UNIAPP + UView2.0入门
一、开发工具:
HBuilder
二、开发步骤:
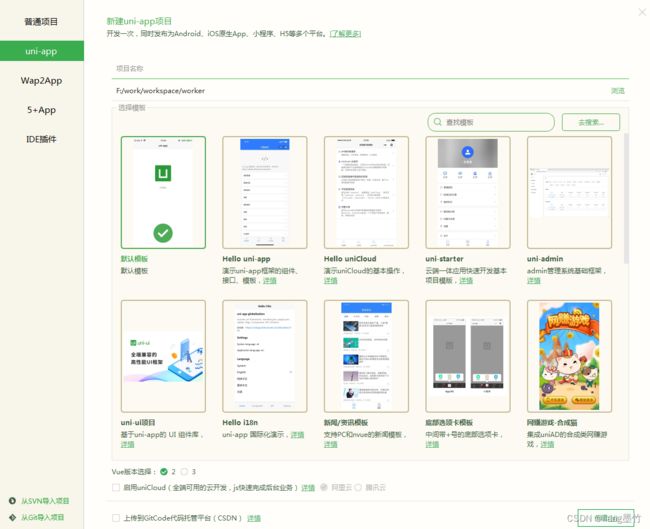
1、2、打开HBuilder,文件 --> 新建 --> 项目
选择默认模版,点击 <创建> 按钮!
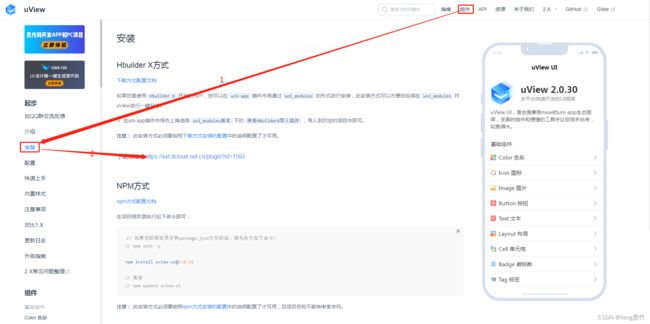
2、访问uView官方网站
uView 2.0 - 全面兼容nvue的uni-app生态框架 - uni-app UI框架
点击右上角: <组件>;
点击左侧: <安装>;
点击 <下载地址:uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场>
点击右侧 <使用HBuilder导入插件>,选择要导入的项目;
3、配置步骤
(1)引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)(2)在引入uView的全局SCSS主题文件
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';(3)引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
(4)配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
// pages.json
{
// 如果您是通过uni_modules形式引入uView,可以忽略此配置
"easycom": {
"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}