基于WPF下的MVVM架构理解
目录
接触MVVM的背景
MVVM简介
MVVM框架
MVVM的特性
MVVM的优点
MVVM的搭建
主要分层
准备工作
客户端代码架构逻辑
模块代码架构逻辑
模块公用代码架构逻辑
逻辑类代码架构逻辑
辅助类代码架构逻辑
MVVM理解
开发过程遇到的困难与优点
MVVM不足
个人理解
接触MVVM的背景
对于MVVM(Model-View-ViewModel)的接触主要有两方面:1.工作上的需要,之前修改的工具SettingTools由于界面逻辑与业务逻辑耦合度过高,每次维护相当不易,就有了重新改写的冲动,以Prism位框架,MVVM模式为指导思想进行了改写。2.对于学习架构的欲望,了解了好的架构可以让代码事半功倍便开始了解MVVM架构。
MVVM简介
MVVM框架
图1.0 MVVM原理框架
VIEW:界面,可以理解为XAML文件制作内容,主要显示界面逻辑。
MODEL:数据,界面需要的数据。
VIEWMODEl:逻辑代码,可分层,分块的面向对象编程,可引入辅助类库,然后调用,主要业务代码在这一层。
MVVM的特性
双向绑定:VIEW的变化自动反映在VIEWMODEL中,而显然VIEWMODEL是一个为VIEW打造的MODEL,它可以容纳更多普通的MODEl。VIEWMODEL依然作为VIEW和MODEL的桥梁出现,它是对VIEW的一种抽象,抽象有两层含义,即数据与行为。
MVVM的优点
低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
可重用性:你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
可测试:界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM的搭建
主要分层
图2.0 MVVM架构主要分层
主要分为五层架构。
客户端承载各个模块的容器,架构的起点,会对界面进行定义,异常处理,退出程序的操作等。
模块包含了需要实现的Windows应用各个模块的功能,包括界面逻辑以及业务逻辑。
模块公用层起到了承上启下的作用连接了客户端与模块,实现了各个模块之间数据传输,促成各个相互分离的模块之间协同工作。
逻辑类为模块层的VIEWMODEL服务,实现面向对象编程,是比较底层的代码,为模块的逻辑代码提供方法。同时也相当于MVVM中的MODEL层,为VIEW提供数据。
辅助类也是为模块服务,提供了模块之间共用的方法。
最后是一个安装包,成熟的界面设计需要给到的是安装程序,而不是.exe文件。
准备工作
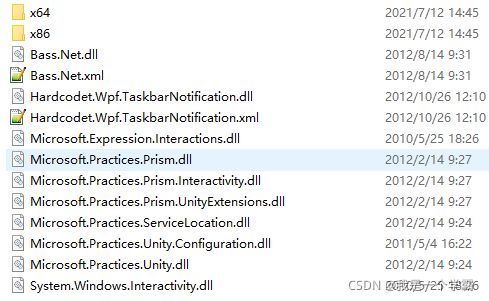
图2.1 引用的.dll文件
需要搭建以Prism为框架,以MVVM为指导思想的架构,肯定是少不了引用Prism的.dll文件来支持架构,上面就是所有额外引用,这个需要自己在网上找资源下载。
客户端代码架构逻辑
图2.2 客户端结构
VIEW包含了整个应用程序的主界面,相当于一个容器,承载各个模块的VIEW,将其呈现出来。
VIEWMODELS主界面的逻辑代码,可以初始化模块。
BootStrapper类相当于一个桥梁,实实在在连接模块与主界面,初始化主界面与模块。下面主要介绍BootStrapper中的实现。
图2.3 创建模块目录
首先会从配置文件中的信息来创建模块目录备用,留待后面的模块初始化,将其与主界面结合呈现。
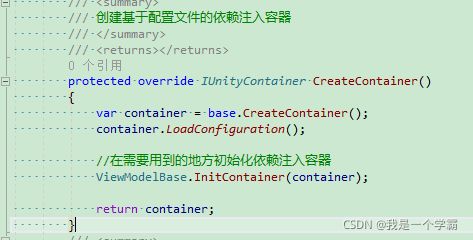
图2.4 将依赖注入容器
接下来是将依赖注入容器,可以理解为将公共使用的东西注入模块,可以统一定义,让事情变得简单。主要用处还是要实现解耦。
图2.5 初始化各个模块
所有准备工作做足当然是开始初始化各个模块。
图2.6 创建应用程序壳子
接下来就是主界面的显示,并且将各个模块呈现出在主界面上。
图2.7 额外调用事件
Prism有自己独有的Event事件处理,可以很方便的订阅与发布事件。
APP.Config中为主界面提供了模块的信息与需要调用的库,让主界面清楚需要调用的模块都有哪些,并且明确将依赖注入的类型实例化。
图2.8 配置文件分类
注明配置文件包含内容。
图2.9 模块信息
说明各个信息,还有其需要调用的.dll,并且进行设置,说明要处理的方法与形式。
图2.10 依赖注入信息
说明要将依赖注入的类型实例。
配置文件中对模块的说明特别重要,可以让主用程序知道要调用的模块是哪个,这就使得增添模块变得极其简单,并不需要动模块的内容,只需要修改配置文件中的内容即可。
APP.XAML中则定义了程序的启动与整WPF窗体所使用的资源词典,使得界面的优化得到提升。
图2.11 应用程序启动器
图2.12 APP.XAML内容
可以看到其删除了XAML中原有的应用程序启动窗口,并在源代码中重新定义启动器,并添加了错误处理。在其中定义了资源文件,这些资源文件将应用于整个应用程序,当然可以在各个模块单独设置其Style。
模块代码架构逻辑
图2.13 模块代码逻辑结构
VIEW为模块视图,模块主要界面逻辑,界面设计等。
图2.14 模块XAML设置
需要在模块XAML中将数据源绑定为模块自身的ViewModel。
ViewModels为模块业务逻辑,包含界面逻辑中的事件绑定、业务逻辑等。
Module为初始化模块,显示模块视图。
可以添加Style(资源文件)、Notifications等。
模块公用代码架构逻辑
图2.15 模块公用代码架构逻辑
模块公用主要作用是将各个模块与主界面连接起来,和包含了各个模块所需要的共同设置,比如Event(模块之间定义事件)、Dialog(子窗口方法)。
ViewModelBase则为各个模块之间的桥梁,所有模块的ViewModel都继承于ViewModelBase。
还可以添加Behaviors、Converters等。
逻辑类代码架构逻辑
图2.16 逻辑类代码结构逻辑
Core中实现各个模块中逻辑代码需要用的的方法,实现面向对象编程,将其封装,简化模块中ViewModel代码。
Model中包含了模块之中的数据,将其传递给View并从View中获取数据。
辅助类代码架构逻辑
辅助类包含了模块公用层需要用到的的方法,处于最底层。
MVVM理解
开发过程遇到的困难与优点
1.架构困难 可以看到如上面所说的MVVM搭建需要引入大量的额外代码实现其架构,需要注意的细节就会变的比较多,很容易遗漏甚至说出错。
2.模块间通信困难 各个模块中的数据不能共享问题,会让模块需要协同合作的时候变得很难以操作。
3.模块间线程按顺序进行 当各模块需要按顺序进行时,需要将其各个模块的线程进行排序,按顺序进行。
4.vs开发wpf应用程序巨卡 可能是自身电脑配置问题,不过真的巨卡,经常会出现闪退的问题。
5.XAML对界面优化比较灵活 可以设计出专业UI和动画、XAML结构清晰,简单易懂、实现了UI和逻辑分离。
MVVM不足
- 会在代码中添加过多代码以实现功能。
- 小工程会变复杂,大工程会变清晰。
个人理解
数据驱动UI,业务逻辑相当于笔,界面逻辑相当于纸,相互分离,又通过人的手(相当于Binding)连接在一起,画出美丽的画和写出优美的文字。
学无止境,有梦想谁都了不起。