js 中的对象属性——configurable、writable 等(数据属性和访问器属性)
其他相关笔记还有以下几篇:
- JavaScript 基础(超详细)
- js 中的引用类型(内置对象)
- js 中的对象属性——configurable、writable 等(数据属性和访问器属性)
- js 中原型、原型链和继承概念(详细全面)
- 函数使用进阶——递归——闭包
1. 属性类型
使用对象字面量或者构造函数实例化对象并为其添加属性和方法后,它们的这些属性在创建时都带有一些特征值,JavaScript 通过这些特征值来定义这些属性的行为。而对象中的属性其实可以分为两类,分别是数据属性和访问器属性。这两类属性具有的特性有些差异。
数据属性
数据属性包含一个数据值的位置。在这个位置可以读取和写入值。这类属性有 4 个描述其行为的特性。
- [[Value]] : 包含这个属性的数据值。读取属性时从这个位置读取;写入属性时,把新值保存在这个位置。这个特性的值默认为 undefined 。
- [[Writable]] : 表示能否修改属性的值,即值是可写的还是只读。
- [[Enumerable]] : 目标属性是否可被枚举(遍历)。
- [[Configurable]] : 表示能否通过 delete 删除属性、能否修改属性的特性,或者将属性修改为访问器属性。
无论是 new 加构造函数实例化对象还是对象字面量创建对象并为其添加的属性,这些属性的 [[Value]] 特性被设置为该属性的值,而对它的值的修改都将反映都这个特性上。并且属性的其他三个特性的值都会默认是 true 。
若需要修改属性默认的特性,必须使用 ES5 的 Object.defineProperty() 方法。它可以定义新属性并设置其特性或者改变属性的原有特性。用法如下
// 三个参数均为必需参数
Object.defineProperty(obj, prop, attributeDesc);
- obj :属性所在的对象(目标对象)
- prop :定义的新属性或者修改的属性的名字
- attributeDesc : 属性特性描述对象
使用该方法创建或者修改对象属性时主要注意两点:
- 创建属性时如果没有指定属性的 configurable、enumerable 和 writable 特性,默认值都是 false 。
- 一旦将属性的 configurable 特性定义为 false ,即不可配置的,该属性就不能再改回可配置的了。此后,再调用 Object.defineProperty() 方法修改除了 writable 特性的特性都会导致错误。(JavaScript 高级程序设计)
// uname 属性的可配置性、可枚举性、可写性默认都为 true
var obj = {
uname: '扬尘'
};
// 更改 value 和 writable 特性
Object.defineProperty(obj, 'uname', {
value: 'TKOP_',
writable: false
});
console.log(obj.uname); // ->'TKOP_'
obj.uname = '试试你能改不?';
console.log(obj.uname); // ->'TKOP_'
// 测试uname的可枚举性
console.log(Object.keys(obj)); // ->['uname']
Object.defineProperty(obj, 'uname', {
enumerable: false
});
console.log(Object.keys(obj)); // ->[]
// age 属性的可枚举性、可写性默认都是 false 。可配置性为true
Object.defineProperty(obj, 'age', {
value: 23,
configurable: true
});
console.log(Object.keys(obj)); // ->[]
obj.age = 18;
console.log(obj.age); // ->23 回不去的18岁
以上是第一点的代码演示,接下来是第二点。可能稍微有点复杂,演示过程复杂,复制了一般性代码。关于属性设置为不可配置后再次使用该方法配置这四个特性时的特点个人总结如下:
- writable 特性只能由 true 再次改为 false 而不能由 false 改为 true ,这和《JavaScript 高级程序设计》的说法有出入。
- configurable 和 enumerable 特性可以再次设置不变的值不报错,没有实际意义。但是想改变这两个特性则会报错。
- value 特性再次改变时是否报错要根据 writable 特性来确定。writable 为 true,则 value 特性改为任何值都不会报错。如果 writable 为 false ,则同样 value 特性也只能再次设置不变的值不报错,没有实际意义。但是想改变其值则会报错。
若总结有错欢迎评论区留言。
var obj = {
status: '1'
};
Object.defineProperty(obj, 'status', {
value: '2',
configurable: false,
// enumerable: false,
});
obj.status = '2__';
console.log(obj.status); // ->'2__'
console.log(Object.keys(obj)); // ->['status']
Object.defineProperty(obj, 'status', {
value: '3',
// enumerable: true,
// enumerable: false,
// configurable: false,
// configurable: true,
writable: false
});
obj.status = '3__';
console.log(obj.status); // ->'3'
console.log(Object.keys(obj)); // ->['status']
Object.defineProperty(obj, 'status', {
// writable: true
})
访问器属性
访问器属性不包含数据值,它们包含两个函数 getter 和 setter(都不是必需的)。在读取访问器属性时,会调用 getter 函数,这个函数负责返回有效的值;在写入访问器属性时,会调用 setter 函数并传入新值,这个函数决定了如何处理数据。这类属性也具有如下四种特性:
- [[Configurable]] : 表示能否通过 delete 删除属性、能否修改属性的特性,或者将属性修改为数据属性。
- [[Enumaerable]] : 目标属性是否可被枚举(遍历)。
- [[Get]] :在读取属性时调用的函数。默认值是 undefined。
- [[Set]] : 在写入属性时调用的函数。默认值是 undefined。
var book = {
_year: 2004,
edition: 1
};
Object.defineProperty(book, 'year', {
get: function() {
return this._year;
},
set: function(newValue) {
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004;
}
}
});
book.year = 2010; // 写入属性
console.log(book.edition, book.year); // -> 7 2010
上面是书中的示例代码,代码中的 book 对象有两个默认属性 edition(版本)和 _year 属性。_year 属性前面的下划线是一种常用标记,表示只用于对象内部方法访问的属性。另一个 year 属性是访问器属性,写入和读取时会分别调用该属性的 set 和 get 特性。读取时调用 get 返回值即为访问器属性的值,写入时调用 set 使 _year 和 edition 随之改变,这也是使用访问器属性的常用方式,即设置一个值会导致其他属性发生改变。
为更好理解访问器属性的这两个特性,我对示例作了一下更改。如下,_year 表示出版年份,不会改变。假设以后每年出一个新版本,即每年 edition 属性都会改变。给 book 对象添加一个访问器属性 year ,该属性返回值为现下年份,并使 edition 随之更新。
var book = {
_year: 2004,
edition: 1
};
Object.defineProperty(book, 'year', {
get: function() {
return (new Date()).getFullYear();
},
set: function() {
this.edition += this.year - this._year;
}
});
book.year = 2021;
console.log(book.edition, book.year); // -> 18 2021
访问器属性不包含数据值,即没有存储数值,但是它可以返回有效数值。
var book = {
_year: 2004,
edition: 1
};
Object.defineProperty(book, 'year', {
set: function() {
this.edition += (new Date()).getFullYear() - this._year;
}
});
book.year = 2010;
console.log(book.edition, book.year); // -> 18 udefined
上面的代码中只设置了year 属性的 [[Set]] 特性,在访问 year 属性时返回的是 undefined 。只指定 setter 函数的属性不能读,否则会返回 undefined (书中说在严格模式下会报错,但是亲手试了一下好像还是返回 undefined)。若只指定 [[Getter]] 特性,说明该属性只读不可写,尝试写入时会被忽略,严格模式下会报错。
"use strict";
/*
* 其他代码
*/
book.year = 2010; // Uncaught TypeError: Cannot set property year of #
并不是所有的浏览器都支持 Object.defineProperty() 方法,所以在此之前使用的是两个非标准方法添加访问器属性。__defineGetter__() 和 __defineSetter__() 可以用来创建访问器属性并设置 [[Get]] 和 [[Set]] 特性,但是若浏览器不支持 Object.defineProperty() 方法,则其他两个特性无法更改。
var book = {
_year: 2004,
edition: 1
};
book.__defineGetter__('year', function() {
return this._year;
});
book.__defineSetter__('year', function(newValue) {
if (newValue > 2004) {
this._year = newValue;
this.edition += newValue - 2004;
}
})
book.year = 2010; // 写入属性
console.log(book.edition, book.year); // -> 7 2010
2. 同时定义多个属性( defineProperties() )
var book = {};
Object.defineProperties(book, {
// 数据属性的定义
_year: {
writable: false,
value: 2004
},
edition: {
writable: true,
value: 1
},
// 访问器属性
year: {
get: function() {
return (new Date()).getFullYear();
},
set: function() {
this.edition += (new Date()).getFullYear() - this._year;
}
}
})
该方法与 Object.defineProperty() 的兼容性一样。
3. Object.getOwnPropertyDescriptor()
这个方法用以读取对象的某个属性的四个特性。接收两个参数,第一个参数是属性所在的对象,第二个参数是需要读取特性的属性名。返回值是包含属性的四个特性的对象。
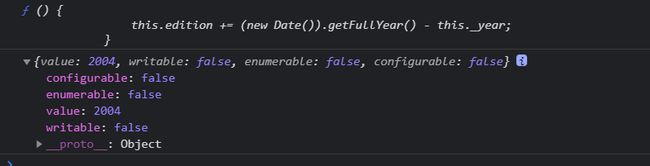
var attributes = Object.getOwnPropertyDescriptor(book, 'year');
console.log(attributes.set);
var attributes = Object.getOwnPropertyDescriptor(book, '_year');
console.log(attributes);