尚融宝13-后台管理系统前端架构梳理
目录
一、程序入口
(一)入口页面 index.html
(二) 入口js脚本:src/main.js
(三)顶层组件:src/App.vue
(四)路由:src/router/index.js
一、程序入口
(一)入口页面 index.html
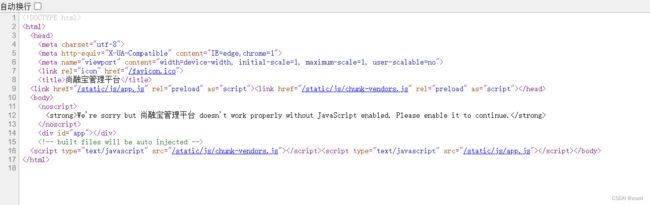
查看源代码
这正是srb-admin/public/index.html
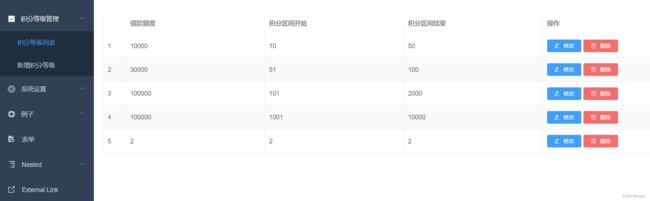
我们进入积分等级列表,查看源代码会发现仍然是index.html中的代码
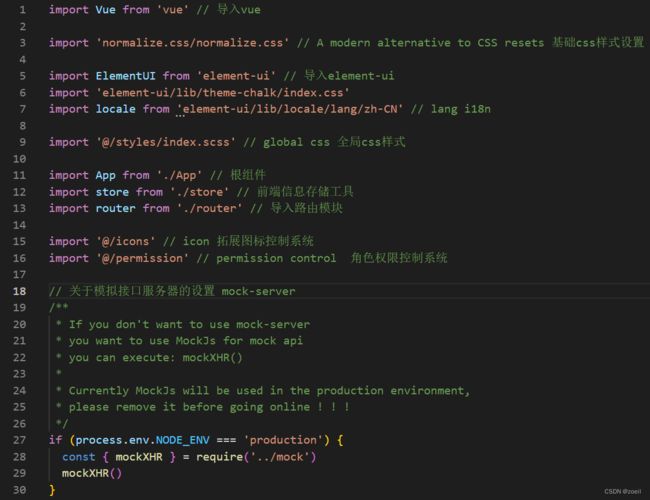
(二) 入口js脚本:src/main.js
上面的脚本中的路径/static/js/app.js我们在文件目录中找不到,因为它是根据我们的vue文件、html文件、js文件等动态生成的,真正的文件是src/main.js
查看代码我们发现其导入了很多模块,就像我们后端创建springboot项目,使用某些功能需要导入对于的starter一样,即导入依赖
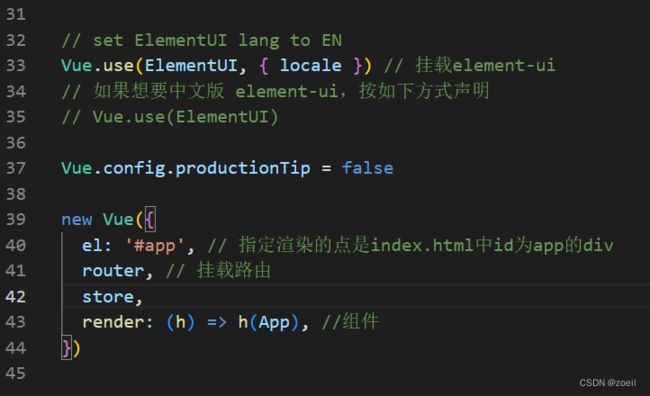
这里挂载element-ui可以像我们前面做例子那样直接使用导入,但是这样只能使用简单的template定义
而无法使用vue文件式的template定义
创建Vue对象,指定渲染的是入口index.html中id为app的div
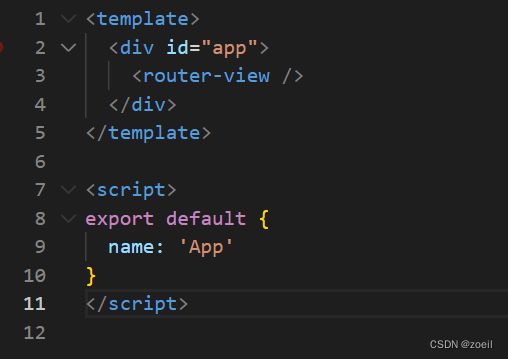
(三)顶层组件:src/App.vue
既然创建的Vue对象将我们的app组件进行渲染,我们就去看一下App.vue
(四)路由:src/router/index.js
有一个router-view路由出口,是进行模板template展示的 ,在router/index.js中定义了大量的路由,当我们访问对应path就会跳到对应的组件同时显示到id为app的div中
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
/* Layout */
import Layout from '@/layout'
/**
* Note: sub-menu only appear when route children.length >= 1
* Detail see: https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html
*
* hidden: true if set true, item will not show in the sidebar(default is false)
* alwaysShow: true if set true, will always show the root menu
* if not set alwaysShow, when item has more than one children route,
* it will becomes nested mode, otherwise not show the root menu
* redirect: noRedirect if set noRedirect will no redirect in the breadcrumb
* name:'router-name' the name is used by (must set!!!)
* meta : {
roles: ['admin','editor'] control the page roles (you can set multiple roles)
title: 'title' the name show in sidebar and breadcrumb (recommend set)
icon: 'svg-name'/'el-icon-x' the icon show in the sidebar
breadcrumb: false if set false, the item will hidden in breadcrumb(default is true)
activeMenu: '/example/list' if set path, the sidebar will highlight the path you set
}
*/
/**
* constantRoutes
* a base page that does not have permission requirements
* all roles can be accessed
*/
export const constantRoutes = [
// 路由列表
{
//
path: '/login',
component: () => import('@/views/login/index'),
hidden: true,
},
{
path: '/404',
component: () => import('@/views/404'),
hidden: true,
},
{
path: '/',
component: Layout,
redirect: '/dashboard',
children: [
{
path: 'dashboard',
name: 'Dashboard',
component: () => import('@/views/dashboard/index'),
meta: { title: '首页', icon: 'dashboard' },
},
],
},
{
path: '/core/integral-grade',
component: Layout,
redirect: '/core/integral-grade/list',
name: 'coreIntegralGrade',
meta: { title: '积分等级管理', icon: 'el-icon-s-marketing' },
//false(默认):当父节点下只有一个子节点时,不显示父节点,直接显示子节点
//true:任何时候都显示父节点和子节点
alwaysShow: true,
children: [
{
path: 'list',
name: 'coreIntegralGradeList', // 每个路由的name不能相同
component: () => import('@/views/core/integral-grade/list'), // 指向的template模板
meta: { title: '积分等级列表' }, // 定义导航的标题
},
{
path: 'create',
name: 'coreIntegralGradeCreate',
component: () => import('@/views/core/integral-grade/form'),
meta: { title: '新增积分等级' },
},
{
path: 'edit/:id', // :id表示一个占位符,表示这一部分url会是任何一个id,是动态的
name: 'coreIntegralGradeEdit',
component: () => import('@/views/core/integral-grade/form'),
meta: { title: '编辑积分等级' },
hidden: true,
},
],
},
{
path: '/core',
component: Layout,
redirect: '/core/dict/list',
name: 'coreDict',
meta: { title: '系统设置', icon: 'el-icon-setting' },
alwaysShow: true,
children: [
{
path: 'dict/list',
name: '数据字典',
component: () => import('@/views/core/dict/list'),
meta: { title: '数据字典' },
},
],
},
{
path: '/example',
component: Layout,
redirect: '/example/table',
name: 'Example',
meta: { title: '例子', icon: 'el-icon-s-help' },
children: [
{
path: 'table',
name: 'Table',
component: () => import('@/views/table/index'),
meta: { title: '表格', icon: 'table' },
},
{
path: 'tree',
name: 'Tree',
component: () => import('@/views/tree/index'),
meta: { title: '树', icon: 'tree' },
},
],
},
{
path: '/form',
component: Layout,
children: [
{
path: 'index',
name: 'Form',
component: () => import('@/views/form/index'),
meta: { title: '表单', icon: 'form' },
},
],
},
]
/**
* asyncRoutes
* the routes that need to be dynamically loaded based on user roles
*/
export const asyncRoutes = [
{
path: '/nested',
component: Layout,
redirect: '/nested/menu1',
name: 'Nested',
meta: {
title: 'Nested',
icon: 'nested',
},
children: [
{
path: 'menu1',
component: () => import('@/views/nested/menu1/index'), // Parent router-view
name: 'Menu1',
meta: { title: 'Menu1' },
children: [
{
path: 'menu1-1',
component: () => import('@/views/nested/menu1/menu1-1'),
name: 'Menu1-1',
meta: { title: 'Menu1-1' },
},
{
path: 'menu1-2',
component: () => import('@/views/nested/menu1/menu1-2'),
name: 'Menu1-2',
meta: { title: 'Menu1-2' },
children: [
{
path: 'menu1-2-1',
component: () =>
import('@/views/nested/menu1/menu1-2/menu1-2-1'),
name: 'Menu1-2-1',
meta: { title: 'Menu1-2-1' },
},
{
path: 'menu1-2-2',
component: () =>
import('@/views/nested/menu1/menu1-2/menu1-2-2'),
name: 'Menu1-2-2',
meta: { title: 'Menu1-2-2' },
},
],
},
{
path: 'menu1-3',
component: () => import('@/views/nested/menu1/menu1-3'),
name: 'Menu1-3',
meta: { title: 'Menu1-3' },
},
],
},
{
path: 'menu2',
component: () => import('@/views/nested/menu2/index'),
meta: { title: 'menu2' },
},
],
},
{
path: 'external-link',
component: Layout,
children: [
{
path: 'https://panjiachen.github.io/vue-element-admin-site/#/',
meta: { title: 'External Link', icon: 'link' },
},
],
},
// 404 page must be placed at the end !!!
{ path: '*', redirect: '/404', hidden: true },
]
const createRouter = () =>
new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRoutes,
})
const router = createRouter()
// Detail see: https://github.com/vuejs/vue-router/issues/1234#issuecomment-357941465
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
以下面为例, 当我们访问http://localhost:9528/login,会找到/views/login/index.vue页面进行展示
// 路由列表
{
//
path: '/login',
component: () => import('@/views/login/index'),
hidden: true,
},梳理到这里,我们可以知道最外层组件是App,在App中嵌套了其他组件,当我们访问不同页面,App中的组件会变换,比如我们在登录页面,App下是login组件
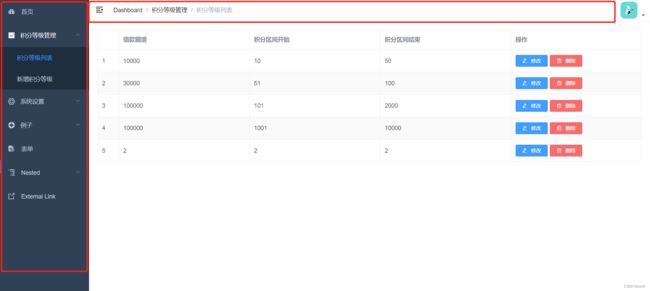
那么这些 侧边栏、导航栏和主页面是如何组成的呢?
查看src/layout/index.vue我们可以发现是在这里组装起来的
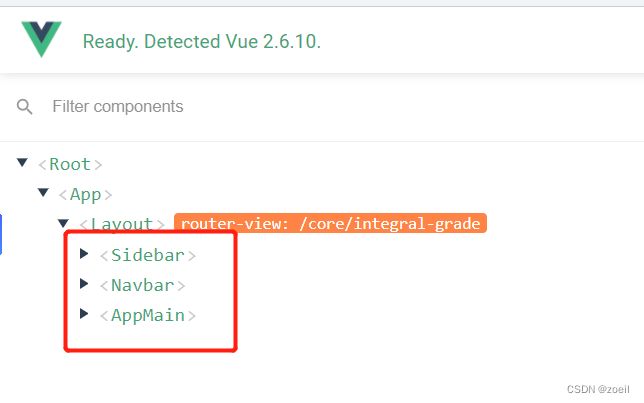
总结:App组件下面有layout组件、layout组件下有Sidebar、Navbar、AppMain组件
Appmain是怎么实现内容的变换的,又是一个子路由
总结:入口index.html中有一个id为app的div,App.vue里导入需要的模块,创建一个根组件App,App中有一个路由出口,根据router/index.html中定义的路由进行跳转。在主页面也就是layout/index.html中将侧边栏Sidebar,导航栏Navbar和主内容区AppMain结合,这三个也是组件,AppMain中有子路由出口,对应router中index.html中的children。