Vue中实现放大镜效果
先来看一下我们需要实现的效果是怎样的:
这里我们没有使用原生的 js 方法去实现, 而是使用的 Vue3 官方推荐的一个工具库 @vueuse/cor 中的 useMouseInElement 方法来实现放大镜的效果
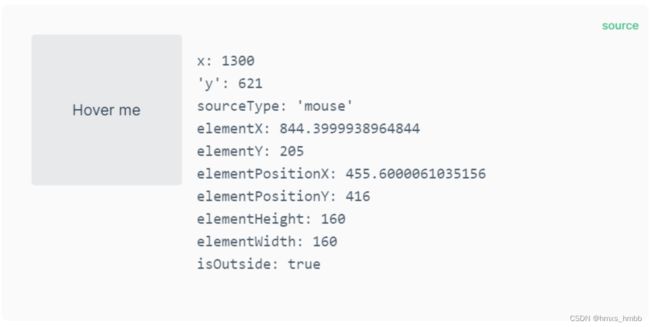
首先来看一下 useMouseInElement 这个方法的返回值有哪些, 会使用到哪些?
我们会使用到 elementX, elementY, isOutside 这三个值, 它们分别的含义是:
- elementX 是鼠标在页面的当前 x 轴坐标位置
- elementY 是鼠标在页面的当前 y 轴坐标位置
- isOutside 是一个布尔值, false 表示鼠标没有在监听元素内; true 表示鼠标在监听的元素内
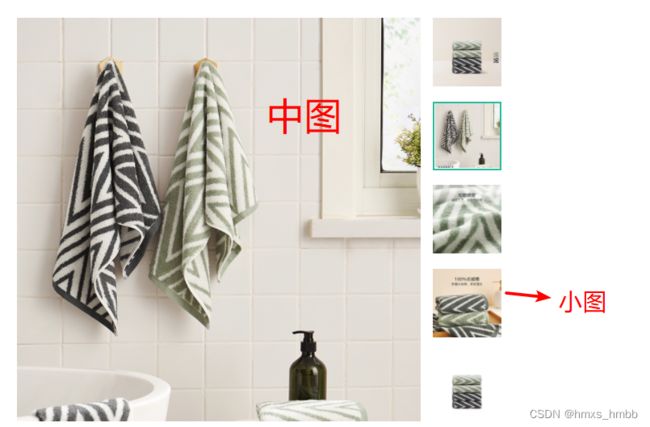
放大镜效果的元素就是:
- 根据鼠标在中图里的当前坐标位置, 通过判断, 将符合条件的鼠标坐标值赋值给遮罩层和大图的坐标
思路分析:
1. 定义一个变量, 控制遮罩层和大图的显示隐藏效果(show)
2. 定义一个对象, 此对象是直接丢到遮罩层元素的 style 属性中; 所以此对象中的只要符合 css 的规则, 此对象的成员为 top 和 left (遮罩层使用了绝对定位, layerPosition)
3. 定义一个对象, 此对象是直接丢到大图元素的 style 属性中; 主要是控制大图的背景图片位置, 所以成员是 backgroundPositionX 和 backgroundPositionY(largePosition)
4. 定义监听页面元素对象的实例(target)
5. 将 target 传给 useMouseInElement , 获取返回值 elementX, elementY, isOutside (它们都是响应式数据)
6. isOutside 动态的修改掉 show 的值
7. 通过条件判断, 动态的修改到 layerPosition 对象和 largePosition 对象的值
8. 将 show, layerPosition, largePosition 抛给页面使用即可
也就说, elementX = 100 的时候, 遮罩层成的偏移量才可以变化, 这里就是起点
elementX = 300 的时候, 遮罩层的偏移量停止变化, 这里就是终点
所以 elementX = 100 时, layerPosition.left = 0
elementX = 300 时, layerPosition.left = 200
始终要比 elementX 少 100
![]()
-
![]()