laya随笔-性能优化篇
目录说明
- 本篇会讲那些内容
-
- How to solve Laya性能优化
- 性能统计面板介绍
- 内存优化方式
-
- 图形渲染性能
- cpu优化方式
- 其他优化手段
本篇会讲那些内容
你好! 这是我的第二篇随笔,关于laya性能优化相关内容。大致上以官方laya教程为主,进行一次自我整理,官网教程如下:Link,有需要自取
How to solve Laya性能优化
在我看过官网教程之后,我对性能优化做出如下归纳总结
- 性能统计面板介绍
- 内存优化方式
- 图形渲染性能
- cpu优化方式
- 其他优化手段
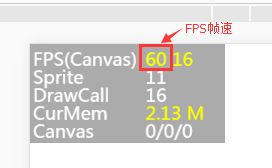
性能统计面板介绍
顾名思义,是调出性能统计面板所使用的的,
Laya.Stat.Show();
调用后就会显示一些被统计的信息,可以相比较与U3d的Profiler

方框内显示的是帧数,下面的Sprite,DrawCall,CurMem都是游戏开发比较常用的词语,可以自行查询和学习,这里就不再更多解释了。
内存优化方式
内存从漫长的历史发展潮流,从4k发展到如今手机都有4g,8g,当然就算是4g,8g ,16g糟糕的代码也不顶用的快,所以我们为让游戏不是那么吃内存,以及以便适应若干年的机器,所以我们就要对此下手,那么内存优化有哪些方式呢?
首先作为一个u3d程序员,还是要阐述一下u3d的内存优化方式,看看哪些能被laya复用
1.EMMM,u3d作为使用c#自动gc的语言,内存优化还真的不容易,总的来说少new对象,少使用高级特性,这里使用对象池,这里laya也能用!!!
当然其实也可以异步回调,不过我们稍后再说
so,我们这里看看laya对象池如何使用
LayaAir引擎提供了对象池类laya.utils.Pool,我们就基于这个类有许多方法
具体就有
Laya.Pool.getItemByclass("string",class)
//通过对象池创建图片,如对象池中无相应的对象,则根据class类型执行new class()创建
Laya.pool. recover("string",obj)
//对象池回收
lass PoolTest {
private createTime: number = 0;
constructor() {
//初始化引擎
Laya.init(1136, 640, Laya.WebGL);
//帧循环
Laya.timer.frameLoop(1, this, this.onFrame);
}
onFrame(): void {
//如果创建对象时间为100帧间隔后
if (this.createTime >= 100) {
//每200帧间隔创建30个雪花
for (var i: number = 0; i < 100; i++) {
//img:Image=new Image(); //不使用对象池的写法
//通过对象池创建图片,如对象池中无相应的对象,则根据Image类型执行new Image()创建
var img: Laya.Image = Laya.Pool.getItemByClass("img", Laya.Image);
//通过锚点设置轴心点
img.anchorX = img.anchorY = 0.5;
//图片的资源
img.skin = "res/snow0.png"
//在舞台上方随机位置创建
img.x = Math.random() * 1136;
img.y = Math.random() * -150;
//对象池中的图片被缩放了,需重新设置其缩放属性。
//如果对象中还有其他属性被改变了,
img.scaleX = img.scaleY = 1;
//加载到舞台
Laya.stage.addChild(img);
//到100帧后创建完对象后时间归0
this.createTime = 0;
}
} else {
//更新创建时间
this.createTime++;
}
//检测每个舞台中的图片对象,并进行位置更新。
for(var j:number=0;j640+20||img1.scaleX<=0)
{
//从舞台中移除
Laya.stage.removeChild(img1);
//img1.destroy(); //不使用对象池的编写方式,直接用destroy清空
//回收到对象池
Laya.Pool.recover("img",img1);
}
}
}
}
new PoolTest();
接下来是异步回调,c#的异步回调,Asyn,下面赋予一个大概案例
AddHandler handler = new AddHandler(xxx);
//IAsyncResult: 异步操作接口(interface)
//BeginInvoke: 委托(delegate)的一个异步方法的开始
IAsyncResult result = handler.BeginInvoke(1, 2, null, null)
//1,2属于参数,后面的null为回调函数和回调函数的obj类型参数
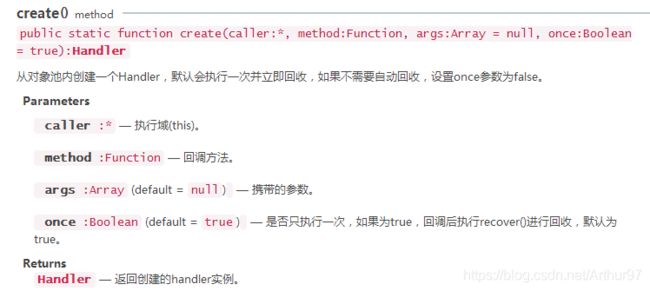
下面是laya的载入资源的办法,其中有handler是封装好的异步处理
Laya.loader.load(url,this,Handler.create())
- 资源在使用过后要记得销毁,
Laya.loader.clearRes();
然后我们需要关注需要destory那些不用的对象,相当于把对象设置null,这样可以更好的进行gc。当然过度gc也不太好,所以需要懂得限制
最后我们要知道滤镜在进行动态渲染会生成另外一个位图,所以避免对滤镜进行操作。
图形渲染性能
- 优化Sprite
- 设置CacheAs
- 优化drawcall
- 优化canvas
cpu优化方式
- 用局部变量代替全局变量
- 计时器记得清除timer
Laya.timer.cler(this,this.fun) - 子对象多的获取对象边界不要用AutoSize,因为会重绘
- Laya.stage.frameRate有多种模式
- 如果有多种状态改变,可以使用延迟调用callLater
var rotation=0,
scale=1,
position=0;
private function setRotation(value):void
{
this.rotation=value;
// update();
Laya.timer.callLater(this, update);
}
private function setScale(value):void
{
this.scale = value;
// update();
Laya.timer.callLater(this, update);
}
private function setPosition(value):void
{
this.position = value;
// update();
Laya.timer.callLater(this, update);
}
public function update()
{
console.log('rotation: ' + this.rotation + '\tscale: ' + this.scale + '\tposition: ' + this.position);
}
其他优化手段
- 减少粒子的使用数量
由于粒子属于矢量绘制,大量使用粒子对CPU压力大,在移动平台Canvas模式下,尽量不用粒子;
WebGL模式下可以采用GPU运算,能减轻CPU压力,但也要尽量控制,减少使用量。 - Canvas模式尽量减少旋转,缩放,alpha等属性的使用
在Canvas模式下,尽量减少旋转,缩放,alpha等属性的使用,这些属性会对性能产生消耗。
如要使用,建议在WebGL模式下使用; - 不要在Timer的循环里创建对象及复杂计算
由于Timer的loop()与frameLoop()方法里会不断的循环执行,当创建对象及复杂计算时,会导致大量的性能消耗出现在循环里,因此,尽可能不要在循环里创建对象及复杂计算。 - 尽量少用autoSize与getBounds
autoSize()与getBounds()需要大量计算,对性能的影响较大,尽量少用。 - 被try catch的函数执行会变得非常慢
项目中尽量减少try catch的使用,被try catch的函数执行会变得非常慢。