembedpano({xml:"video.xml",target:"pano",passQueryParameters:"startscene,startlookat"});video.xmlif(device.panovideosup
- JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
- Python 进阶学习之全栈开发学习路线
Microi风闲
【胶水语言】Pythonpython学习开发语言
文章目录前言一、Python全栈开发技术栈1.前端技术选型2.后端框架选择3.数据库访问二、开发环境配置1.工具链推荐2.VSCode终极配置3.项目依赖管理三、现代Python工程实践1.项目结构规范2.自动化测试策略3.CI/CD流水线四、部署策略大全1.传统服务器部署2.容器化部署3.无服务器部署五、性能优化技巧1.数据库优化2.异步处理3.静态资源优化结语前言Python作为当今最流行的编
- Crawlee高阶用法:无代码配置实现动态网站爬虫
程序员威哥
爬虫pythonscrapytcp/ip网络协议
爬虫开发一直以来都需要编写大量的代码,尤其是在抓取动态网站时,往往需要处理JavaScript渲染和分页等复杂的问题。然而,Crawlee(之前叫ApifySDK)作为一个现代化的爬虫框架,提供了更加高效和简便的方式,甚至可以通过无代码配置来快速抓取动态网站数据。在本篇文章中,我们将深入探讨如何使用Crawlee实现动态网站的爬虫,并展示如何通过简单的配置来完成爬虫任务,节省开发时间和精力。1.C
- Python爬虫高阶:Selenium+Scrapy+Playwright融合架构,攻克动态页面与高反爬场景
程序员威哥
python爬虫selenium
随着互联网应用的不断发展,越来越多的网站采用JavaScript动态渲染页面,常见的静态页面数据抓取方式逐渐失效。此外,高反爬技术也使得传统爬虫架构面临着更大的挑战,许多网站通过复杂的反爬机制如验证码、IP屏蔽、请求频率限制等来防止数据抓取。为了应对这些挑战,我们需要采用更为先进和灵活的爬虫架构。在此背景下,结合Selenium、Scrapy和Playwright这三种技术,能够帮助我们突破动态页
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默