若依Vue入门——项目运行篇
文章目录
-
- 相关地址
- 开发环境
- 什么是脚手架
- **运行过程**
-
- 01.Git检出/下载Ruoyi
-
- Git检出
- 下载压缩包
- 02. 目录结构
- 03.项目运行过程
-
- 后端
-
- (1)导入数据库
- (2) 修改配置文件
- (3) 运行
-
- 问题1:Redis服务未启动
- 问题2:文件编码问题
- 运行成功
- 修改端口
- 前端
-
- (1) 打开前端项目
- (2)npm install
- (3)运行前端项目
-
- 修改端口
- 项目结构总结
- 总结
打算更新一系列文章,研究一下开源脚手架Ruoyi的源码,提升一下自己的技术。
前排预警,多图杀猫。
首先第一篇讲解一下 若依前后端分离版(Ruoyi-Vue) 的使用过程吧。其他脚手架也类似,大致的使用过程都是一样的。当年自己刚摸到脚手架这玩意时候,完全不知道从何下手,也不知道是怎么就出来一个功能/一个页面的。
感觉这第一篇文章,写的够小白了,步骤很细。如果有什么不明白的可以评论。用的 IDEA。
相关地址
- RuoYi-Vue,Gitee仓库页面
- RuoYi官方文档
- Mysql新建数据库的字符集与排序规则说明
- 帮你彻底弄懂常见的中文字符编码
开发环境
- Git
- JDK 1.8
- MySQL 5.7
- Redis
- IDEA 2022
- Node 16.15.1
- Npm 8.12.1
- Navicat 16
什么是脚手架
我比较习惯叫这玩意“脚手架”,更专业点应该叫“快速开发平台”。
说白了就是给你一个大概的架构,目录模块什么的都划分好,然后你在他的基础上再写代码。
来看看百度百科的定义:
里面划分里两种类型,当然Ruoyi就是属于生成源代码的了。
另一种便是生成源代码的,这种方式主要通过一个桌面式设计器来定义业务模块,辅助生成源代码框架,然后用户可以在生成的源代码的基础上编写、修改自己的源代码,实现业务逻辑,包括生成、修改JSP页面。所以生成源代码模式也可认为是一种代码生成器。这种模式的主要代表是普元平台,另外有宏天软件的EST-BPM,这种模式的产品对开发者的要求比较高,但由于面向的对象基本都是软件开发商或者有研发实力的企事业单位,深受政府单位和大中型企业的欢迎。
然后直奔主题。
运行过程
01.Git检出/下载Ruoyi
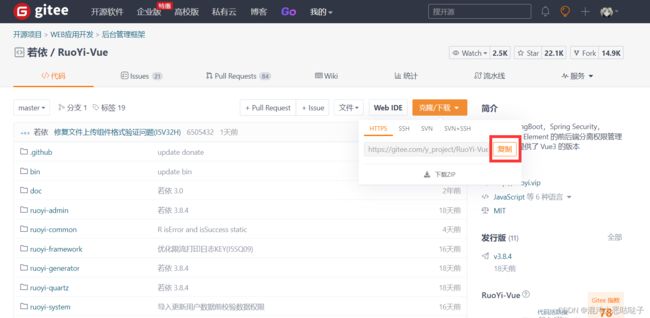
第一步肯定是下载啦。直接去 Gitee 上下载,链接是 https://gitee.com/y_project/RuoYi-Vue 。
这里分为两种方式,一种是Git检出,一种是下载Zip压缩包。看他仓库不支持SVN(吐槽一下身处互联网荒漠大省用SVN的还不少)。
Git检出
Git检出的话选择复制这里的地址,然后使用Git Bash也好,使用IDEA自带的Version Control功能也好,都可以。
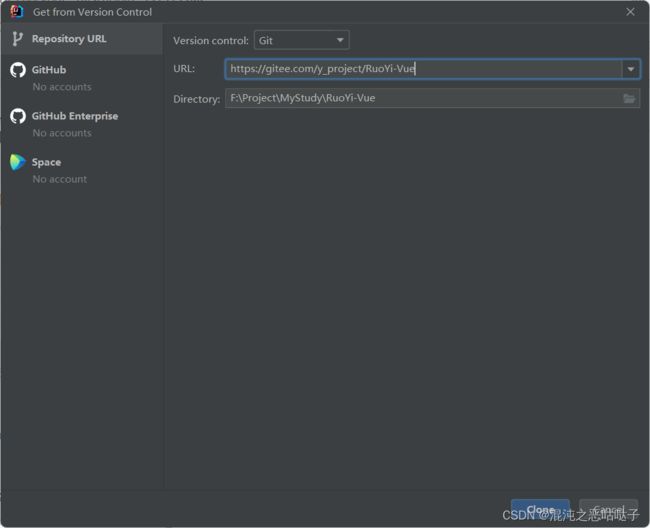
我用的IDEA的(弱者只能用视图化的),选项:Get From VCS ,然后复制的填到 URL 里面,再写一下要存在哪个本地文件夹 Dictionary ,直接 Clone 。(版本可能不一样但是选项都差不多)。
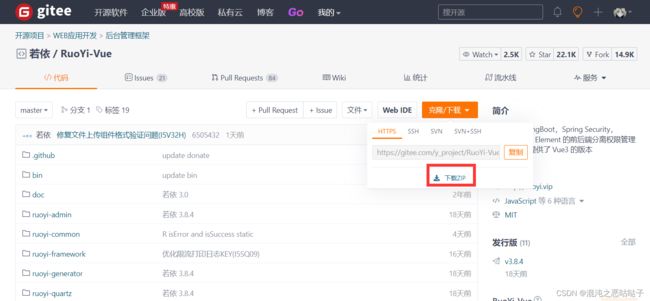
下载压缩包
下载压缩包的就是下面这个按钮了,更简单。但是不能实时更新(不过自己的项目感觉最好还是别更新了,不然可能会有奇奇怪怪的问题)。
如果下载下来不想以后更新ruoyi的修改的话,可以把 .git 文件夹删掉 。

下载下来之后直接用你本地 IDE Open就可以。
环境配置什么的就不讲了,继续。
02. 目录结构
目录结构可以参见官方文档:项目介绍-文件结构 | RuoYi
这里简单补充一下,按照 IDEA 的 Project 视图来:
其目录及相关解释如下所示:
ruoyi-vue
├── bat // 提前写好的一些bat脚本,包括清理\运行\打包
│ └── clean.bat // 清理工程target生成路径
│ └── package.bat // 打包Web工程,生成war/jar包文件
│ └── run.bat // 使用Jar命令运行Web工程
├── doc // Eclipse版本的环境配置运行文档
├── ruoyi-admin // 后台服务
├── ruoyi-common // 工具类
├── ruoyi-framework // 框架核心
├── ruoyi-generator // 代码生成
├── ruoyi-quartz // 定时任务
├── ruoyi-system // 系统代码
├── ruoyi-ui // 前端Vue项目
├── sql // 数据库脚本
│ └── quartz.sql // 定时任务相关
│ └── ry_20220822.sql // 若依框架相关
├── .gitignore // Git忽略文件
├── LICENSE // 开源许可
├── pom.xml // Maven 配置
├── README.md // 说明文件
├── ry.bat // Win下的应用控制脚本文件,包括启动/停止/重启应用等
├── ry.sh // Linux下的应用控制脚本文件
其中需要注意的也就是经常用的,先简单说就 ruoyi-admin、ruoyi-system、ruoyi-ui、sql、pom.xml 这几个了。
03.项目运行过程
后端
(1)导入数据库
首先第一步是将sql文件导入到数据库中。
如果用不到定时任务的话可以只导入 ry_20220822.sql ,用到的话就需要同时导入 quartz.sql 。不确定或者看不懂,就 sql 文件夹下的 sql 文件全部导入吧。
我是用的 Navicat 导入的,当然别的 DBeaver 或者 IDEA 自带甚至命令行都可以。MySQL5.7版本的。
新建个数据库,使用 utf8mb4 编码。排序规则可以空着用默认的。

插一句,utf8 和 utf8mb4 的区别。个人知道的 utf8mb4 比 utf8 多了 emoji 表情的支持。
之前遇到过这个问题,读取的用户昵称里面有 emoji 表情,然后发现 utf8 字符集的数据库就出错了。
这里贴一下大佬关于两个字符集和排序规则的详解:Mysql新建数据库的字符集与排序规则说明 。
建好之后打开数据库,然后双击表,直接把sql文件拖动过来。

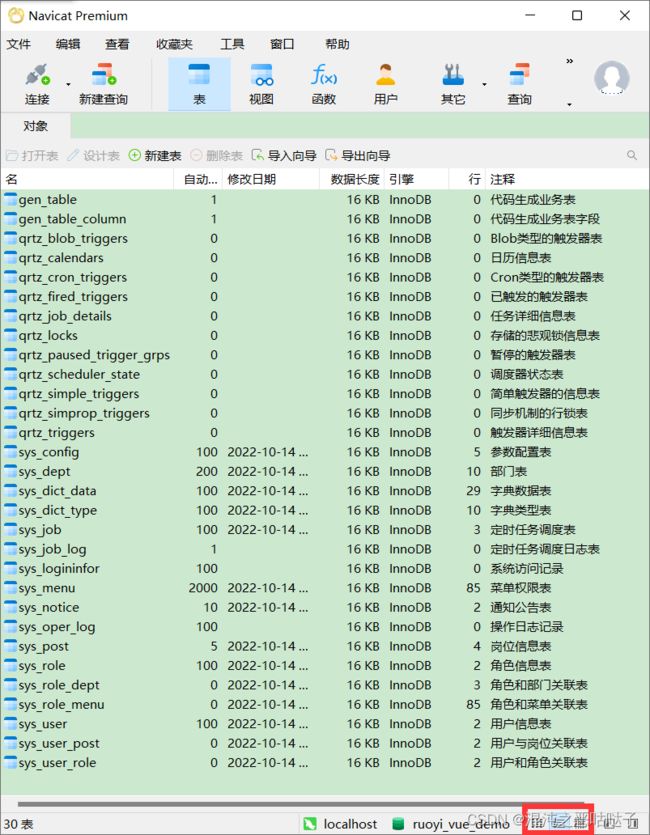
出现 [SQL] Finished successfully 表示成功。刷新后就可以看到表。我顺手把定时任务也导进来了。
导入后的表,都有注释。其中 qrtz 开头的是定时任务相关的,其他都是Ruoyi相关的。

用的Navicat16,点击右下角的列表图标可以显示成上图所示。
(2) 修改配置文件
需要去配置文件中修改一下数据库链接。位置在 ruoyi-admin/src/main/resources/application-druid.yml :
# 数据源配置
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.cj.jdbc.Driver
druid:
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: password
url 中的 ry-vue 改为自己上面数据创建时候的名字,username 和 password 改成自己数据库的用户名密码。
有需要的再去 ruoyi-admin/src/main/resources/application.yml 下,修改端口 port 和 Redis密码redis: password ,否则运行不起来。
(3) 运行
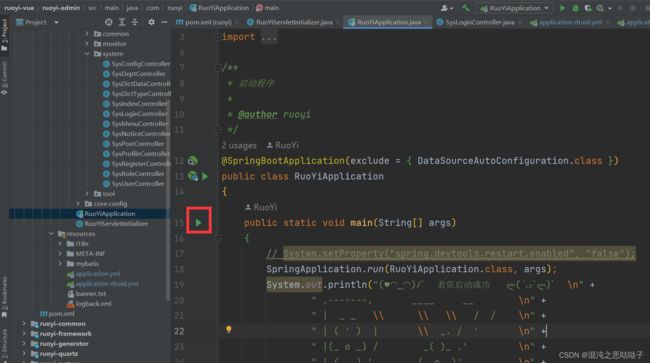
运行入口在 ruoyi-admin/src/main/java/com/ruoyi/RuoYiApplication.java 中。双击打开后,点击 RuoyiApplication 旁边的或者 main() 方法左侧的箭头就可以运行了。

问题1:Redis服务未启动
啊,我运行失败了……失败是成功之母,特别是程序员要学会找报错解决报错。
Springboot报错,一般去看 Cause By: 里面有啥东西吗。看不懂一行就继续看下一行。

可以很明显的看到,这里没有连接到我的 localhost:6379 。众所周知这是Redis的端口,不知道的就去百度。
问题2:文件编码问题
但是这里还有点问题,可以看到上面该输出中文的地方,却出来了一排问号:(????)?? ���������ɹ� ?(??‘?)? 。很明显,这是编码问题。去菜单 File - Setting 里面,搜索 “encoding",设置一下项目编码改成GBK就可以了。

关于编码问题,引用一下大佬博客:
帮你彻底弄懂常见的中文字符编码 - lizuosi - 博客园
修改后重新运行一下,可以看到文字显示回复正常。
运行成功
修改端口
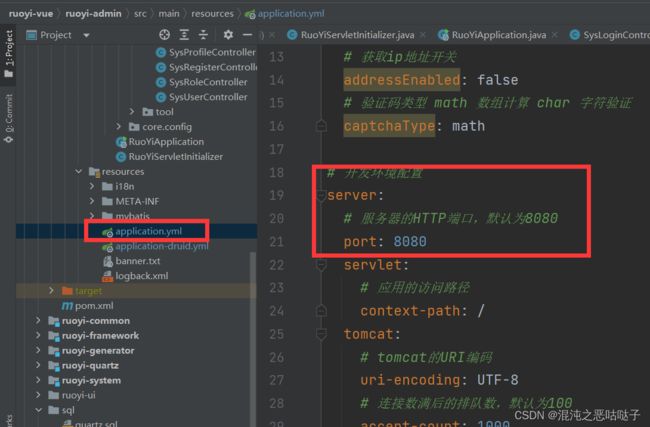
这样后端就运行成功了,默认端口是8080,在 application.yml 文件中配置的:

这时候可以直接用Postman通过 localhost:8080 来调用一些接口了。但是想要看到具体效果还得运行一下前端的Vue工程。
前端
前端为Vue工程,这里我也直接用IDEA打开了。装个Vue.js插件就可以了。当然用VScode啥的也都行,但是我还是觉的 IDEA 用起来方便。。。
(1) 打开前端项目
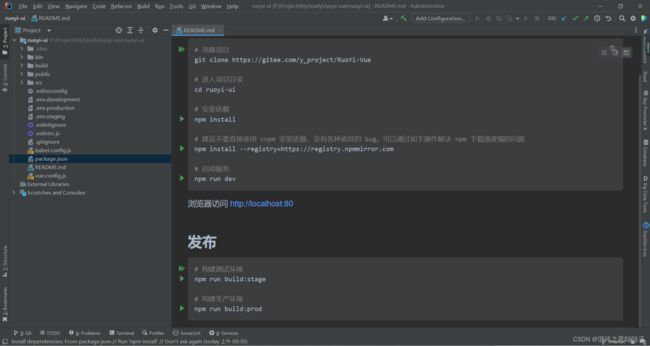
直接在 IDEA 里面 File -> Open 就可以了,打开ruoyi-vue 文件夹下的 ruoyi-ui 。

(2)npm install
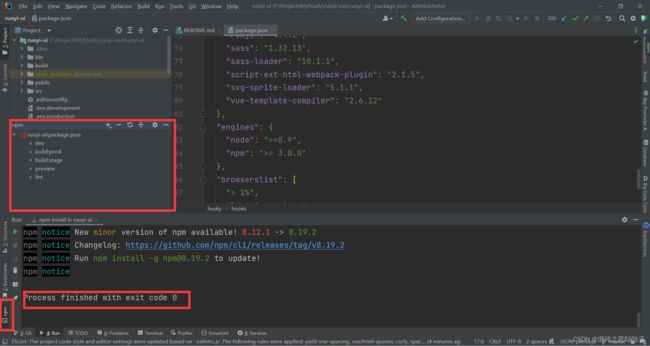
打开后需要运行一下 npm install ,类似与后端的 maven install 一样,下载一些依赖包。IDEA右下角会有提示:

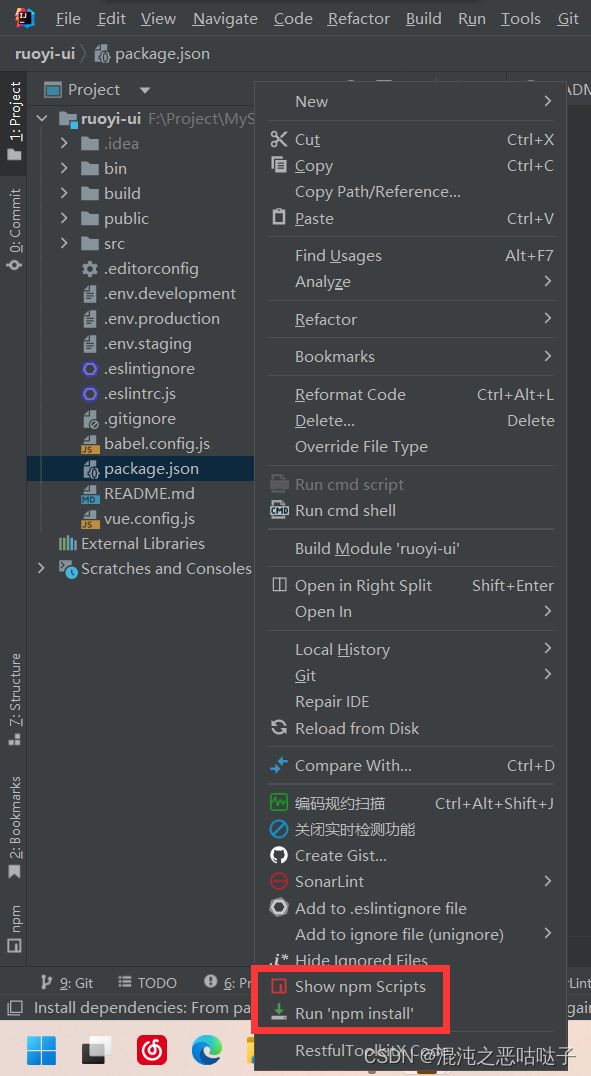
或者自己终端运行也可以。又或者在 package.json 文件上点右键,如下图所示,也有这个选项。(前提安装Node.js,最好再配一下国内镜像)

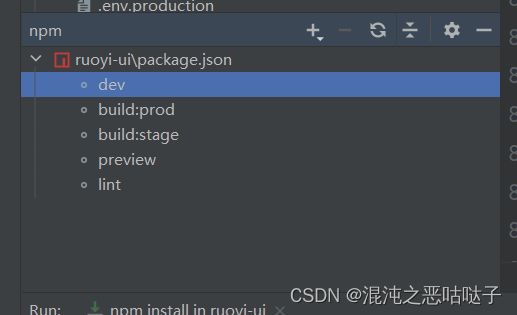
当然,顺便点一下 Show npm Scripts ,会显示出来一些npm的命令,之后运行打包用。install完成,以及显示npm脚本的结果如下:

(3)运行前端项目
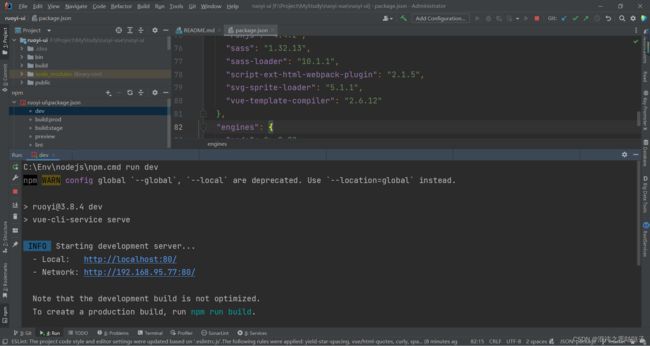
运行前端项目,直接 npm run dev 命令就可以了,就是上面npm脚本中双击dev:

运行成功后,控制台显示地址,浏览器会自动弹出登录页面。默认为http://localhost:80/

密码会自动填充。用户名是admin,密码admin123。
登录成功:

修改端口
如有需要,可以自己修改端口。
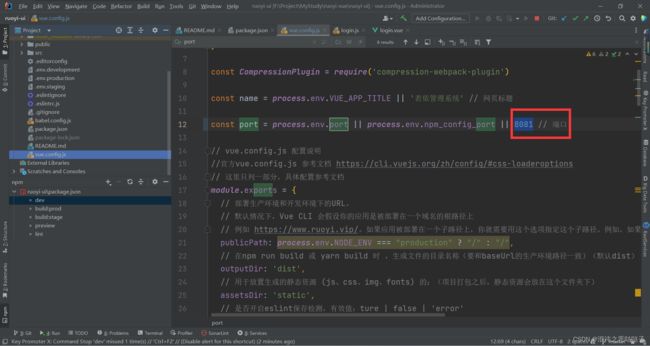
在 vue.config.js 中可以修改前端项目运行的端口(默认是80),以及与后端交互的端口(Springboot的默认端口8080)。

修改后通过 8081 端口来访问

项目后端运行的地址,这个要与Springboot运行的相对应才能请求到:

项目结构总结
这里继续贴一下 官方文档的项目结构 :
├── build // 构建相关
├── bin // 执行脚本
├── public // 公共文件
│ ├── favicon.ico // favicon图标
│ └── index.html // html模板
│ └── robots.txt // 反爬虫
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── layout // 布局
│ ├── plugins // 通用方法
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── utils // 全局公用方法
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ ├── permission.js // 权限管理
│ └── settings.js // 系统配置
├── .editorconfig // 编码格式
├── .env.development // 开发环境配置
├── .env.production // 生产环境配置
├── .env.staging // 测试环境配置
├── .eslintignore // 忽略语法检查
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel.config.js
├── package.json // package.json
└── vue.config.js // vue.config.js
东西有点多,而且前端Vue我也不是很熟,就简单的说几个比较注重的地方吧:
package.json:在上面右键可以直接运行install以及显示可用npm脚本。它包含名称、描述和版本之类的信息,以及运行、开发以及有选择地将项目发布到 NPM 所需的信息。vue.config.js:我们可以在这里更改前端项目接口,以及与后端进行交互的地址。src:源码api:调用后端接口的方法封装;views:具体的前端页面。
dist:打包完成后的文件夹,刚打开的时候没有,在npm run build之后才有。
总结
暂时写到这里吧,至少现在能进入系统了,看到具体的页面了。其实这块也是比较简单的,前面还有环境配置没讲。但是跑起来也不容易,官方文档写了但是没完全写,当年小白的我也摸索了不少才跑起来这个架子。有点啰嗦,但是多年之后重新写博客还有点感慨。
下一篇准备写一下如何使用框架,来生成一个管理页面及功能。前后端分离部署的我很久之前写过了:若依ruoyi前后端分离版服务器部署
本来想写使用教程呢,但是写着写着就变成了项目启动教程。不过也是入门的第一步吧,希望可以帮到一些人。也希望我能坚持的写下去……(Flag)