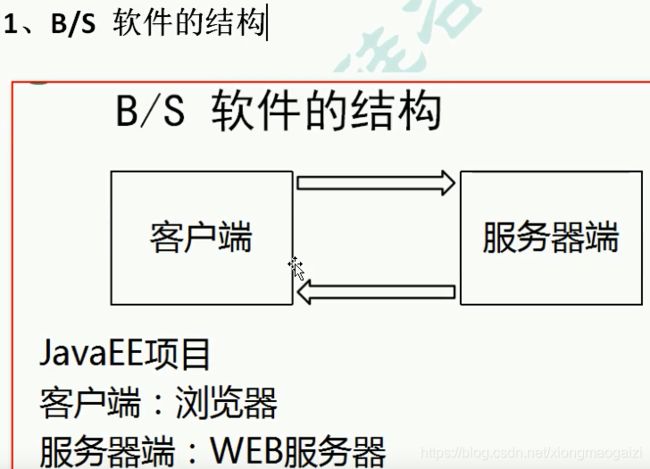
- 一个简单测试Deepseek吞吐量的脚本,国内环境可跑
谢平康
深度学习pytorch人工智能
一个简单测试Deepseek吞吐量的脚本,这里用DeepSeek-R1-Distill-Qwen-32B,支持单卡409024G可跑,具体看你的硬件情况做调整,理论支持所有的模型,看你需要,可以修改模型名称,重点是pip使用国内的源,模型下载用阿里的ModelScope,无障碍下载,使用.最后可以生成一个txt与html报表.前提是你安装了python与python-venv,你可以不用venv来
- Java Web二手物品交易平台课程设计项目
草莓味儿柠檬
本文还有配套的精品资源,点击获取简介:盐鱼二手物品交易网站是一个基于Servlet和JSP的JavaWeb开发课程设计项目,适合Java初学者进行实战演练。项目内容包括Servlet与JSP的基础知识、MVC架构、数据库交互、会话管理、安全与性能优化、部署与运行,以及测试与调试等各个方面。学生通过此项目可以全面理解JavaWeb开发技术,并提升实战能力。1.Servlet生命周期与HTTP请求处理
- JSP学习
sakoba
学习java
文章目录什么是JSP运行原理JSP基础语法JSP表达式JSP脚本片段JSP声明jsp指令九大内置对象&四大域对象内置对象四大域对象代码JSP标签、JSTL标签、EL表达式EL表达式JSP标签JSTL标签什么是JSPJSP(JavaServerPages)是由SUN公司在1996年6月发布的一种基于Java技术的服务器端编程技术,用于开发动态Web应用。从本质上讲,它是一个简化的Servlet设计。
- 打造跨平台应用的全能框架:Dioxus
人工智能我来了
IT技术开源服务器运维
在如今飞速发展的数字世界中,越来越多的开发者开始寻找能够满足跨平台需求的高效框架。而在这些选择中,Dioxus这个全栈应用框架脱颖而出。Dioxus是一款为Web、桌面和移动端开发而设计的全栈框架,采用Rust语言,具备跨平台、一体化的优势。本文将深入介绍Dioxus的独特功能,应用场景以及使用方法。Dioxus的核心特性跨平台支持:一次编写,到处运行Dioxus支持在Web、桌面和移动平台上部署
- 第 4 部分 - 认证与权限
pythondjango
目前我们的API对于谁能编辑或删除代码片段没有任何限制。我们希望实现更高级的行为以确保:代码片段始终与创建者相关联。只有经过身份验证的用户才能创建片段。只有片段的创建者才能更新或删除它。未经过身份验证的请求应具有完全的只读访问权限。向模型中添加信息我们将在Snippet模型类中做一些更改。首先,让我们添加几个字段。其中的一个字段将用于表示创建代码片段的用户。另一个字段将用于存储代码的高亮HTML表
- 第 2 部分 - 请求与响应
pythondjango
从这里开始,我们将深入介绍REST框架的核心内容。首先,让我们来了解一下几个基础且重要的构建模块。请求对象REST框架引入了一个Request对象,它扩展了普通的HttpRequest,并提供了更灵活的请求解析功能。Request对象的核心功能是request.data属性,它类似于request.POST,但在处理WebAPI时更为实用。request.POST#仅处理表单数据。仅适用于'POS
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- Tailwind CSS自定义用法
TE-茶叶蛋
面试复习系列csscss前端
文章目录前言✅一、集成TailwindCSS到React项目1.安装依赖2.配置`tailwind.config.js`3.创建全局样式文件(如`src/index.css`)@tailwindbase;@tailwindcomponents;@tailwindutilities;4.在`main.tsx`或`main.jsx`中引入样式✅二、自定义样式方式汇总1.`theme.extend`自定
- MySQL与SQL Server的差异及测试手法
ke0hly
web安全安全网络安全
SQL注入漏洞分析:MySQL与SQLServer的差异及测试手法引言如果系统使用的是SQLServer数据库,则可以实现写入Webshell,而MySQL则不行。本文将深入探讨这两种数据库在SQL注入场景下的差异,以及SQLServer如何利用SQL注入写入Webshell,并介绍其他常见的SQL注入攻击手法。MySQL与SQLServer在SQL注入写入Webshell上的差异SQL注入的本质
- 办公IT问题管理平台(含移动端和PC端的问题提报与工单跟踪)避坑
Alex艾力的IT数字空间
微服务vscode安全tomcatspringboot功能测试ux
一、核心功能模块设计1.问题提报模块多渠道接入支持Web端、移动端(APP/小程序)、邮件、电话、企业微信/钉钉集成等多种提交方式,用户可快速描述问题并上传截图或附件。智能表单:根据用户角色(如员工、部门管理员)动态展示字段(如部门、设备类型、影响范围)。自动分类与优先级:通过关键词识别(如“网络中断”“系统崩溃”)自动分配问题分类,结合预设规则(如影响用户数)设定优先级。用户界面优化移动端:简化
- OpenLayers 选中移动要素
GIS之路
OpenLayersWebGISmicrosoft前端信息可视化
前言页面交互的复杂度体现系统使用的难易程度,在开发WebGIS系统过程中,总会涉及要素操作,如何设计才能使交互操作变得简洁呢?OpenLayers提供了一些成熟的交互控件可以做到。1.选中和移动控件Select和Translate分别是选中控件、移动控件,它们都在ol.interaction包下。Select控件用于选中矢量要素,被选中的要素会进行默认会进行高亮显示,为选中默认样式,也可以自定义设
- Nginx快速上手
浪裡遊
nginx运维前端后端
什么是nginxNginx是一款开源的高性能HTTP和反向代理服务器,同时也提供了IMAP/POP3/SMTP代理功能。它由俄罗斯程序员IgorSysoev于2004年首次发布,最初设计目的是为了解决C10k问题,即如何让单台服务器同时处理1万个并发连接的问题。功能和作用Nginx主要的功能和作用包括但不限于以下几点:Web服务器:Nginx可以作为一个轻量级的Web服务器来处理静态文件、索引文件
- Python爬虫实战:研究Bleach库相关技术
ylfhpy
爬虫项目实战python爬虫php开发语言Bleach
1.引言在大数据时代,网络内容采集已成为信息获取的重要手段。Python凭借其丰富的爬虫库(如Requests、Scrapy)和灵活的数据处理能力,成为网页爬虫开发的首选语言。然而,从互联网获取的内容往往包含恶意脚本、不安全标签等安全隐患,直接使用可能导致XSS(跨站脚本攻击)、数据泄露等风险。Bleach作为专业的HTML净化库,通过白名单机制提供了可靠的内容安全过滤方案。本文将结合实际案例,详
- Python爬虫实战:研究untangle库相关技术
ylfhpy
爬虫项目实战python爬虫php开发语言untangle
1.引言在大数据时代,网络数据已成为重要的信息资源。XML和HTML作为互联网上最常用的数据表示格式,广泛应用于API接口、网站结构和数据交换等场景。Python凭借其丰富的爬虫库(如Requests、Scrapy)和灵活的数据处理能力,成为网络数据采集的首选语言。然而,从复杂的XML/HTML文档中提取结构化数据仍然面临诸多挑战,如文档结构多样性、动态内容渲染和数据格式转换等问题。Untangl
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- HTTP 请求方法
前端小巷子
网络相关http网络协议网络前端面试
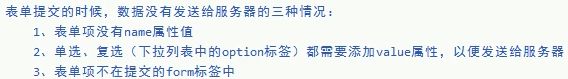
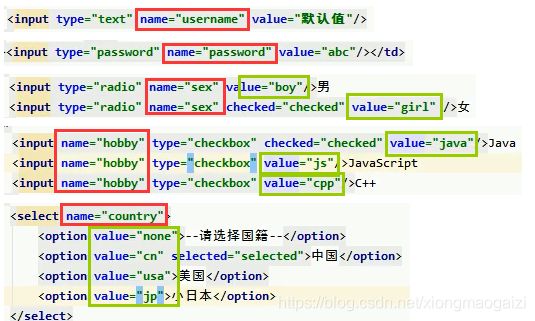
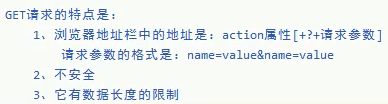
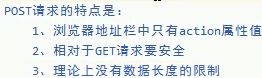
在Web开发中,HTTP请求方法是客户端与服务器之间通信的基础。本文将详细介绍HTTP中常用的请求方法,包括GET、POST、PUT、DELETE、OPTIONS、TRACE和CONNECT,并探讨它们在实际开发中的应用。一、HTTP请求方法概述HTTP请求方法是请求行中的第一个单词,它向服务器描述了客户端发出请求的动作类型。虽然HTTP协议允许自定义请求方法,但实际开发中通常使用以下几种常见的方
- JavaScript 核心对象深度解析:Math、Date 与 String
小宁爱Python
前端javascript开发语言ecmascript
JavaScript作为Web开发的核心语言,提供了丰富的内置对象来简化编程工作。本文将深入探讨三个重要的内置对象:Math、Date和String,通过详细的代码示例和综合案例帮助你全面掌握它们的用法。一、Math对象Math对象提供了一系列静态属性和方法,用于执行各种数学运算,无需实例化即可使用。常用属性:console.log(Math.PI);//圆周率:3.141592653589793
- Web中间件性能调优指南:线程池、长连接与负载均衡的最佳实践
编程实战派-李工
《Java负载均衡中间件优化Tomcat调优Nginx配置性能工程线程池技术Keep-Alive优化
目录引言一、Web容器线程池配置不当1.1线程池参数的核心作用与影响1.2线程池大小计算模型1.3动态调优实践二、Keep-Alive机制配置缺陷2.1Keep-Alive的工作原理2.2典型配置问题与影响2.3优化配置建议三、负载均衡策略缺失3.1负载均衡的核心价值3.2主流负载均衡算法对比3.3Nginx关键配置优化四、全链路压测与调优方案4.1压测实施流程4.2典型优化案例4.3持续监控体系
- 掌握Python与LDAP在域认证中的应用
seiji morisako
本文还有配套的精品资源,点击获取简介:信息技术领域中的域认证机制利用LDAP协议实现用户身份验证。Python脚本语言通过python-ldap库与LDAP服务器交互,执行用户认证。本文将详细介绍Python如何使用python-ldap库进行LDAP连接、搜索、绑定操作,以及如何处理Web开发中的Cookie。学习这些技能有助于构建安全的用户登录系统和提升Web应用的用户体验。1.LDAP协议基
- 如何在编辑器wangEditor中完美复制粘贴WORD内容?
M_Snow
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页版wangEditor如何实现WORD图片的高效粘贴?
M_Snow
wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdf
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 【Axum】Rust Web 高效构建:Axum 框架从入门到精通指南
LCG元
前端rust前端开发语言
目录一、环境准备与项目创建1.1安装Rust工具链1.2创建项目并添加依赖二、Axum核心架构解析三、项目结构设计四、核心代码实现4.1应用入口(src/main.rs)4.2数据模型(src/models.rs)4.3路由配置(src/routes.rs)4.4认证服务(src/services/auth.rs)4.5用户处理器(src/handlers.rs)4.6数据访问层(src/repo
- buuctf新生赛(ACTF2020)
HfLllo
linux运维服务器
1.Upload:文件上传,phtml2.BackupFile:codesearch找备份文件,弱类型比较==(只要求值相等)3.Exec:网站;ls(linux列出当前目录有哪些文件和目录)网站;ls/(看根目录里有什么内容)查看文件:web;cat/file4.Include:php://filter/read=convert.base64-encode/resource=file.php,再
- 大模型系列——Ollama WebUI 简明教程
猫猫姐
大模型大模型人工智能
大模型系列——OllamaWebUI简明教程OpenWebUI,以前称为OllamaWebUI,支持各种大型语言模型(LLM)运行器,是本地部署并与语言模型交互的多功能工具。OpenWebUI,以前称为OllamaWebUI,是一个可扩展、功能丰富且用户友好的自托管Web界面,旨在完全离线运行。它支持各种大型语言模型(LLM)运行器,使其成为部署和与语言模型交互的多功能工具。OpenWebUI提供
- 总结自适应网站的标准尺寸
scuter_yu
web前端
转载字自"深蓝的镰刀"偶然翻阅国外标准模板,总结一下在使用css3的mediaquery做自适应网站时究竟min-width和max-width设多少是最好的。PC机时:[css]viewplaincopy@mediaonlyscreenand(min-width:960px){*{color:red;}}平板横放时:[css]viewplaincopy@mediaonlyscreenand(mi
- 微软商店中的工具合集应用
BinField
windowsmicrosoft
ToolsSet是微软商店中的一款包含近百种实用工具的工具集合应用,细分功能达到数百种,详细功能列表及使用方法可以查看以下链接:Windows应用ToolsSet介绍https://iceskydev.github.io/AppDoc/tools/zh/ToolsSet.html工具主要分为六类:数值类、文本类、日期类、媒体类、其他类、在线工具数值类数值类功能包括:进制转换、数字和文本互转、单位转
- vue中css使用data中的变量
console.log( )
#vuevue.jscssjavascript
封装一个ui组件,组件的样式一般是多种多样的我们可以通过组件传值的方式将ui属性传递给组件,但是我们属性是在js中可以拿到,vue3之前css是无法直接获取的(vue3中已经可以直接获取,可以去学习一下)通过vars那么在vue2中,我们要借助setProperty函数写一个简单的例子helloworldexportdefault{data(){return{color:'red'}},mount
- 【安全建设 | 从0到1】企业安全体系建设线路
秋说
网络安全
文章目录一、安全体系建设v1.0——快速治理1.1安全风险初现1.2配置合适的安全负责人1.3识别主要风险点1.4快速风险削减策略Web安全治理(按优先级)业务风控治理移动安全治理员工行为安全治理口令安全治理钓鱼与社工防御合规治理二、安全体系建设v2.0——系统化建设2.1基于ISMS建设信息安全管理体系2.2基于BSIMM构建安全开发工程能力BSIMM简介常见问题应对2.3构建可复用的技术安全架
- html5-video标签做视频加密的方法
视频砖家
HTML5视频加密视频安全视频加密文件加密视频安全
html5-video标签做视频加密的方法/**在这里可以进行权限验证等操作*///创建文件对象Filef=newFile("E:\\test.mp4");//获取文件名称StringfileName=f.getName();//导出文件Stringagent=getRequest().getHeader("User-Agent").toUpperCase();InputStreamfis=nul
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu
![]()
![]()


![]()



![]()
![]()

![]()
![]()
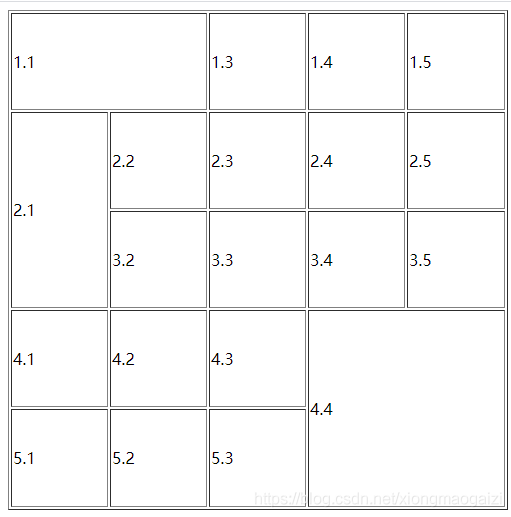
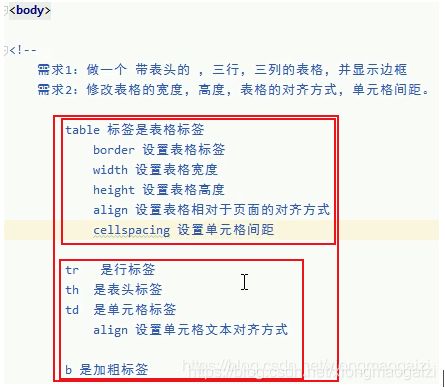
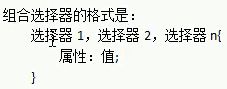
 table 表格标签 tr 行标签 td 列标签 (th头标签--固定格式)
table 表格标签 tr 行标签 td 列标签 (th头标签--固定格式)



![]()
![]()

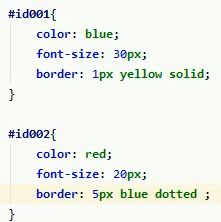
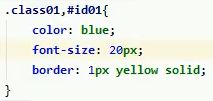
![]() --------------------------提供id选择器,不可重复使用
--------------------------提供id选择器,不可重复使用![]()



![]()

![]()


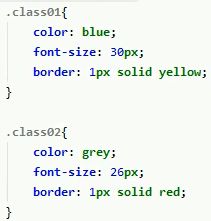
![]() ----------同时修改class、id等选择器使用者的样式
----------同时修改class、id等选择器使用者的样式
![]()
![]()


![]() color
color![]() weight
weight![]() heigth:
heigth:![]() background-color:#0F2D4C
background-color:#0F2D4C![]() font-size
font-size![]() border: 1px soild red
border: 1px soild red![]() margin-left:auto; margin-right:auto;
margin-left:auto; margin-right:auto;![]() text-align:center
text-align:center![]() text-decoration:none
text-decoration:none![]()