JAVA Session会话 Thymeleaf - 视图模板技术配置步骤
JAVAWeb
- Session会话
-
- 会话跟踪技术
- session保存作用域
- Thymeleaf - 视图模板技术
-
- 配置过程
Session会话
HTTP是无状态的:服务器无法区分这两个请求是同一个客户端发过来的,还是不同的客户端发过来的
现实问题:第一次请求是添加商品到购物车,第二次请求是结账;如果这两次请求无法区分是同一个用户的,那么会导致混乱
通过会话跟踪技术来解决无状态的问题

示例代码:
public class Demo03Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//获取session,如果获取不到,则创建一个新的
HttpSession session = request.getSession();
System.out.println("session ID"+session.getId());
}
}
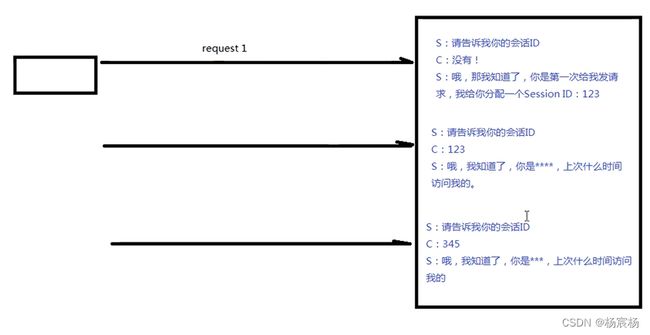
会话跟踪技术
1.客户端第一次发请求给服务器,服务器获取session,获取不到,则创建新的,然后响应给客户端
2.当客户端给服务器发请求的时候,那么服务器就能获取到了,那么服务器就判断这一次请求和上次请求是同一个客户端,从而能够区分开客户端
常用API:
request.getSession() -> 获取当前的会话,没有则创建一个新的会话
request.getSession(true) -> 效果和不带参数相同
request.getSession(false) -> 获取当前会话,没有则返回null,不会创建新的
session.getId() -> 获取sessionID
session.isNew() -> 判断当前session是否是新的
session.getMaxInactiveInterval() -> session的非激活间隔时长,默认1800秒
session.invalidate() -> 强制让会话立即失效
session.getCreationTime() -> 获取会话创建时间
session.getLastAccessedTime() -> 获取最近一次访问时间
session保存作用域

session保存作用域是和具体的某一个session对应的
常用的API:
session.setAttribute(k,v)
Object session.getAttributr(k)
演示代码:
//演示向HttpSession保存数据
public class Demo04Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.getSession().setAttribute("uname","lina");
}
}
public class Demo05Servlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Object unameObj = request.getSession().getAttribute("uname");
System.out.println(unameObj);
}
}
运行结果:
![]()
Thymeleaf - 视图模板技术
配置过程
thymeleaf是用来帮助我们做视图渲染的一个技术
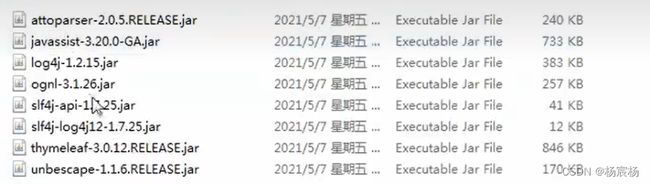
1)添加thymeleaf的jar包

2)在web.xml文件中添加配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置上下文参数-->
<context-param>
<param-name>view-prefix</param-name>
<param-value>/</param-value>
</context-param>
<context-param>
<param-name>view-suffix</param-name>
<param-value>.html</param-value>
</context-param>
</web-app>
- 配置前缀 prefix
- 配置后缀 suffix
3)新建一个Servlet文件中添加配置
public class ViewBaseServlet extends HttpServlet {
private TemplateEngine templateEngine;
@Override
public void init() throws ServletException {
// 1.获取ServletContext对象
ServletContext servletContext = this.getServletContext();
// 2.创建Thymeleaf解析器对象
ServletContextTemplateResolver templateResolver = new ServletContextTemplateResolver(servletContext);
// 3.给解析器对象设置参数
// ①HTML是默认模式,明确设置是为了代码更容易理解
templateResolver.setTemplateMode(TemplateMode.HTML);
// ②设置前缀
String viewPrefix = servletContext.getInitParameter("view-prefix");
templateResolver.setPrefix(viewPrefix);
// ③设置后缀
String viewSuffix = servletContext.getInitParameter("view-suffix");
templateResolver.setSuffix(viewSuffix);
// ④设置缓存过期时间(毫秒)
templateResolver.setCacheTTLMs(60000L);
// ⑤设置是否缓存
templateResolver.setCacheable(true);
// ⑥设置服务器端编码方式
templateResolver.setCharacterEncoding("utf-8");
// 4.创建模板引擎对象
templateEngine = new TemplateEngine();
// 5.给模板引擎对象设置模板解析器
templateEngine.setTemplateResolver(templateResolver);
}
protected void processTemplate(String templateName, HttpServletRequest req, HttpServletResponse resp) throws IOException {
// 1.设置响应体内容类型和字符集
resp.setContentType("text/html;charset=UTF-8");
// 2.创建WebContext对象
WebContext webContext = new WebContext(req, resp, getServletContext());
// 3.处理模板数据
templateEngine.process(templateName, webContext, resp.getWriter());
}
}
4)使得我们的Servlet继承ViewBaseServlet
5)根据逻辑视图名 得到 物理视图名
//此处的视图名称是index
//那么thymeleaf会将这个 逻辑视图名称 对应到物理视图 名称上去
//逻辑视图名称 index
//物理视图名称 view-prefix + 逻辑视图名称 + view-suffix
//所以真是的视图名称是 / index .html
6)使用thymeleaf的标签
th:if ,th:unless , th:each