云端IDE系列教程9:在 TitanIDE 部署 NPM 私有仓库
前言
出于自身隐私保护需要,不想把自己的代码开源到包管理区,但是又急需一套完整的包管工具来管理越来越多的组件、模块和项目。其中 npm yarn bower 都是前端用得比较多的包管理工具。但随着 commonjs 的日益规范,npm 更是成为了大多数前端人员的选择。而 TitanIDE 作为一个完善成熟的在线 IDE 工具,自然也是可以满足内部开发人员的需要,构建一个私有仓库来使用的。
其中 Sinopia 是一个部署简易的可以实现github仓储私有化的npm组件。
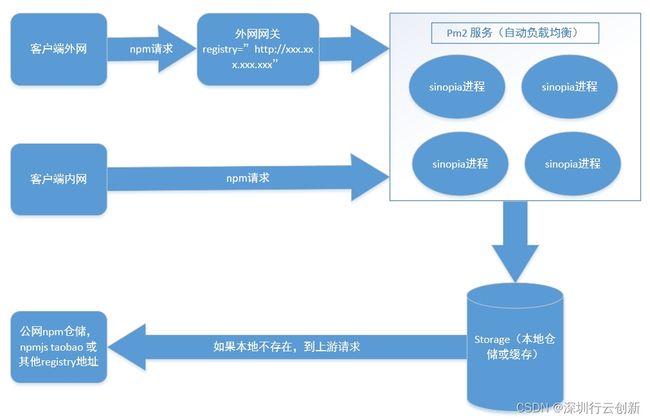
如图所示:
客户端发起npm请求后,发送到服务器,当请求到sinopia后,他会先进行权限验证(如果设置),通过验证之后就在本地文件系统中寻找对应的npm包,如果不存在则向上游链接(uplinks)配置的地址发请求。
为什么选择 Sinopia?
• 不需要同步拉取npm库,占用大量硬盘空间;
• 安装配置简单,不需要数据库的配合;
• 支持配置上游 registry 配置,一次拉取即缓存;
• 支持 pm2 守护进程管理自动负载均衡。
新建项目
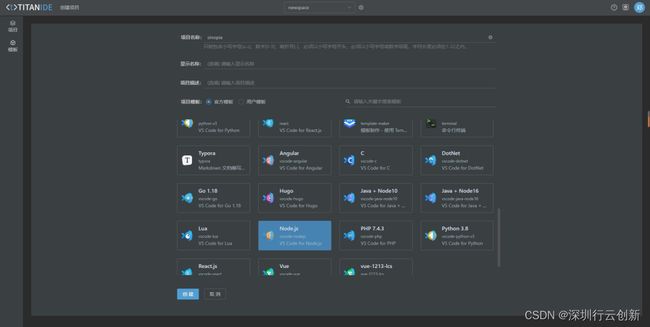
首先我们需要在 TitanIDE 中新建一个项目,这里也可以是其他的模板,sinopia 需要用到 node 环境,我们提供的官方模板都安装了该环境。
Sinopia 的安装与启动
# 安装 sinopia
npm install -g sinopia
# 启动,指定端口 4873
sinopia -l 0.0.0.0:4873
# 或
# 安装 pm2
npm install -g pm2
# pm2 启动
pm2 start `which sinopia`
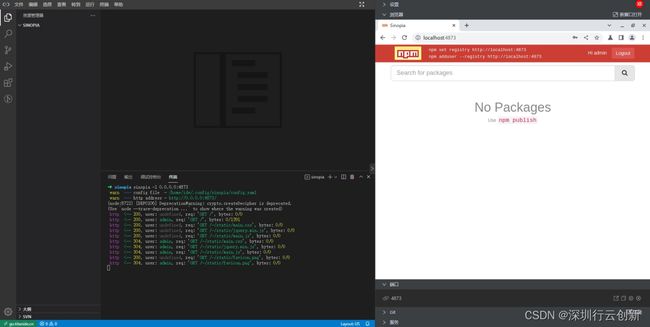
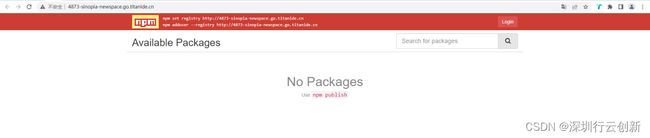
以下是启动后的页面:
## sinopia 配置文件
# vim $HOME/.config/sinopia/config.yaml
storage: ./storage # npm包存放的路径
auth:
htpasswd: # 保存用户的账号密码等信息
file: ./htpasswd
max_users: -1 # 默认为1000,改为-1,禁止注册
uplinks: # 上游链接,当用户请求的 npm 包,在本地仓储中不存在的时候,请求的地址,可修改为淘宝镜像
npmjs:
url: https://registry.npmjs.org/
packages: # 配置权限管理
'@*/*':
access: $all # 表示哪一类用户可以对匹配的项目进行安装 $all 表示所有人都可以执行对应的操作,$authenticated 表示只有通过验证的人可以执行对应操作,$anonymous 表示只有匿名者可以进行对应操作
publish: $authenticated # 表示哪一类用户可以对匹配的项目进行发布
'*':
access: $all # 表示哪一类用户可以对匹配的项目进行安装
publish: $authenticated # 表示哪一类用户可以对匹配的项目进行发布
proxy: npmjs # 对应 uplinks
logs:
- {type: stdout, format: pretty, level: http} # 日志信息
# listen: 0.0.0.0:4873 # 默认没有,只能在本机访问,添加后可以通过外网访问
创建 Sinopia 账户
# 全局安装
npm install htpasswd-for-sinopia -g
# 进入目录配置目录
cd $HOME/.config/sinopia
# 创建空白文件
touch htpasswd
# 添加用户
sinopia-adduser
# 这里我填写的是
username:admin
password:123456
# htpasswd 文件中追加了这一行,这时就可以使用这个账户去使用了
admin:{SHA}fEqNCco3Yq9h5ZUglD3CZJT4lBs=:autocreated 2023-01-09T07:50:58.564Z
Sinopia 的使用
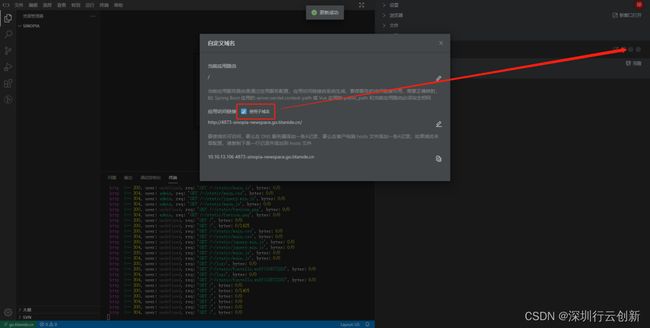
在启动 Sinopia 之后会监听一个指定端口,通过我们的设置可以将它把地址暴露到外面访问,这里我们需要把使用子域名勾选上。
这时你的开发组成员就可以使用这个源地址去拉取推送这些 npm 包了,这里先对源进行设置。
npm config set registry=http://4873-sinopia-newspace.go.TitanIDE.cn/
发布 npm 包
# 切换为 sinopia 源的前提下
# 登录以上创建的 admin 账户
npm login
npm WARN adduser `adduser` will be split into `login` and `register` in a future version. `adduser` will become an alias of `register`. `login` (currently an alias) will become its own command.
npm notice Log in on http://4873-sinopia-newspace.go.TitanIDE.cn/
Username: admin
Password:
Email: (this IS public) [email protected]
Logged in as admin on http://4873-sinopia-newspace.go.TitanIDE.cn/.
# 发布
npm publish
使用 NPM 包
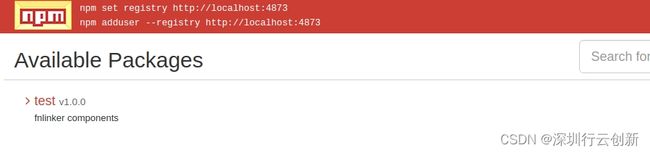
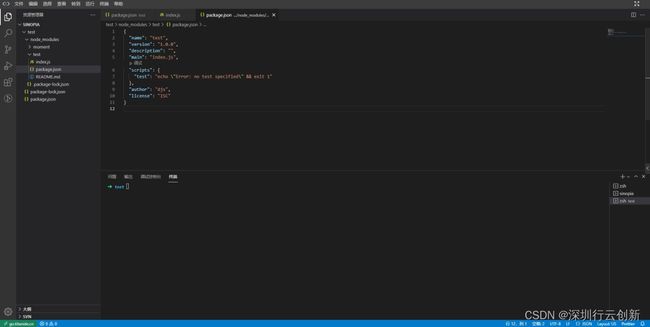
我们在上个步骤中推送了 [email protected] 的包,这时候我们来试试,然后再安装一个该私有仓库中不存在的 NPM 包 moment 看是否也能正常安装。
npm i -S [email protected]
npm i -S moment
很显然我们得到了正确的结果,一个是部署在 NPM 私有仓库的 test 包,一个是从上游 NPM 源安装的 moment,那么只要我们的这个项目一直在 TitanIDE 中运行,它就可以一直被公司内部的开发人员所使用。
总结
TitanIDE 它不仅仅是一个在线 IDE,还是一个具备便捷编写代码、快速部署应用、隔离开发环境、分类管理项目的工具,另外它的扩展性可以让你实现很多便于开发的工具链,并且能和其他人员共享使用。